【SWELL】コピペでできるおしゃれなハンバーガーメニューのカスタマイズ

SWELLのハンバーガーメニュー(正式名称:スマホ開閉メニュー)を自分好みにカスタマイズしたいという方に向けて、超簡単にできる実装方法をご紹介いたします。
基本的には、追加CSSにコピペするだけでOKです。
カスタマイズのポイント
- アイコンの開閉アニメーション
- 開閉時のアイコン下のラベル切り替え
- フェードインでふわっと表示
- 開いた時に全画面で表示
- メニューに好きなブロックを設置可能
ご自身でも調整できるよう解説していますので、是非参考にしてみてください。
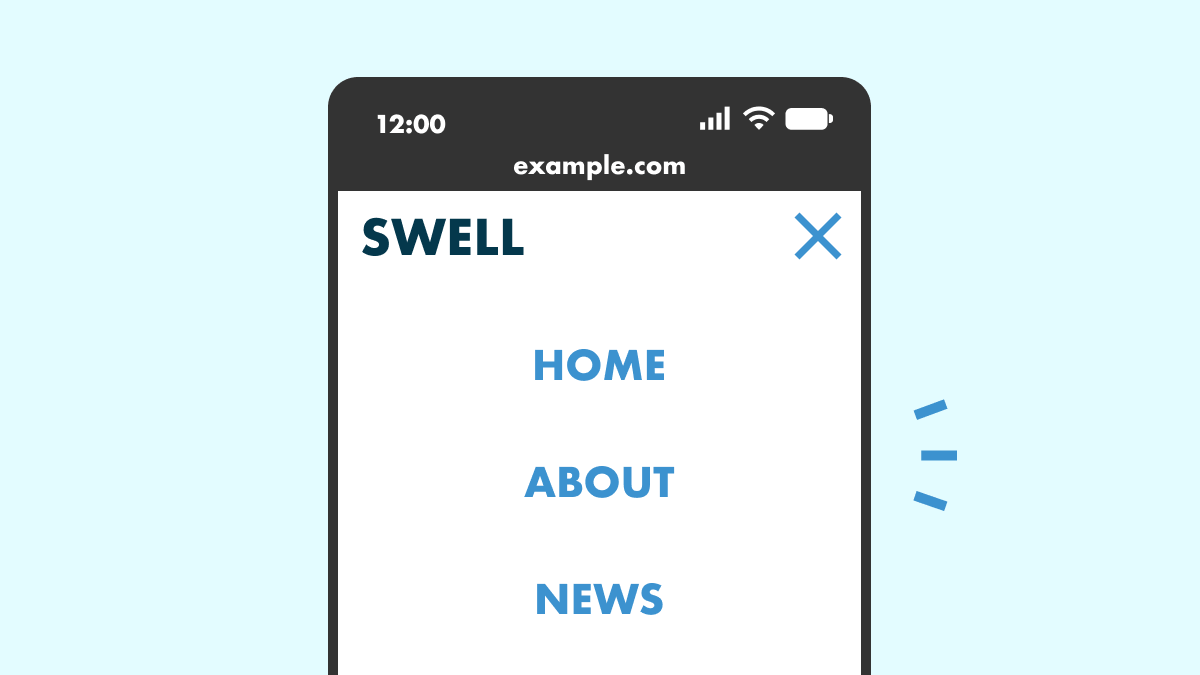
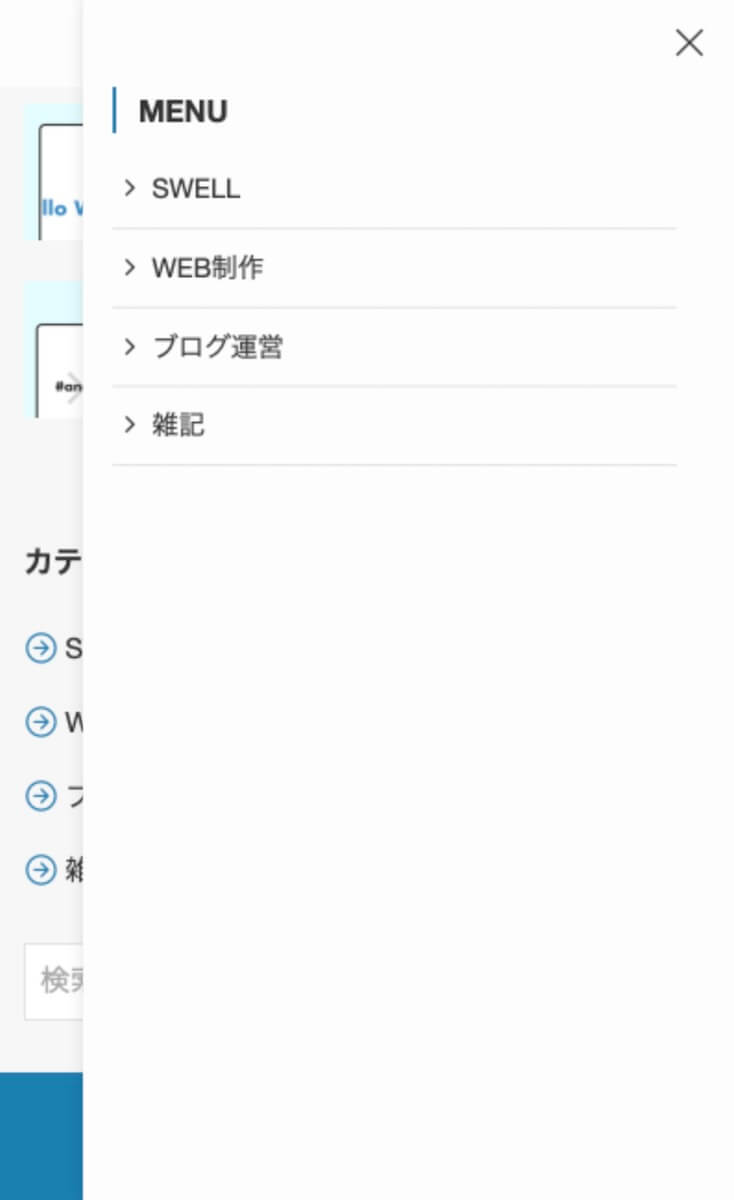
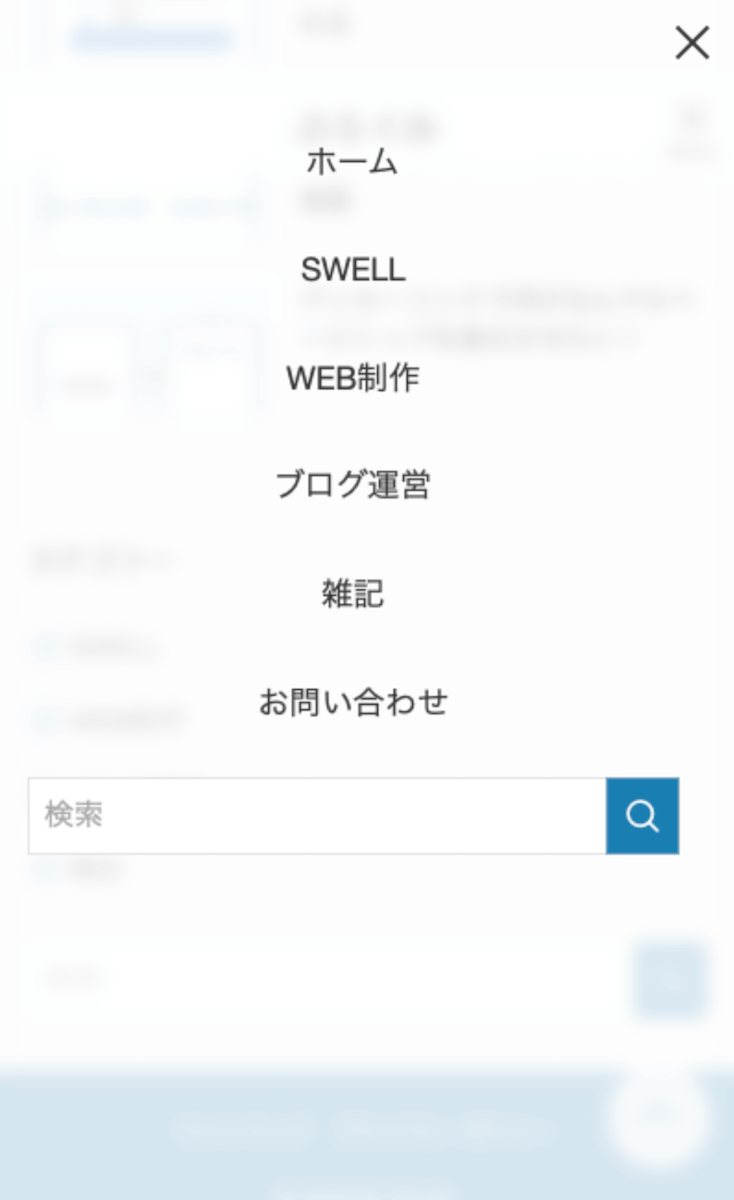
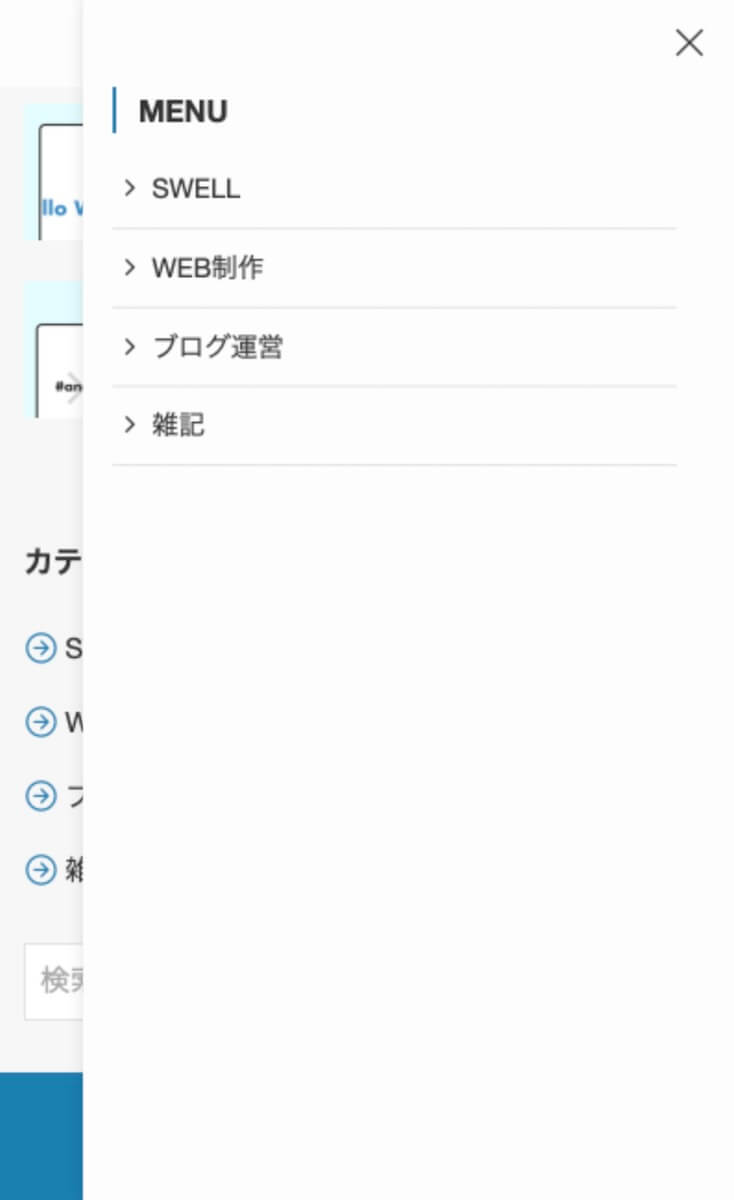
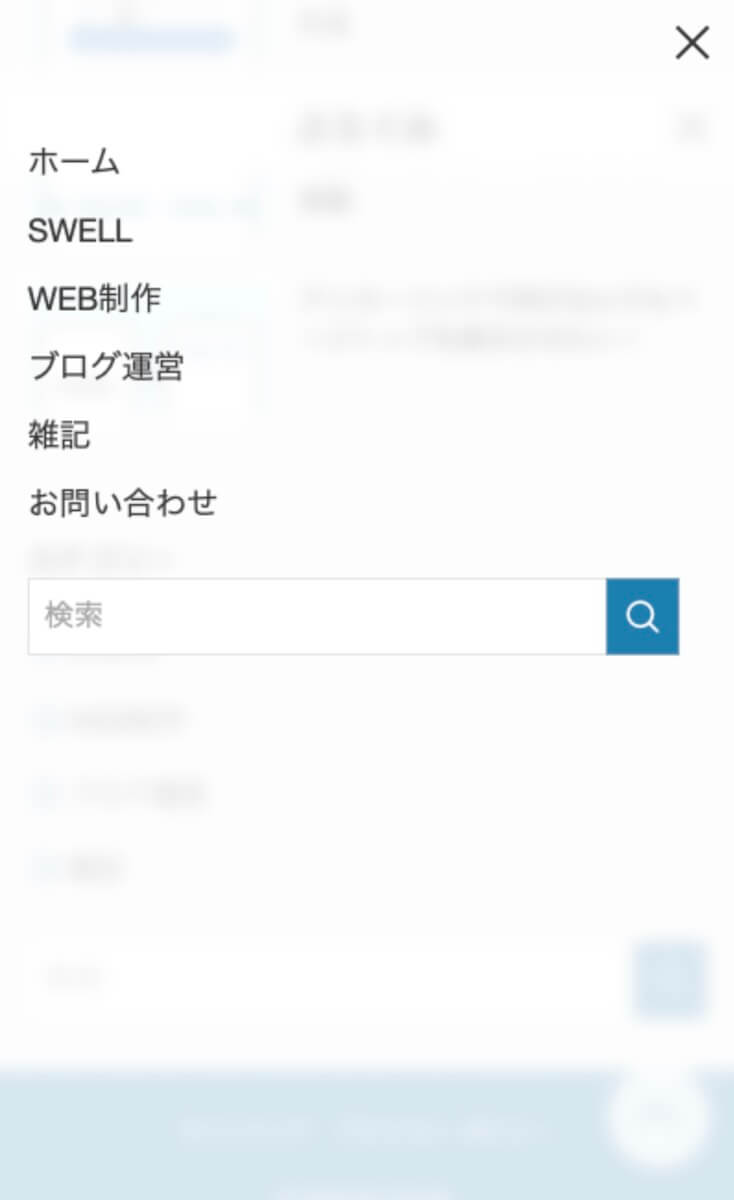
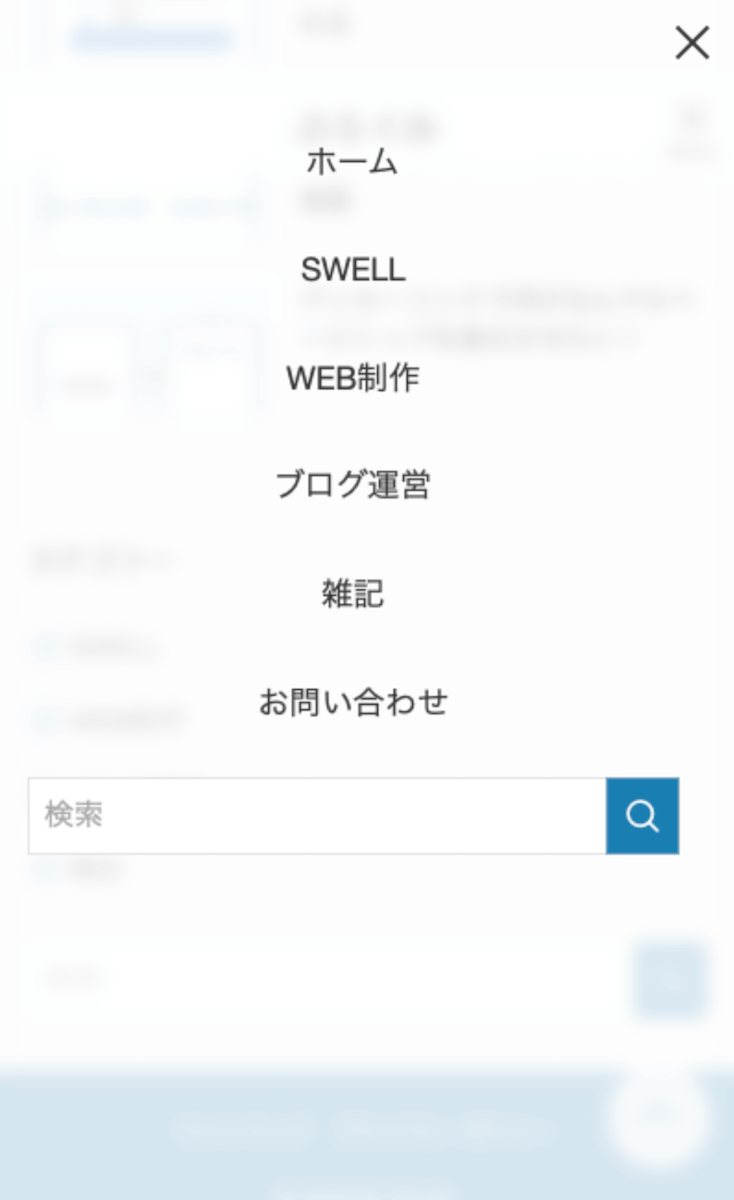
完成図


※現在当ブログでも同じメニューを実装しています。
基本設定
まずはCSSを綺麗に反映させるために、余分なデザインのリセットを行います。
「カスタマイズ」>「サイト全体設定」>「スマホ開閉メニュー」を開き、以下の設定にします。
- 背景の不透明度:1
- メニュー展開時のオーバーレイカラーの不透明度:0
