JavaScript– tag –
-

DOMを監視して遅延読み込み要素のテキストを動的に変更する方法
-

ローディング判定やスクロール判定はdata属性での一括管理が便利
-

アンカーリンクで何がなんでもページトップを表示させたい!
-

【SWELL】投稿リストブロックにランキングラベルをつける方法
-

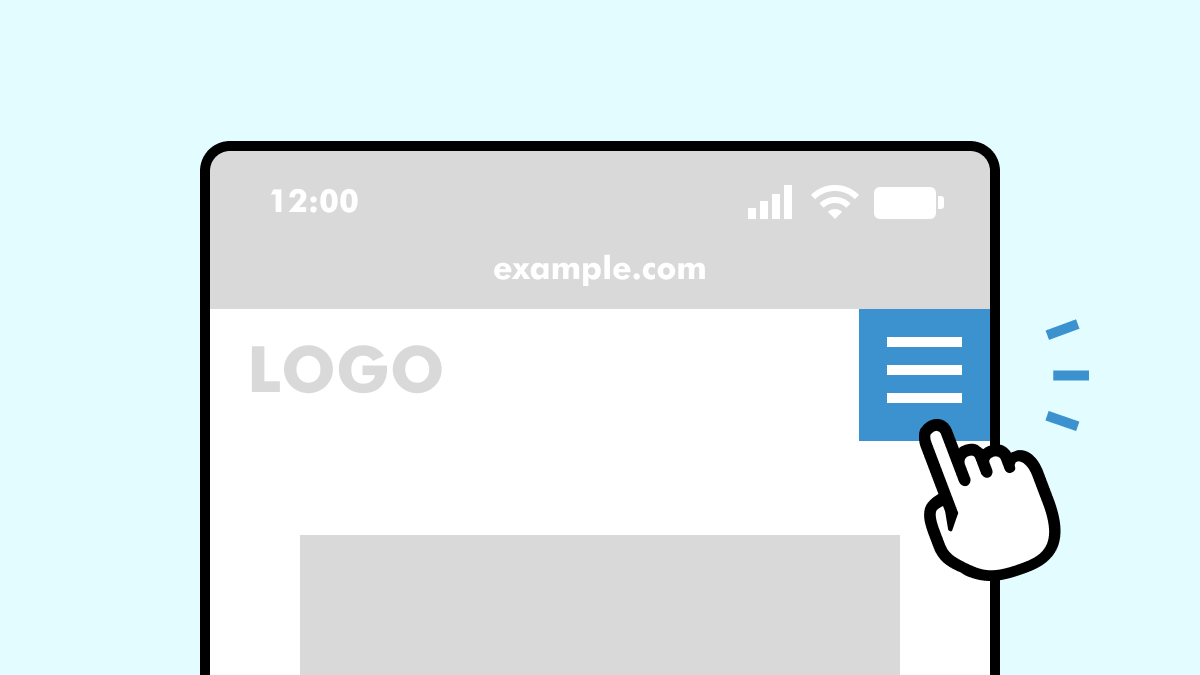
アクセシビリティを考慮したハンバーガーメニューのモダンな作り方
-

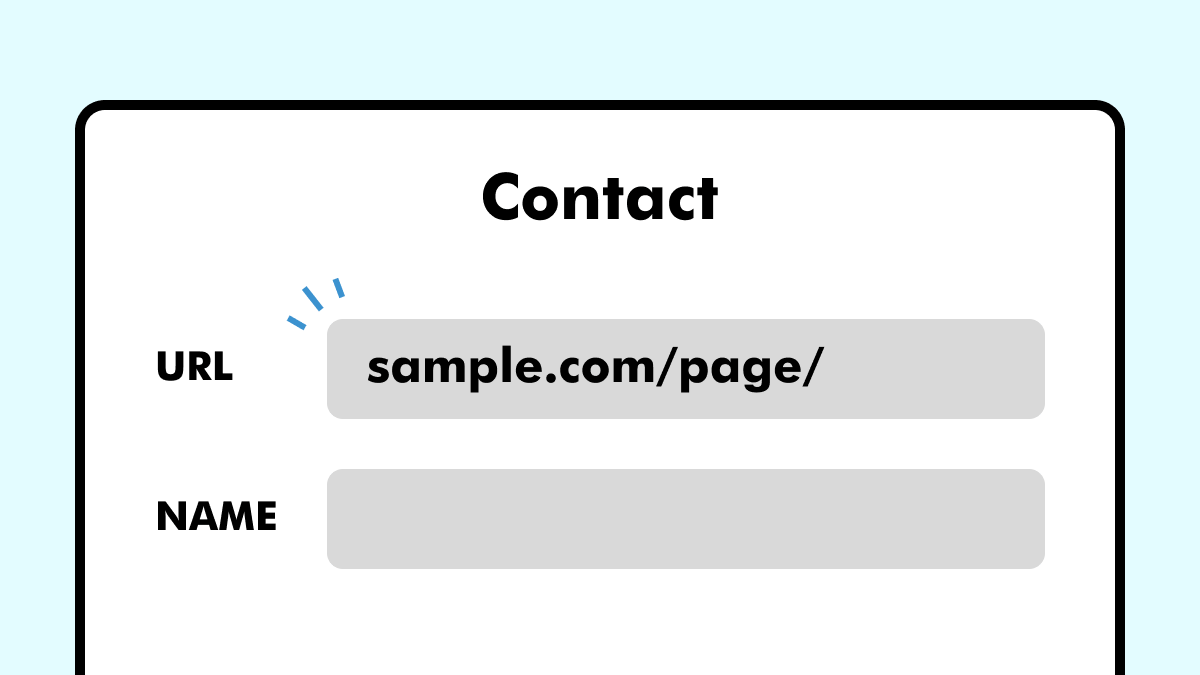
どのページからお問い合わせが来たか知るための実装方法
