WordPress(ワードプレス)の初期設定。初心者向けに解説

この記事では、WordPress(ワードプレス)の初期設定を「初心者の方」に向けて分かりやすく解説していきます。
早く記事を書いていきたい!
という気持ちも分かりますが、一旦我慢。
SEO対策(検索結果に上位表示させるための措置)や、WordPressを使いやすく快適に運営するために大事な設定です。
本記事の内容
- テーマ(デザイン)を設定する
- パーマリンク(記事のURL)の設定をする
- WordPressで使うプラグインを整える
- Googleアナリティクスを設定する
- サーチコンソールを設定する
この記事を読み終えた頃には、WordPress(ワードプレス)の操作も徐々に分かってくると思いますので、是非最後まで読み進めてみて下さい。



WordPressの始め方は以下の記事を参考にしてくださいね。


まずはwordpress(ワードプレス)にログインする


初期設定をするために、wordpressにログインします。
ログインIDは自分にサイトURLの最後に「/wp-admin」をつけたものになります。
(例:https:// 〇〇.com/wp-admin)


- 「ユーザー名またはメールアドレス」を入力
- 「パスワード」を入力
最後に『ログイン』をクリックするとワードプレスの管理画面(ダッシュボード)に入ることが出来ます。
テーマ(デザイン)を設定する
インストール後にしたい初期設定で、まずテーマというものを導入します。
テーマとは、サイトのデザインを大きく変更するテンプレートファイルのことです。
導入するテーマによって使える機能やデザインは大きく変わってきます。
インストール直後の状態だとブログ向きのデザインにはなっていません。
テーマを導入して自分好みのサイトにしていきましょう。



ちなみにテーマは、有料のものと無料のものがあります。
無料でいいんじゃない?



たしかに無料のもので十分ですが、少し余裕があるなら最初から有料テーマをおすすめします。
有料テーマのメリット
有料テーマのメリット
- デザイン性が高い
- 簡単におしゃれなデザインにできる
- 機能が充実している
- アフィリエイトしやすい
有料テーマは、初心者でも簡単にプロっぽいサイトに出来るのが大きなメリット。
有料なだけあってカスタマイズ性は抜群、初心者でも感覚だけで操作できちゃいます。



とにかく機能性とデザイン性が高いのが特徴。
装飾が豊かだったり綺麗なサイトに仕上がっていると、読者の滞在時間も長くアクセスも増える傾向にありますのでおすすめです。
ただしメリットだけではなく、デメリットもあります。
有料テーマのデメリット
有料テーマのデメリット
1〜2万円程度のお金がかかる
有料テーマのデメリットは、購入費1〜2万円ほどかかってしまうという点です。



初めてブログする人にとっては高いですよね。
ただテーマは買い切りなので、複数サイトを運営したり、運用期間が長ければ長いほど恩恵を受けやすいです。
1年使えば1日約50円、2年使えば1日25円以下という計算。
この程度であれば広告収入で元を取ることは正直簡単です。
また有料テーマはアフィリエイトに特化している機能も多いので、初めから有料テーマにしておいた方が近道だったりもします。
ひとつ注意点として、テーマには互換性がありません。
テーマを変更することによって、今まで作成した記事が崩れて表示されてしまうことがほとんどです。



崩れてしまった記事は全部手作業で修正しないといけません。(経験者)
ですので、有料テーマでもいいかなと思っている人は、早い段階で導入しておいた方が吉と言えます。
おすすめの有料テーマ
おすすめの有料テーマは、当ブログでも使用している「SWELL(スウェル)
ほどんどマウスクリックするだけで装飾できてしまうので、初心者にも圧倒的な人気を誇ります。
購入費として17,600円(税込)かかりますが、口コミでも評判が高くこのテーマにして失敗したと言う人は見たことありません。
気になった方は、レビュー記事にしているのでよかったら参考にしてください。
おすすめの無料テーマ
初期費用を抑えたいという人は、国内で最も人気のWordPress無料テーマ「Cocoon(コクーン)」がおすすめです。
比較的シンプルな作りですが必要な機能も充実していますし、利用者も多いので使い方に困ることもありません。
ただ、もっと自分でカスタマイズしたいといった場合には、有料テーマほど簡単にデザインできないのでご注意ください。