次に、「カスタマイズ」>「ヘッダー」>「メニューボタン設定」にある「アイコン下に表示するテキスト」を空白にしておきます。
以上で一旦完了です。
追加CSSにコピペ
以下を、追加CSSにコピペします。
/* ===================
ハンバーガーメニュー
====================== */
/* メニューアイコン(デフォルト時) */
.-menuBtn .c-iconBtn__icon {
width: 24px;
height: 2px;
background-color: #333;
display: grid;
place-items: center;
transition: transform .3s;
&::before,
&::after {
grid-area: 1 / 1;
content: '';
display: block;
inset: 0;
width: 24px;
height: 2px;
background-color: #333;
transition: transform .3s;
}
&::before {
transform: translateY(-8px);
}
&::after {
transform: translateY(8px);
}
}
/* メニューアイコン(オープン時) */
[data-spmenu=opened] {
.-menuBtn .c-iconBtn__icon::before {
transform: rotate(45deg);
}
.-menuBtn .c-iconBtn__icon {
background-color: transparent;
}
.-menuBtn .c-iconBtn__icon::after {
transform: rotate(-45deg);
}
}
/* ボタンラベル */
.l-header__menuBtn .c-iconBtn::after,
.p-spMenu__closeBtn .c-iconBtn::after {
font-size: 10px;
line-height: 10px;
transform: translateY(12px);
}
/* ボタンラベル(開くボタン) */
.l-header__menuBtn .c-iconBtn::after {
/* content: 'MENU'; */
}
/* ボタンラベル(閉じるボタン) */
.p-spMenu__closeBtn .c-iconBtn::after {
/* content: 'CLOSE'; */
}
/* メニュー */
.p-spMenu__inner {
width: 100%;
height: 100%;
transform: translateX(0)!important;
opacity: 0;
transition: opacity .5s ease-out!important;
}
/* メニュー(オープン時) */
[data-spmenu="opened"] .p-spMenu__inner {
opacity: 1;
}
/* 背景色をぼかす */
.p-spMenu__inner::before {
background: rgb(255 255 255 / .8);
