書籍を参考にNext.jsとmicroCMSでサイト作ってみた

JSフレームワークで知られるNext.js、そして新しい形の更新システムであるヘッドレスCMS(microCMS)を使って、簡易的なWEBサイトを作ってみました。
フレームワーク超初心者の私が、実際に1から触ってみてどう感じたのかを綴っていきたいと思います。
これから挑戦してみたいという方の参考になれば幸いです。
参考にした書籍
Next.js+ヘッドレスCMSではじめる! かんたんモダンWebサイト制作入門 高速で、安全で、運用しやすいサイトのつくりかた
2024年7月8日(月)に発売されたばかりのNext.js入門向けの書籍です。
本屋でたまたま見つけて、手に取って試し読みしていたのですがこれ、めちゃくちゃ分かりやすいです!
すぐに購入しました。
書籍の特徴
国産ヘッドレスCMSの代表格「microCMS」のメンバーが執筆していると言うこともあり、内容の信頼性が高く、安心して進めることができます。
そして、現在Next.jsで推奨されている「App Router」に対応しています。
「App Router」はNext.js 13から推奨されているレンダリング形式で、従来使われていた「Page Router」よりも進化しているそうです。(詳しくはググってください)
作成期間
1日5〜6時間ほど学習し、1週間で完走できました。
途中記述ミスやGitHubの連携がうまくいかず1日潰したこともありましたが、基本的にはスラスラ進めると思います。
以下に作成したサイトのURLをリンクしておきます。
身に付くスキル
- ターミナルを使ったGitHubとの連携(履歴管理)
- Next.jsの環境構築(サイト作成)
- microCMSの使い方・連携(コンテンツ管理)
- Vercelにデプロイ(サイトを公開)
- HubSpotと連携(お問い合わせの管理)
他にもSSR、SSG、CSR、ISRと言ったレンダリング方式の違いや、キャッシュの制御など、細かい設定方法も身につけることができます。
初めての方は何を言っているか分からないと思いますが、書籍通りに進めるとすぐに理解できると思います。
Next.jsのメリット・デメリット
Next.jsのメリット
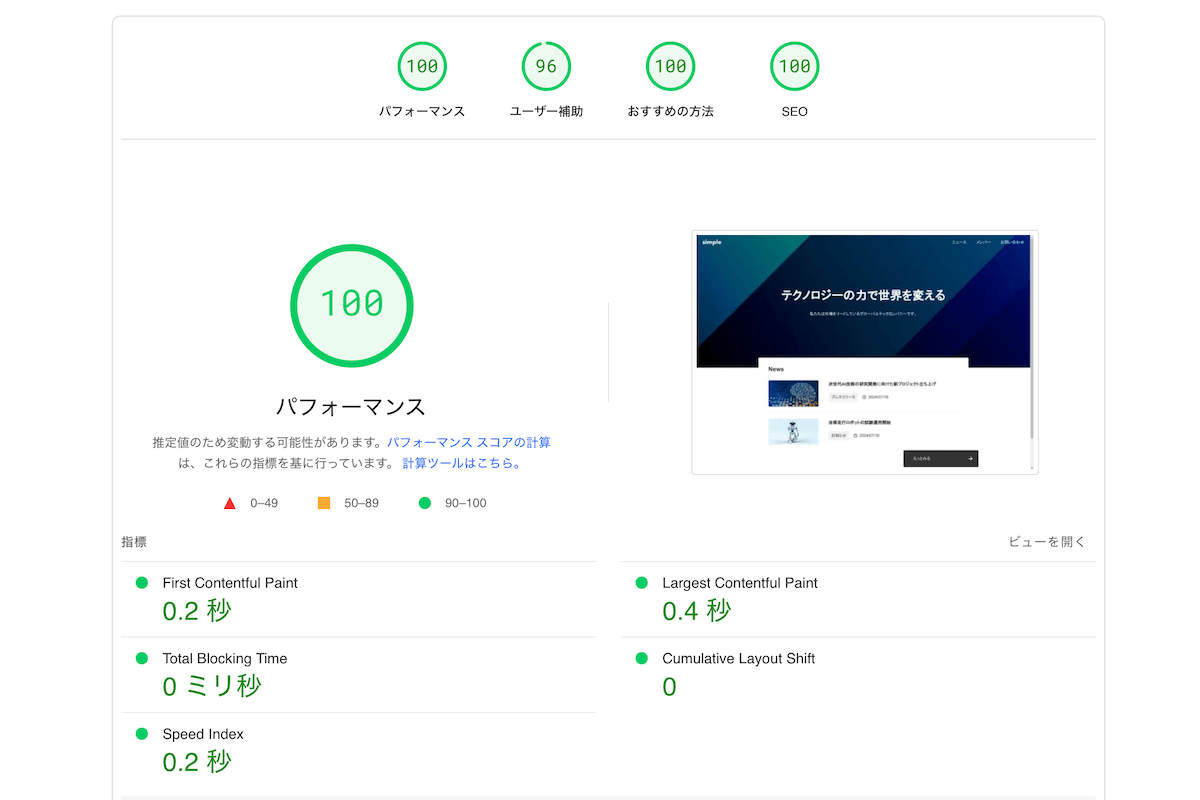
とにかくページ表示速度が早い。
WordPressのように毎回データを取得しWebページを作成するのではなく、キャッシュされた静的ページとして配信することができます。
リアルタイムのデータ取得が必要な場合は、動的にページを生成することもできます。
サクッと作ったWebサイトでも簡単にパフォーマンスの高いスコアが出るため、SEOに非常に有利だと感じました。