CSSなどの知識がある人にとっては最強のテーマかも
テーマの設定手順
では、テーマの設定手順を解説します。
設定手順は以下の通り。
テーマの設定手順
- 公式サイトからテーマ(zip形式)をダウンロードする
- テーマをアップロードする
- インストールしたテーマを有効化する
以上で、テーマの基本的な設定が完了します。
①テーマをダウンロードする
導入したいテーマの公式サイトにアクセスし、利用したいテーマをダウンロードします。
テーマは親テーマ、子テーマ両方のファイルをダウンロードしてください。
ダウンロード出来たらzipファイルになっているか確認しましょう。
MacOSの場合、自動的にzipファイルが解凍される場合があるので、その際は右クリックから「“xxxxx”を圧縮」でzipファイルに変換してください。
確認出来たら次へ進みましょう。
②テーマをアップロードする
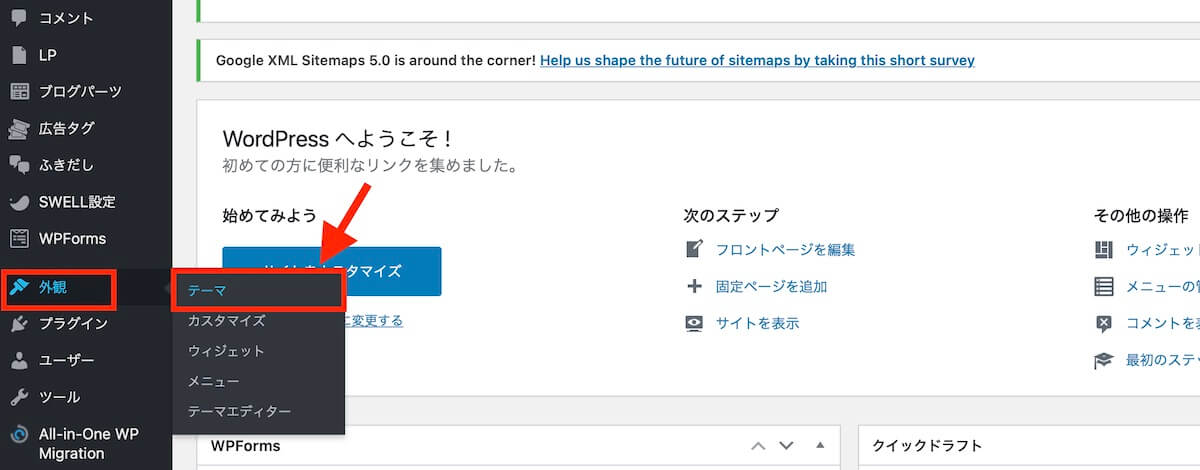
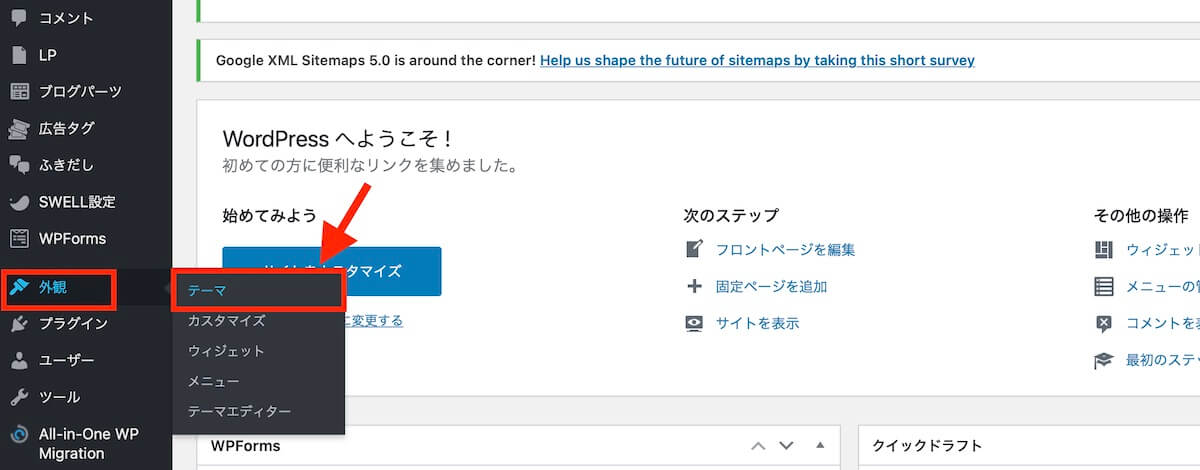
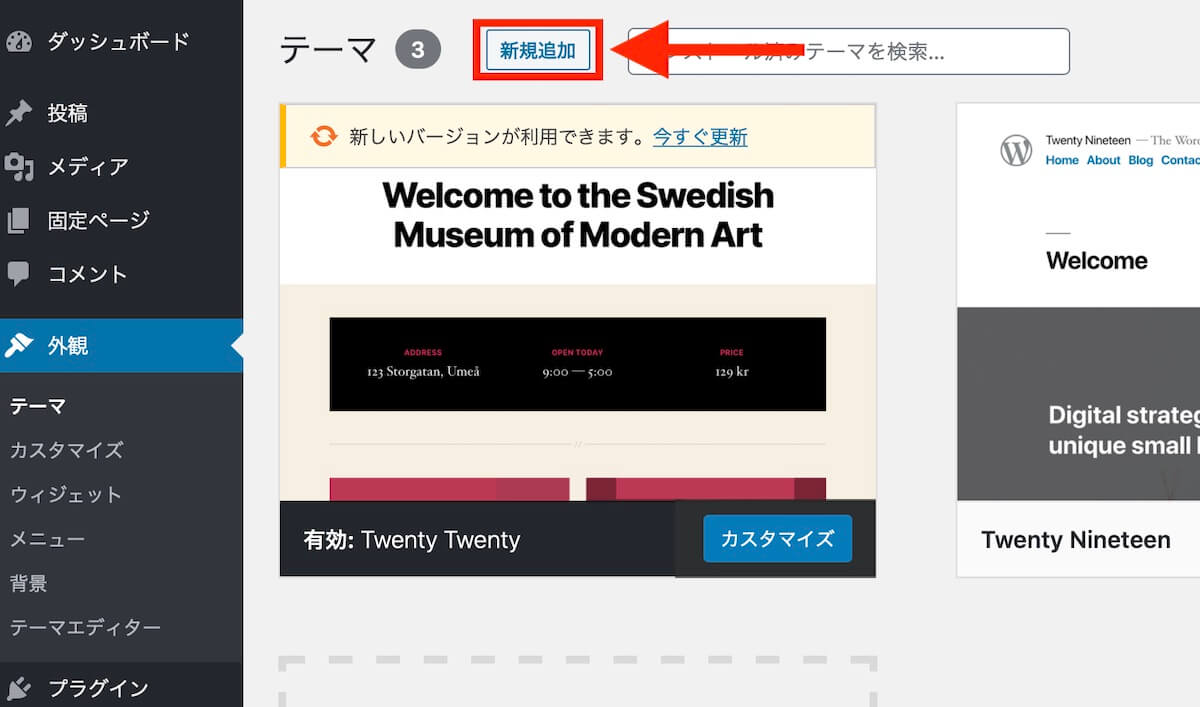
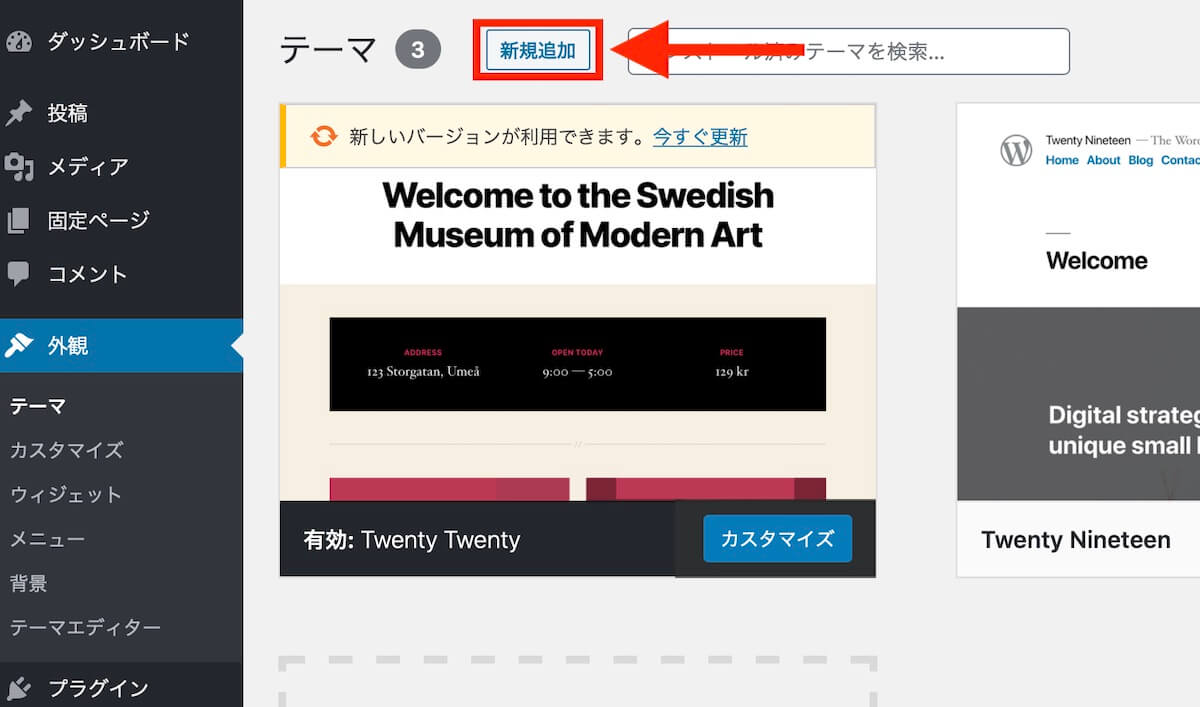
親テーマ、子テーマをダウンロードしたら、WordPressの管理画面に行き『外観』→『テーマ』をクリックします。


