【2022年最新】WordPress(ワードプレス)ブログの始め方を初心者向けに分かりやすく解説!

この記事では、アフィリエイトで人気のWordPress(ワードプレス)を使ったブログの始め方を「初心者の方」に向けて解説します。
WordPressが完成したら記事を書くもよし、自分好みにおしゃれなサイトにするも良しです。
この記事の特徴
- シンプルな手順
- 難しい専門用語は無し
- 画像多め
とにかく分かりやすさを重視しました。
順調に進めると1時間ほどで完成します。
必要な専門用語に関しては、その都度解説を入れていますので安心して読み進めてみてください。
WordPressの運用は、月々に換算すると1000円程度。
この程度であればアフィリエイトなどの広告を貼ることで元を取ることは簡単です。
ブログで集客できるようになれば、がっつり稼いでいくことも可能なので、ぜひ挑戦してみてくださいね。
 HISA
HISAWordPressは、2019年11月からはじめました。現在は、いままでの知識を活かしてWEB作成業も行っています。
もし分からないことがあればお気軽にお問い合わせください!
はじめに:WordPress(ワードプレス)の完成をイメージしよう


WordPressは、よく『家の作り方』に例えられます。
以下のように置き換えて、WordPressの完成をイメージをしてみましょう。
WordPressの完成イメージ
- サーバー(土地)を借りる
- ドメイン(住所)を決める
- WordPress(家)を建てる
- 初期設定(家具)を整える
名前だけ聞くと難しいけど、イメージすると分かりやすい!



全体像を把握しておくことがポイント。
次に、実際の開設の手順を紹介するよ!
WordPress(ワードプレス)でブログを始める5つの手順


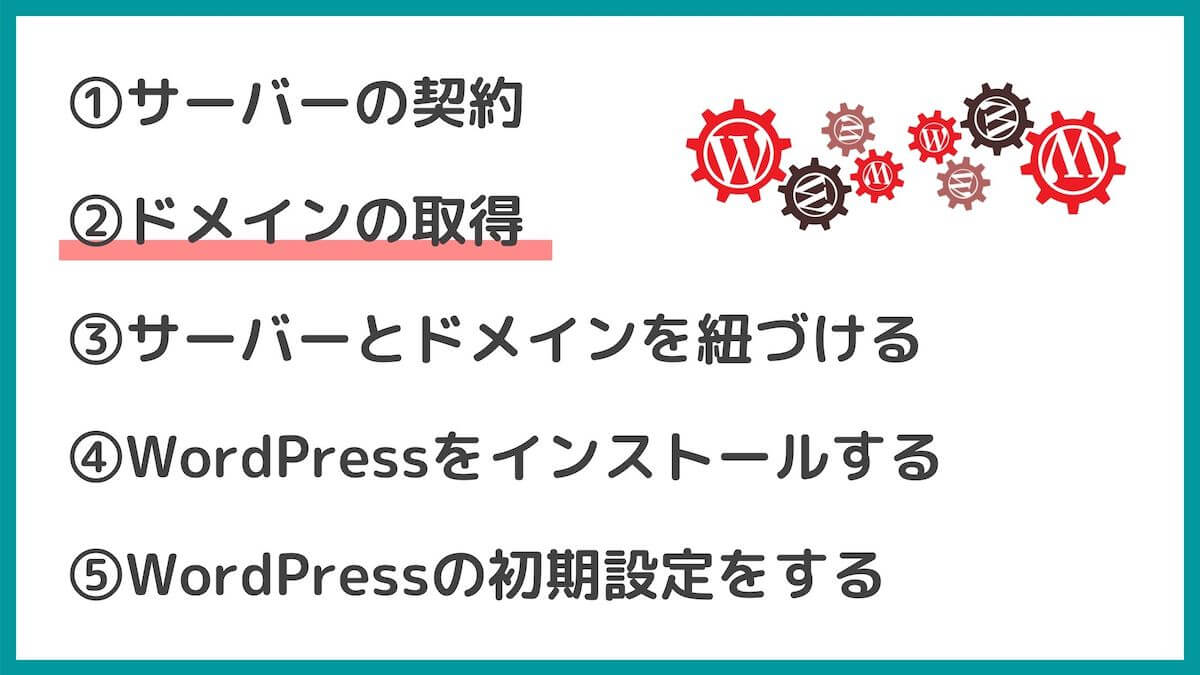
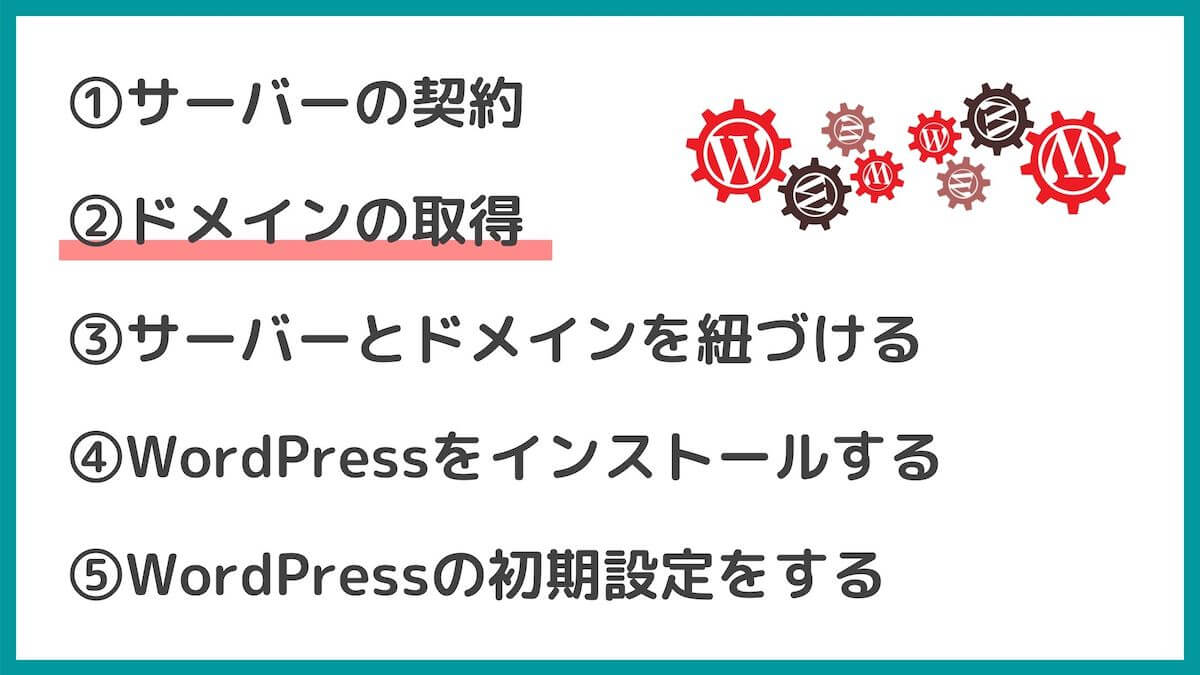
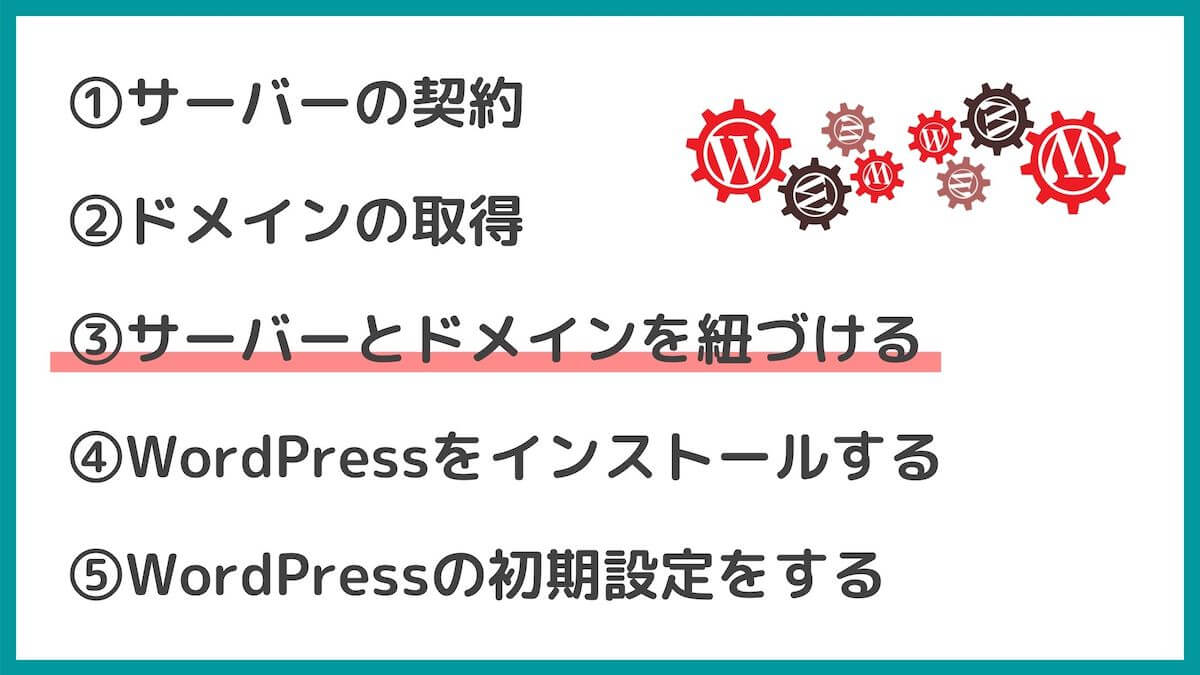
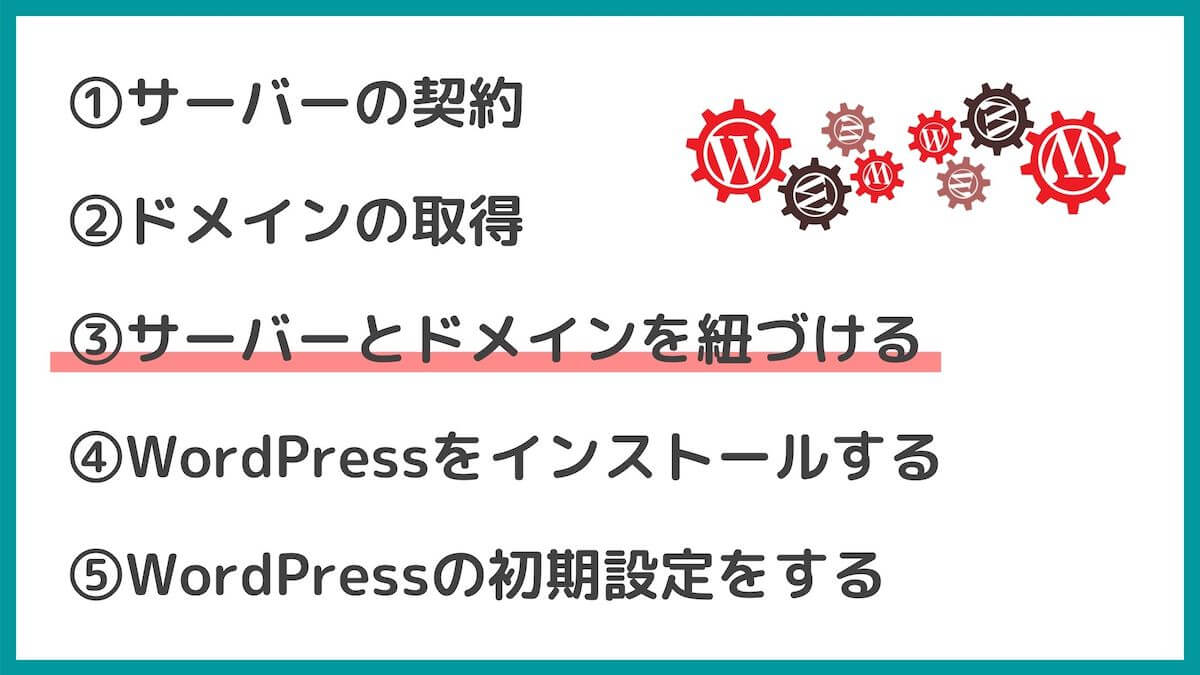
この記事では、WordPressの開設方法を5つの手順に分けて解説しています。
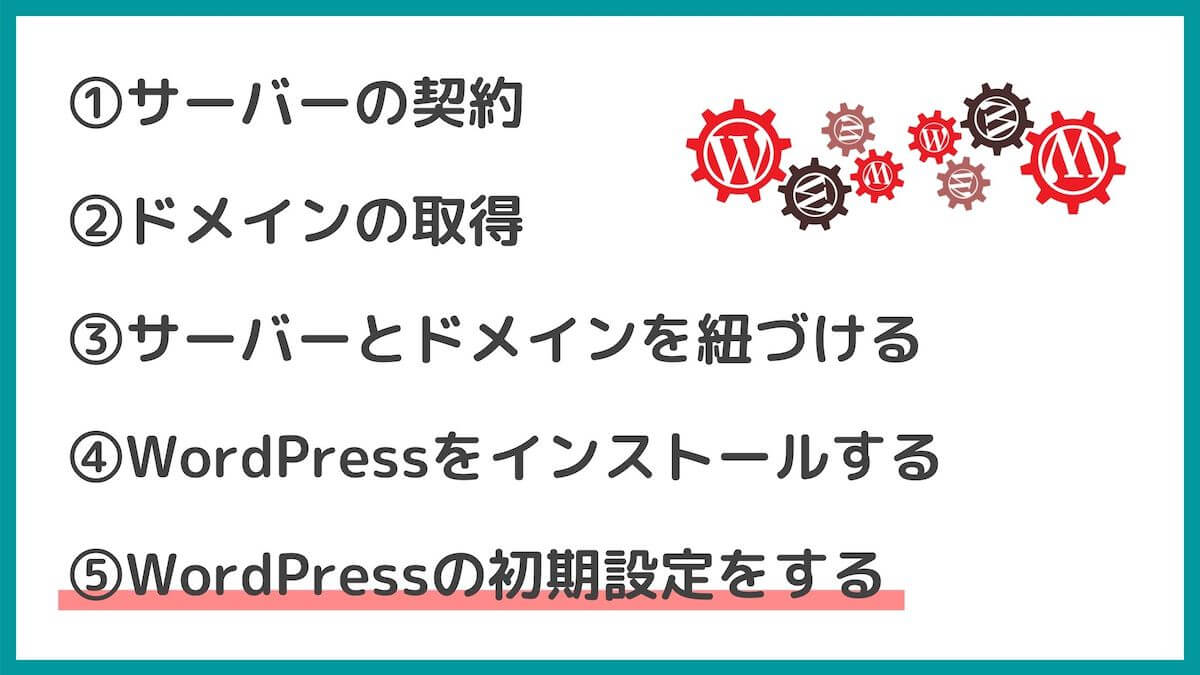
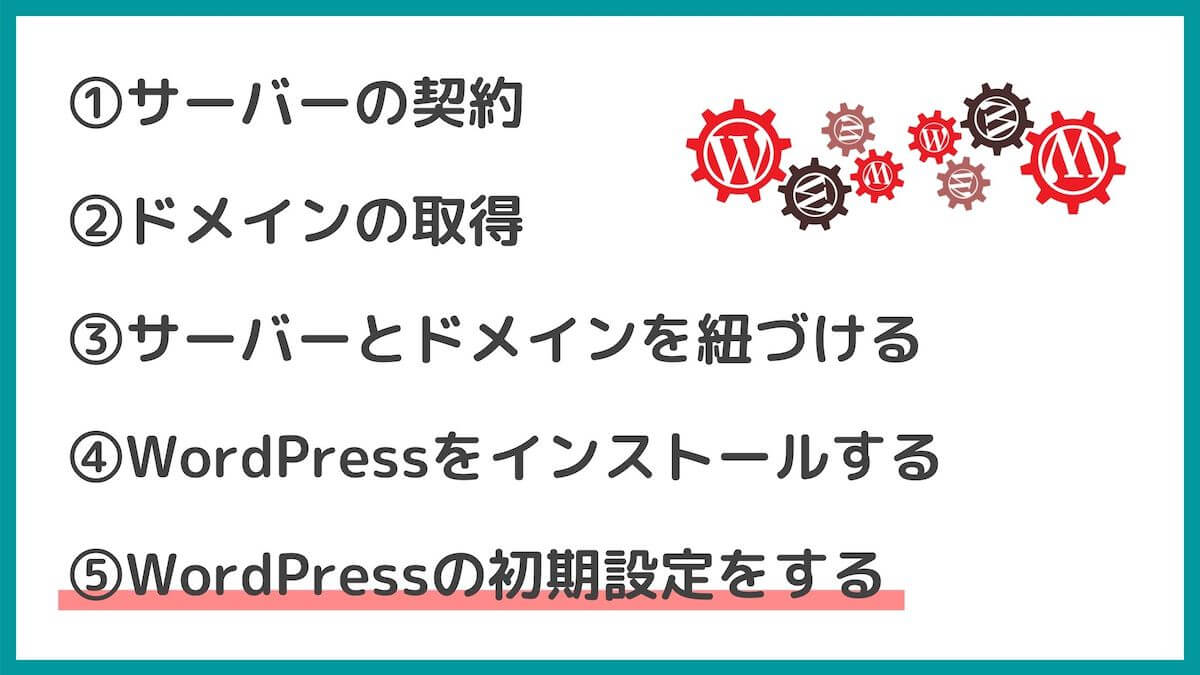
WordPressを開設する5つの手順
- サーバーの契約
- ドメインの取得
- サーバーとドメインを紐づける
- WordPress(ワードプレス)をインストールする
- WordPress(ワードプレス)の初期設定をする
さきほど完成イメージの中で「③サーバーとドメインを紐づける」という作業が加わっています。
「借りた土地に住所を登録する」というイメージですね。
いまいちよく分からなくても、記事通りに進めるだけでOKです。
では、まず土地となるサーバーを借りていきましょう。
手順1:サーバーの契約


まずは、サーバーを契約します。
サーバーとは「ネット上にある土地」の様なもので、データ(画像・テキストなど)を保管する場所です。
サーバーを用意しないことには、何か保存することも組み立てる事もできません。
しかし、自分でサーバーを用意するのは難しいので、レンタルサーバー会社を利用するのが一般的です。
サーバーにもいろんな会社があるけど、どこを選べばいいの?



