どのページからお問い合わせが来たか知るための実装方法

Webサイトからお問い合わせが来たものの、どのページからお問合せに繋がったかが知りたい時ってありますよね。
今回は、お問い合わせフォームに、お問い合わせに繋がったページのURLを自動入力する方法を解説します。
お問い合わせのリンクを書き換える

PHPで書く方法
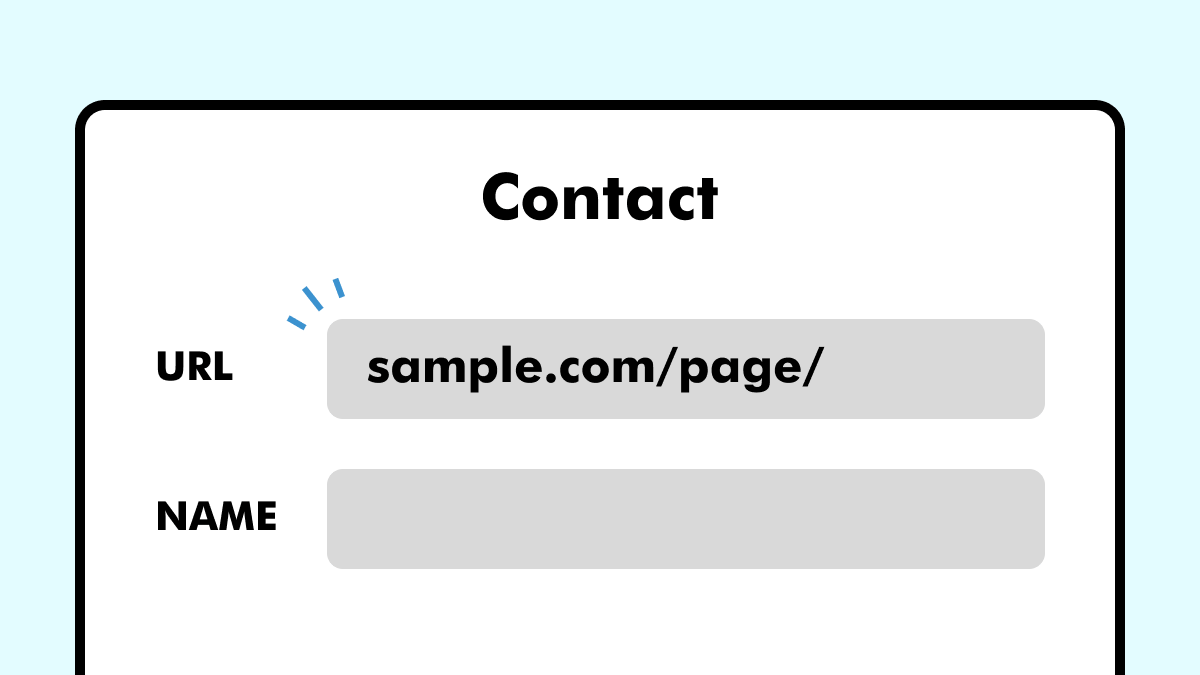
お問い合わせフォームへのリンクに、現在のページ情報を含めたクエリパラメータを追加するように書き換えます。
<a href="/contact/>
↓
<!-- URLを取得する場合 -->
<a href="/contact/?source=<?php echo urlencode(get_permalink()); ?>>
<!-- ページタイトルを取得する場合 -->
<a href="/contact/?source=<?php echo urlencode(get_the_title()); ?>>urlencodeは、特殊文字やスペースなどのURLに含めることができない文字列を安全にURLエンコードするために使用しています。
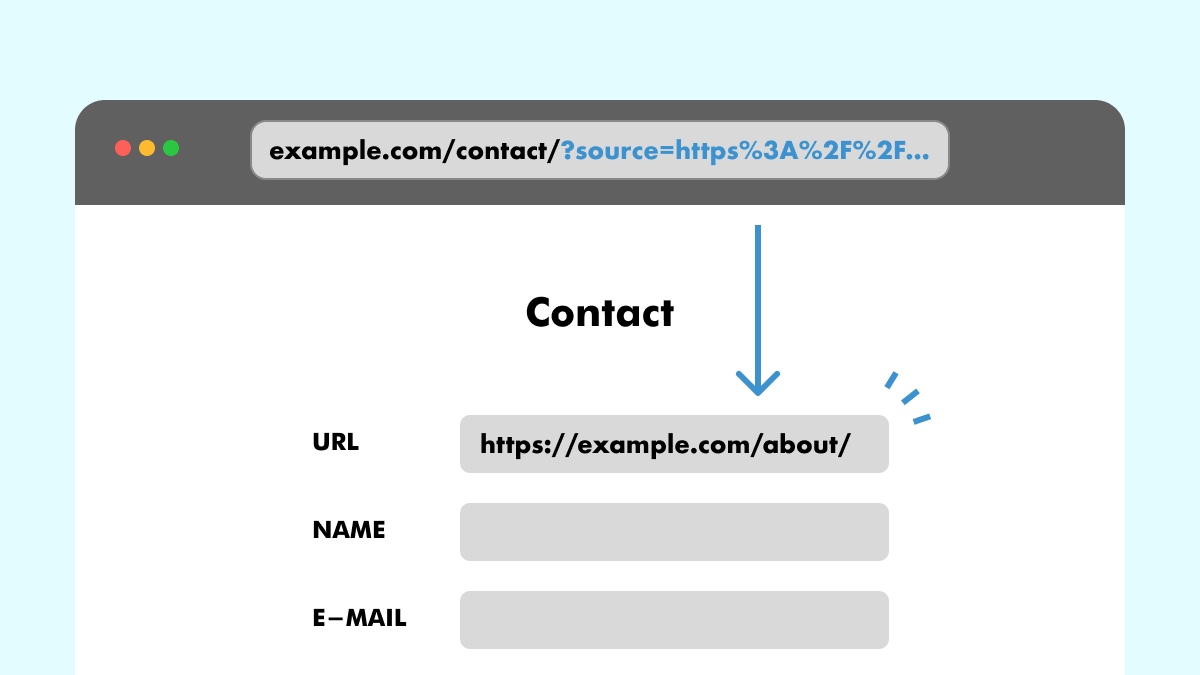
リンクを踏むとお問い合わせページのURLに、以下のような形でクエリパラメータとしてパーセントエンコーディングされたURLが表示されます。
例:https://example.com/contact/?source=https%3A%2F%2F…
PHPのエンコードはセキュリティの要因として機能し、悪意のある入力や攻撃からシステムを守る役割を果たします。
HTMLで書く方法
HTMLで書く場合や静的サイトなどは、各ページが分かる文字列を直接書くのもOKです。
<a href="/contact/?source=タイトルやURLなどページが分かる文字列>
<!-- Aboutページの例 -->
<a href="/contact/?source=about>
<!-- 商品7のページの例 -->
<a href="/contact/?source=item7>ページごとにクエリパラメータを書き換える必要がありますが、どのエディターでも簡単に記述することができるのがメリットです。
JavaScriptを記述