『新規追加』をクリックし、続けて『テーマのアップロード』をクリックします。


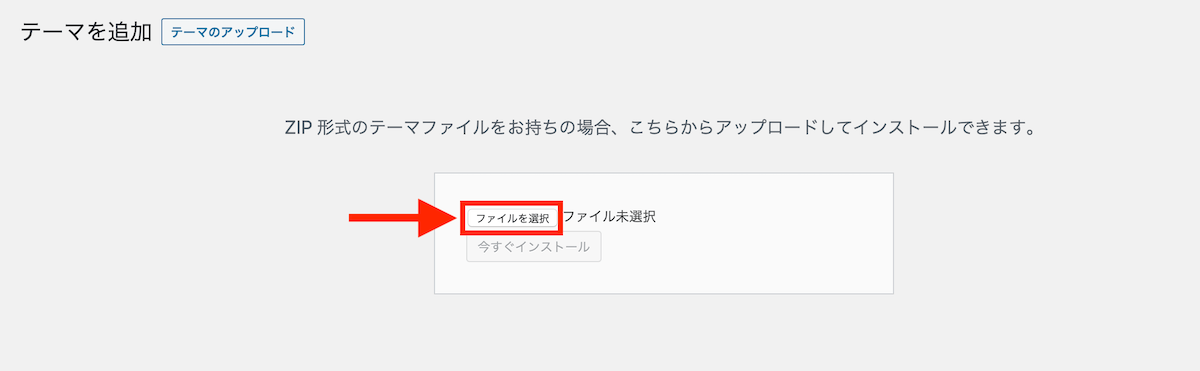
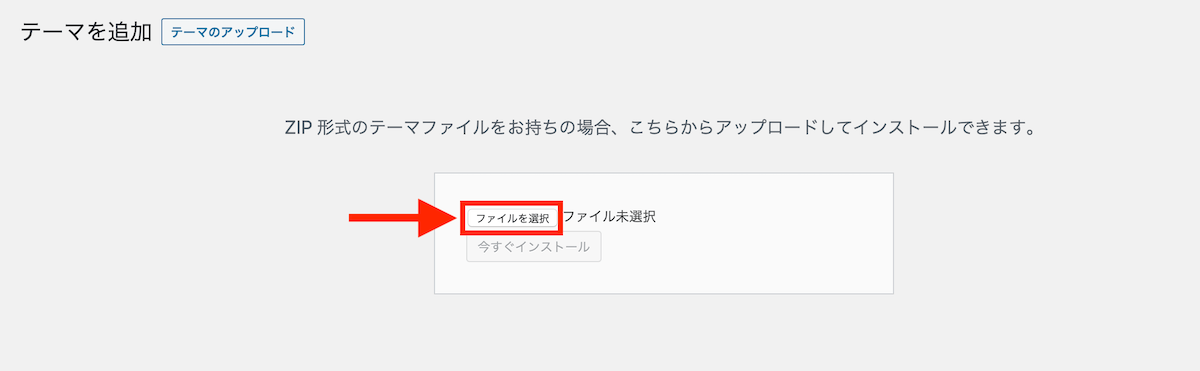
「ファイル選択」から親テーマ・子テーマをどちらでも良いので一つずつアップロードしましょう。
(2つ同時にインストールは出来ません)