このブログでも運用している「エックスサーバー」がおすすめだよ。
エックスサーバーをおすすめする3つの理由
エックスサーバーをおすすめする3つの理由はこちら。
エックスサーバーがおすすめな理由
- 国内シェアNo.1なので安心感がある
- 国内最速のサーバーなので表示速度が早い
- 安いのに高機能(900円〜)
エックスサーバーは、ブロガーの中でも利用者がかなり多く、とても安定しています。
2009年からと運用実績も長く、他の激安サーバーのようなトラブルも聞いたことがないのでおすすめです。
エックスサーバーでは、通常年間1000円程度かかる「ドメイン」が永久無料で取得できるといったキャンペーンが行われています。
今回はこのお得なキャンペーンを利用した方法で、WordPressの開設を進めていきますね。
サーバー契約手順1:
エックスサーバーに申し込みをする
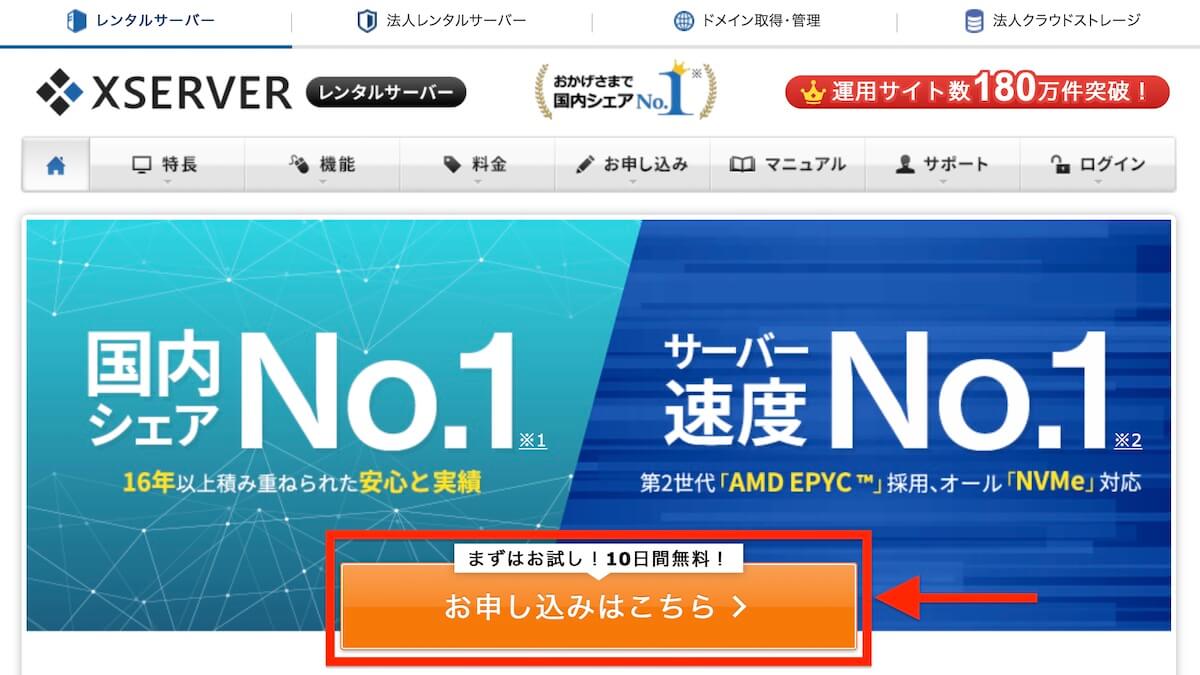
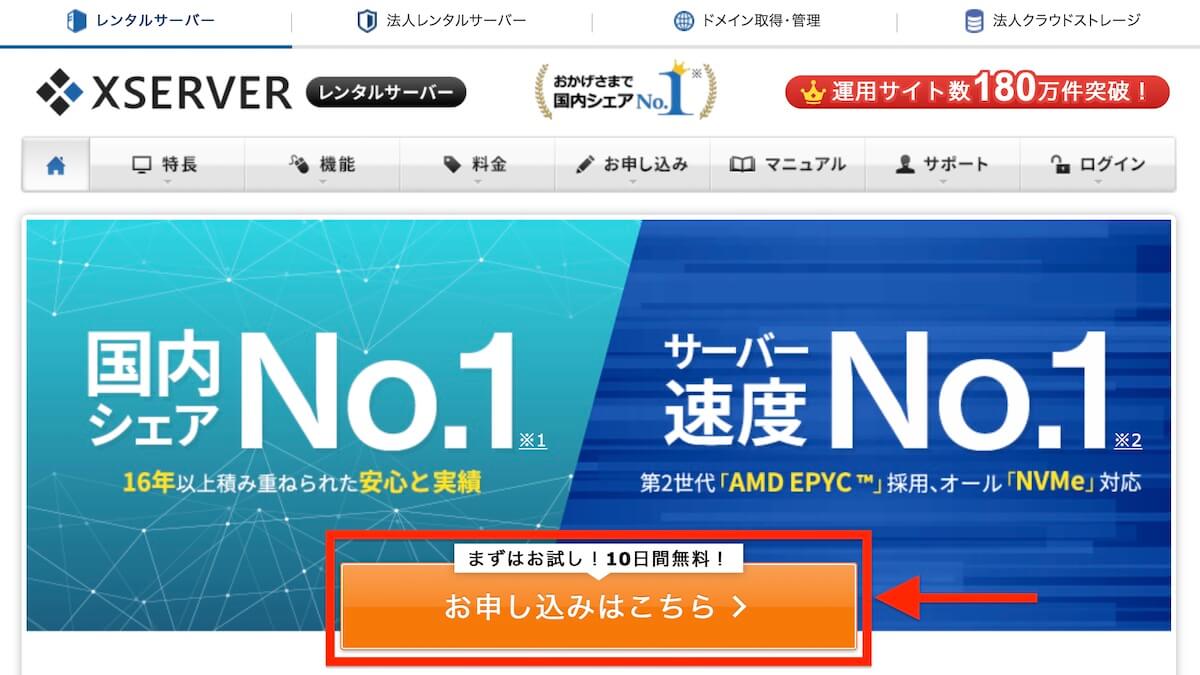
まずは、XSERVER(エックスサーバー)の公式サイトに進みましょう。


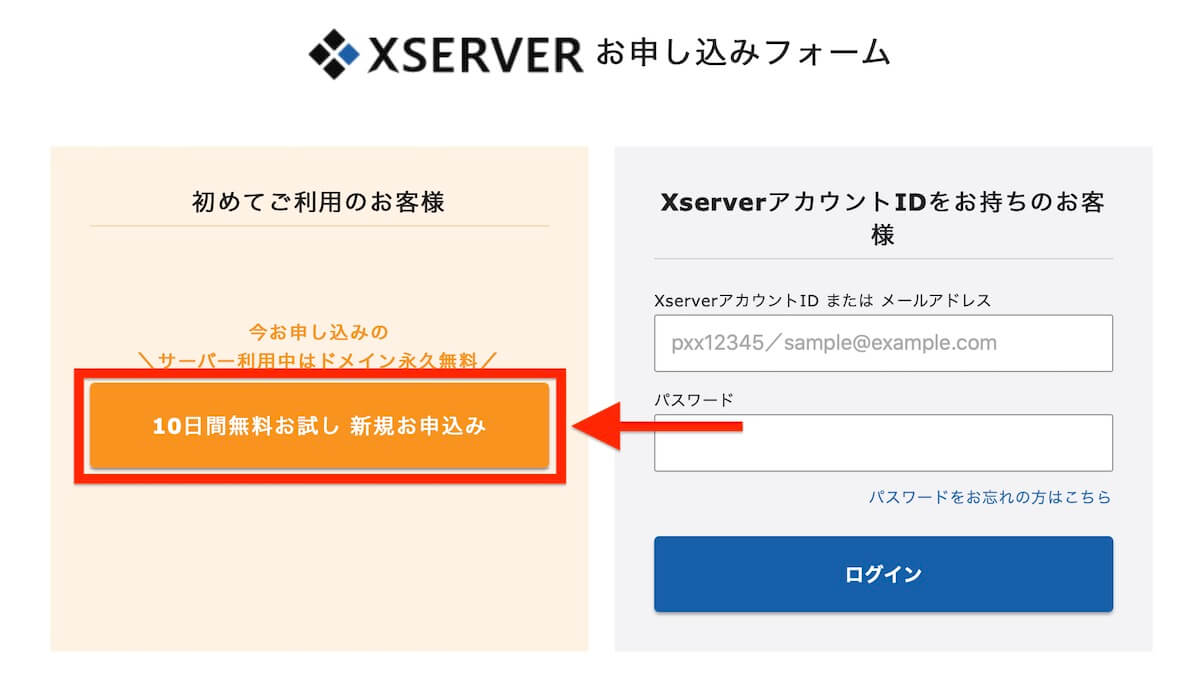
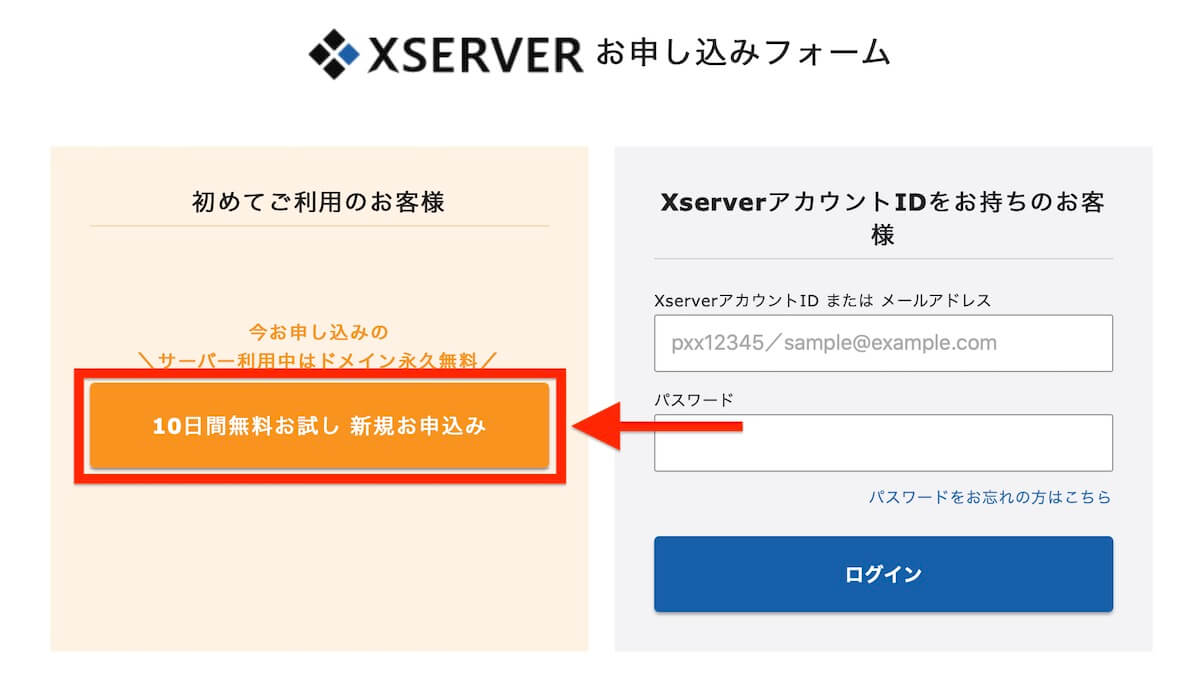
トップページの『お申し込みはこちら』をクリックし、『10日間無料お試し 新規お申し込み』をクリックします。


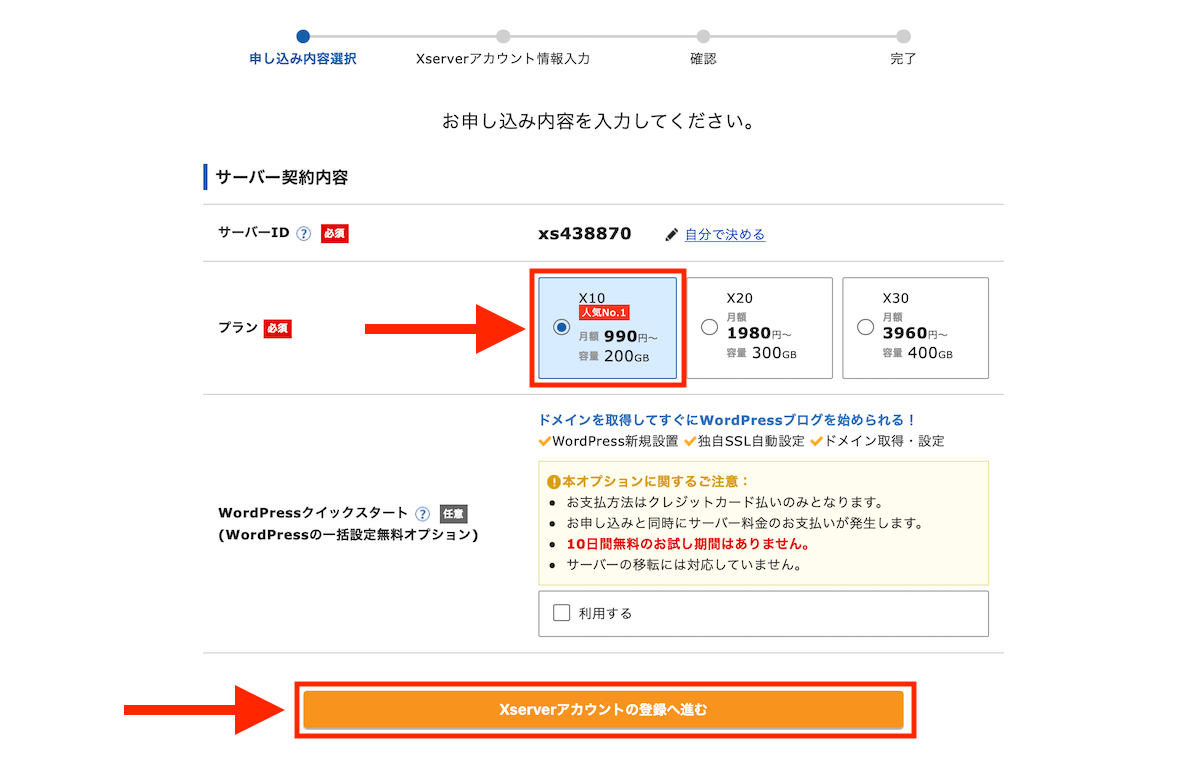
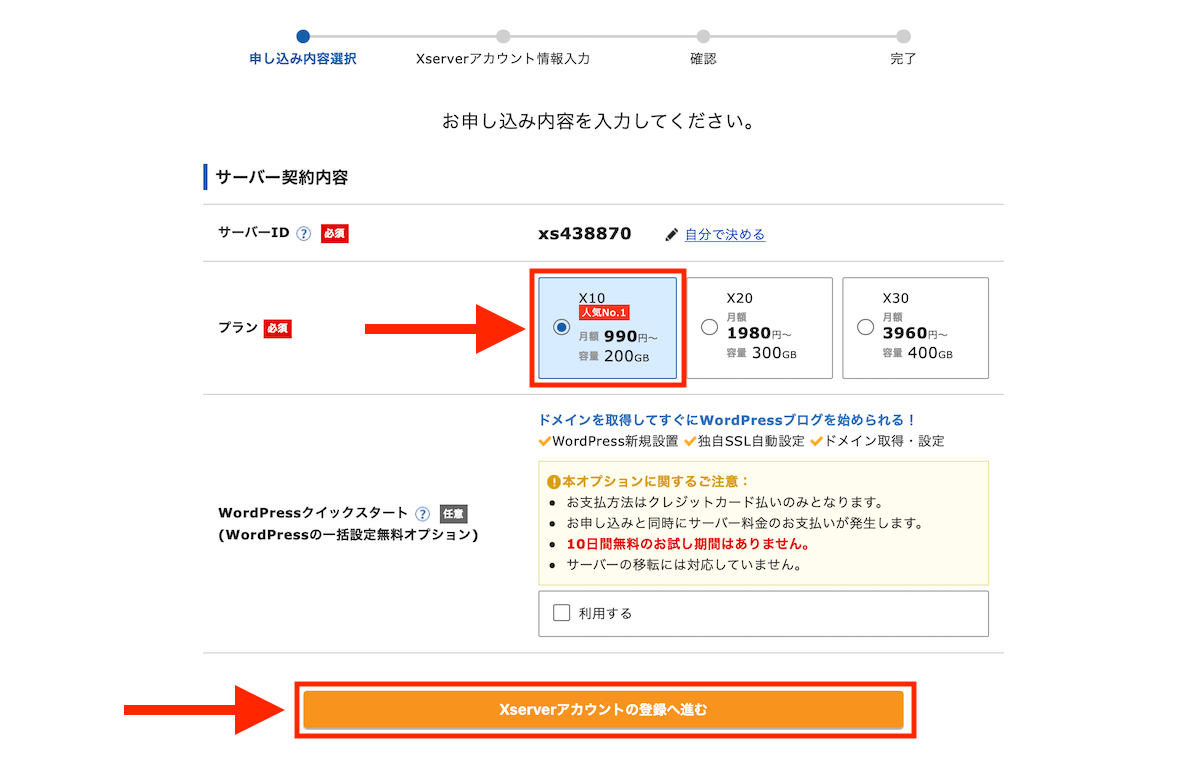
お申し込み内容の選択画面になりますので、以下を参考に進めてください。


サーバーIDは、主に管理画面へのログインなどに使用します。
そのままで結構ですが、文字列にこだわりがあるなら自分で決めても構いません。(私は変えました)
プランは「容量」の違いですが、最安のプランでも充分すぎるスペックなので「X10」を選択しましょう。
また、契約後に変更も可能です。
クレジットカード限定で、設定を全てお任せすることが可能です。
今回は従来のやり方でWordPressを開設するので、チェックは外しておきます。
プランの選択ができたら『Xserverアカウントの登録へ進む』をクリックします。
あとは迷うところはありませんので、流れに沿って「申し込み完了」まで進めていきましょう。
申し込みが完了すると、『【Xserver】■重要■サーバーアカウント設定完了のお知らせ[試用期間] (—–.xsrv.jp)』というタイトルのメールが届きます。
届いたメールの中に以下の情報があるので、確認しておきましょう。
- Xserverアカウント情報
- メールアドレス
- Xserverアカウントパスワード
- ログインURL