-

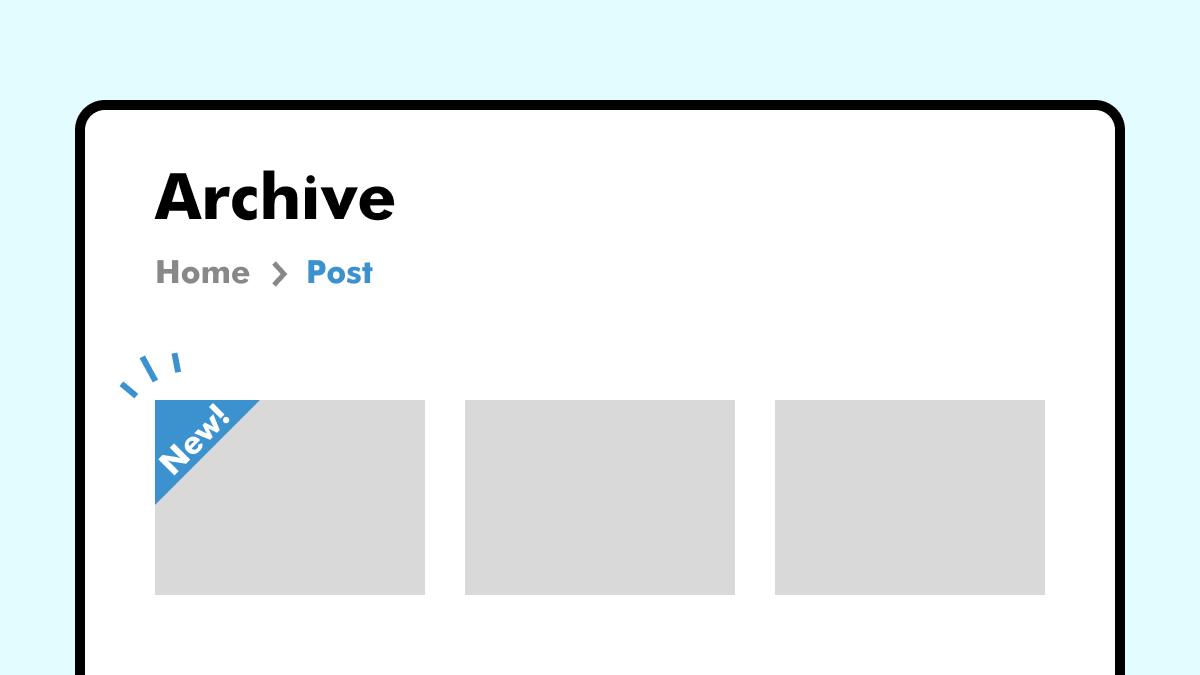
最新記事にNewマークをつける方法【SWELLならコピペOK】
-

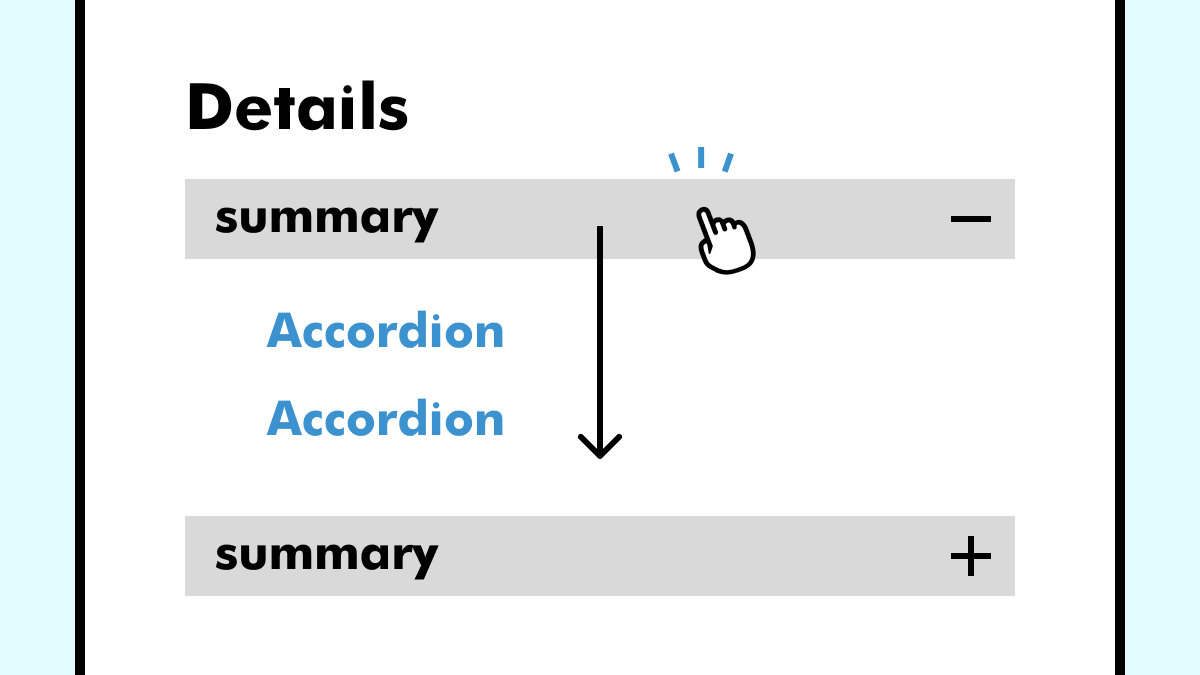