選択したら『今すぐインストール』をクリックします。
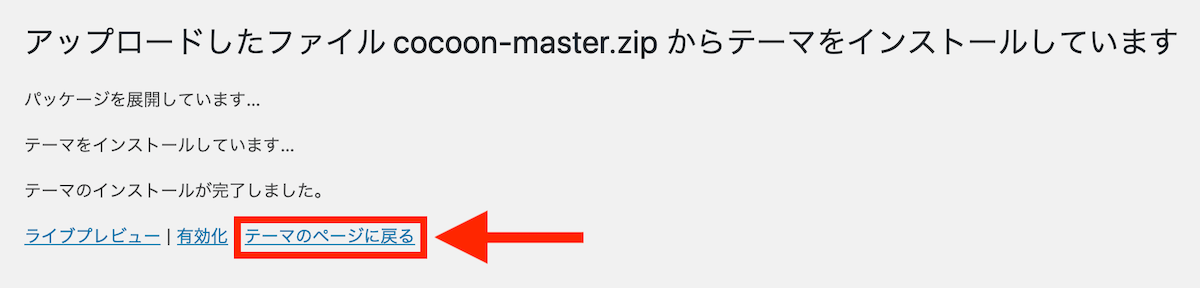
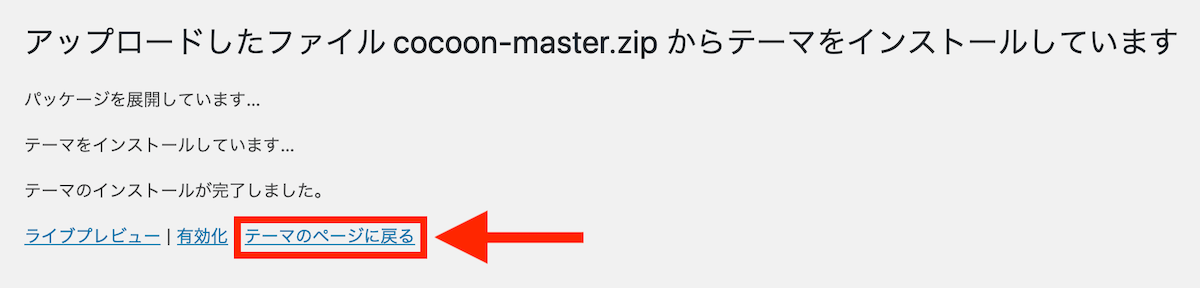
少し分かりにくいですが、下の方に小さく「テーマのインストールが完了しました」と表示されたらインストール完了です。