この情報は次のログインで使用します。
サーバー契約手順2:
料金を払う
申し込みが終わった時点では、まだ仮契約です。
料金の支払いをして本契約をしましょう。
無料期間中に本契約を行わないと自動解約となってしまいます。
仮契約のままだと「永久無料ドメイン」の利用もできないので、早めに支払いを済ませておきましょう。
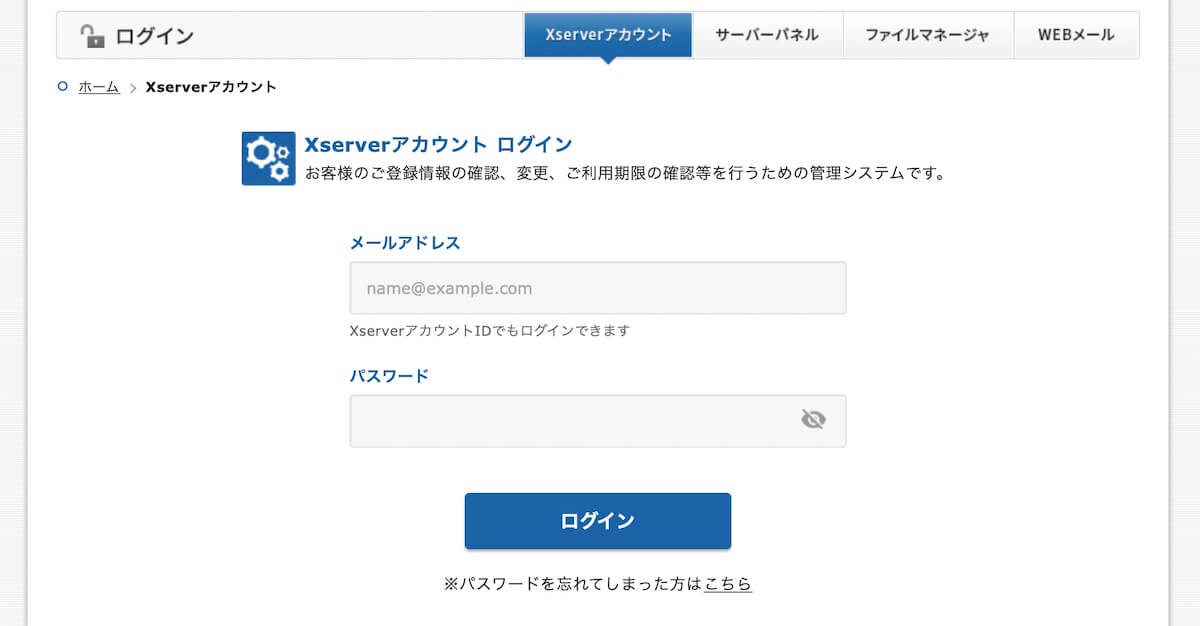
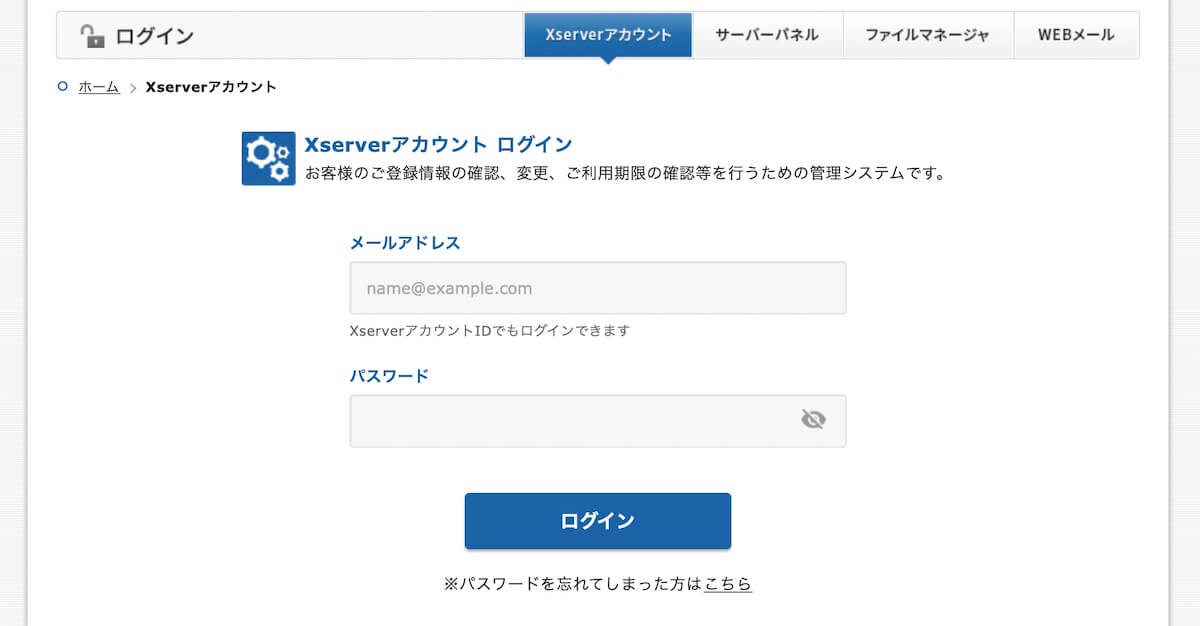
まずは、『Xserverアカウント』にアクセスします。


メールアドレス・パスワードを入力し、『ログイン』をクリックしてください。


ログインが出来たら、右上の『料金支払い』をクリックします。
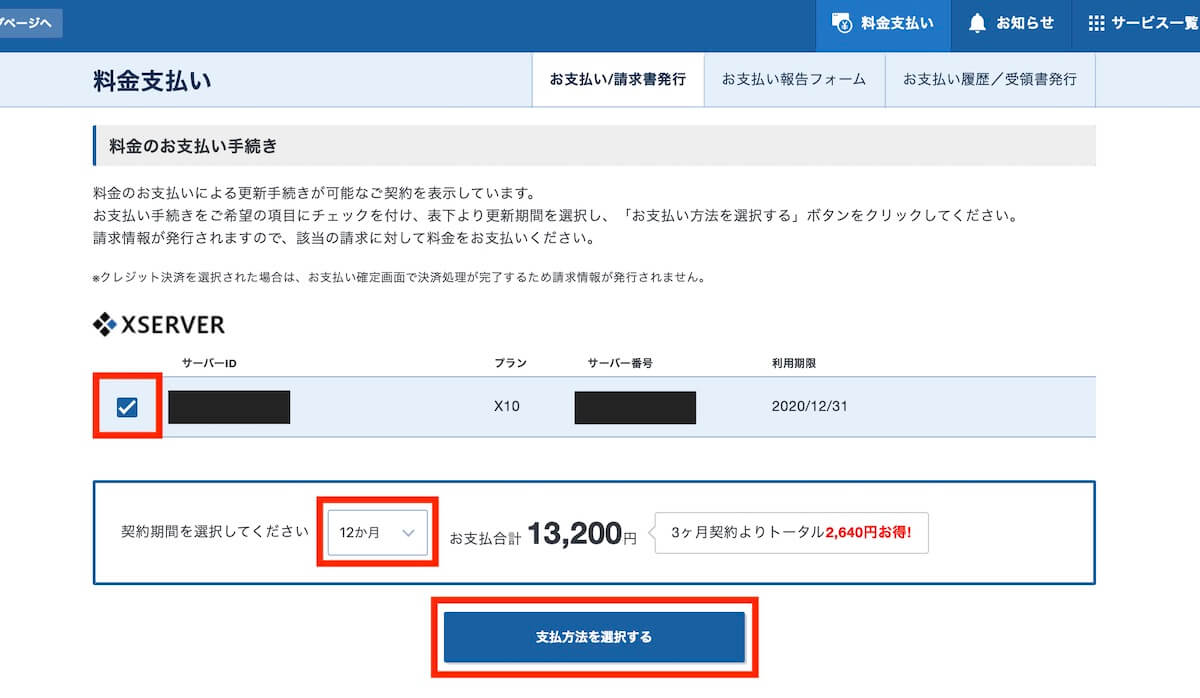
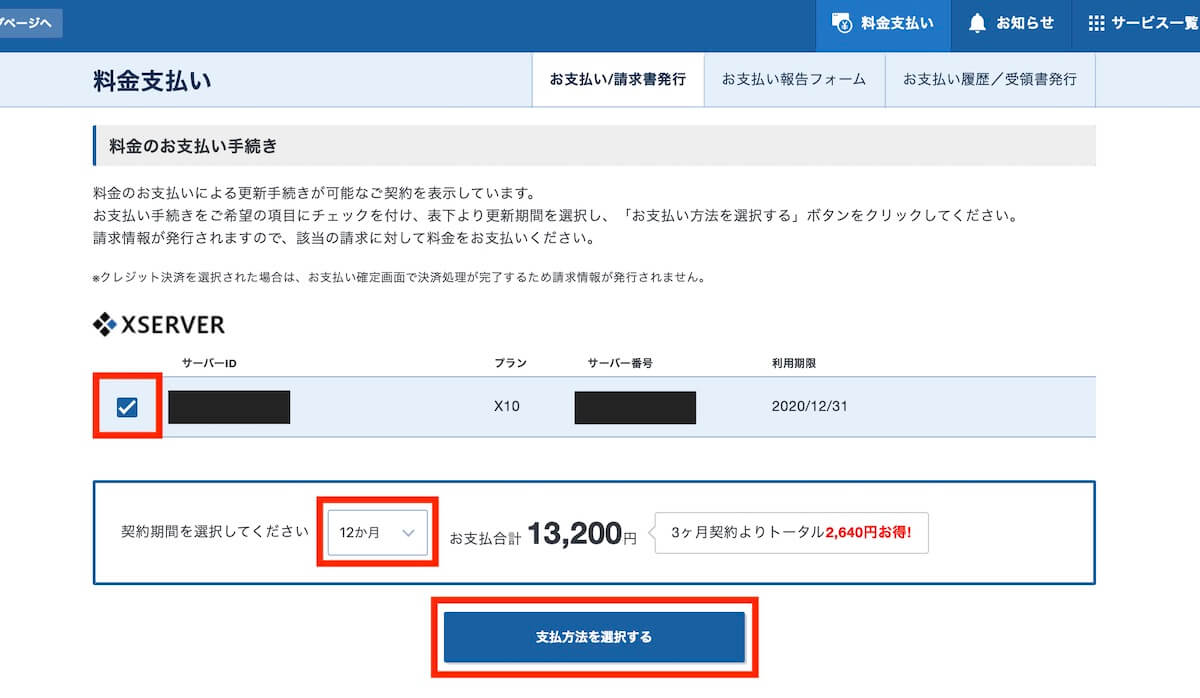
画面が変わったら「料金のお支払い手続き」までスクロールしましょう。


該当のサーバーにチェックを入れ、契約期間を選択してから『支払方法を選択する』をクリックします。



契約期間は、お得な「12ヶ月」がおすすめです。
次に、お支払い方法の選択。
- クレジットカード
- 銀行振込
- コンビニ払い
- ペイジー払い
以上の中から、お支払い方法の選択をして『決済画面へ進む』をクリックします。
無事に決済出来たら『【Xserver】ご利用料金お支払い確認のお知らせ』というタイトルのメールが届きますので、確認しておきましょう。
これで、『サーバー=土地』を借りることができました。



続いて、ドメインの取得に移ります。
手順2:ドメインの取得


今度は、ドメインを取得をしていきましょう。
ドメインとは、「インターネット上の住所」の様なもので「サイトのURL」にあたります。
当ブログの場合なら「blog-mi.com」がドメインです。
ドメインは、自分の名前やブログジャンルなど、好きな文字列で取得できますが一度決めると変更はできません。
正確にいうと変更は可能ですが、検索順位がリセットされるなど悪影響しかないので「ずっと使うもの」として考えましょう。
今回は、エックスサーバーの無料キャンペーンを利用して「あなたのサイトURL」となるドメインを取得していきます。
ドメインの取得手順1:
永久無料ドメインを申し込む


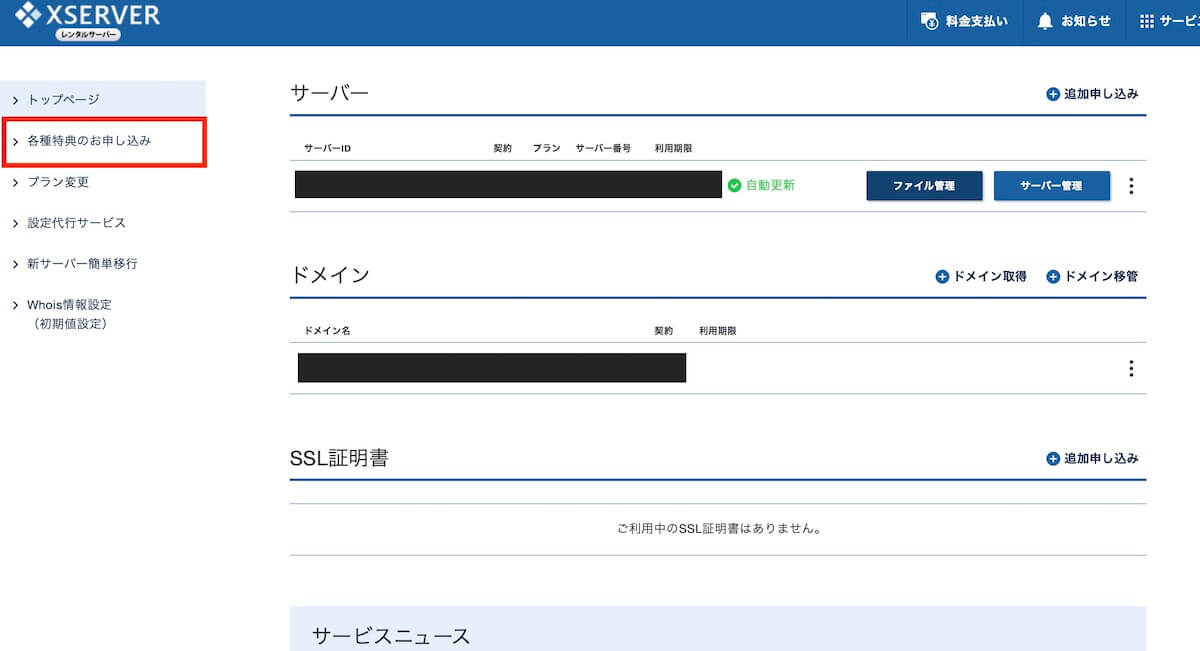
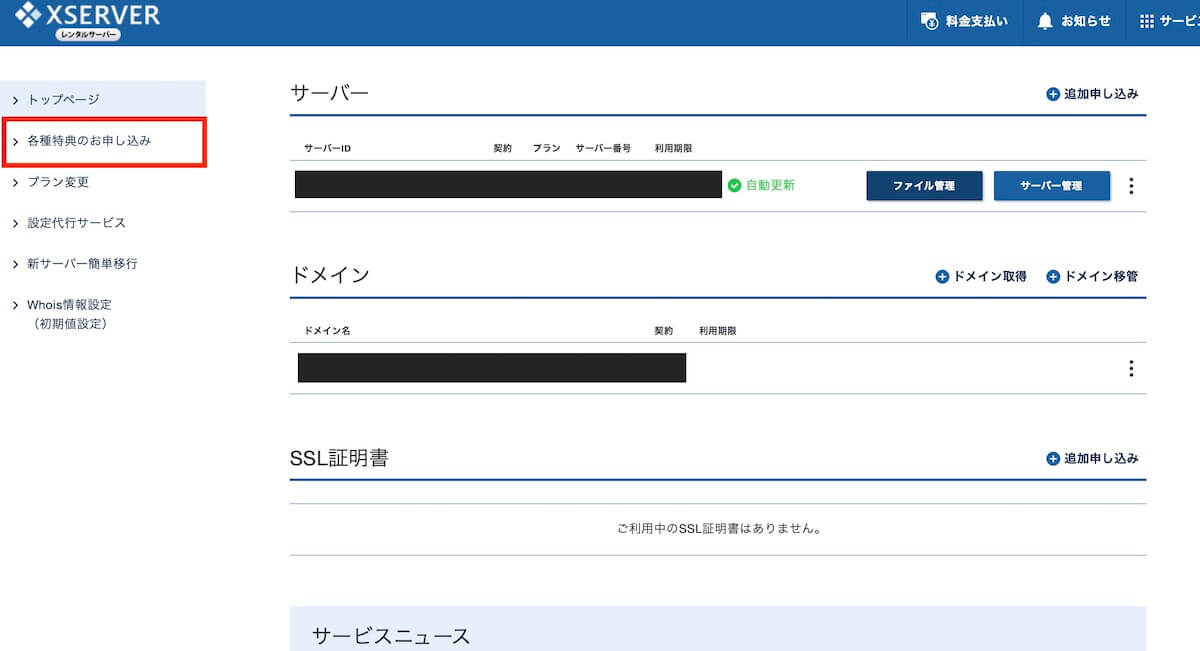
『Xserverアカウント』のトップページから、左メニューの『各種特典のお申し込み』をクリックします。
次に、永久無料ドメイン(キャンペーン特典)にある『この特典を使用する』をクリックしてください。
ドメインの取得手順2:
ドメインを取得する
空欄に「希望のドメイン名」を入力します。
ドメイン名は、読者にわかりやすく覚えられるように「シンプルで短いもの」がおすすめです。
なんでも良いのですが、ブログ名やジャンルなどサイトの内容にそったドメイン名が理想です。
ドメイン名を入力したら、区分の「新規取得」を選択し、『検索』をクリックしてください。
以下の中から、取得するドメインを選びます。
- .com
- .net
- .org
- .info
- .biz
- .blog
「.com」や「.jp」など、ドットで区切られたドメインの最後の部分を「トップレベルドメイン」といいます。
迷ったら、定番の「.com」「.net」「.org」を選んでおくと間違いありません。
取得したいドメインが決まったら『チェック』を入れて、『選択したドメインの取得申請をする』をクリックして完了です。
以上で、『ドメイン=住所』が決まりました。
手順3:サーバーとドメインを紐づける


ドメインの取得は終わりましたが、このままではまだ使用することはできません。
ドメイン(住所)を使えるようにするためには、サーバー(土地)に設定して紐づける必要があります。
この作業は「借りた土地に住所を登録する」というイメージです。
簡単なので、やってみましょう。
サーバーにドメインを追加設定する


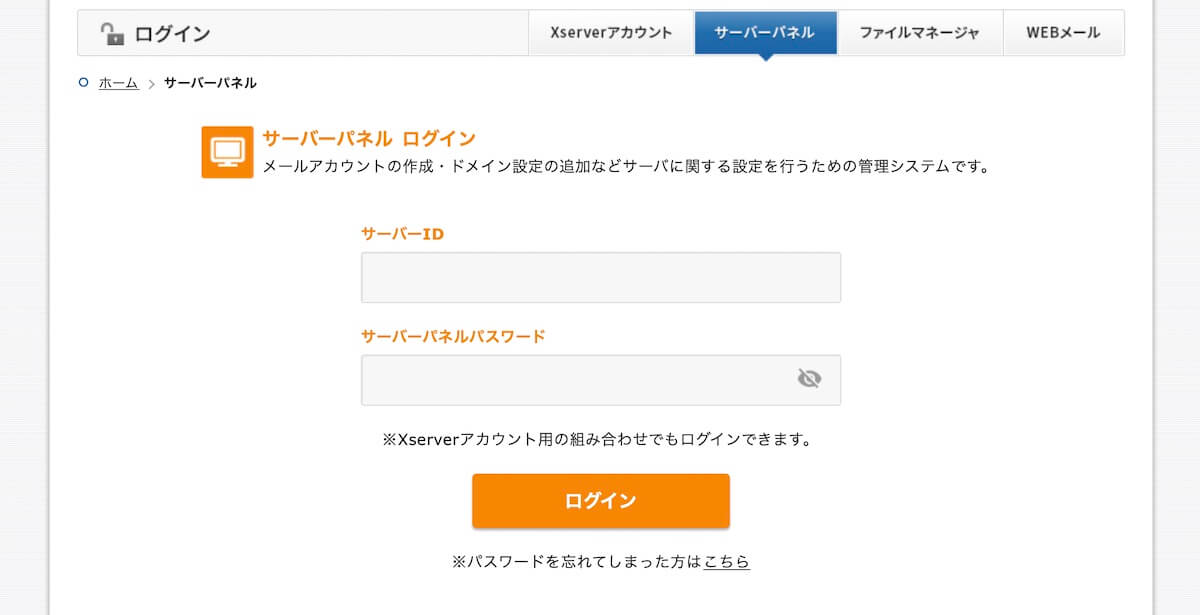
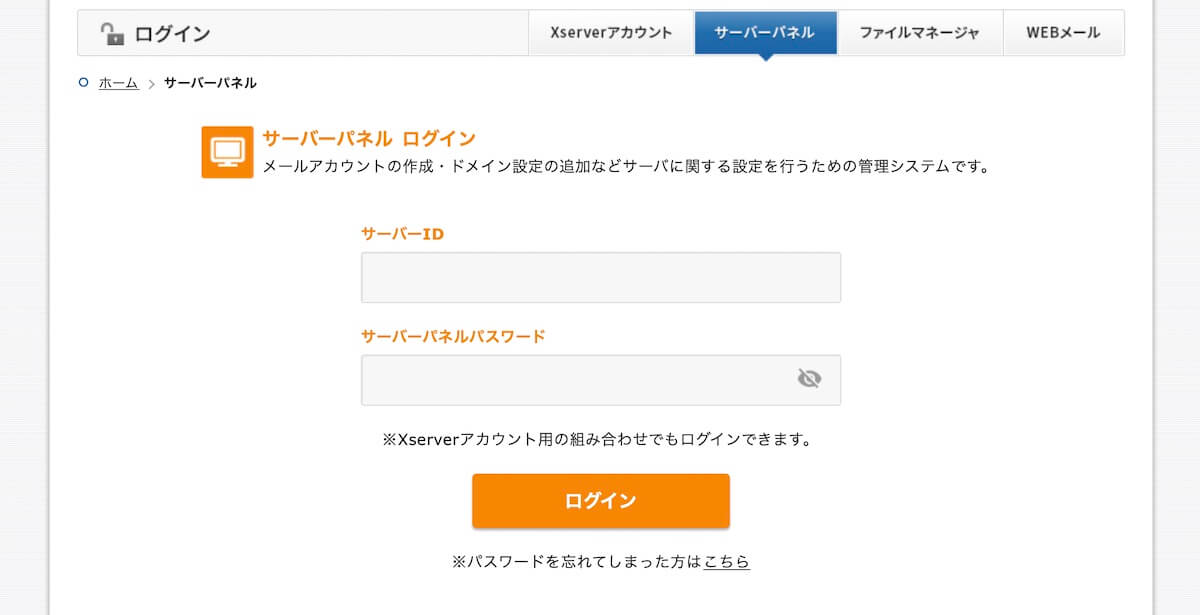
エックスサーバーの「サーバーパネル」にログインします。
サーバーIDにメールアドレスを入れてもログイン可能です。


