SWELLで献立やメニュー表ができる!説明リストをカスタムする方法

今回はSWELLの装飾ブロックである説明リスト(DL)のカスタマイズ方法について解説していきます。
簡単なコードを追加CSSにコピペするだけで実装可能です。
デフォルトの説明リストを確認
- 塩
-
2つまみ
- 砂糖
-
小さじ1杯
- マヨネーズ
-
10g
- ケチャップ
-
お好みで
このブロックはSWELLの「説明リスト(DL)」でスタイルを横並びにした状態です。
説明リストの線を伸ばす方法
デフォルトの線を伸ばす
- 塩
-
2つまみ
- 砂糖
-
小さじ1杯
- マヨネーズ
-
10g
- ケチャップ
-
お好みで
/* 説明リストのデザイン */
.is-style-float>.swell-block-dl__dt {
display: flex;
padding-right: 1em;
}
.is-style-float>.swell-block-dl__dt:after {
position: static;
flex: 1;
margin-left: 1em;
transform: translateY(.7em);
}簡単なCSSで上書きして、デフォルトの線をタイトルまで伸ばせるようにしました。
このコードを追加cssに貼り付ければ実装できます。
点線にする
- 塩
-
2つまみ
- 砂糖
-
小さじ1杯
- マヨネーズ
-
10g
- ケチャップ
-
お好みで
/* 説明リストのデザイン */
.is-style-float>.swell-block-dl__dt {
display: flex;
padding-right: 1em;
}
.is-style-float>.swell-block-dl__dt:after {
position: static;
flex: 1;
margin-left: 1em;
transform: translateY(.7em);
background-color: transparent;
border-top: 3px dotted #ccc;
}最初のコードの下に、2行を追加しただけです。
ポイント
- background-colorでデフォルトのカラーを透明化
- border-topで点線を描写
ただし、この方法ではドットの間隔は調整できず、ドットの形がChromeでは丸に、Safariでは正方形とブラウザ毎に異なります。
点線をカスタムするには次の方法が有効です。
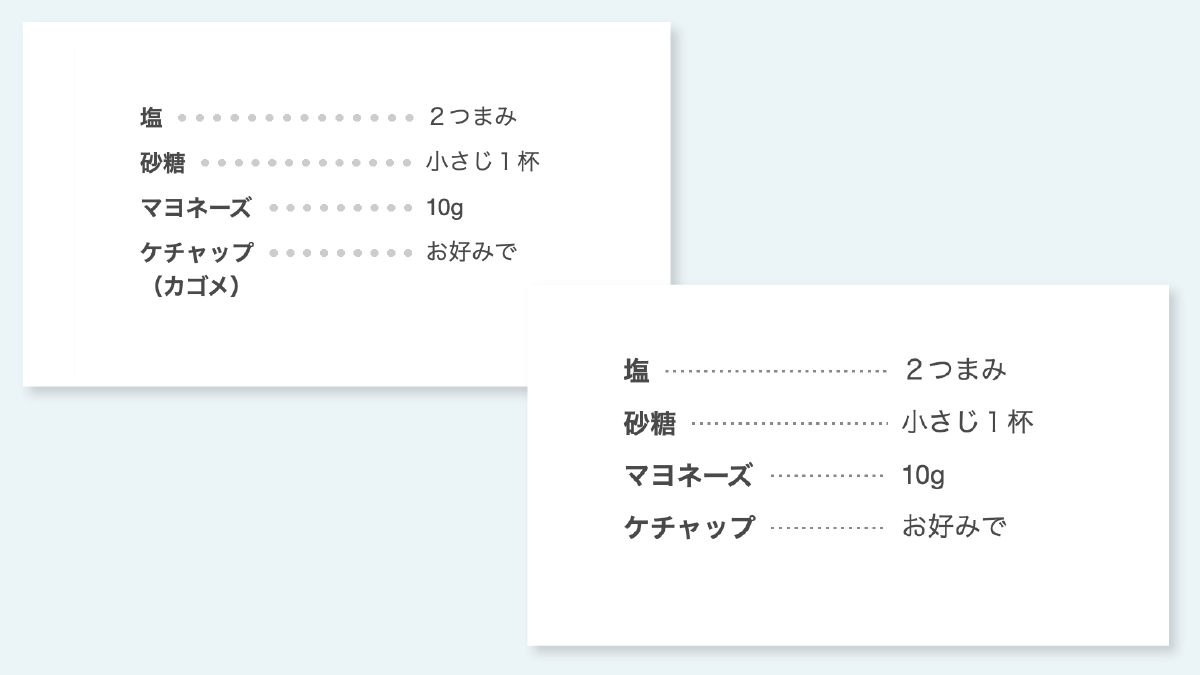
点線を好みにカスタムする
大きい点線にする
- 塩
-
2つまみ
- 砂糖
-
小さじ1杯
- マヨネーズ
-
10g
- ケチャップ
(カゴメ) -
お好みで
かわいいです。
/* 説明リストのデザイン */
.is-style-float>.swell-block-dl__dt {
display: flex;
padding-right: .5em;
}
.is-style-float>.swell-block-dl__dt:after {
position: static;
flex: 1;
margin-left: .5em;
background-color: transparent;
background-image: radial-gradient(circle, #ccc 3px, transparent 3px);