backdrop-filter: blur(5px);
-webkit-backdrop-filter: blur(5px);
}
/* メニューをフェードイン */
.p-spMenu__body {
opacity: 0;
transform: translateY(20px);
}
[data-spmenu="opened"] .p-spMenu__body {
opacity: 1;
transform: translateY(0);
transition: opacity 1s ease-in, transform .7s ease-out;
}
/* 既存のメニューを削除 */
.c-widget__title.-spmenu,
.p-spMenu__nav {
display:none;
}既存のメニューは非表示になり、開閉アニメーションが行われるようになったのではないでしょうか。


では、これから中のメニューを作っていきたいと思います。
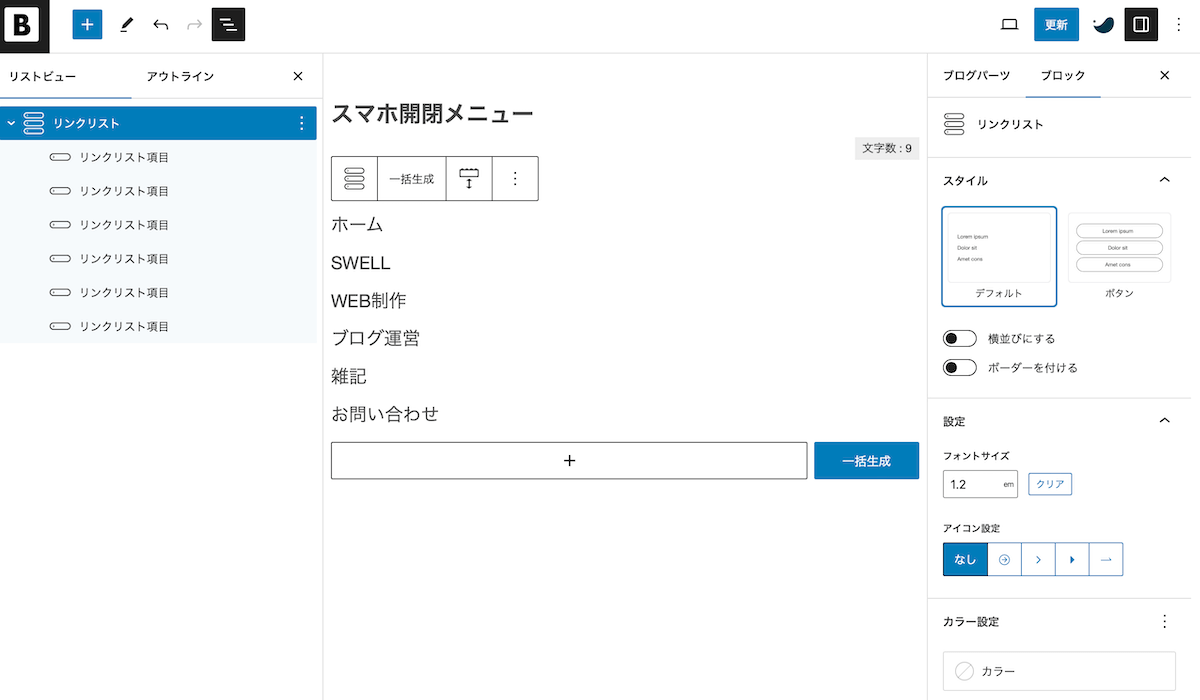
ブログパーツでメニューを作る
「管理画面」>「ブログパーツ」>「新規投稿を追加」でメニューを作ります。
段落ブロックを使って1つずつ自由に作成しても構いませんが、リンクリストを使うとメニューを簡単に作成することができます。

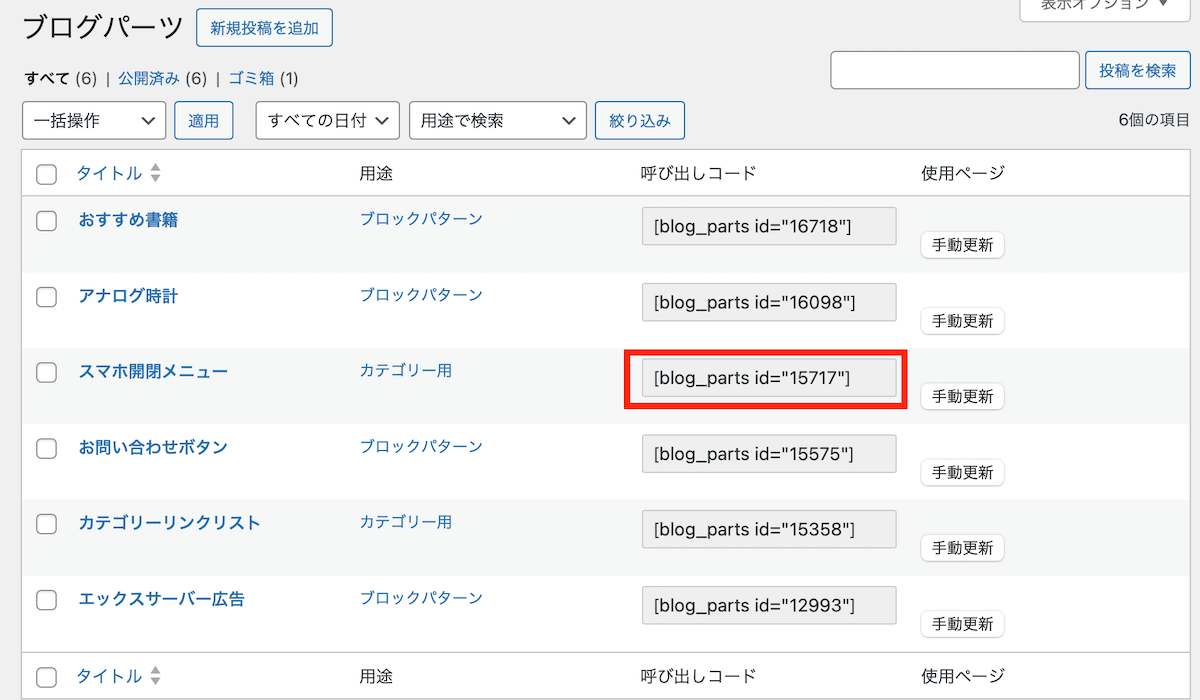
作成できたら「公開」を押し、一覧から先ほど作成したブログパーツの呼び出しコードをコピーしておきます。

