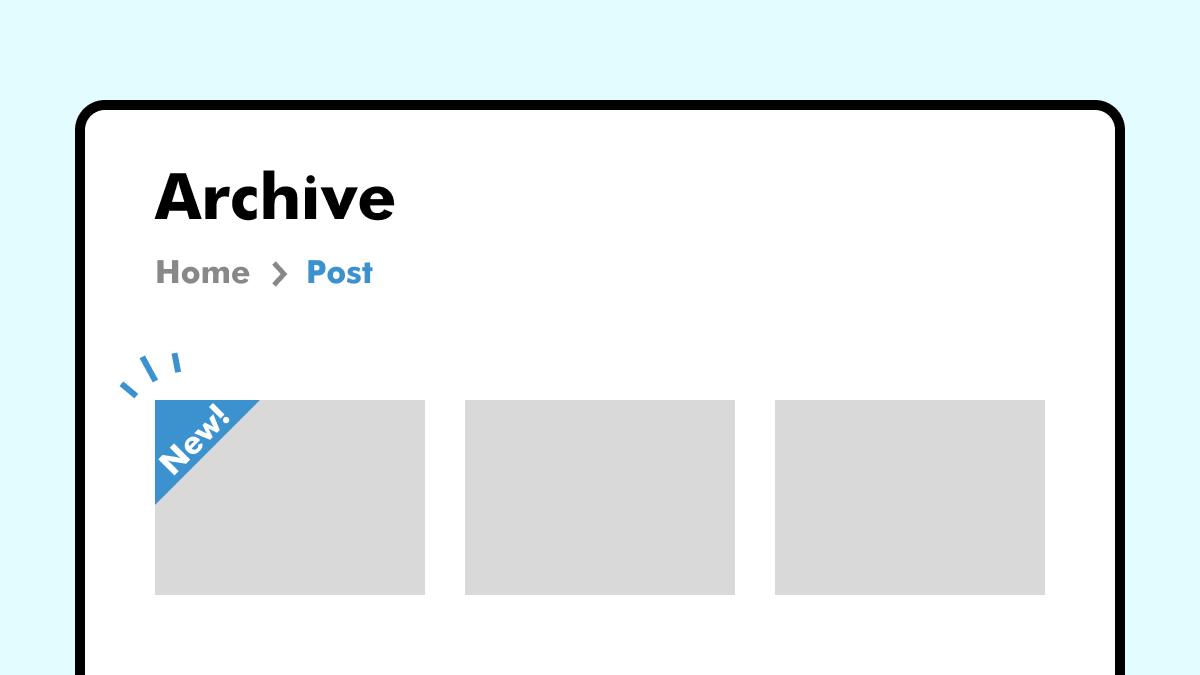
最新記事にNewマークをつける方法【SWELLならコピペOK】

最近記事から任意に日数だけNewマークをつける方法を解説します。
今回は、テンプレートファイルを編集しないJavaScriptを使用する方法と、テンプレートに直接記述するPHPを使用する方法を記載しました。
WordPressのテーマ「SWELL」なら、コピペするだけで実装することができます。
JavaScriptで実装する場合
前提として、記事一覧ページの記事の日付にdatetime属性が使われている場合に、今回のJavaScriptが使えます。
datetime属性は、HTML要素に日付や時刻情報を記述するためのマークアップ方法で、この属性を使うことでコンピューターが日付を理解しやすくなり、同時に人間にとってもわかりやすい日付表記となります。
今回はSWELLの実装方法で解説しますが、他のテーマの場合必要に応じて、コピペする場所やクラス名を変更して実装してください。
JavaScript
以下のコードを、「カスタマイズ」>「高度な設定」>「bodyタグ終了直前に出力するコード」にコピペ。
<script>
// newマークの付与
document.addEventListener("DOMContentLoaded", function() {
// 各記事を取得
var postItems = document.querySelectorAll(".p-postList__item");
postItems.forEach(function(postItem) {
// 各記事のdatetime属性を取得
var datetimeElement = postItem.querySelector("[datetime]");
if (!datetimeElement) {
return; // datetime属性が見つからない場合はスキップ
}
var postDate = datetimeElement.getAttribute("datetime"); // datetime属性から投稿日時を取得
// 7日以内の条件をチェック
var referenceDate = new Date();
referenceDate.setDate(referenceDate.getDate() - 7);
if (new Date(postDate) >= referenceDate) {
// 条件が満たされた場合、新しいクラスを追加
postItem.classList.add("new-mark");
}
});
});
</script>各記事のp-postList__itemクラスから最初のdatetime属性の情報(投稿日時)を取得し、現在の日時と投稿日時が7日以内の時にnew-markクラスを追加します。
指定日数について詳しい解説
// 7日以内の条件をチェック
var referenceDate = new Date();
referenceDate.setDate(referenceDate.getDate() - 7);referenceDateには現在の日付と時刻が含まれています。referenceDate.getDate()は、referenceDateの日付部分(1から31の日)を取得します。referenceDate.getDate() - 7は、日付部分から7を引いて、referenceDateに7日前の日付が設定されます。referenceDate.setDate(...)メソッドは、referenceDateの日付部分を指定した値に設定するためのメソッドです。
注意点として、遅延読み込みさせているコンテンツ部分やdetetime属性が使われていない記事に関しては、データの取得ができないため、マークを表示することができません。
更新日のみ表示させている場合は、更新日が新着日時の基準となります。これは公開日のdatetime属性が取得できないためです。
CSS(デザイン調整)
CSSでデザインする際は.new-mark .任意のクラスとすることで実質自由にアレンジすることができます。
左上にNewマーク(三角)
以下のコードを、「カスタマイズ」>「追加CSS」にコピペ。
/* newマーク */
.new-mark .p-postList__link::before {
content: "";
top: 0;
left: 0;
border-bottom: 3em solid transparent;
border-left: 3em solid red;
position: absolute;
z-index: 10;
}
.new-mark .p-postList__link::after {
content: "New!";
top: 7px;
left: 0;
transform: rotate(-45deg);
color: #fff;
position: absolute;
z-index: 10;
font-size: .8em;
font-weight: 700;
/* ホバー時のチラつき対策 */
-webkit-font-smoothing: antialiased;
}::beforeが三角部分で、::afterがテキスト部分。
左上にNewマーク(丸)
以下のコードを、「カスタマイズ」>「追加CSS」にコピペ。
/* newマーク */
.new-mark .p-postList__link::after {
content: 'New!';
background-color: red;
color: #fff;
font-size: 13px;
font-weight: 700;
width: 42px;