『テーマのページに戻る』をクリックして、同様にもう一つのテーマも同じ手順でインストールしましょう。
親テーマ、子テーマインストールしたら次に進みます。
③インストールしたテーマを有効化する
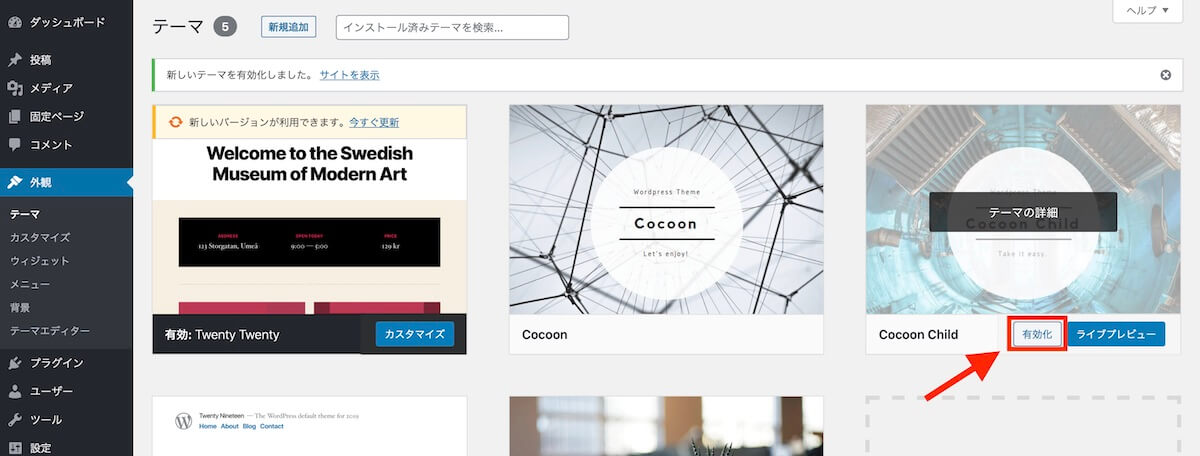
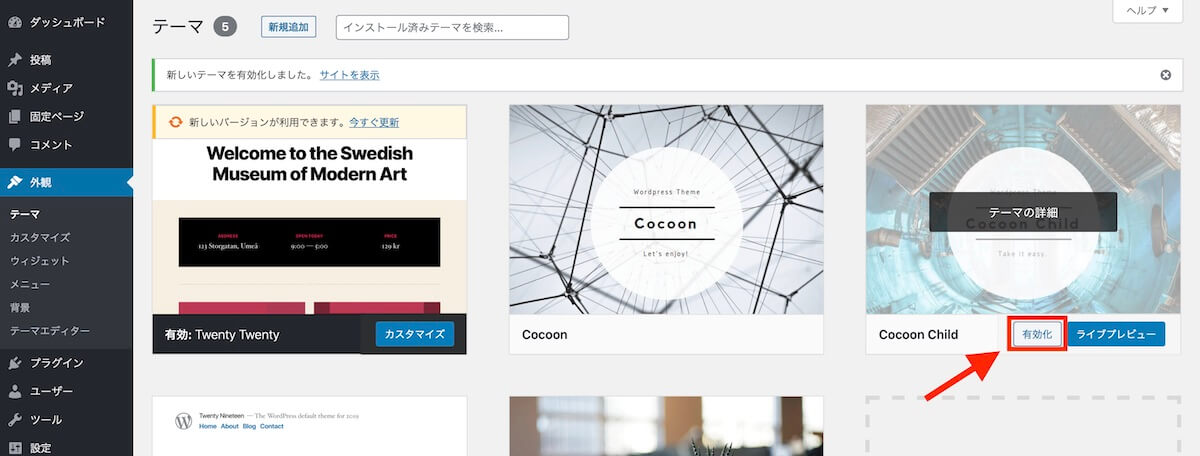
テーマのページから、インストールしたテーマを有効化していきましょう。


インストール済みのテーマが並んでいるので、子テーマを選択して『有効化』をクリックします。
子テーマはほとんどの場合「xxxx Child」という名前がついています。
ここで、親テーマ・子テーマとは何?と疑問になっているかと思いますので、簡単に解説します。
親テーマ・子テーマとは
- 親テーマ:もともとあるテーマそのもの
- 子テーマ:カスタマイズ用のテーマで親テーマの分身みたいなもの
子テーマを組み合わせて使うことで親テーマに手を加えることなく、変えたい部分のみ親テーマに上書きする形でカスタマイズできます。
本来であればテーマがアップデートされると、テーマが上書きされてしまい設定した内容は消えてしまいます。
しかし、子テーマを有効化すると、親テーマのアップデートがあった場合でも子テーマが設定部分を保持してくれるので、設定をやり直さないといけないといったことを防ぐことができます。



とりあえず子テーマを使うということだけ覚えておけばOKです。
有効化が完了したら、管理画面左上の「サイト名」をクリックして、自分のサイトを確認してみましょう。
デザインが大きく変わっているはずですので、確認出来たら次へ進みます。
パーマリンク(記事のURL)を設定する


次に、パーマリンクを自由に編集出来る様に設定していきましょう。
パーマリンクとは、下の赤字部分のことで「記事ごとのURL」になります。
当記事の場合:https://blog-mi.com/wordpress-initial-setting
パーマリンクは初期設定だと「適当なID」が割り振られる設定になっていて、ユーザー的にもSEO的にもよろしくありません。
URLを自由に編集できるようにすることで、「どんな記事なのか」を伝えやすくすることが出来ます。
まずは設定をしていきましょう。


