JavaScript– tag –
-

Reactのクイズ処理から学ぶ、Promiseとtry…catchの連携メモ
-

Swiperを最適化してページ表示速度を改善してみた
-

要素を監視して画面に入ったらふわっと表示させるスクロールアニメーション
-

MutationObserverでDOM(要素)の変化を検知して処理を加える方法
-

ローディング判定やスクロール判定はdata属性での一括管理が便利
-

アンカーリンクで何がなんでもページトップを表示させたい!
-

【SWELL】投稿リストブロックにランキングラベルをつける方法
-

アクセシビリティを考慮したハンバーガーメニューのモダンな作り方
-

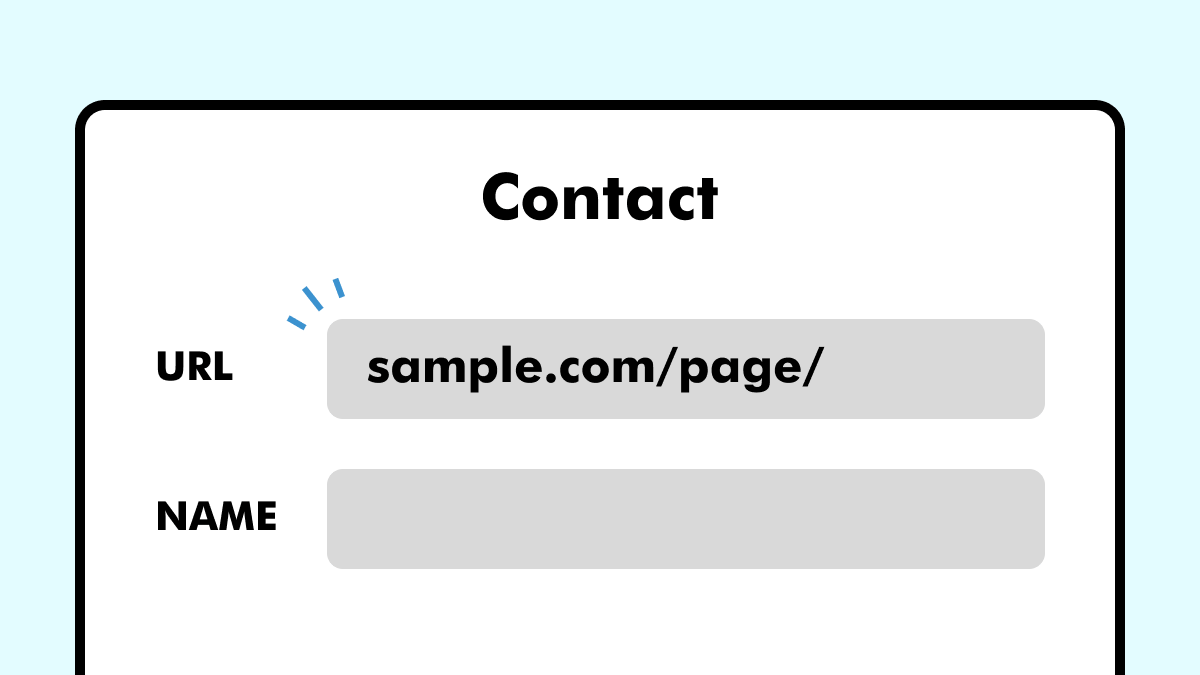
どのページからお問い合わせが来たか知るための実装方法
-

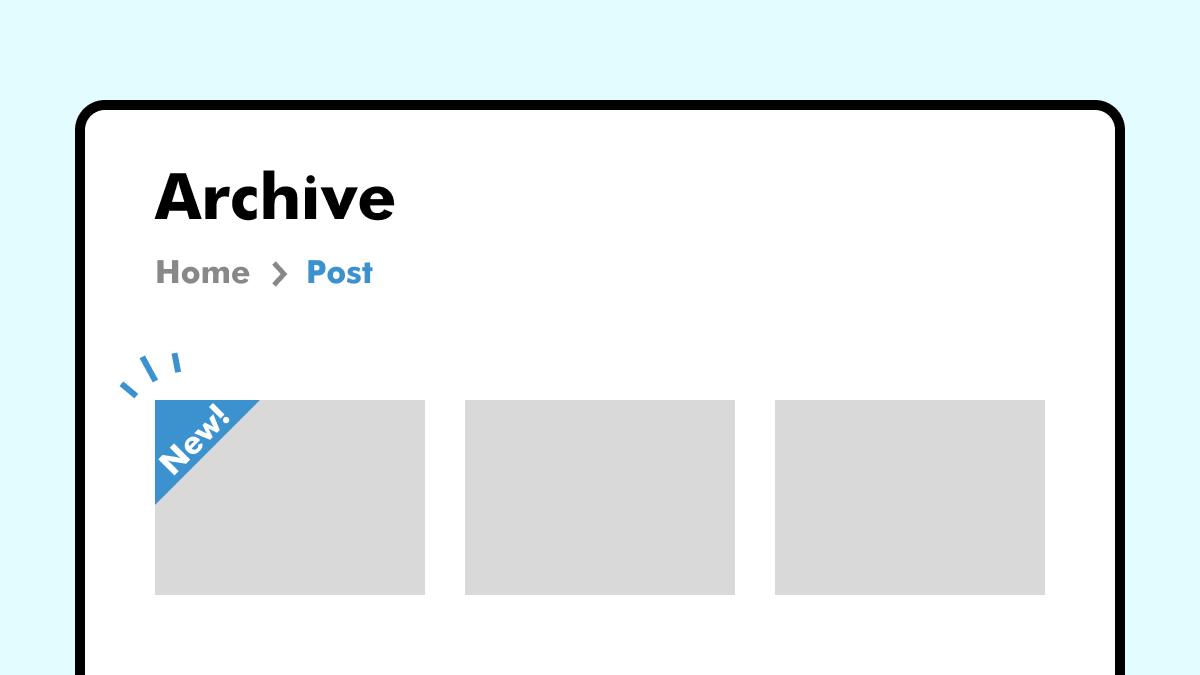
