SWELLで記事スライダーを自由に設置する方法

記事一覧をスライダーにできたらいいなって思ったことありませんか?
今回は固定ページや投稿ページなど、好きな箇所に好きなスライダーを実装する方法をお伝えします。
実装方法の内容は有料となりますが、一度購入すれば使い回しが効くので、内容が気に入ったら是非ご購入ください。
目次
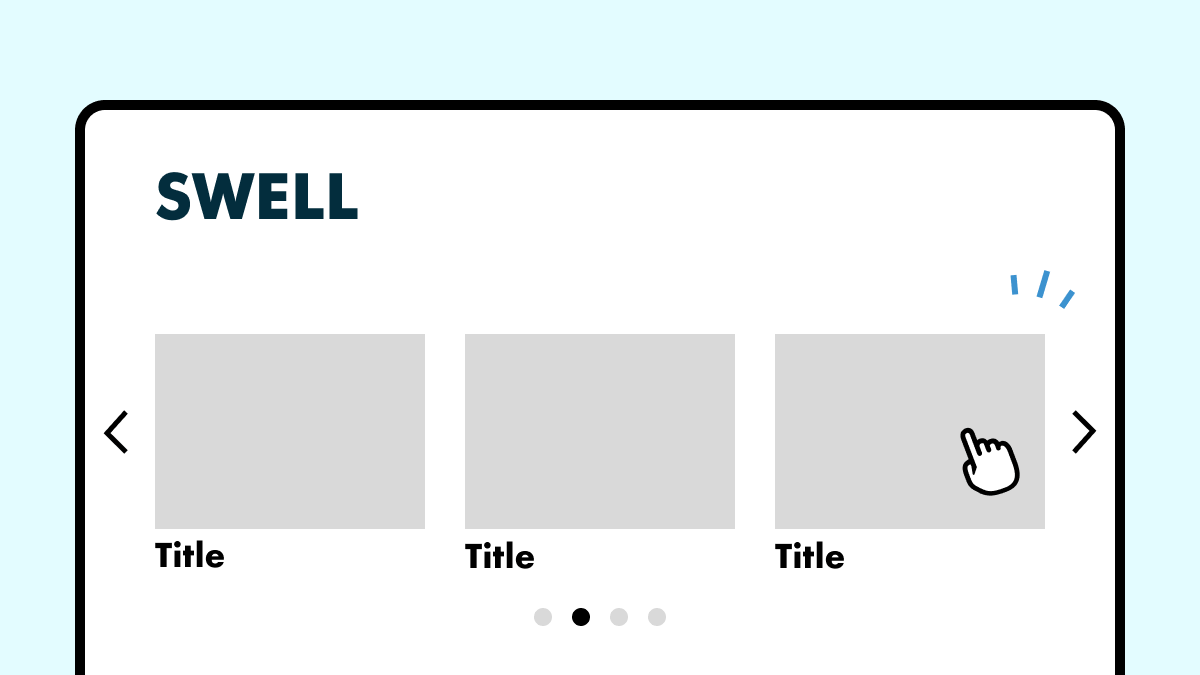
実装する記事スライダー
カード型スライダー
※こちらのカード型はCSSで少し見た目を変更しています。
サムネイル型スライダー
自作記事スライダーのポイント
今回実装する記事スライダーですが、SWELLの「投稿リスト」ブロックを利用しています。
つまり、人気順にしたり、カテゴリーを絞ったり、任意の記事を自由に組めるというわけです。
一度コードを書いてしまえば、あとは超簡単な編集のみで記事スライダーの完成。
また、SWELLに搭載のswiper(スワイパー)というスライダー用ライブラリを使用しているので、トップページの記事スライダーと同じ感覚で実装することができます。
実装の難易度
難易度は、脱初心者レベル。
それぞれの記述するコードは以下の通りです。
- functions.php、またはプラグイン(swiperの読み込み)
- JavaScript(swiperのオプションなどで使用)
- CSS(デザイン微調整用)
functions.phpの編集に抵抗がある方や初心者は、「Code Snippets」というプラグインの利用をおすすめします。
Code Snippetsは安全にコードを書くことができ、簡単にコードのオンオフ切り替えができるようになります。
それぞれほぼコピペでできるので、あとは個々でオプションを変更するなりしてください。
続きはnote(ノート)




SWELLで記事スライダーを自由に実装する方法|HISASHI
カードの高さを均一にするためのCSSコードを1行追加しました。通常目に見えない部分ですが、追加しておくとデザインの整合性を高めることができます。詳細については、「CS…












お気軽にコメントどうぞ