Next.jsのデメリット
Next.jsのデメリットは学習コストです。
Reactを基礎としたフレームワークであることから、両方の仕様変更を追従する必要があり、固有の記述方法はなかなか開発知識がゼロベースの初学者では難しいと感じました。
もちろんWordPressなんかも常に仕様変更に追従する必要がありますが、最低限HTMLをWordPress化して運用するだけなら超簡単です。
慣れの問題もあるかもしれませんが、直感的なコーディング設計とはかけ離れています。
(ただ面白さはある)
microCMSのメリット・デメリット
microCMSのメリット
ヘッドレスCMSの良さは、更新のし易さとセキュリティの高さにあります。
例えばWordPressだと、全てが1つのUIにまとまっているため、クライアントが誤って重要な箇所を編集や削除してしまう恐れもあるでしょう。
microCMSは、更新部分だけが分かりやすいインターフェースにまとまっているため、サイトを壊してしまうという心配はありません。

セキュリティに関しても、サイトを構築している部分と切り離しているため、内部的な構造に攻撃することは難しく、サイト丸ごと乗っ取られると言う心配も最小限です。

microCMSのデメリット
デメリットは、学習コストと制限がある点です。
学習コスト
こちらも専門的な知識と技術が必要となり、APIの設計力が求められます。
公式ドキュメントもありますが、一定の前提知識が必要となるため、積極的に書籍を見るなりググるなりしないと技術的な難しさを感じる場面もあるかと思います。
制限
無料枠でできる範囲はAPI数が最大3つ、メンバーが最大3人までと少し物足りない印象です。
(2024年7月時点)
個人ブログや小規模サイトであれば問題なさそうですが、中規模サイト以上は有料が前提となるため「とにかく安く済ませたい」といった場合には不向きです。
加えて、以下のような利用禁止となっているサイトの業種がある点にも注意が必要です。
- アダルトサイト
- 出会い系サイト
- ナイトワーク