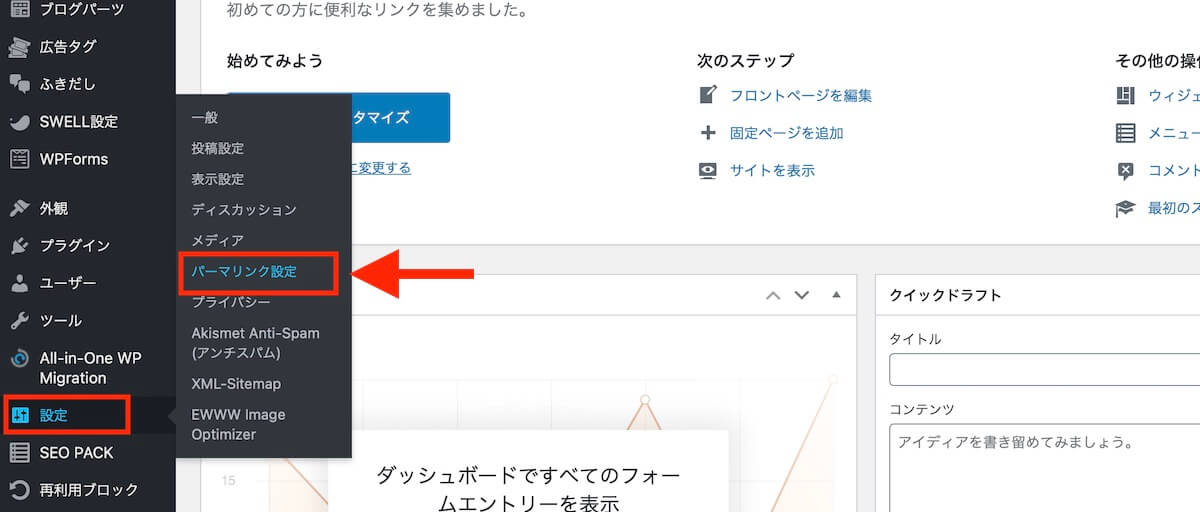
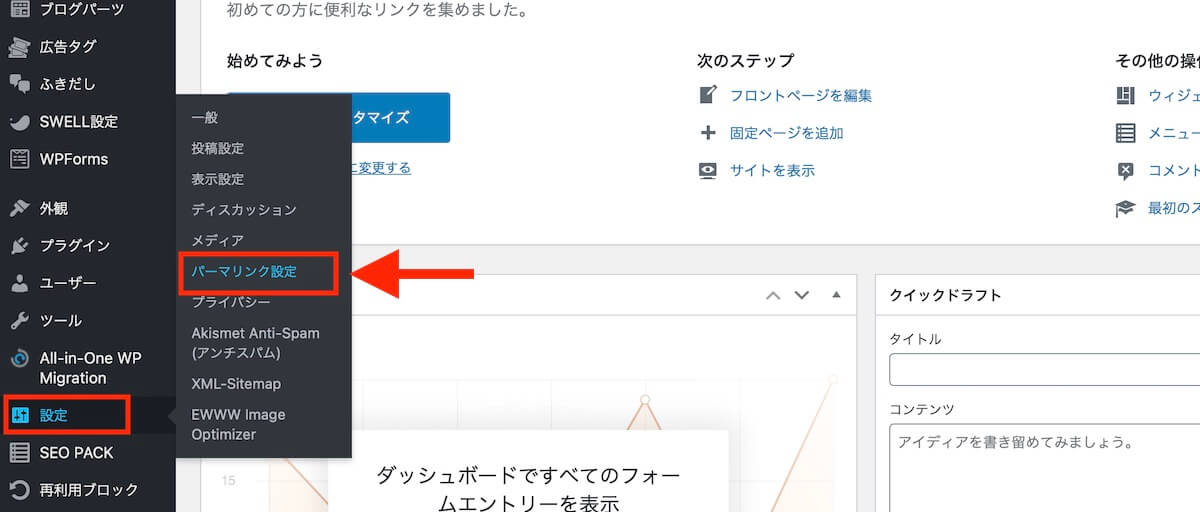
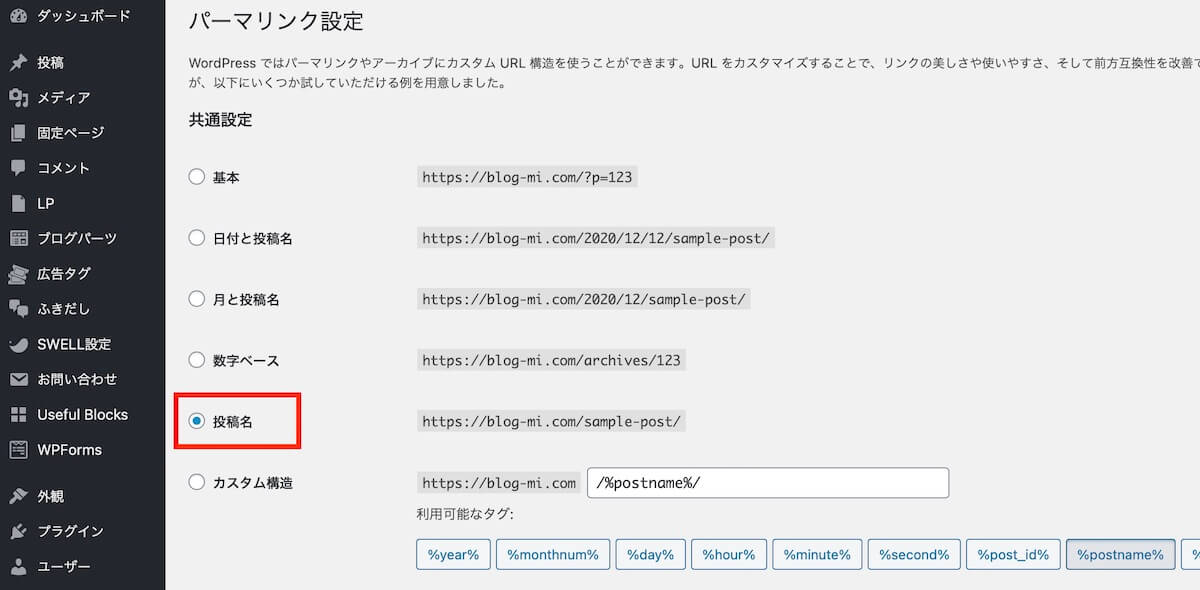
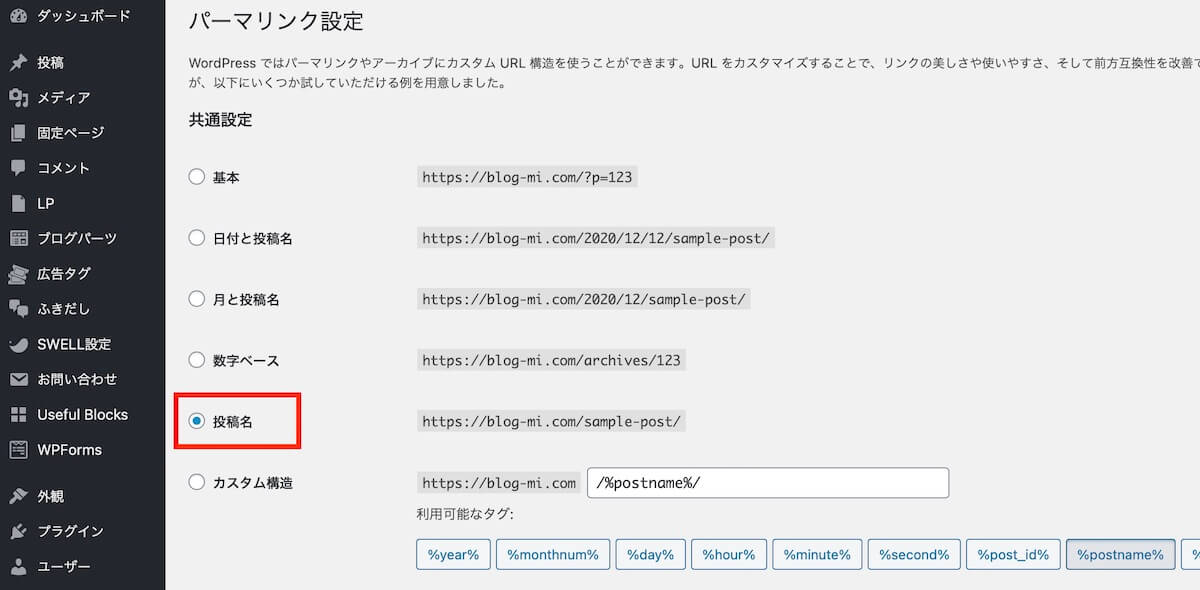
WordPressの管理画面から『設定』→『パーマリンク設定』をクリックします。