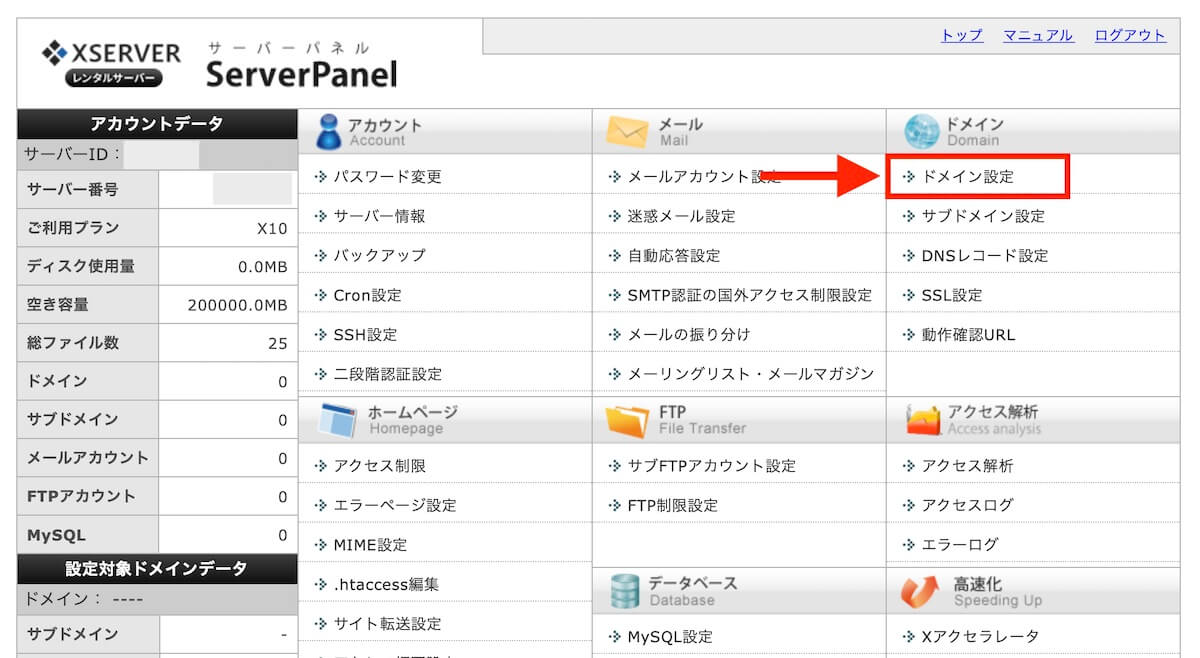
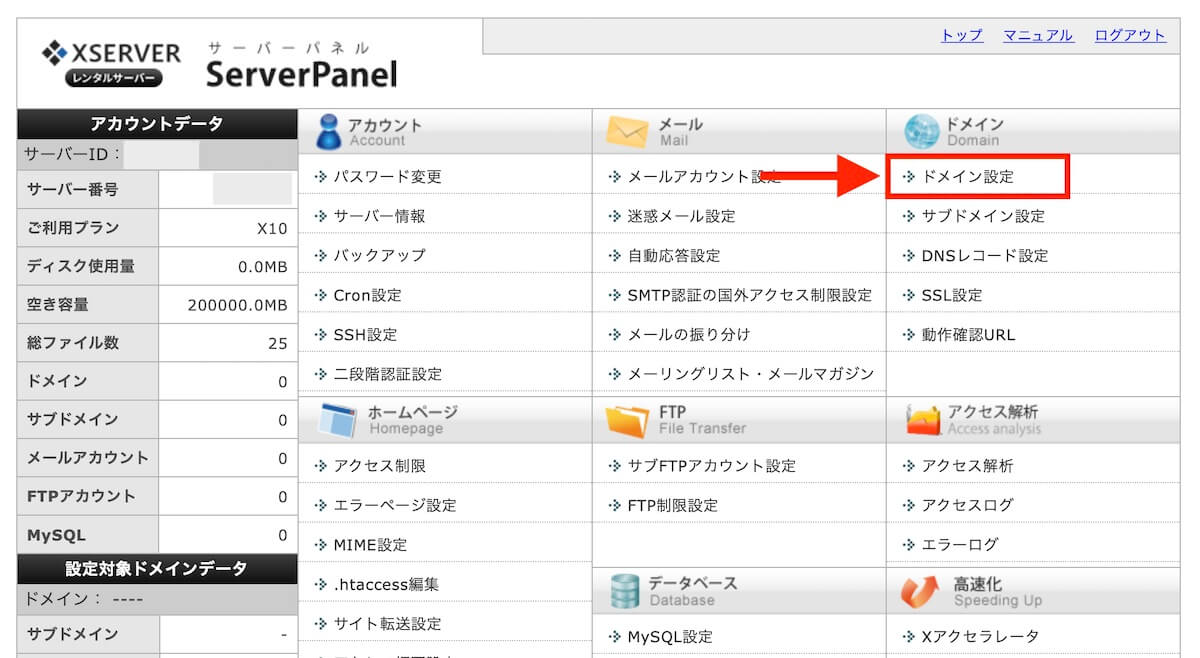
サーバーパネルへログイン出来たら、右上の『ドメイン設定』をクリックします。
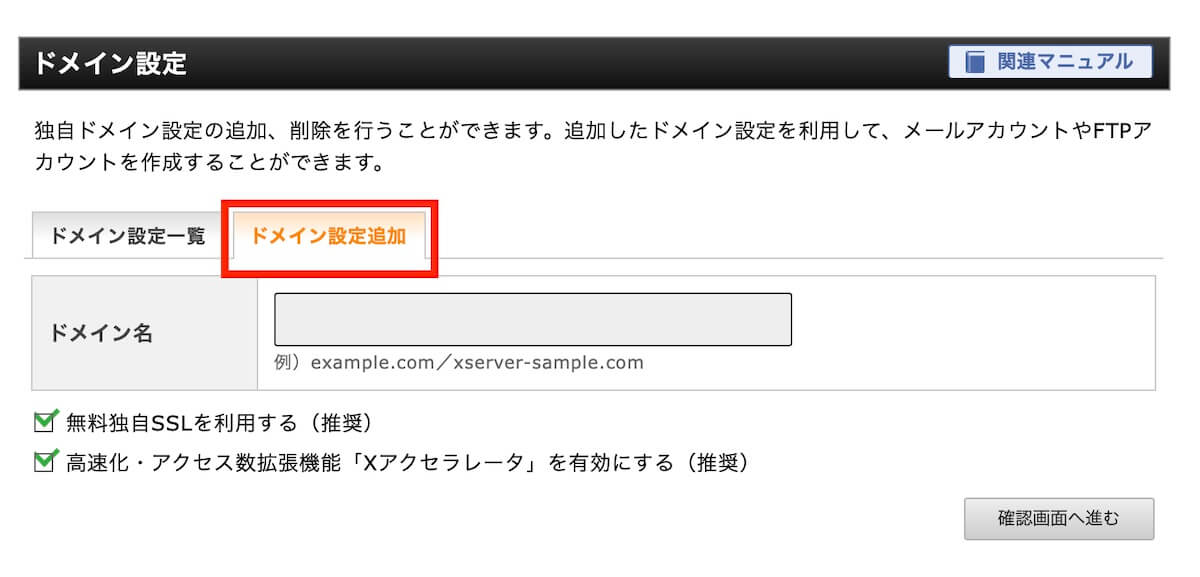
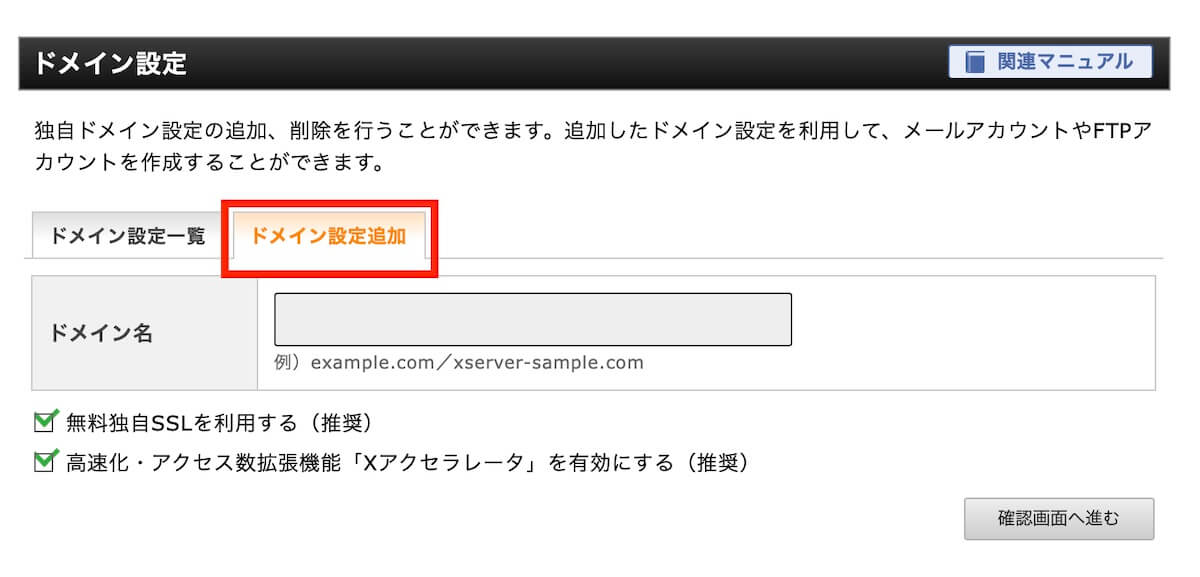
画面が切り替わったら、ドメインの設定追加をしていきましょう。


上の『ドメイン設定追加』タブをクリックし、「ドメイン名」を入力します。
「無料独自SSL」と「Xアクセラレータ」の2箇所にチェックは入れたまま、『確認画面へ進む』をクリックします。


最後に右下の『追加する』をクリックして完了です。
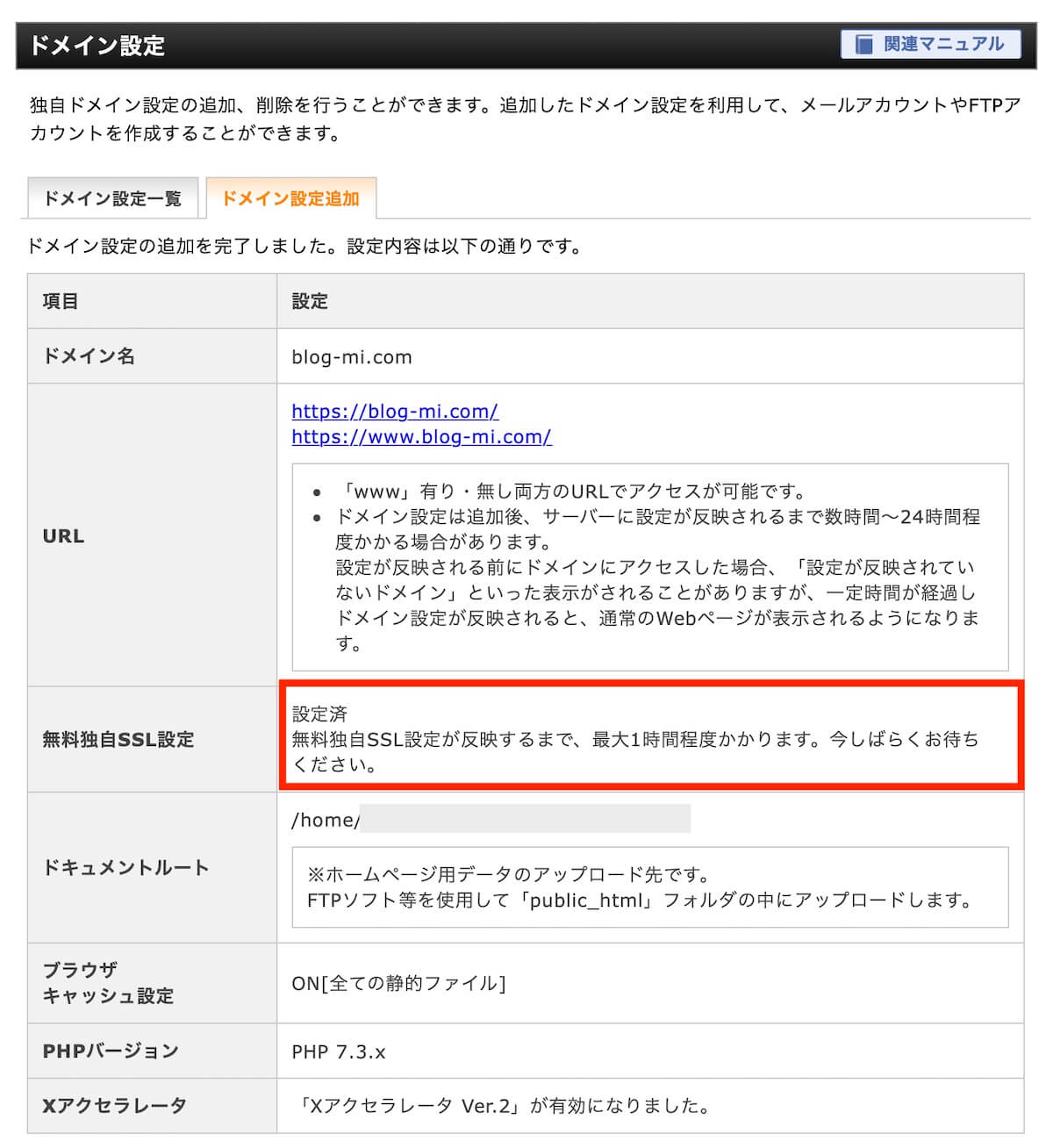
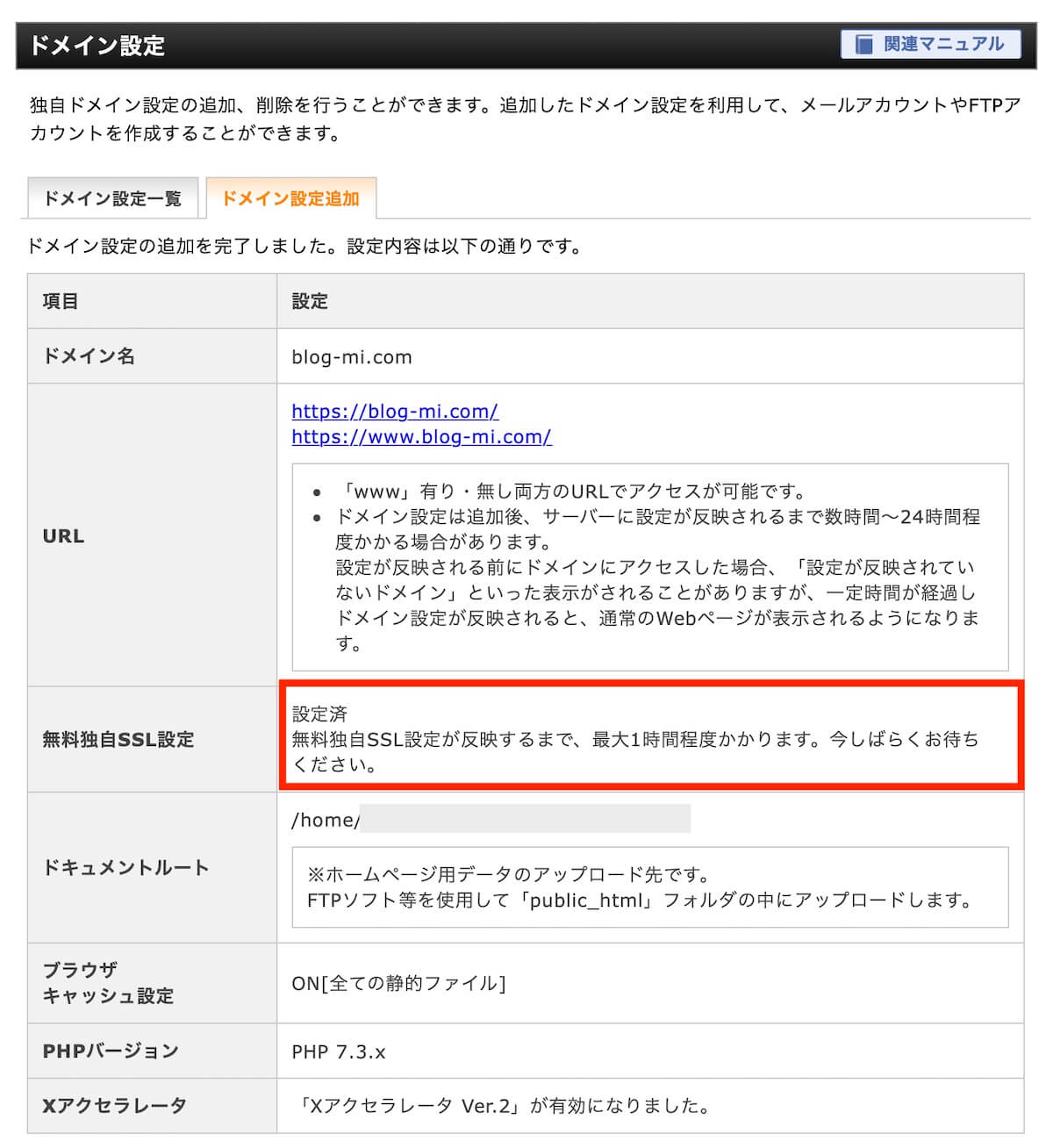
画面が切り替わったら確認してみましょう。


無料独自SSL設定が「設定済」となっていたら、無事ドメインの紐づけは完了です。
「無料独自SSL設定の設定に失敗しました」って表示されたんだけど、どうしたら良いでしょうか?