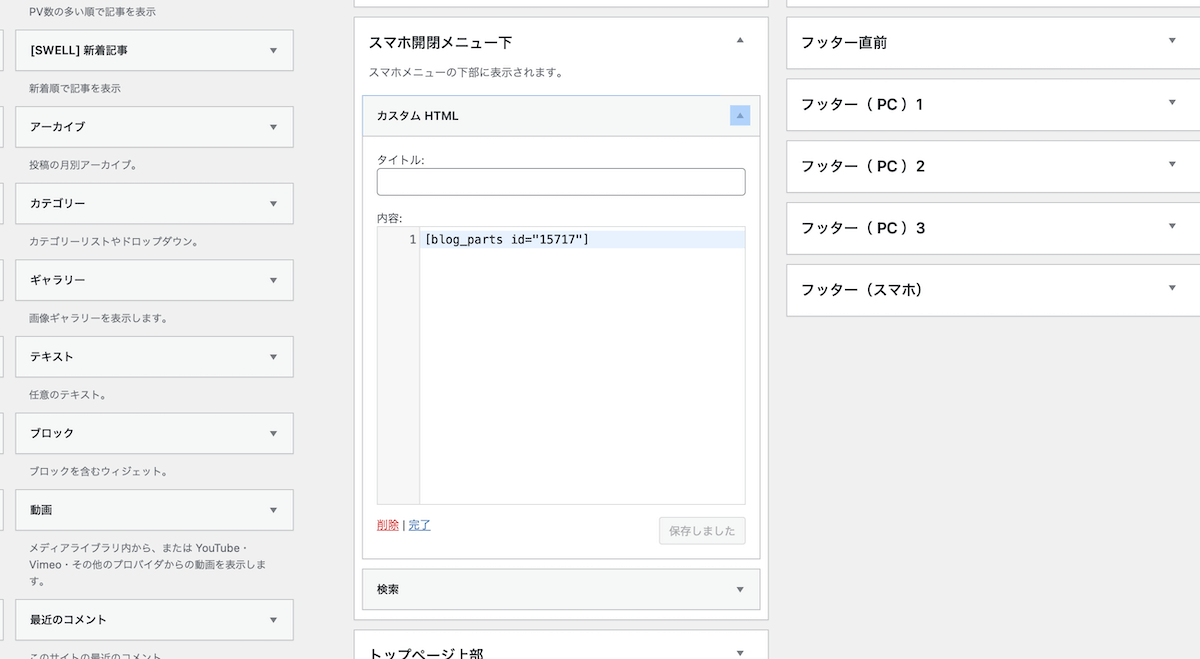
「外観」>「ウィジェット」>「スマホ開閉メニュー下」に、「カスタムHTML」をドラッグ&ドロップで持っていき、先ほどの呼び出しコードを入力すれば完了です。

好みに合わせて、下に好きなウィジェットを追加してください。
リンクリストのデザインを整える
メニューをリンクリストで作成した場合、以下のコードも追加CSSに記述することでデザインと整えることができます。
/* リンクリストメニュー余白 */
.p-spMenu__body .swell-block-linkList {
gap: 2em;
}
/* リンクリストメニュー中央寄せ */
.p-spMenu__body .swell-block-linkList__text {
margin-inline: auto;
}

デザインのカスタマイズ方法
ボタンのバーの色を変更する
/* メニューアイコン(デフォルト時) */
.-menuBtn .c-iconBtn__icon {
width: 24px;
height: 2px;
background-color: #333;
display: grid;
place-items: center;
transition: transform .3s;
&::before,
&::after {
grid-area: 1 / 1;
content: '';
display: block;
inset: 0;
width: 24px;
height: 2px;
background-color: #333;