details / summaryで作るアコーディオンアニメーション
-

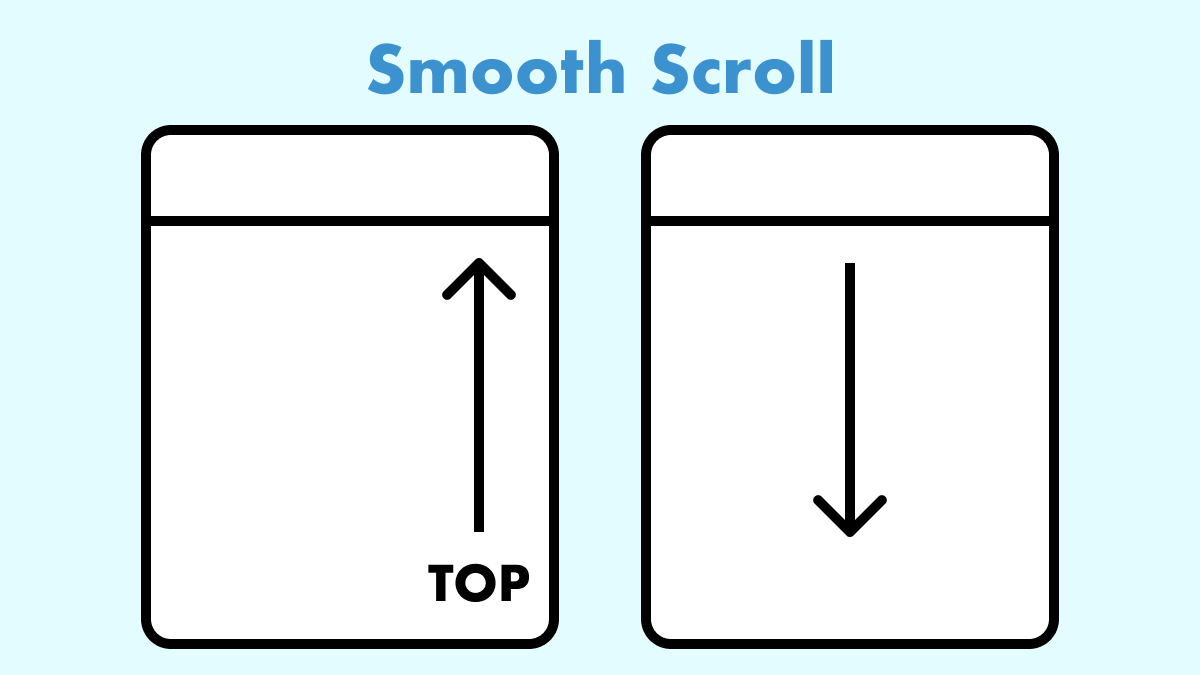
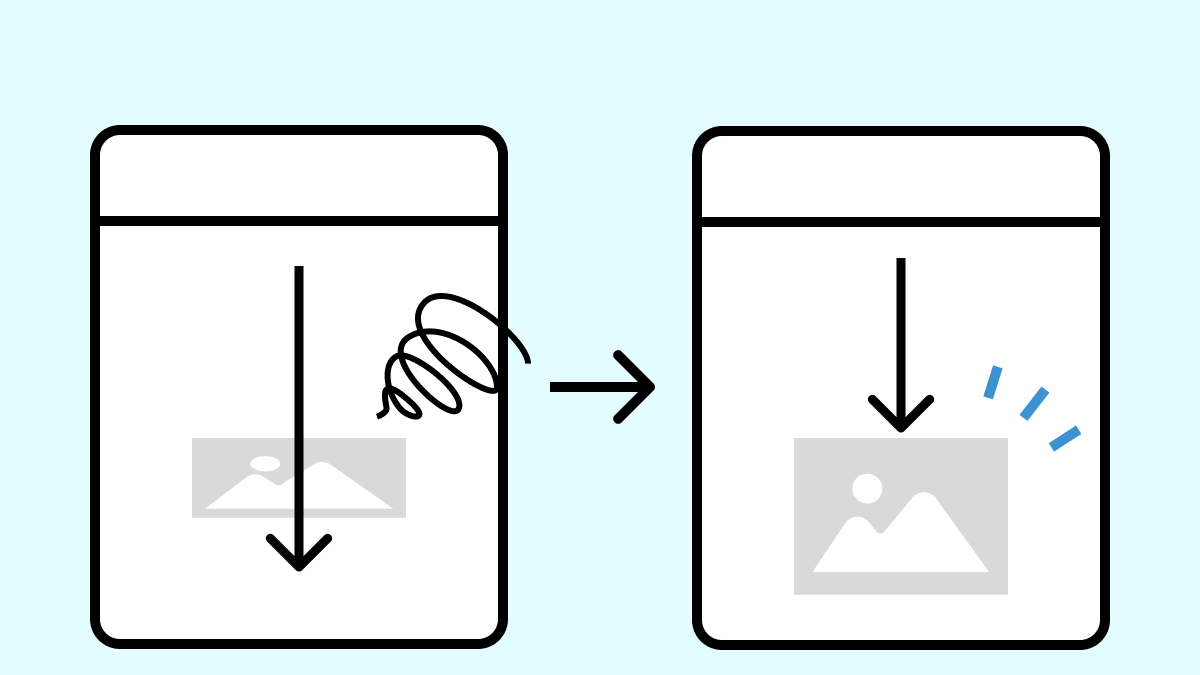
【完全版】スムーススクロールの実装は全てこれでいい【LazyLoad対応】
-