- 共通設定の「投稿名」にチェックを入れます
- 『変更を保存』をクリックします
これで、パーマリンクの設定が完了です。
実際にパーマリンクを編集してみましょう。
パーマリンクの編集方法
前提としてパーマリンクは、記事を作成した時に編集することが出来ます。
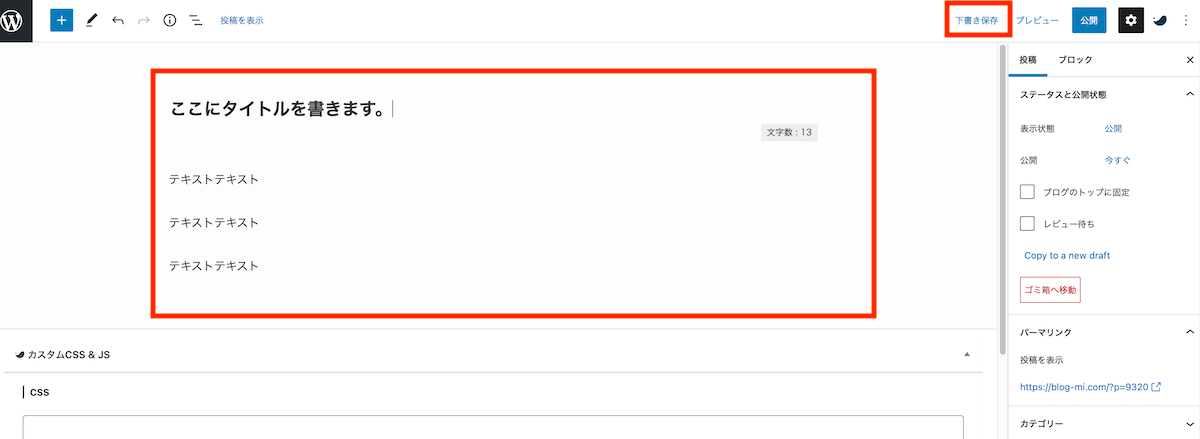
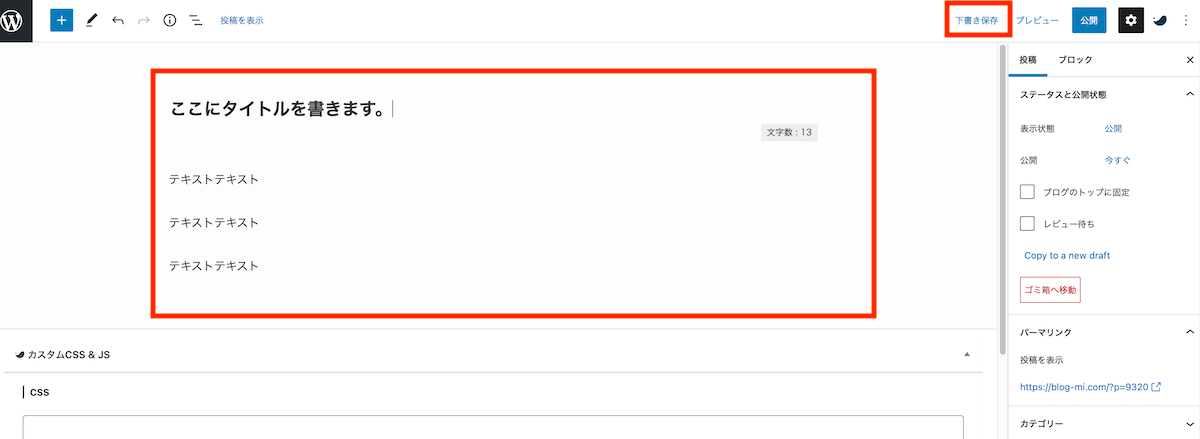
管理画面から「投稿」→「新規追加」をクリックして、テスト記事を書いてみましょう。