transition: transform .3s;
}上記2箇所のbackground-colorのカラーコードを変更することで、バーの色を変更できます。
※上が「中心のバー」で、下が「上下のバー」の指定です。
ボタンにラベルをつける
/* ボタンラベル(開くボタン) */
.l-header__menuBtn .c-iconBtn::after {
/* content: 'MENU'; */
}
/* ボタンラベル(閉じるボタン) */
.p-spMenu__closeBtn .c-iconBtn::after {
/* content: 'CLOSE'; */
}ボタン下のラベルはコメントアウトで無効化してあるので、前後にある/*と*/を取り除けば反映されます。
また、contentの値にある文字列を変更することで、開く時と閉じる時のラベルを変更することができます。
メニュー背景色を変更する
/* 背景色をぼかす */
.p-spMenu__inner::before {
background: rgb(255 255 255 / .8);
backdrop-filter: blur(5px);
-webkit-backdrop-filter: blur(5px);
}こちらは、白背景にすりガラスのようなフィルターをかけています。
- すりガラスの透明度→rgb()の最後の数値(0.0~1.0)
- フィルターのかかり具合→blur()の数値(両方とも)
必要でなければこちらは削除して、「カスタマイズ」>「サイト全体設定」>「スマホ開閉メニュー」から設定を行ってください。
メニューをフェードイン
