【JavaScript】ページトップボタンの美しいスムーススクロール

JavaScript(Vanilla JS)を使ってページトップ戻るボタンの美しいスムーススクロールを実現します。
脱jQueryの第一歩としても良いのではないでしょうか。
目次
ページトップボタンのスクロールのコード
// ボタンを選択する
var btn = document.querySelector("#to-top");
// イージング機能 (easeOutExpo)
var easing = function (t) { return (t === 1) ? 1 : 1 * (-Math.pow(2, -10 * t) + 1); };
// ボタンがクリックされたとき
btn.addEventListener("click", function() {
// ページの現在のY位置を取得する
var currentY = window.pageYOffset;
// 指定された速度に基づき、スクロールアニメーションの総時間を計算する
var scrollDuration = 1000;
// スムーズなアニメーションでページ上部にスクロールする
window.scroll({
top: 0,
left: 0,
behavior: "smooth"
});
// ネイティブのスムーズスクロール動作をカスタムアニメーションでオーバーライドする
var start = null;
requestAnimationFrame(step);
function step(timestamp) {
if (!start) start = timestamp;
var progress = timestamp - start;
var ease = easing(progress/scrollDuration);
window.scrollTo(0, currentY - (currentY * ease));
if (progress < scrollDuration) {
requestAnimationFrame(step);
}
}
});一番上のquerySelector()にはページトップボタンの要素を入力してください。
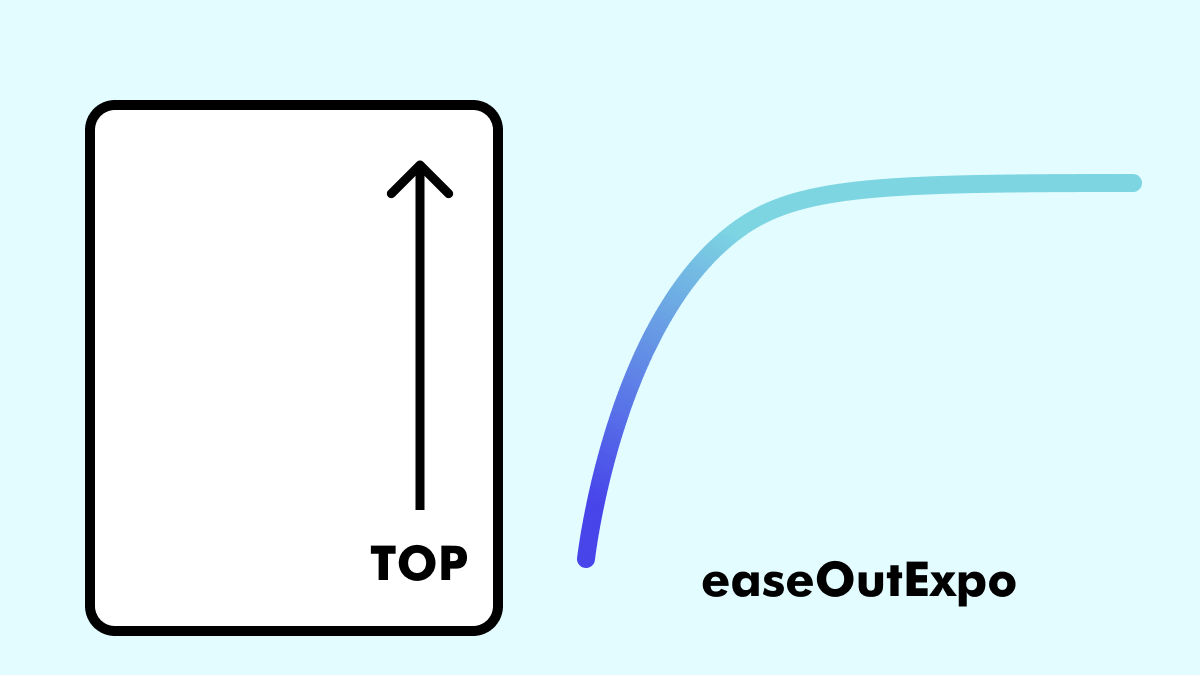
美しいといった理由
美しいと表現したのは、イージング(動き方)をeaseOutExpoにしているからです。
ボタンを押した際にシュっと動いて、目的地付近ではふわっと終わる。
この動き最高です。
イージングを変更したい場合は、easingの中身をイージング関数からコピペして変更するだけです。
var easing = function (t) { ここを変更 };
あわせて読みたい


イージング関数チートシート
イージング関数はアニメーションの速度を指定して、動きをより自然にします。現実のオブジェクトは単に一定の速度で動かず、即座に動いたり止まったりしません。このページ…
裏話
実はこれAIであるChatGPTに作ってもらいました。
何度か質問を繰り返し、ほぼ理想のコードになりました。
ただこの関数、距離によっては最大6pxほど距離が足りないことがあるので、改善の余地はあるかもしれません。
また完璧と思えるコードができましたら更新します。
あわせて読みたい


【完全版】スムーススクロールの実装は全てこれでいい【LazyLoad対応】
追記:2024年10月25日 コードを見直し細かい箇所をリファクタリングしました。主要ブラウザ全てで動作確認済みです。 JavaScriptを使った、実用的なスムーススクロール…
おすすめWEBスクール
WEB制作やWEBデザインを学びたいなら、SNSでも話題の「デイトラ」がおすすめ!
どのコースも10万円前後と業界最安値で、副業や転職に向けて十分なスキルを身につけることができます。
\ クリックしてジャンプ! /


お気軽にコメントどうぞ