たまに失敗する場合もあるみたいだけど、再設定は簡単。
「独自SSLとは何か」も含めて確認してみましょう。
確認:独自SSLの設定方法
独自SSL設定方法について解説していきます。
独自SSLとは、サイトの安全と信頼性を高くするための設定で、簡単に言うと「セキュリティ対策」です。
通信を暗号化することで「データの改ざん」「個人情報が悪用される」といったリスクを抑えることができます。
独自SSL設定をすると、サイトのURLが「http://〜」から「https://〜」に変わります。
このことから「htts化」「常時SSL化」などとも呼ばれます。
読者の安全や、ブログの信頼性のために必ず行っておきましょう。
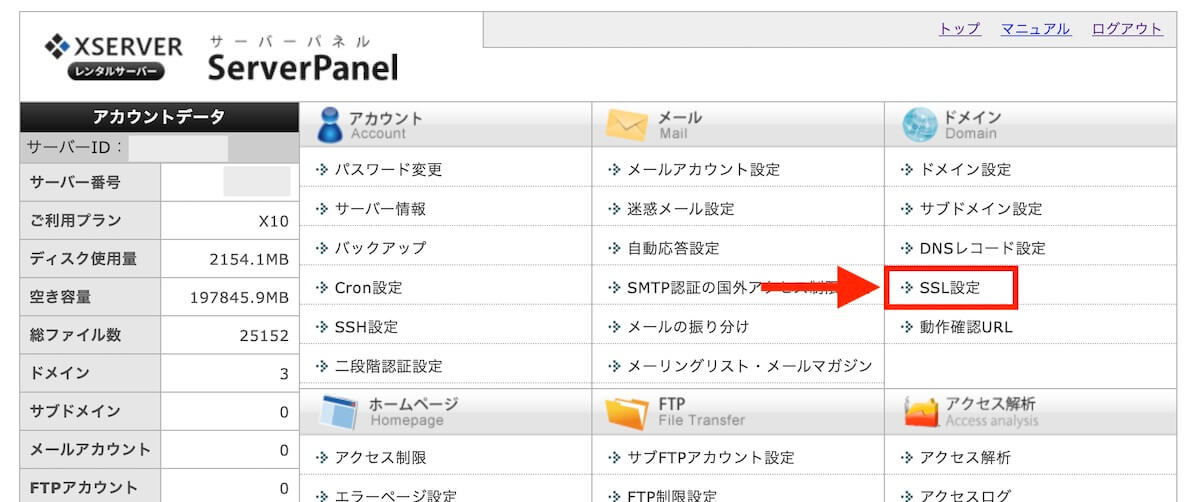
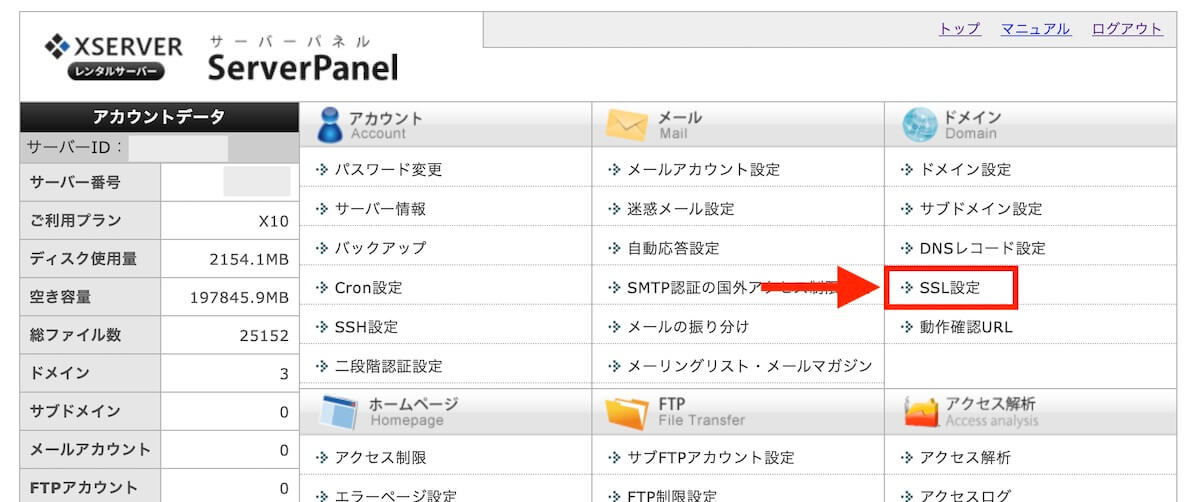
では、サーバーパネルに戻り、右側の『SSL設定』をクリックします。


ドメイン選択画面に移り、中身を確認してみるとドメイン横に「数字」が表示されていると思います。


SSL設定がされていない場合はドメインの横の数字が「0個」と表示されます。
0個の場合はSSL設定する必要がありますので、右側の『選択する』をクリックしてください。


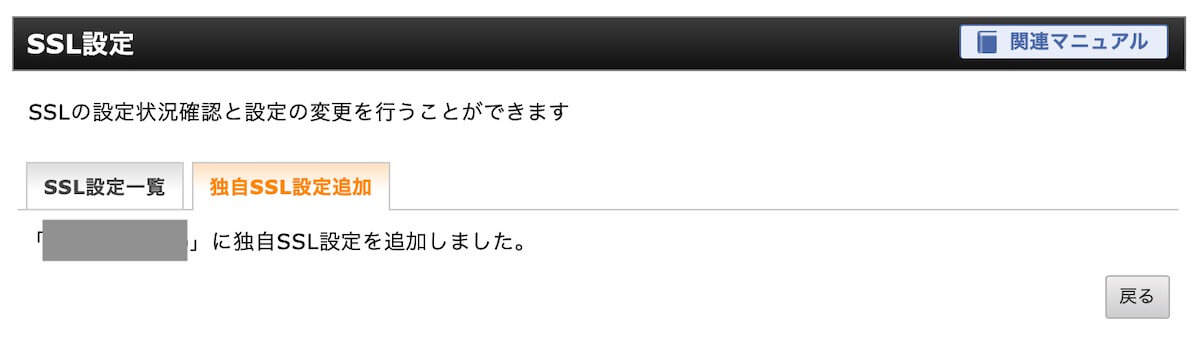
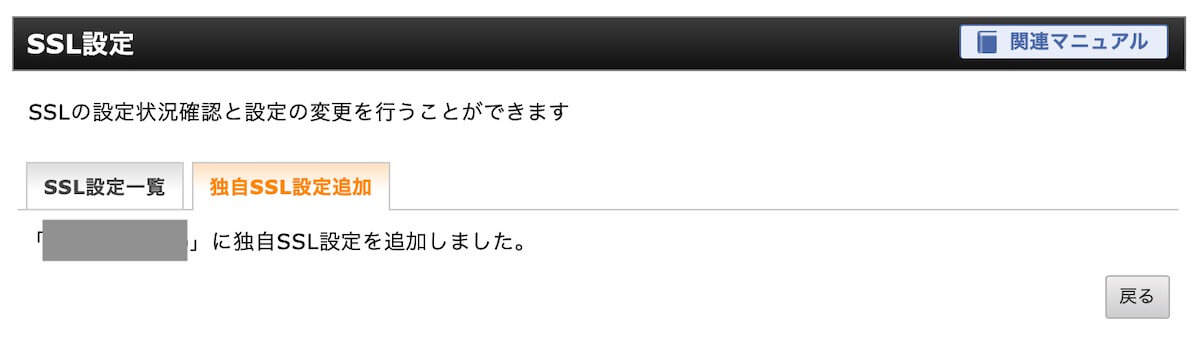
ページが切り替わりますので、『独自SSL設定追加』→『確認画面へ進む』→『追加する』と続けてクリックしていきます。


以上の画面になれば、独自SSLの設定は完了です。
とても簡単でしたね。
ドメインが使える様に反映されるまでは、数時間〜最大24時間かかるので気長に待ちましょう。



次はいよいよWordPressのインストールです。
手順4:WordPress(ワードプレス)をインストールする


サーバーとドメインの紐づけ設定が完了したら、WordPressをインストールしていきましょう。
「借りた土地の住所に家を建てる」といったイメージです。
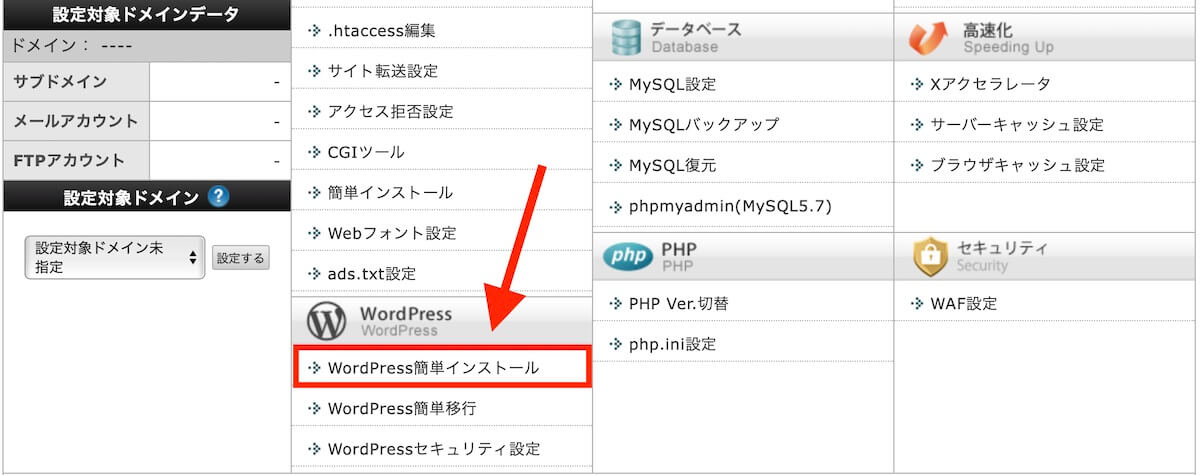
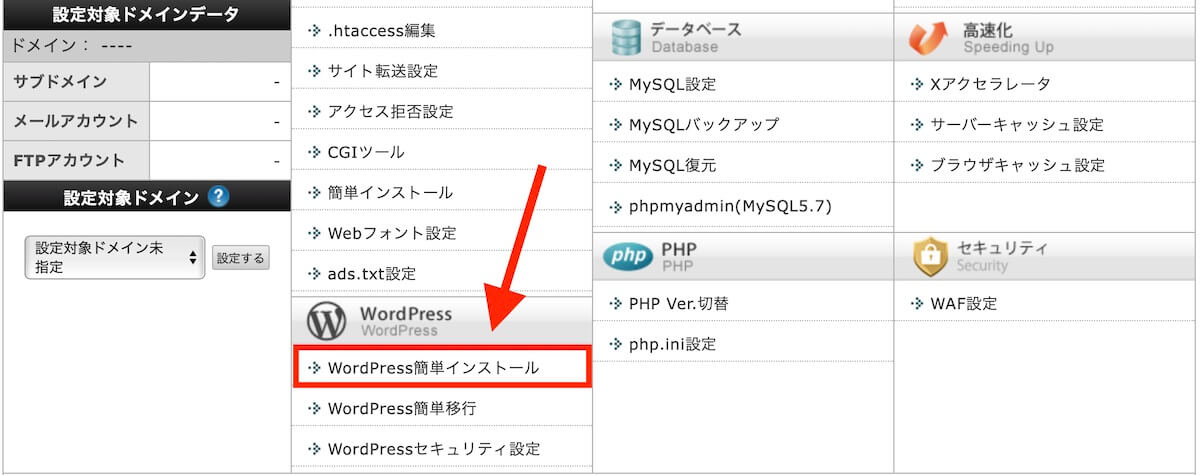
「サーバーパネル」に戻り、下の方にある『WordPress簡単インストール』をクリックします。


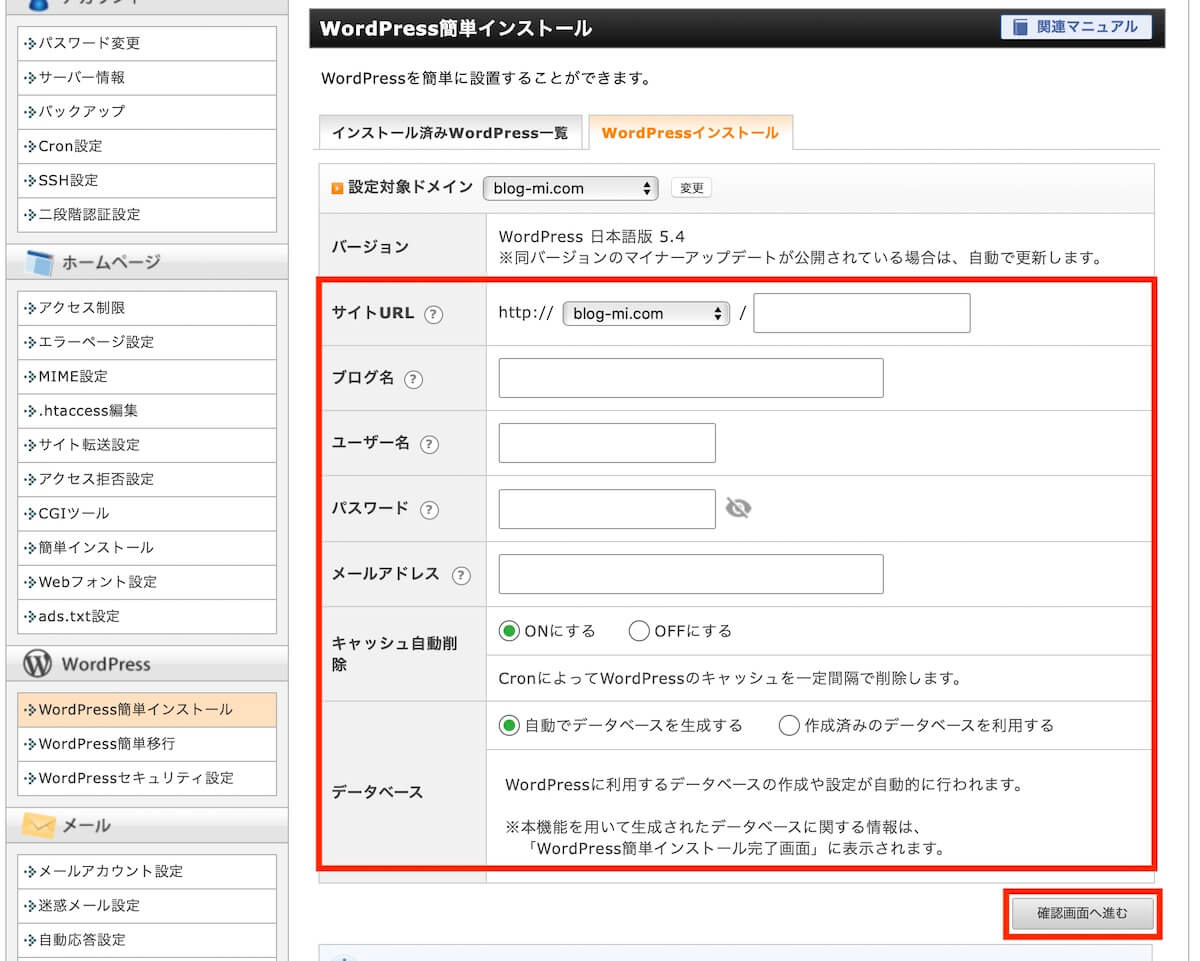
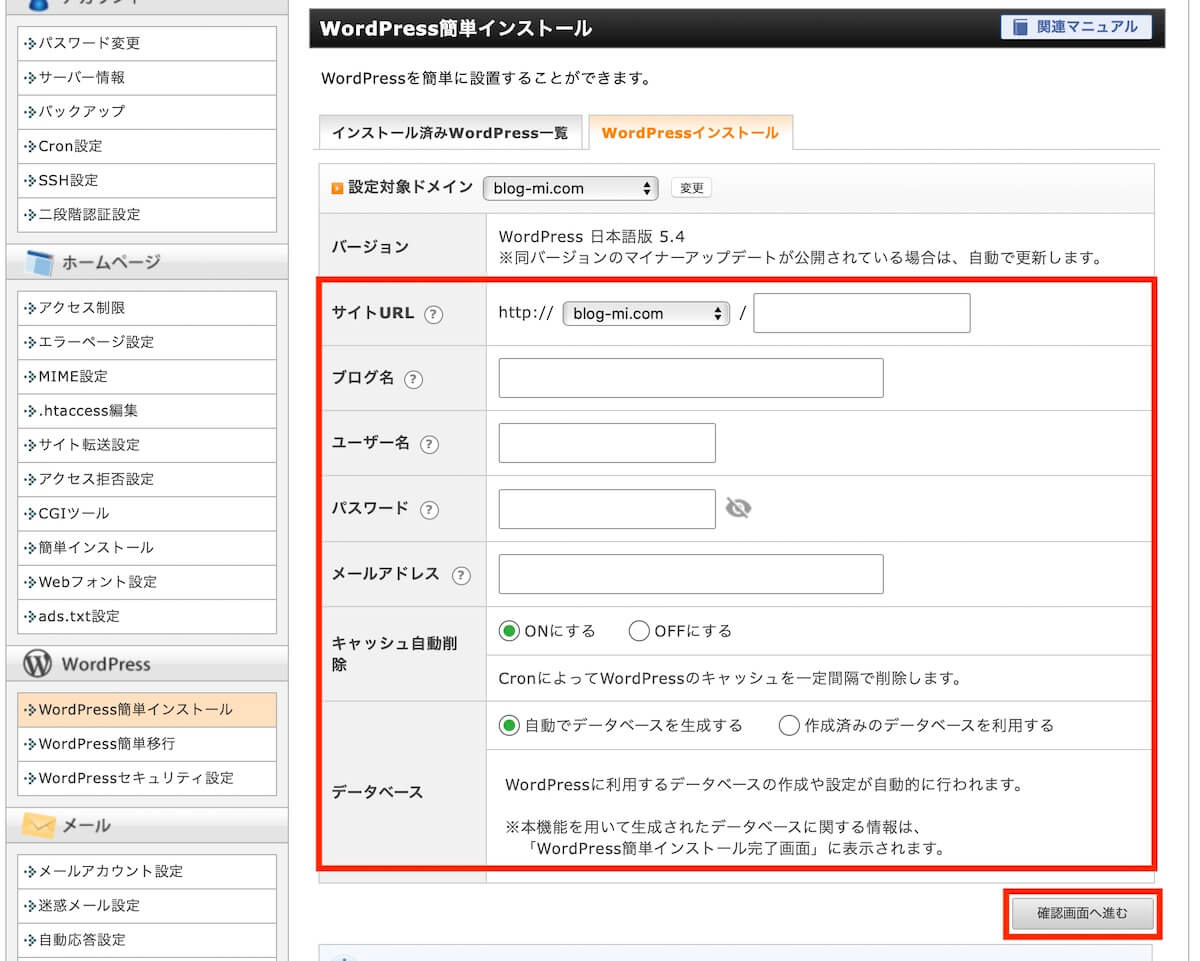
画面が切り替わったら『WordPressインストール』タブをクリックし、必要事項を入力していきましょう。