最新記事にNewマークをつける方法【SWELLならコピペOK】
-

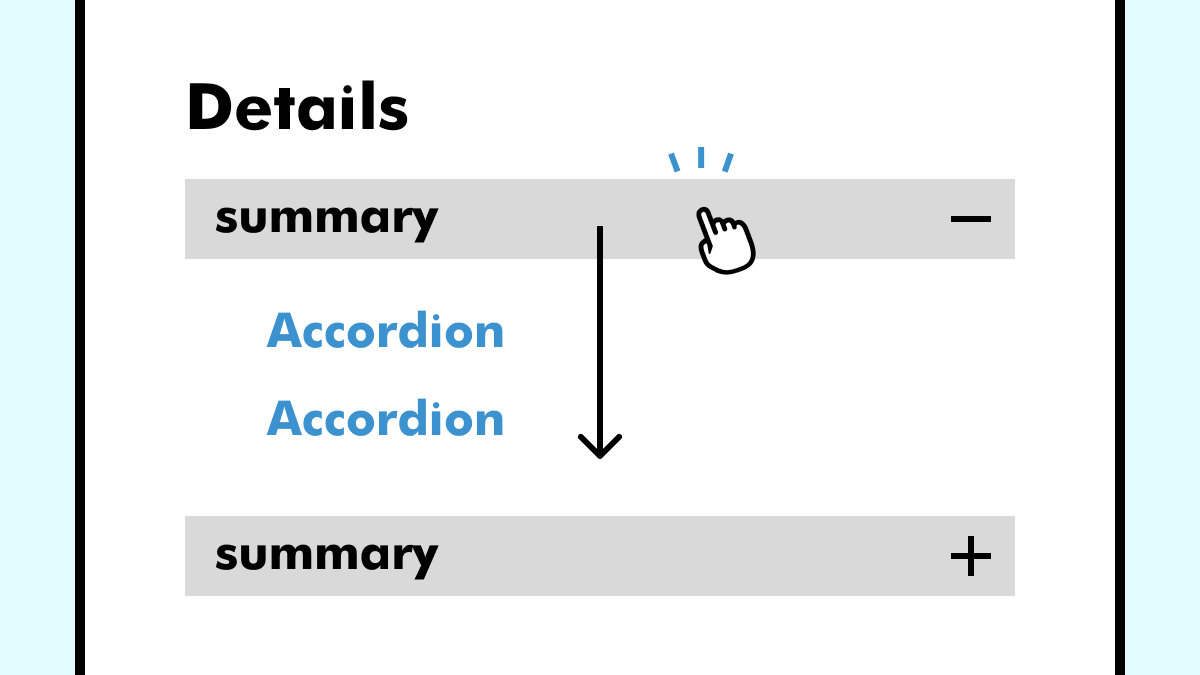
details / summaryで作るアコーディオンアニメーション
-

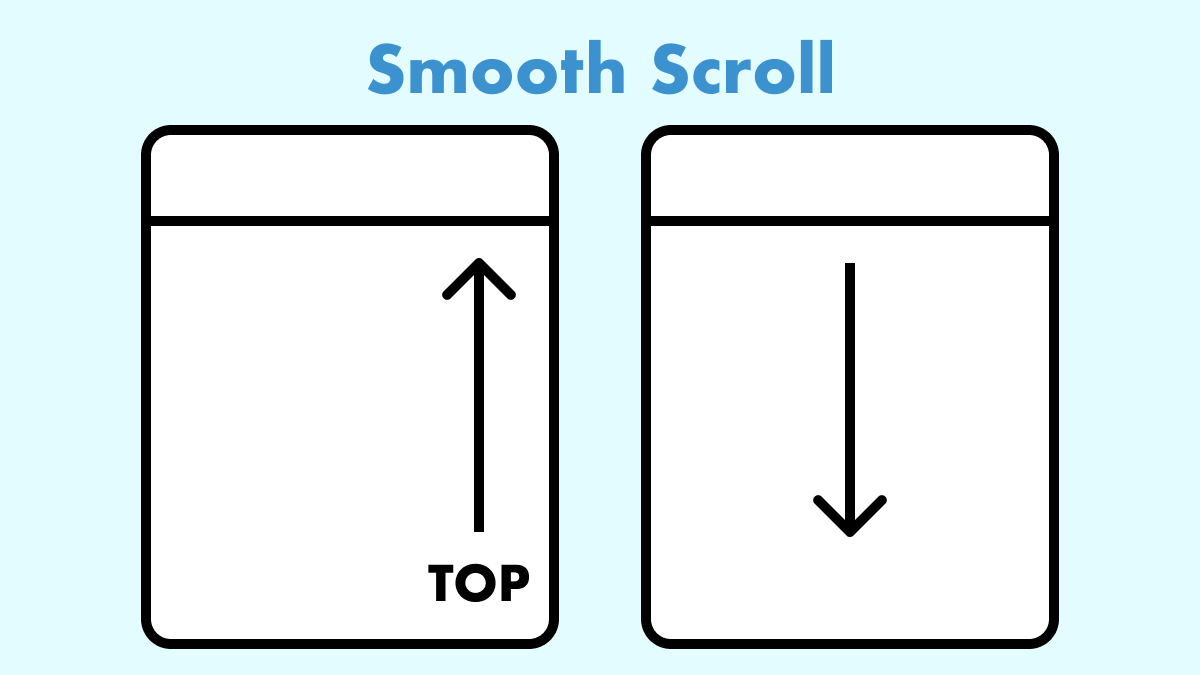
【完全版】スムーススクロールの実装は全てこれでいい【LazyLoad対応】
12