ウェブページの読み込み時に先ほどのクエリパラメーターを取得し、フォームのテキスト入力フィールドに値を設定するためのJavaScriptを記述します。
scriptタグは必要に応じて外してください。
<script>
// DOMを読み込んで処理
document.addEventListener('DOMContentLoaded', function () {
// URLからクエリパラメータを取得
const urlParams = new URLSearchParams(window.location.search);
const source = urlParams.get('source');
// 対象の要素を取得
const input = document.getElementById('お問い合わせフォームのinputのID');
if (source && input) {
// 対象の要素にデコードされた値を設定
input.value = decodeURIComponent(source);
}
// 元のURLに戻す
history.replaceState(null, '', window.location.pathname);
});
</script>decodeURIComponentは、エンコードされた文字列をデコードし、元の文字列に戻すために使用しています。
"Hello%20World%21" // エンコードされた文字列
↓
"Hello World!" // デコードされた文字列お問い合わせフォーム画面で確認

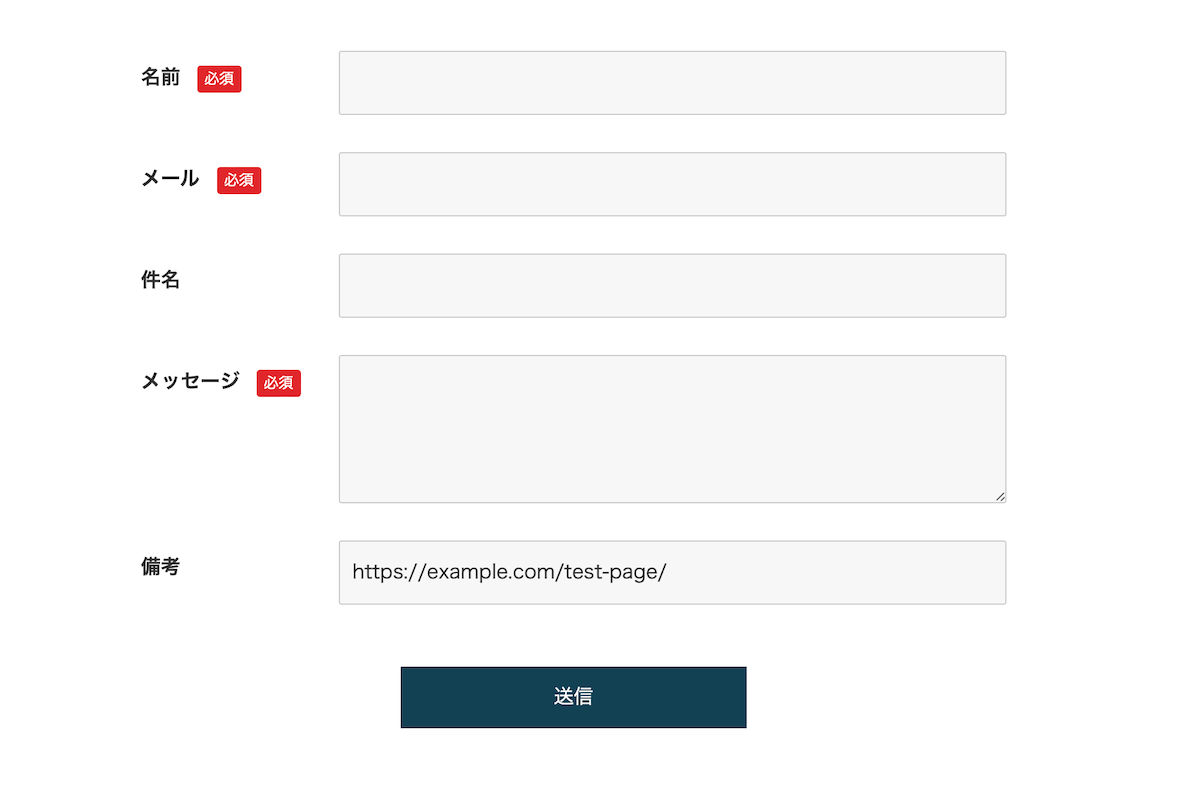
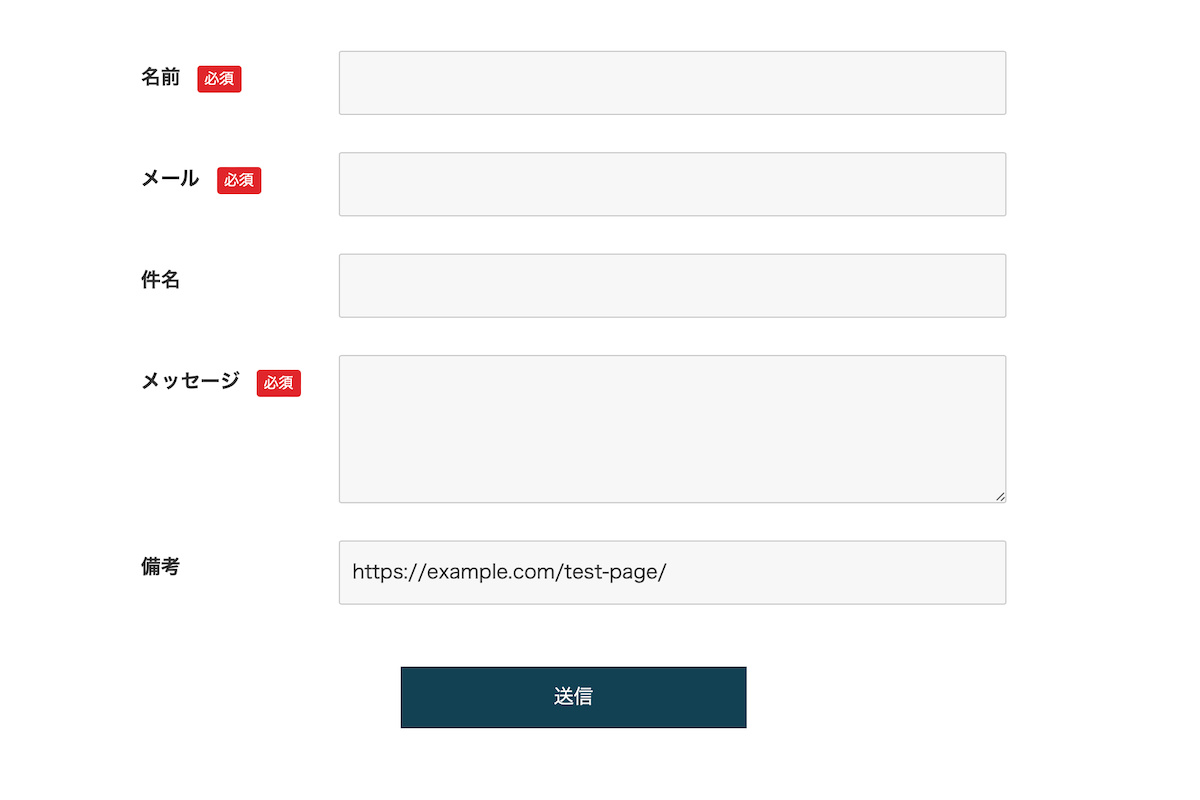
任意のページからお問い合わせページに飛んだ時、お問い合わせフォームのinputのIDを入力した箇所へ自動でURLが追加されるようになります。
ユーザーにこのフィールドを見せる必要がない場合は、display: noneなどで非表示にしておけばOKです。
送信画面で非表示にしているだけなので、通知メールにはどのページからお問い合わせに繋がったかが分かる仕組みとなっています。
お問い合わせの少ないページは改善を
今回のように実装することで、どのページに改善が必要かが把握できるようになります。
また、このようなフォームは車両販売や商品販売サイトでも活用でき、「〇〇についてのお問い合わせ」などと件名に入れるのも便利な使い方です。
おすすめWEBスクール
WEB制作やWEBデザインを学びたいなら、SNSでも話題の「デイトラ」がおすすめ!
どのコースも10万円前後と業界最安値で、副業や転職に向けて十分なスキルを身につけることができます。
\ クリックしてジャンプ! /


お気軽にコメントどうぞ