入力事項
| サイトURL | そのままでOK |
| ブログ名 | 自由に設定(後で変更できます) |
| ユーザー名 | ログインに使用するので覚えやすいもの |
| パスワード | ログインに使用するので覚えやすいもの |
| メールアドレス | メールアドレスを入力 |
| キャッシュ自動削除 | 「ONにする」を選択 |
| データベース | 「自動でデータベースを生成する」を選択 |
入力が終わったら『確認画面へ進む』をクリックし、内容を確認後『インストール』をクリックしてください。
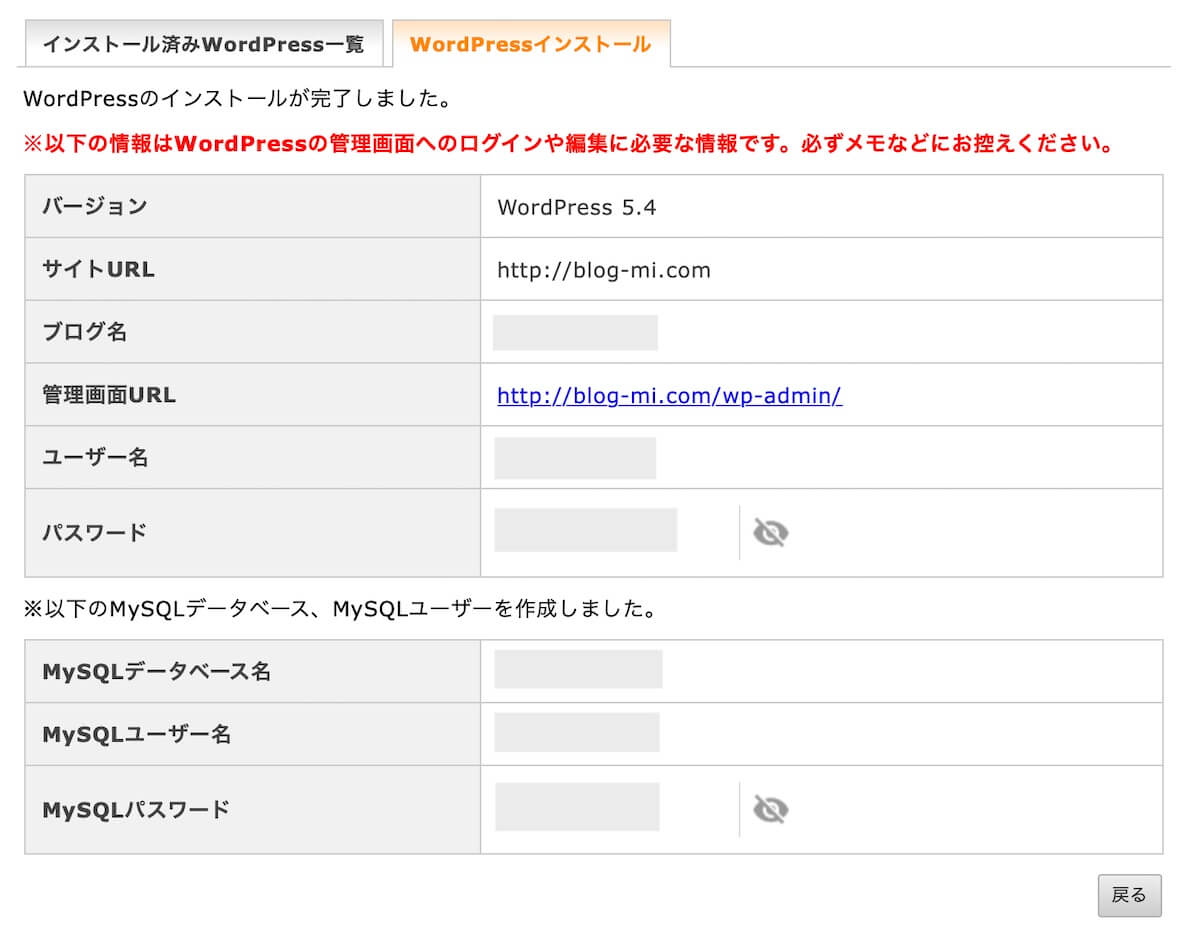
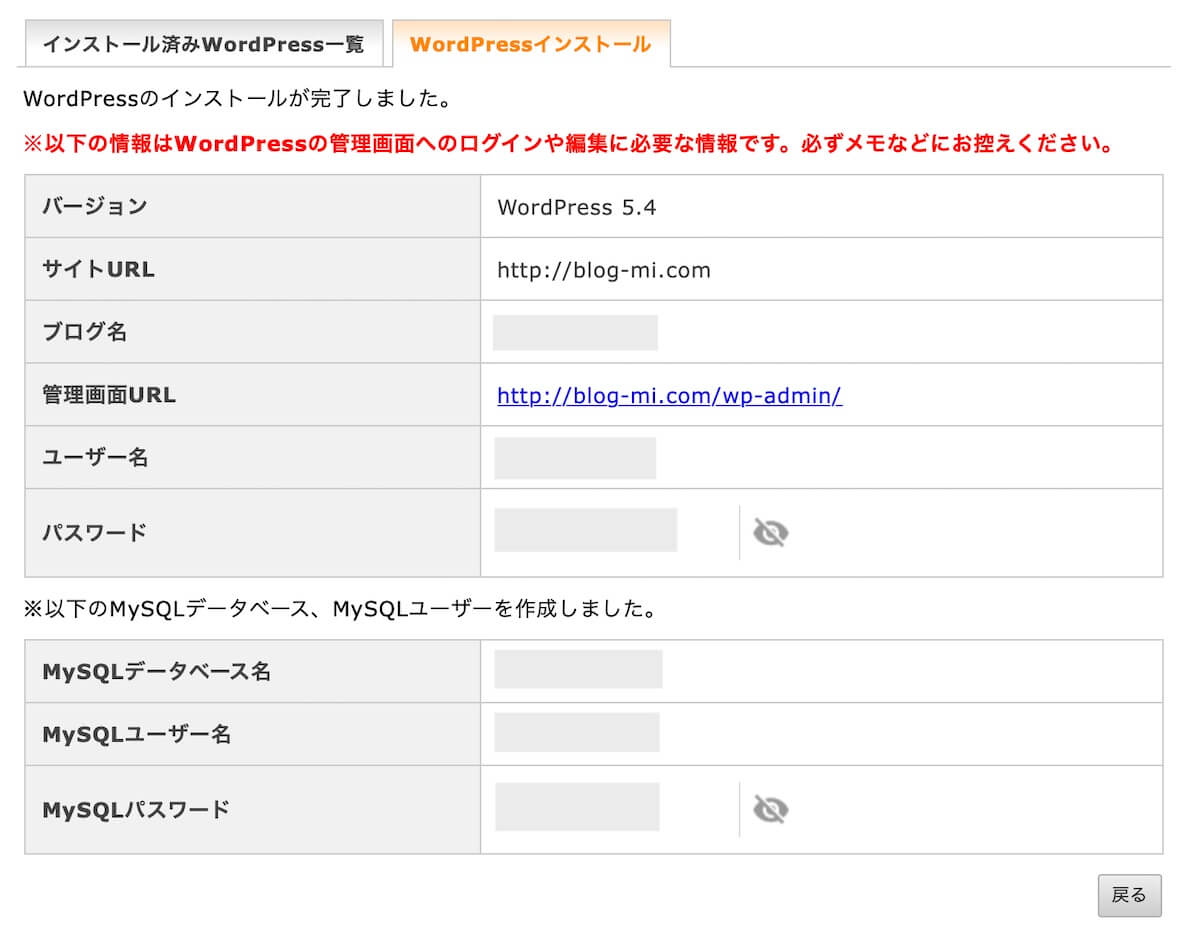
以下の画面に切り替われば、WordPressのインストールは完了となります。


この画面はユーザー名やパスワードなど大事な情報が書かれているので、スクリーンショットなどでメモしておきましょう。
「管理画面URL」は、記事を書いたりブログを編集する際によく利用するのでブックマーク推奨です。
WordPress(ワードプレス)の管理画面にアクセスしてみる
管理画面からは、記事の投稿やデザインなどの設定が出来る様になっています。
実際に「管理画面URL」にアクセスしてみましょう。
ドメインの後に「/wp-admin」をつけると「管理URL」となります。
例:〇〇.com/wp-admin
「無効なURLです。」と表示された場合は、ドメイン設定してから経過時間が短い場合が多いので、1時間ほど経ってから再度アクセスしてみて下さい。


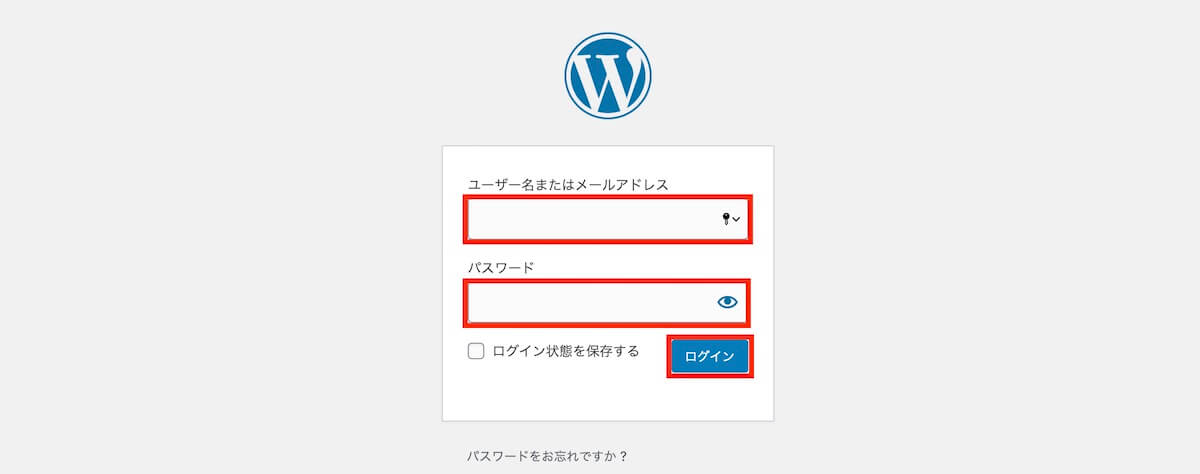
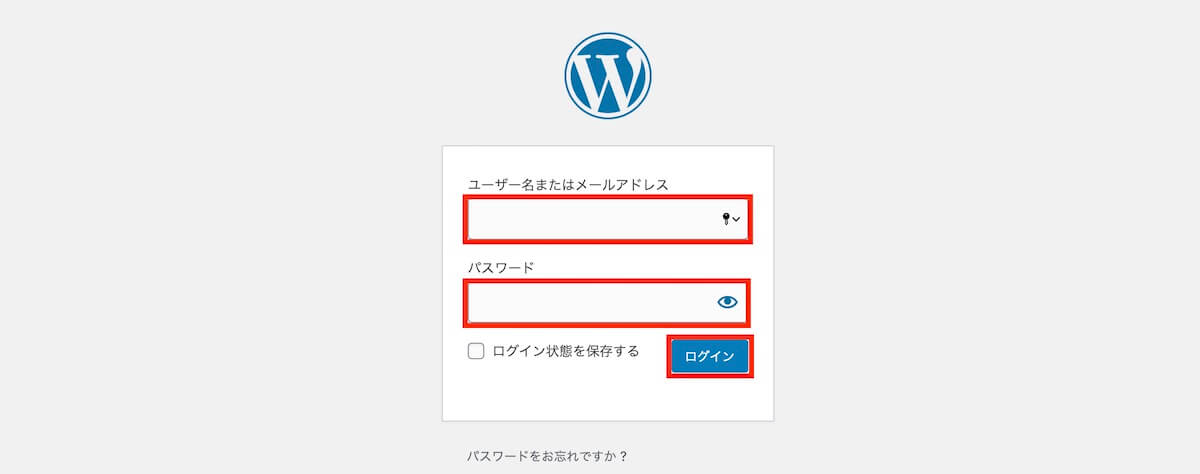
必要事項を入力して『ログイン』をクリックすると、管理画面に切り替わります。
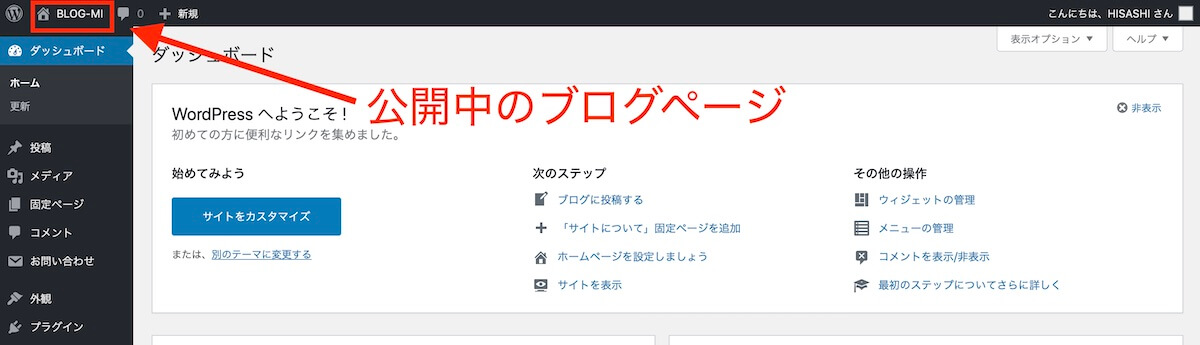
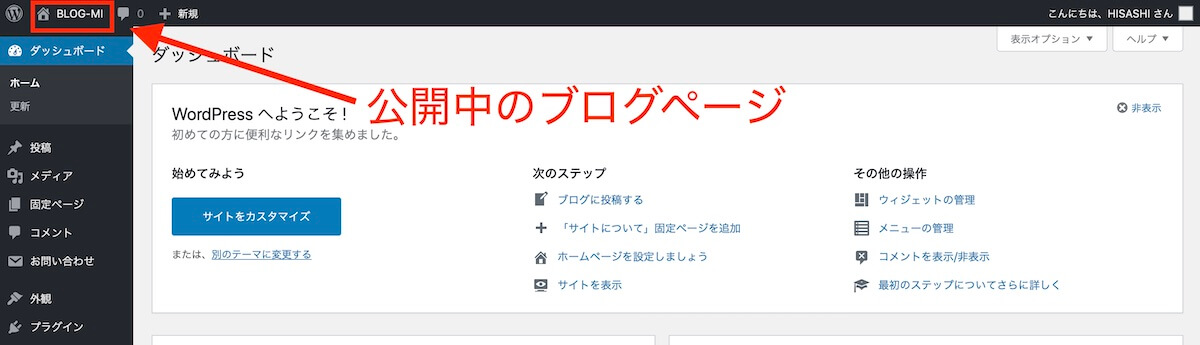
管理画面左上の「ブログ名」をクリックすると公開ページに飛べるので、どのようになっているか確認してみましょう。


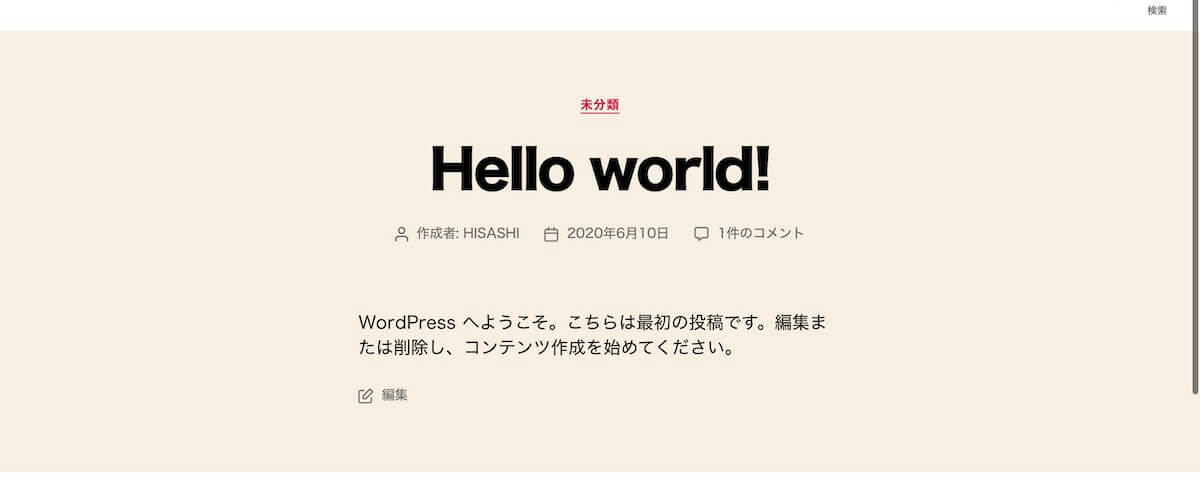
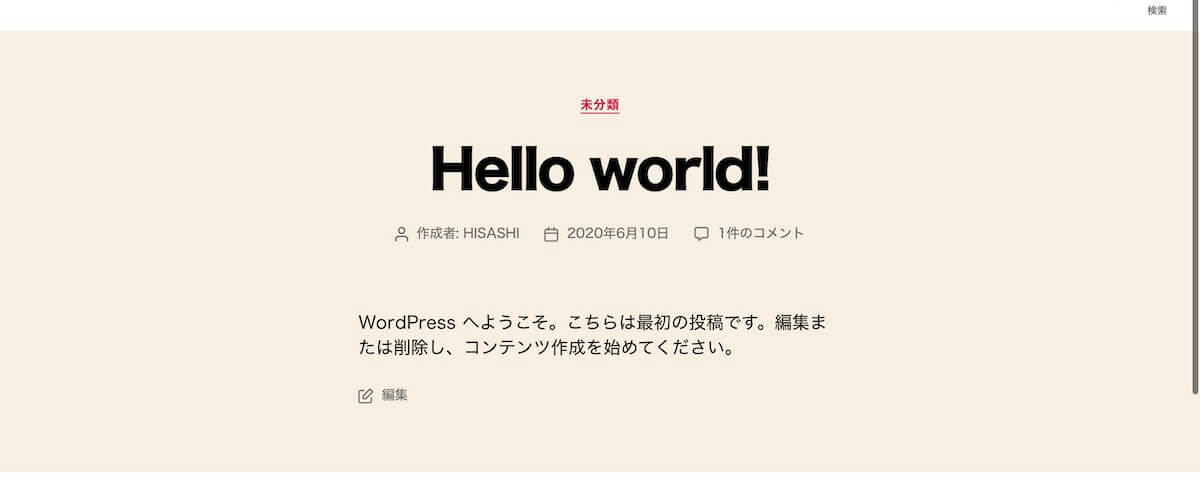
以下のように「Hello world!」と表示されていたらOK。


WordPressは正常にインストールされています。
現在まで、「土地を借り、住所を登録し、家を建てる」ところまで終わりました。
残るは『初期設定=家具』のみですね。



あとすこしだよ。
手順5:WordPress(ワードプレス)の初期設定をする


ここでは、最低限やっておくべき初期設定を紹介します。
『初期設定=家具』で言うと「布団、カーテンを揃える」といったところでしょうか。
初期設定の手順
- URLをhttp→httpsに変更する
- 「http」から「https」へのリダイレクト設定
- その他のやっておきたい初期設定
なんだか…よく分からないわ?