/* メニューをフェードイン */
.p-spMenu__body {
opacity: 0;
transform: translateY(20px);
}
[data-spmenu="opened"] .p-spMenu__body {
opacity: 1;
transform: translateY(0);
transition: opacity 1s ease-in, transform .7s ease-out;
}こちらはふわっと柔らかい雰囲気になるようにアニメーションを加えています。
translateYの数値やtransitionの値を変更して、動き方を調整することができます。
既存のメニューを使う
/* 既存のメニューを削除 */
.c-widget__title.-spmenu,
.p-spMenu__nav {
display:none;
}既存のメニューを使用したい場合は、上記のコードを削除することで表示させることができます。
その他の設定
メニューボタンを左側にしたり、ボタンの背景色を決めたりというのは、基本のカスタマイズから変更できるので、そちらをご利用ください☺︎
まとめ:細かいところも自分好みに!
ハンバーガーメニューって意外と忘れられがちですが、カスタマイズやってみると愛着湧いて何度も開いてしまいます。笑
今回のカスタマイズで、メニュー下に何か表示させたいといったことも容易にできるようになったのではないでしょうか。
ブログパーツって本当便利…。

おすすめWEBスクール
WEB制作やWEBデザインを学びたいなら、SNSでも話題の「デイトラ」がおすすめ!