タイトルやダミーのテキストを書いて、右上の「下書き保存」をクリックします。
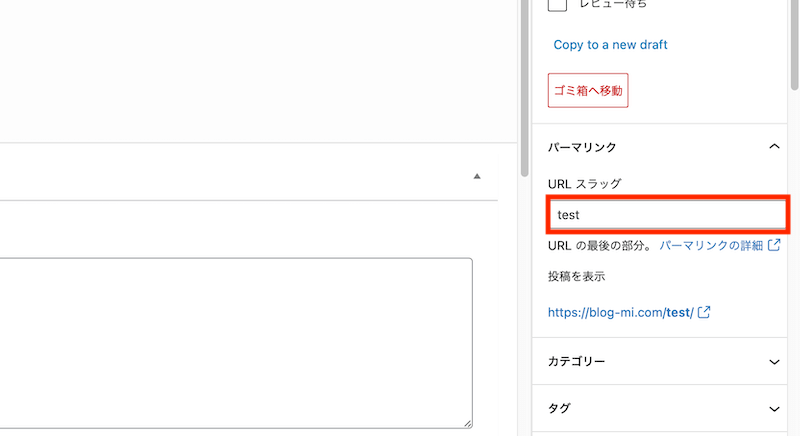
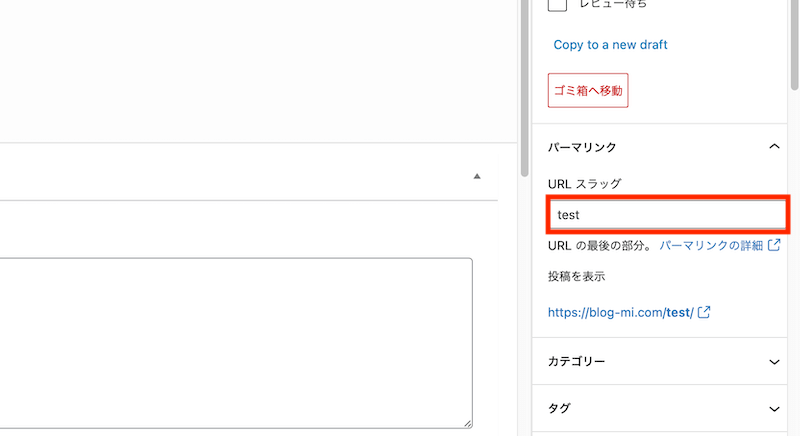
すると、右側にある「パーマリンク」という欄が編集出来るようになります。


ここに「英語」か「ローマ字」で、記事に関連したワードを入れていきます。
日本語でも入力出来ますが、文字化けしてとんでもなく長いURLになってしまうことがあるので避けましょう。
具体的には
- 東京旅行の記事→「tokyo-trip」
- ブログ開始の記事→「blog-start」
- サウナの記事→「sauna」
などなど、URLを見てなんとなく情報が伝わるパーマリンクが好ましいです。
どうしても英語が苦手であれば、「tokyo-ryokou」などローマ字を使ってあげればOKです。
パーマリンクは途中で変更すると検索順位がリセットされてしまうので、出来るだけ変更しないように注意しましょう。
Googleアナリティクスを設定する


ブログのアクセス数やユーザーの動きをチェックするためのアクセス解析ツール「Googleアナリティクス」を導入しましょう。
Googleアナリティクスで分かること
- 1日、1週間、1ヶ月、1年間でブログにどれだけ人が来たか
- どの記事がどのくらい読まれたか
- どの地域から読まれているか
- ページの滞在時間
- 直帰率(1ページだけ読んで帰ってしまったユーザーの割合)
設定することで、あなたのブログで読者がどのような行動をしているかが明確に分かります。
常にブログの状態を把握しておくことで、改善点やヒントを得られるので必ず設定しておきましょう。
Googleサーチコンソールを設定する


次にGoogleサーチコンソールを導入します。
Googleサーチコンソールで分かること
- どんなキーワードで検索されたか
- どのURLからリンクされているか
- Google検索での掲載順位、表示回数、クリック数
- 自分のサイトの状態(エラーが無いか)
あなたのブログサイトの状態を正しくGoogleに伝えたり、どの様に検索されているかを知ることが出来ます。
こちらもGoogleアナリティクスと同様、ブログ運営に役立つ情報ばかりなので初期の段階で設定しておきましょう。
プラグインをインストールする


プラグインとは簡単にいうと「拡張機能」です。
プラグインで出来ること
- セキュリティを高めたい
- お問い合わせページを作りたい
- 画像のデータサイズを小さくしたい
プラグインを導入することで、WordPressに様々な拡張機能を追加することが出来ます。
ただし、プラグインを入れすぎるとサイトが重くなったり何らかの不具合も起こる可能性も出てきますので、必要な機能だけを導入しましょう。



おすすめのプラグインをまとめました。
WordPress(ワードプレス)で記事を書いていこう!


以上で、初期設定の説明は終わりです。
初期設定が終われば、とりあえず記事を書いていってWordPressに慣れていきましょう。
何を書いていけばいいの?
という人はまず、「誰かの役に立つ記事」「悩みを解決する記事」を書くことを意識していけば良いかと思います。
それではWordPressブログの立ち上げ、お疲れ様でした。






お気軽にコメントどうぞ