順番に解説していきますね!
初期設定①:URLをhttp→httpsに変更する
まず、サイトのURLが「http」になっている箇所を「https」にする設定を行います。
ここを変更しておかないと「SSL設定(https化)」を設定した意味がないので、必ずやっておきましょう。
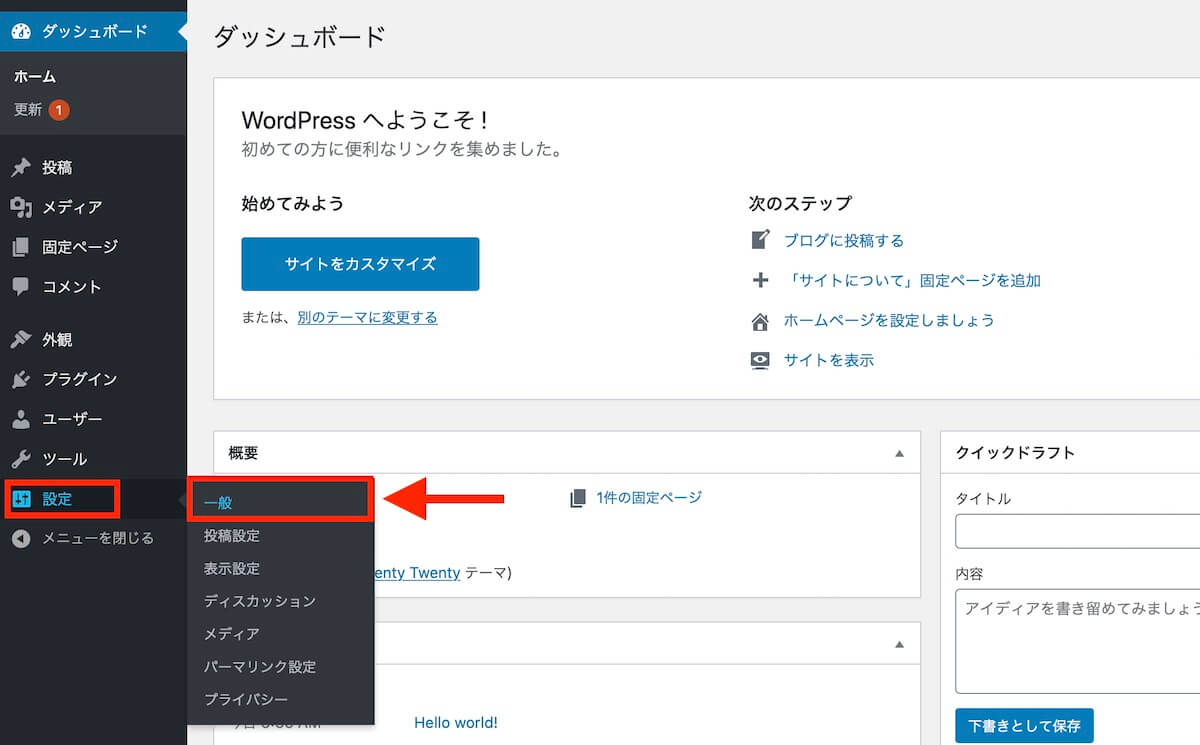
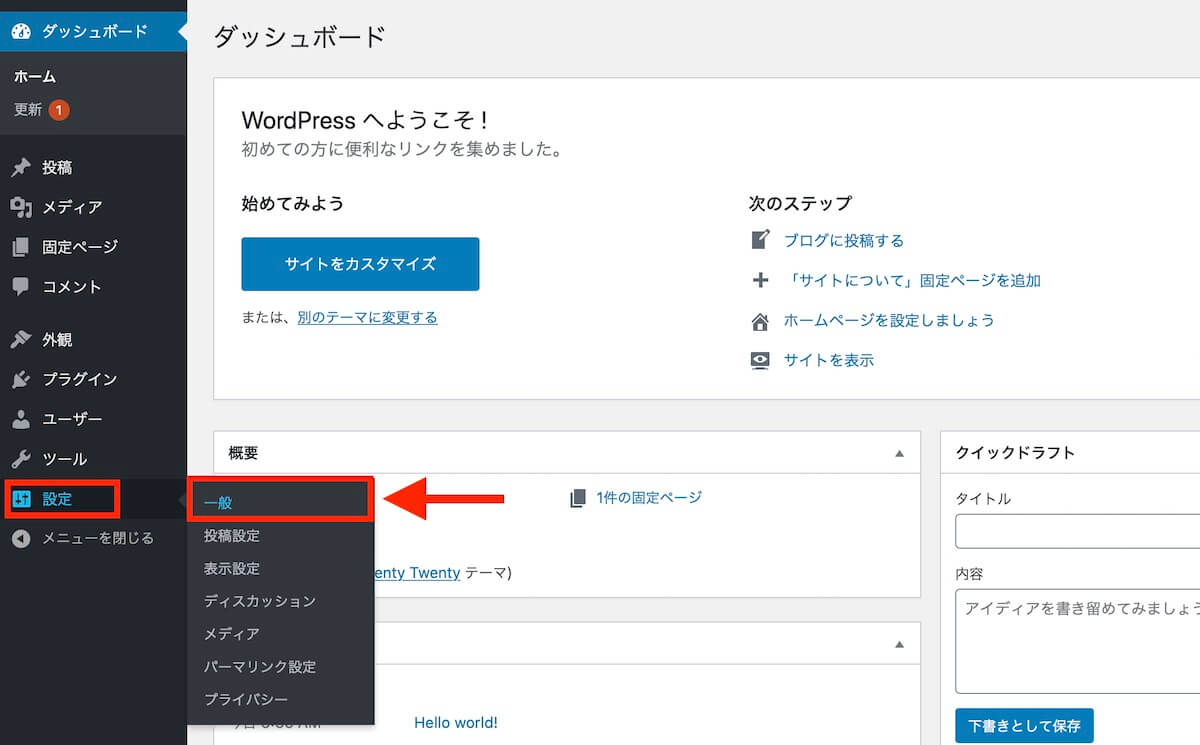
WordPressの管理画面から『設定』にカーソルを合わせて『一般』をクリックします。


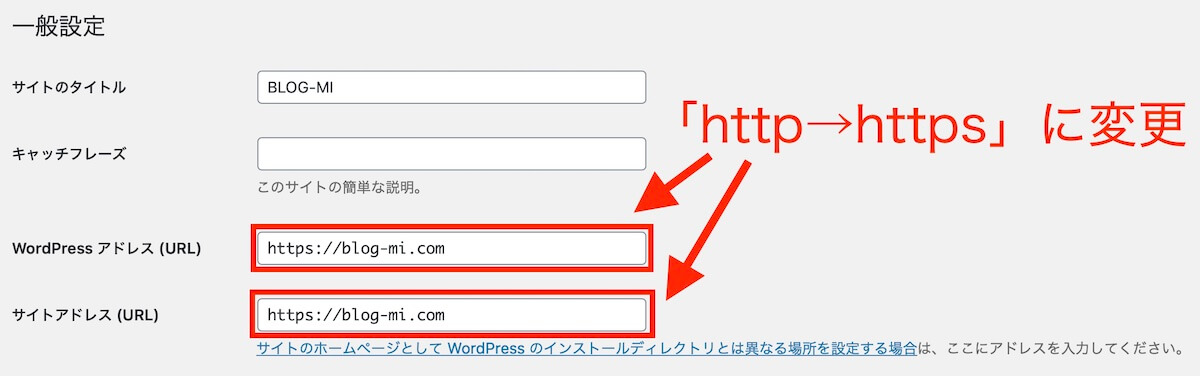
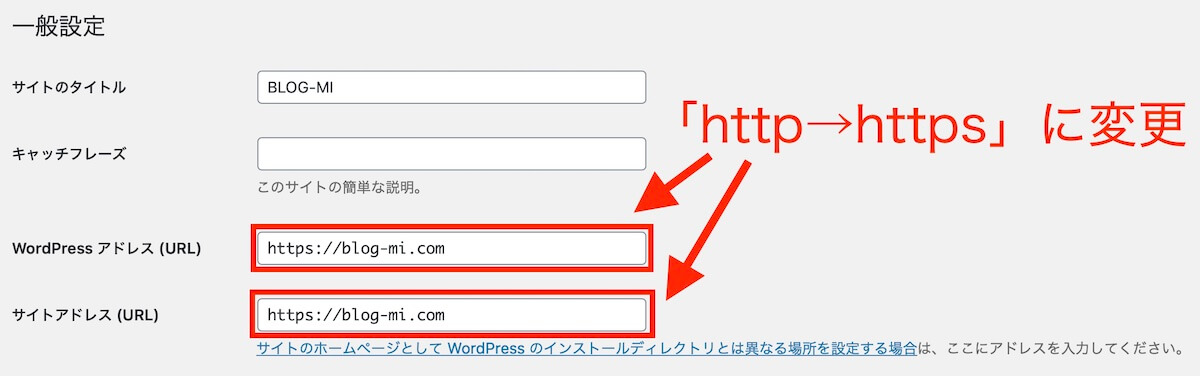
以下を参考に、「WordPressアドレス(URL)」と「サイトアドレス(URL)」の「http」に「s」を付け加えてください。


どちらも入力したら下にスクロールして『変更を保存』をクリックしましょう。
クリック後は一旦ログアウトされます。
再度、ユーザー名とパスワードを入力してログインしてください。



続けてつぎの設定をやってみよう。
初期設定②:「http」から「https」へのリダイレクト設定
次は、「http」から「https」にリダイレクトする設定をしていきましょう。
リダイレクトとは、WEBページに訪れたユーザーを、自動的に別のWEBページへと転送する仕組みのことをいいます。
現在は「http」と「https」の両方が存在し、両方にアクセスできる状態です。
リダイレクトをせず「http」と「https」のどちらでもアクセスできる状態だと、Googleからは「別々のサイト」と認識され評価が分散されてしまう可能性があります。
評価が分散されると、検索順位が一気に下がってしまうなんてことも……。
サイトを正しく認識してもらうためにも、リダイレクトの設定が必要となります。
なんだかとても難しそう…



今は深く理解できなくてもOK。
必須の設定なのでやっておきましょう。
まずは、エックスサーバーの「サーバーパネル」にログインします。
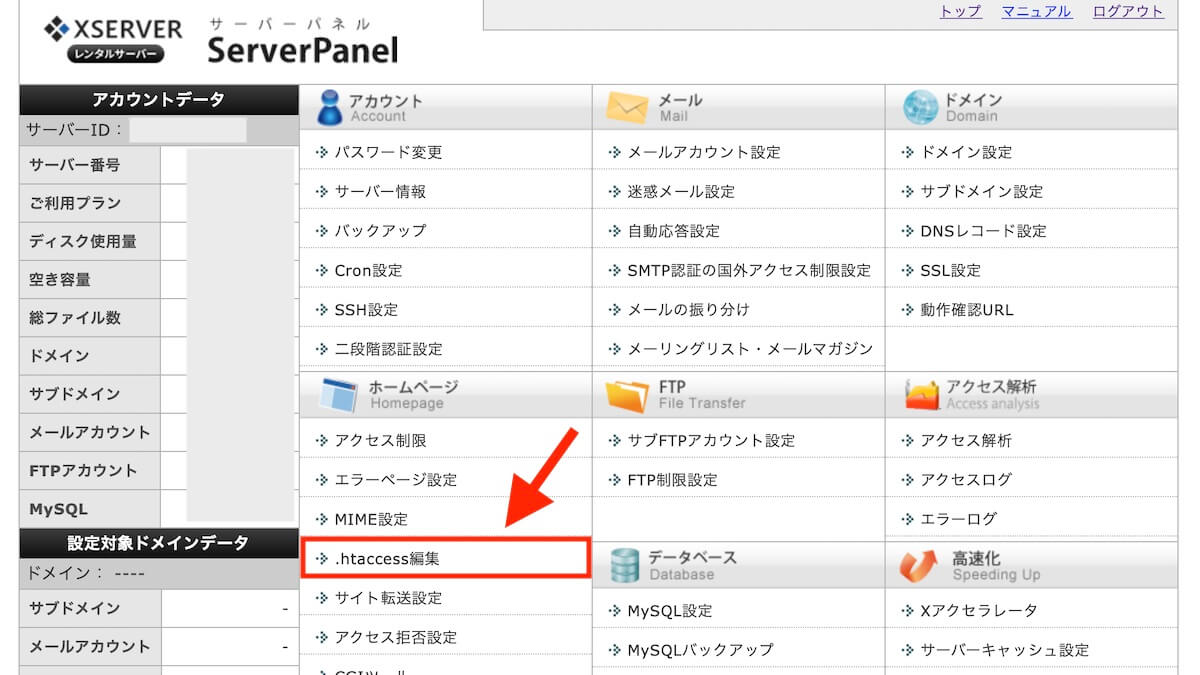
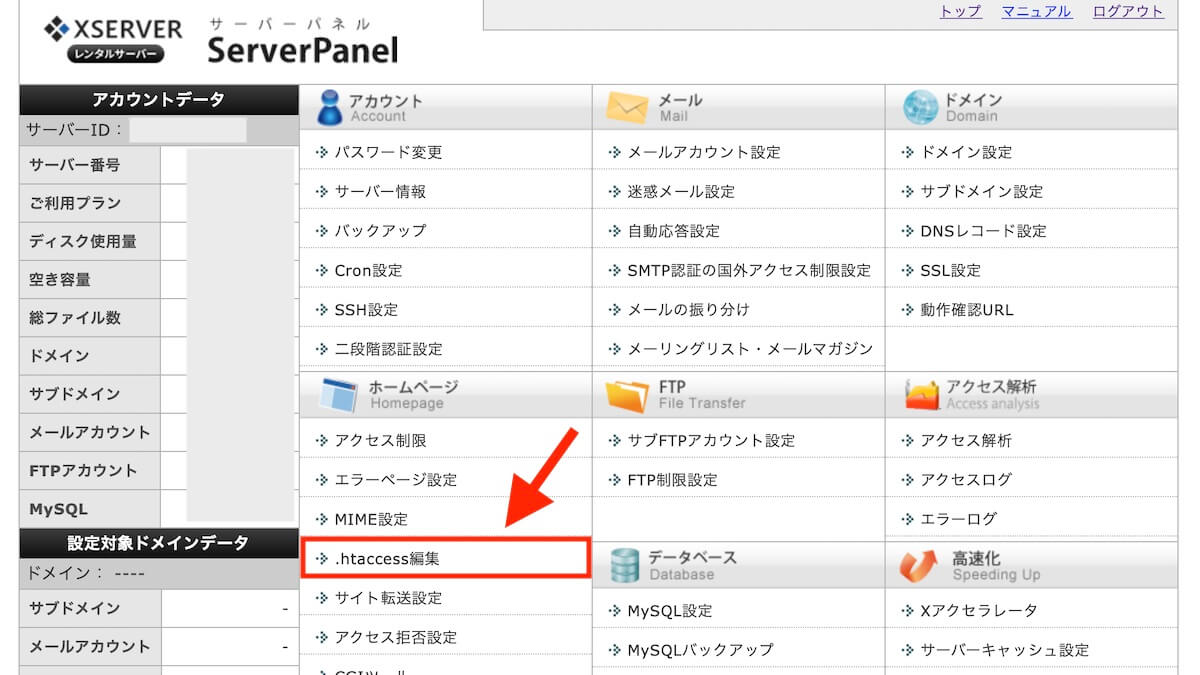
ログインできたら、『.htaccess編集』をクリックしましょう。


