【SWELL】投稿リストブロックにランキングラベルをつける方法

サイドバーウィジェットの「人気記事」のように、投稿リストブロックにもランキングラベルをつける方法を解説します。
ほぼコピペ一発で実装できるので、気になった方はお試しください。
名前がよく分からないので「ランキングラベル」と勝手に命名しています。
目次
ランキングラベルを見てみる
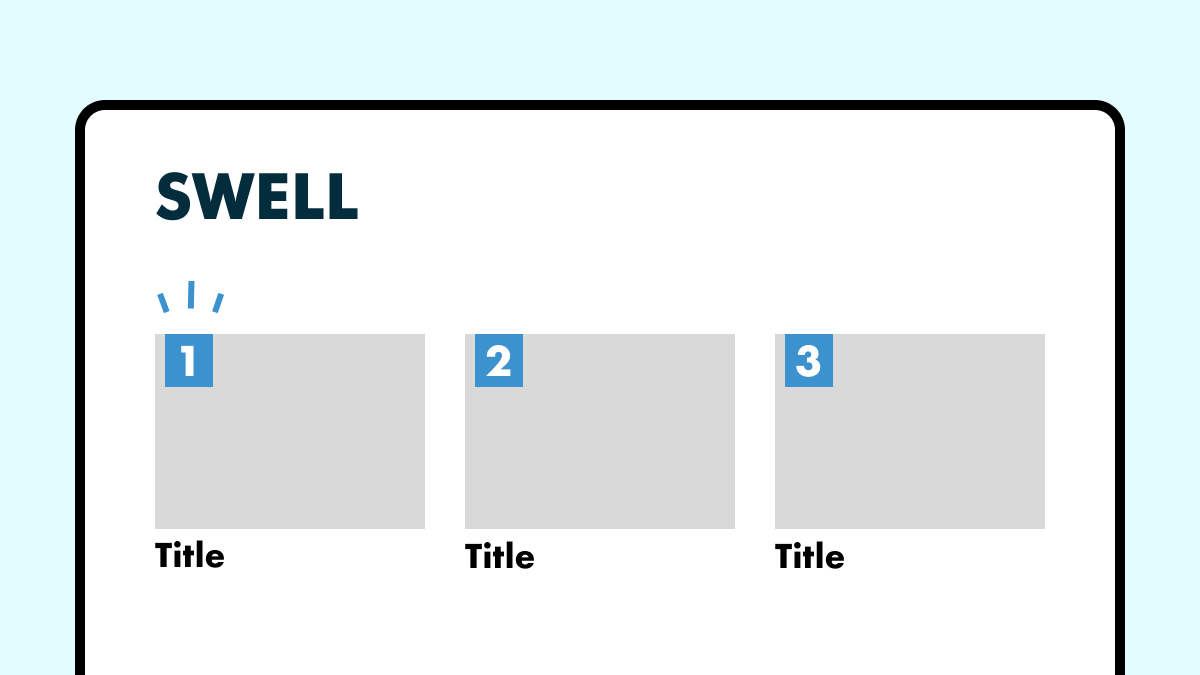
以下は、投稿リストブロックにランキングラベルをつけた実装例です。
実装方法:JavaScriptのコピペ
編集ページ下部にある「JS用コード」に、以下のJavaScriptのコードをコピペます。
// rankingクラスを持つ要素を取得
const rankingElements = document.querySelectorAll('.ranking');
// ranking要素のp-postListに-w-rankingクラスを追加
rankingElements.forEach(rankingElement => {
rankingElement.querySelector('.p-postList').classList.add('-w-ranking');
});あとは、投稿リストブロックをクリックし、サイドバーの「高度な設定」>「追加CSSクラス」にrankingというクラス名を追加して完了です。
解説
SWELLでは、「人気記事」のp-postListクラスの要素に、-w-rankingというクラス名を付与してラベルを表示しています。
「投稿リスト」ブロックにも同じクラスをJavaScriptで与えて、ランキングラベルを表示させるというものです。
ただし、サイドバー幅のカード型とリスト型向けにデザインされているため、場合によってはCSS調整が必要です。
自分でCSSを調整する場合
SWELLでは、人気ランキングブロックに以下のようなCSSが当てられていますので、編集できる方は必要に応じて編集してください。
/* ===================
人気記事ランキングラベル
====================== */
/* カウンター */
.-w-ranking.p-postList {
counter-reset: number 0;
}
/* ラベル */
.-w-ranking .p-postList__item:before {
background-color: #3c3c3c;
color: #fff;
content: counter(number);
counter-increment: number;
display: block;
font-family: arial,helvetica,sans-serif;
pointer-events: none;
position: absolute;
text-align: center;
z-index: 2;
}
/* カード型 */
.-w-ranking.-type-card .p-postList__item:before {
font-size: 3.2vw;
left: calc(.5em + 8px);
line-height: 2.5;
top: -4px;
width: 2em;
}
/* カード型フォントサイズ */
@media (min-width:600px) {
.-w-ranking.-type-card .p-postList__item:before {
font-size: 14px;
}
}
/* リスト型 */
.-w-ranking.-type-list .p-postList__item:before {
font-size: 3vw;
left: 0;
line-height: 2;
top: 0;
width: 2em;
}
/* リスト型フォントサイズ */
@media (min-width:600px) {
.-w-ranking.-type-list .p-postList__item:before {
font-size: 12px;
}
}
/* 1位 */
.-w-ranking .p-postList__item:first-child:before {
background-color: #f7d305;
background-image: linear-gradient(to top left,#f7bf05,#fcea7f,#fcd700,#f7d305,#eaca12,#ac9303,#f7d305,#fcea7f,#f7e705,#eaca12,#f7bf05);
}
/* 2位 */
.-w-ranking .p-postList__item:nth-child(2):before {
background-color: #a5a5a5;
background-image: linear-gradient(to top left,#a5a5a5,#e5e5e5,#ae9c9c,#a5a5a5,#a5a5a5,#7f7f7f,#a5a5a5,#e5e5e5,#a5a5a5,#a5a5a5,#a5a5a5);
}
/* 3位 */
.-w-ranking .p-postList__item:nth-child(3):before {
background-color: #c47222;
background-image: linear-gradient(to top left,#c46522,#e8b27d,#d07217,#c47222,#b9722e,#834c17,#c47222,#e8b27d,#c48022,#b9722e,#c46522);
}まとめ:ランキングラベルでリッチに変身
固定ページなど投稿リストブロックで、人気順で表示されている方も多いのではないでしょうか。
そんな時、少しリッチに見せることができるカスタマイズのご紹介でした。
あわせて読みたい




最新記事にNewマークをつける方法【SWELLならコピペOK】
最近記事から任意に日数だけNewマークをつける方法を解説します。 今回は、テンプレートファイルを編集しないJavaScriptを使用する方法と、テンプレートに直接記述するP…
おすすめWEBスクール
WEB制作やWEBデザインを学びたいなら、SNSでも話題の「デイトラ
どのコースも10万円前後と業界最安値で、副業や転職に向けて十分なスキルを身につけることができます。
\ クリックしてジャンプ! /



お気軽にコメントどうぞ