height: 42px;
line-height: 42px;
border-radius: 50%;
text-align: center;
display: inline-block;
position: absolute;
top: -10px;
left: -10px;
z-index: 10;
}タイトル横にNewマーク
以下のコードを、「カスタマイズ」>「追加CSS」にコピペ。
/* newマーク */
.new-mark .p-postList__title::before {
content: "New!";
display: inline-block;
background-color: red;
color: #fff;
line-height: 1;
margin-right: .5em;
padding: .3em .5em;
font-size: .7em;
vertical-align: text-bottom;
}Newマークのデザインを混合させる
以下のクラス名を頭に付け加えるだけで、カード型やテキスト型などのレイアウトごとにデザイン変更することができます。
/* カード型 */
.-type-card
/* リスト型 */
.-type-list
/* リスト型(左右交互) */
.-type-list2
/* サムネイル型 */
.-type-thumb
/* テキスト型 */
.-type-simple使用例
/* カード型の時のnewマーク */
.-type-card .new-mark .p-postList__link::after {
}
/* テキスト型の時のnewマーク */
.-type-simple .new-mark .p-postList__title::before {
}PHPで実装する場合
PHPで実装する場合、以下のような条件のコードを必要箇所に差し込みます。
<?php // 新着記事に New マークを表示
$days = 3; // New を表示させたい期間の日数
$today = date_i18n('U'); // 現在の日付を取得
$entry = get_the_time('U'); // 現在の投稿の時刻を取得
$total = date('U',($today - $entry)) / 86400 ; // 秒数指定 86400 は1日
if( $days > $total ) {
echo '<span class="new-mark">NEW</span>'; // Newを表示
}
?>条件を満たせば、new-markクラスのspanタグが出力されるようになっています。
以下は実装の例です。
<a href="<?php the_permalink(); ?>" class="blog-item__link">
<?php // 新着記事に New マークを表示
$days = 3; // New を表示させたい期間の日数
$today = date_i18n('U'); // 現在の日付を取得
$entry = get_the_time('U'); // 現在の投稿の時刻を取得
$total = date('U',($today - $entry)) / 86400 ; // 秒数指定 86400 は1日
if( $days > $total ) {
echo '<span class="new-mark">NEW</span>'; // Newを表示
}
?>
<div class="blog-item__picture">
<figure class="blog-picture__figure">
<?php
if (has_post_thumbnail()) {
// アイキャッチ画像が設定されてれば大サイズで表示
the_post_thumbnail('large');
} else {
// なければnoimage画像をデフォルトで表示
echo '<img src="' . esc_url( get_template_directory_uri() ) . '/img/blog.jpg" alt="noimage">';
}
?>
</figure>
</div>
<div class="blog-item__body">
<?php
// カテゴリー1つ目の名前を表示
$terms = get_the_terms( $post->ID, (get_post_type()=='post' ? 'category' : 'genre') );
if ($terms[0]) {
echo '<p class="blog-item__category">' . esc_html( $terms[0]->name ) . '</p>';
}
?>
<p class="blog-item__title"><?php the_title(); ?></p>
<time class="blog-time__date" datetime="<?php the_time('c');?>"><?php the_time('Y.m.d'); ?></time>
</div>
</a>あとはCSSでデザインを調整して完成です。
最新記事にNewマークをつける方法まとめ
以上、Newマークをつける実装方法の解説でした。
自身でWebサイトを作成する場合はPHPで実装、既存テーマで条件が満たしてあればJavaScriptでの実装が楽だと思います。
必要に応じて、カスタマイズしてみてください。
おすすめWEBスクール
WEB制作やWEBデザインを学びたいなら、SNSでも話題の「デイトラ
どのコースも10万円前後と業界最安値で、副業や転職に向けて十分なスキルを身につけることができます。
\ クリックしてジャンプ! /



お気軽にコメントどうぞ