どのコースも10万円前後と業界最安値で、副業や転職に向けて十分なスキルを身につけることができます。
\ クリックしてジャンプ! /


お気軽にコメントどうぞ
コメント一覧 (5件)
はじめまして!
とても分かりやすい記事で、さっそくカスタマイズさせていただきました。
そこで1点ご相談です。
基本設定
追加CSSにコピペ
ブログパーツでメニューを作る
上記3点のみ自サイトに反映させたのですが、その後再度「アイコン下に表示するテキスト」を入力し直したら、メニューアイコンとテキストが重なってしまい見栄えがよくありません。
検索アイコンと並べてみると、メニューアイコンの文字位置が明らかに上がっています。
この場合、考えられる対策はございますか?
ご教示くださいますと幸いです。
どうぞよろしくお願いいたします。
「アイコン下に表示するテキスト」は空のままで「ボタンにラベルをつける」の説明を参考にしていただければ幸いです。
こちらで開くボタンや閉じるボタンに任意の文字列を入れることができます。
分かりやすくご丁寧にありがとうございます!
はじめまして。わかりやすい内容で早速カスタマイズしてみました。
途中まではスムーズにできたのですが、リンクリストの追加cssをどこにいれたらいいのかわからず躓いております。(既に追加cssには開閉アニメーションが入力されています)
自分なりに調べたのですがどうしてもわからずご教示いただければと思います。
お忙しい中申し訳ございませんが、よろしくお願いいたします。
大変申し訳ございません。解決いたしました。
これからもブログ更新楽しみにしております。