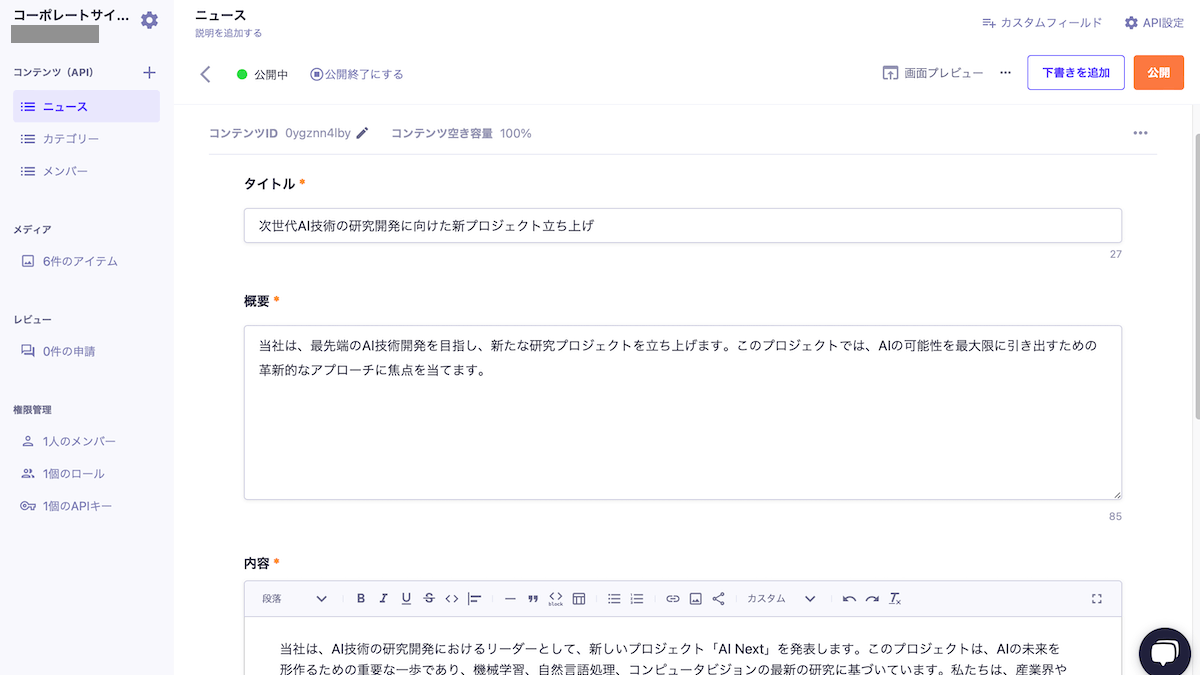
APIについて
APIは自由に作ることができ、以下の例のように「一つの機能やデータセットに対して一つのAPI」といったイメージで使用します。
- ブログ
- カテゴリー
- タグ
- メンバー
- 制作実績
- FAQ
- etc…
ブログで使うとしたら、「ブログ、カテゴリー、タグ」あたりを作れば良さそうですね。
Webサイトの公開
Next.jsで作成したWebサイトを公開するには、ホスティングサービスにデプロイする必要があります。
WordPressでいうレンタルサーバーにファイルをアップロードして公開する感じ。
Next.jsに最も相性の良いホスティングサービスは、Next.jsの開発元であるVercelです。
全て英語表記ですが、設定やGitHubと連動は超簡単でした。
GitHubのmainブランチへpushすると自動デプロイとなり、一瞬で公開完了です。
ただし、無料プランでは個人的かつ非営利な目的でのみの利用に限定されています。
商用利用の定義についてはガイドラインを参考にしてください。
完走してみて
フレームワークにほぼ触れたことのない私が、環境構築からサイト公開までを経験して感じたのは「非常に価値があった」ということです。
新しい技術に触れることで、今までの私自身の欠点が見えたり、これまで行ってきたWeb制作との比較ができるようになりました。
また、書籍に書かれている解説の取捨選択が絶妙で、隅々まで飽きることなく読めました。
今回のようなミニマムサイトを運用するだけであれば全て無料でできるという点も素晴らしいです。
実際にWeb制作に取り入れるかどうかは置いておいて、トライアンドエラーで実践してみることがスキルアップの第一歩だと感じました。
おすすめWEBスクール
WEB制作やWEBデザインを学びたいなら、SNSでも話題の「デイトラ」がおすすめ!
どのコースも10万円前後と業界最安値で、副業や転職に向けて十分なスキルを身につけることができます。
\ クリックしてジャンプ! /



お気軽にコメントどうぞ