background-repeat: space no-repeat;
background-size: 12px 1.5em;
height: inherit;
}ポイント
- background-imageで丸い点線を描写
- 改行しても1行目に点線が来るよう調整
- 点が途切れないよう自動調整
ほとんどの場合、点が途切れないよう自動で間隔調整が行われるのですが、なぜか端末やブラウザによって途切れる場合もあります。
どうしても気になる方は「説明リスト(DL)」ブロックの「DTの横幅」を.5em単位で調整してみてください。
小さい点線にする
- 塩
-
2つまみ
- 砂糖
-
小さじ1杯
- マヨネーズ
-
10g
- ケチャップ
-
お好みで
/* 説明リストのデザイン */
.is-style-float>.swell-block-dl__dt {
display: flex;
padding-right: .5em;
}
.is-style-float>.swell-block-dl__dt:after {
position: static;
flex: 1;
margin-left: .5em;
background-color: transparent;
background-image: radial-gradient(circle, #888 1px, transparent 1px);
background-repeat: space no-repeat;
background-size: 5px 1.5em;
height: inherit;
}ポイント
- 小さいドットの場合は色を濃いめに指定
ナチュラルな点線にしてみました。
ドットの調整方法
サイズと色の調整
- background-imageにドットの半径を入力(両方同じ値)
- background-sizeの「最初の値」にドットの間隔を入力
- カラー変更する場合はbackground-imageの#cccを書き換え
以上で好きなように変更することができます。
background-size: 横幅, 高さ;
高さをautoにすると説明タイトルを改行した場合に1行目と2行目の間に点線が来てしまうため、数値(line-hightの高さ)を入力して調整を行うのが好ましいです。
線の長さ調整
margin-leftやpadding-rightの数値を変更してください。
デフォルトは1emです。
本当は教えたくないメニュー表カスタム
- 日替わり定食A
-
980円
- ナポリタン
-
800円
- オムライス
-
1,200円
- チョコレートパフェ
-
700円
こちらは少し秘密なのでヒントだけ。
dtにwidthとflex-growを指定、ddにwidthを指定で完成です。
まとめ:説明リストは使いやすい
説明リストの使い方を覚えると綺麗に見せることができます。
テーブルやリストブロックを使うより綺麗に見えることもあるので、ぜひ説明リストを活用してみてください。
最後まで見ていただきありがとうございました。


おすすめWEBスクール
WEB制作やWEBデザインを学びたいなら、SNSでも話題の「デイトラ」がおすすめ!
どのコースも10万円前後と業界最安値で、副業や転職に向けて十分なスキルを身につけることができます。
\ クリックしてジャンプ! /


お気軽にコメントどうぞ