画面が切り替わったら、ドメインの横にある『選択する』をクリックしてください。


次に『.htaccess』というタブをクリックします。
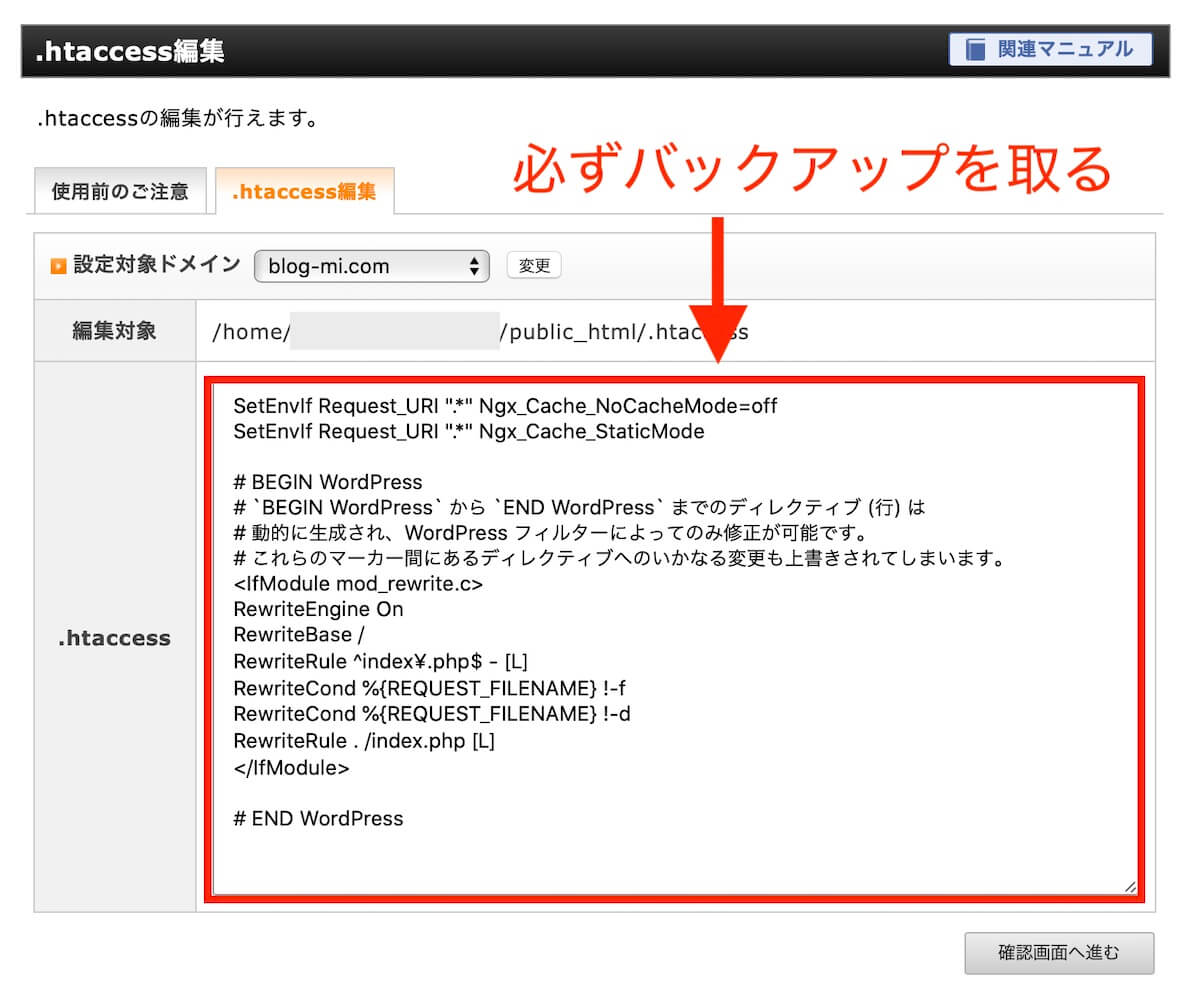
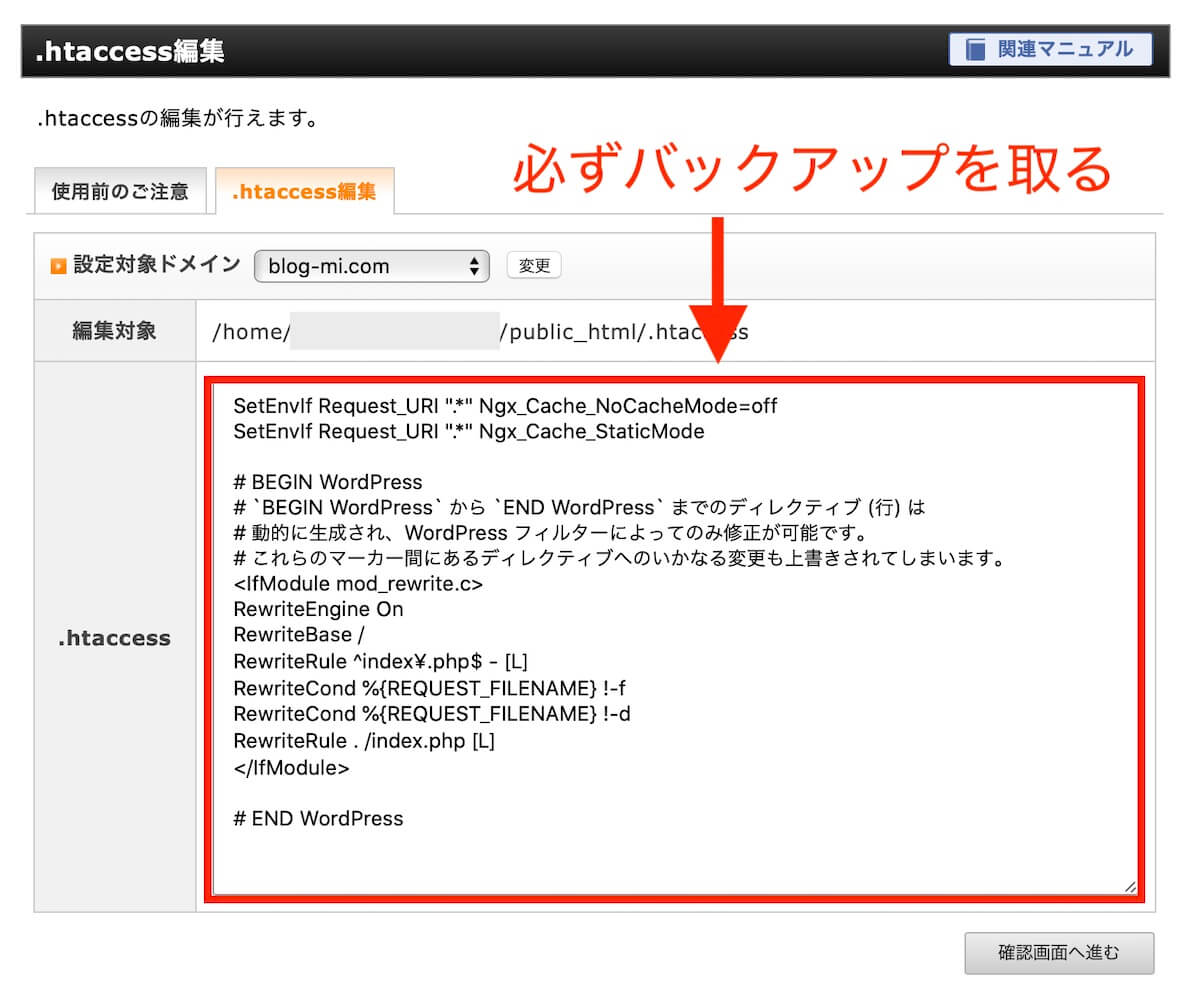
クリック後以下のような画面になるので「.htaccess」の中をコピーして、メモ帳などにバックアップを取っておきましょう。


バックアップは念のため、失敗しても元に戻せるようにするためです。
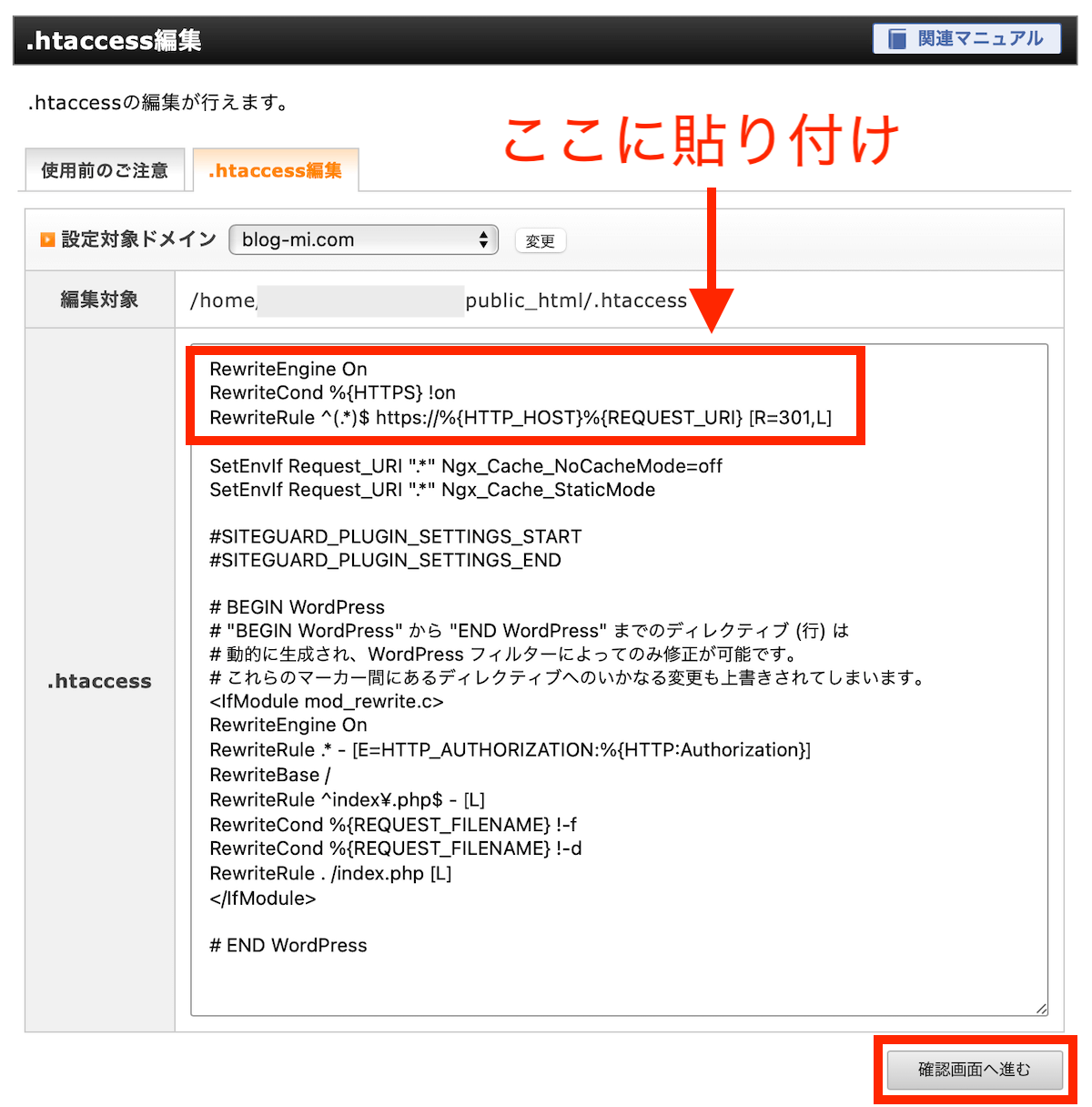
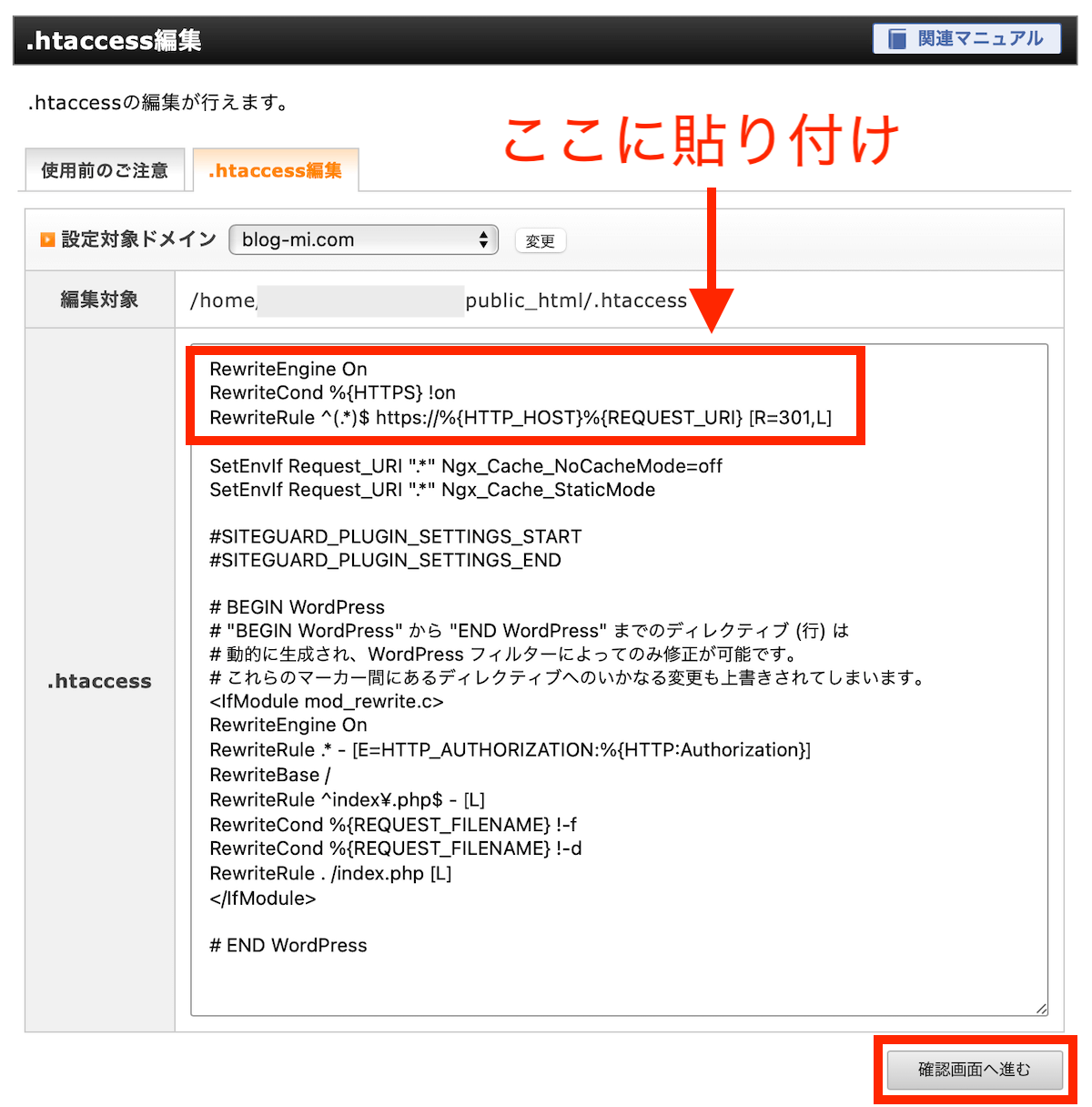
バックアップが出来たらコードの一番上の部分に、以下の文字列を貼り付けます。



間違えないように慎重に。
RewriteEngine On
RewriteCond %{HTTPS} !on
RewriteRule ^(.*)$ https://%{HTTP_HOST}%{REQUEST_URI} [R=301,L]
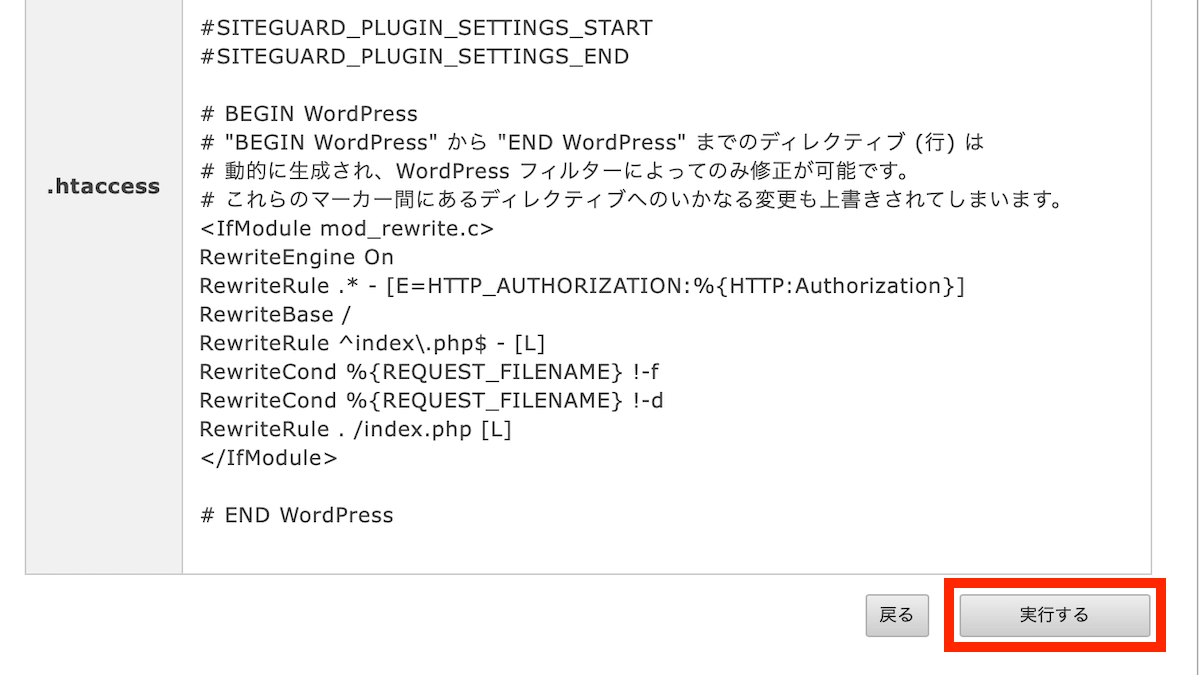
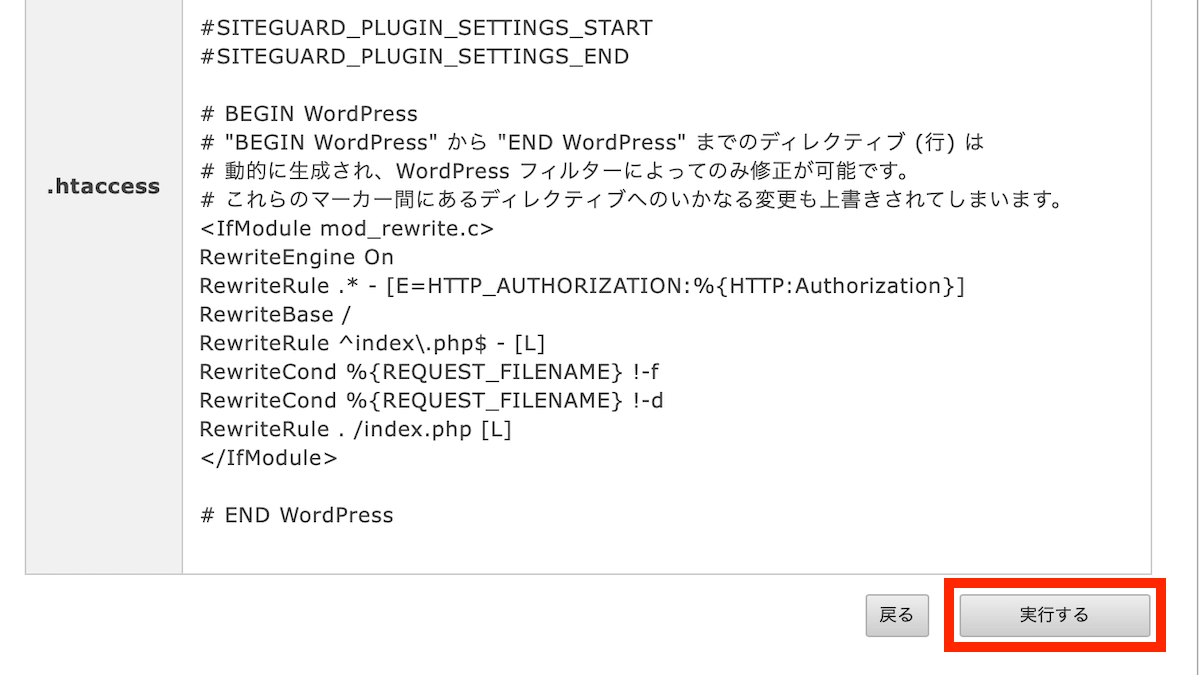
貼り付けが終わると以下の様になると思いますので、そのまま『確認画面へ進む』をクリックしてください。


最後に右下の『実行する』をクリックします。


クリックができたら、リダイレクトの設定は完了です。



お疲れ様でした♪
すこし難しかったかな?
初期設定③:その他のやっておきたい初期設定
以上、ここまでがWordPress初期設定の最低限の部分です。
ですが、運営に最適なブログを作るとなるともうすこし初期設定が必要になります。
『初期設定=家具』は揃えていかないと、快適には暮らしていけませんよね。
以下の記事にブログ運用に大事な初期設定をまとめたので、是非参考にしてみてください。


まとめ:WorPress(ワードプレス)でブログを始めよう!
以上で、WordPress (ワードプレス)ブログの始め方の解説は終わりです。
今回は5つの手順で作り方を解説してきました。
WordPressを始める5つの手順
- サーバーの契約
- ドメインの取得
- サーバーとドメインを紐付ける
- WordPress(ワードプレス)をインストールする
- WordPress(ワードプレス)の初期設定をする
もし、不明点などがありましたら、Twitterやお問い合わせなどからお気軽にご連絡ください。
また、この記事で無事完成させることができたら、ご感想などいただけると嬉しいです。



以上、WordPressの開設、お疲れ様でした!




お気軽にコメントどうぞ