【LazyLoad対策】遅延読み込みによるスクロール先の位置ずれを解決する方法
-

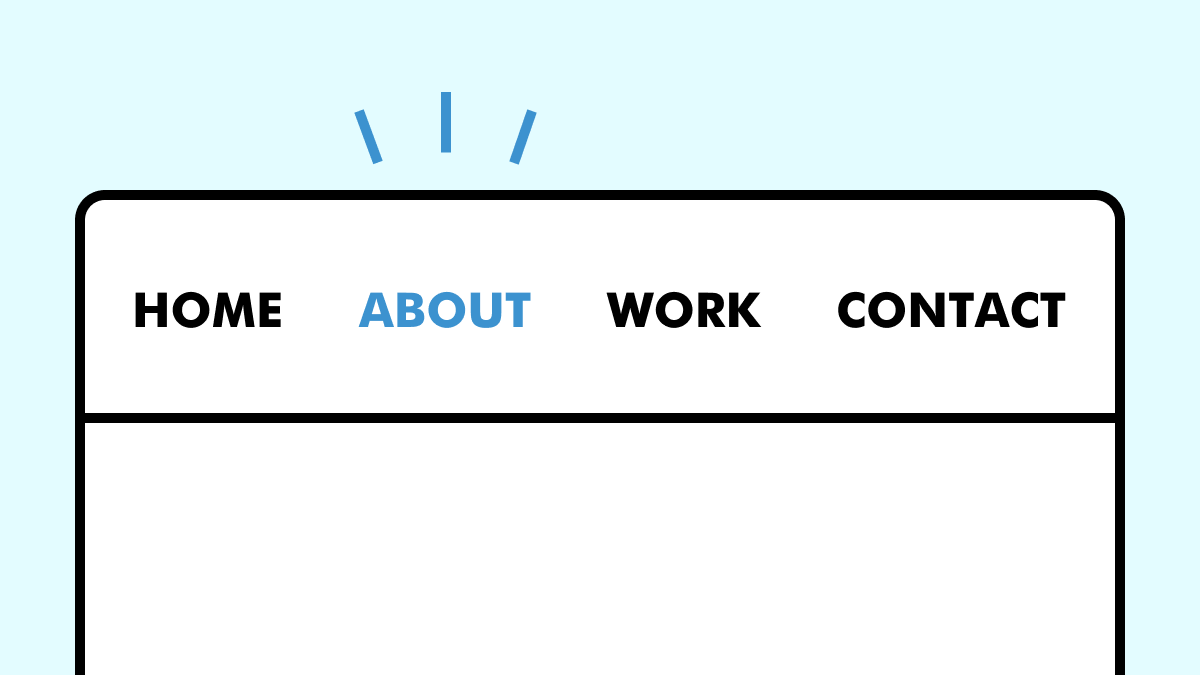
【カレント表示】現在のページのみメニューのデザインを変更する方法
-

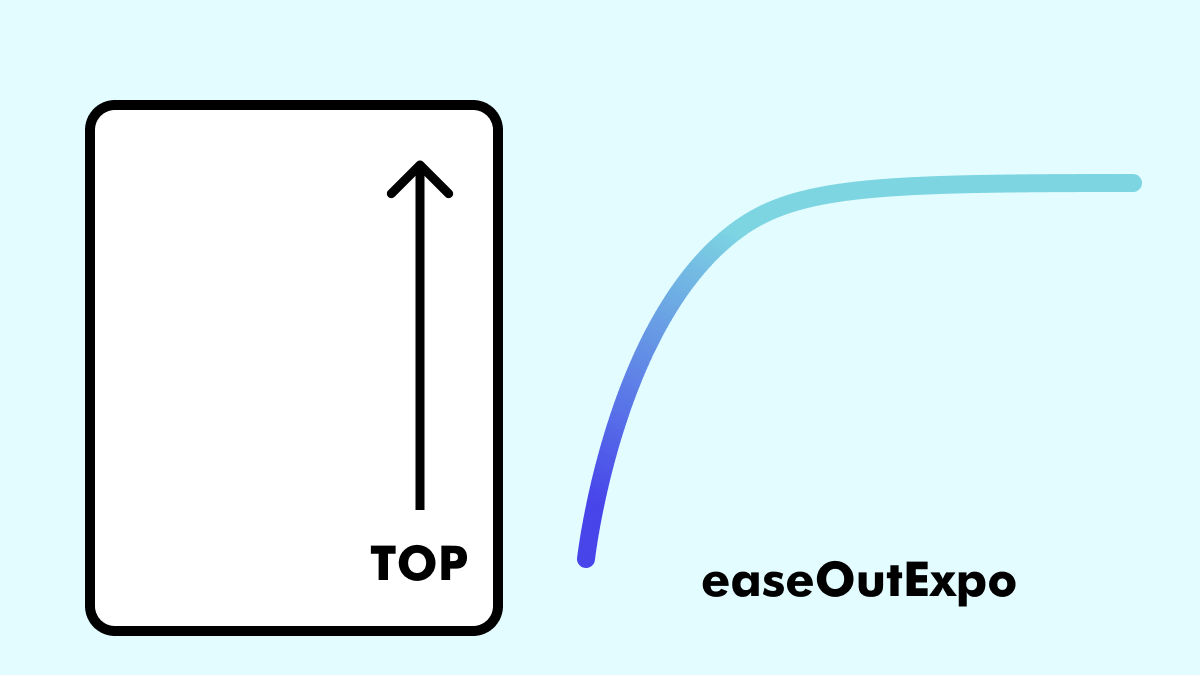
【JavaScript】ページトップボタンの美しいスムーススクロール
1