Cocoonでカスタム投稿タイプのパンくずリストをカスタマイズする方法

Cocoon v2.8.5でついに「カスタム投稿タイプのパンくずリスト」に正式対応しました。
あわせて、カスタムタクソノミーのカテゴリーラベル表示にも対応したようです。
カスタム投稿タイプのパンくずリスト対応は過去の記事で紹介しておりましたが、今回の正式対応によりこのままアップデートするとパンくずリストが2つ表示されてしまうという不具合が生じます。
ありがたいことに過去の記事を参考にしてくださった方も多かったようなので、今回、内容を最新版に合わせて見直しました。
今回のカスタマイズ内容は以下の通り。
- アーカイブページでもパンくずリストを表示させる
- パンくずリストに「カスタム投稿タイプの階層」を追加する
- アーカイブページの「Archive」を任意のタイトルにする
内容自体は以前と変わっていませんが、コードがかなり簡略化されており、限りなく最小限の編集になるように工夫しています。
一部過去の記事と被っている箇所もありますが、よかったら参考にしてください。
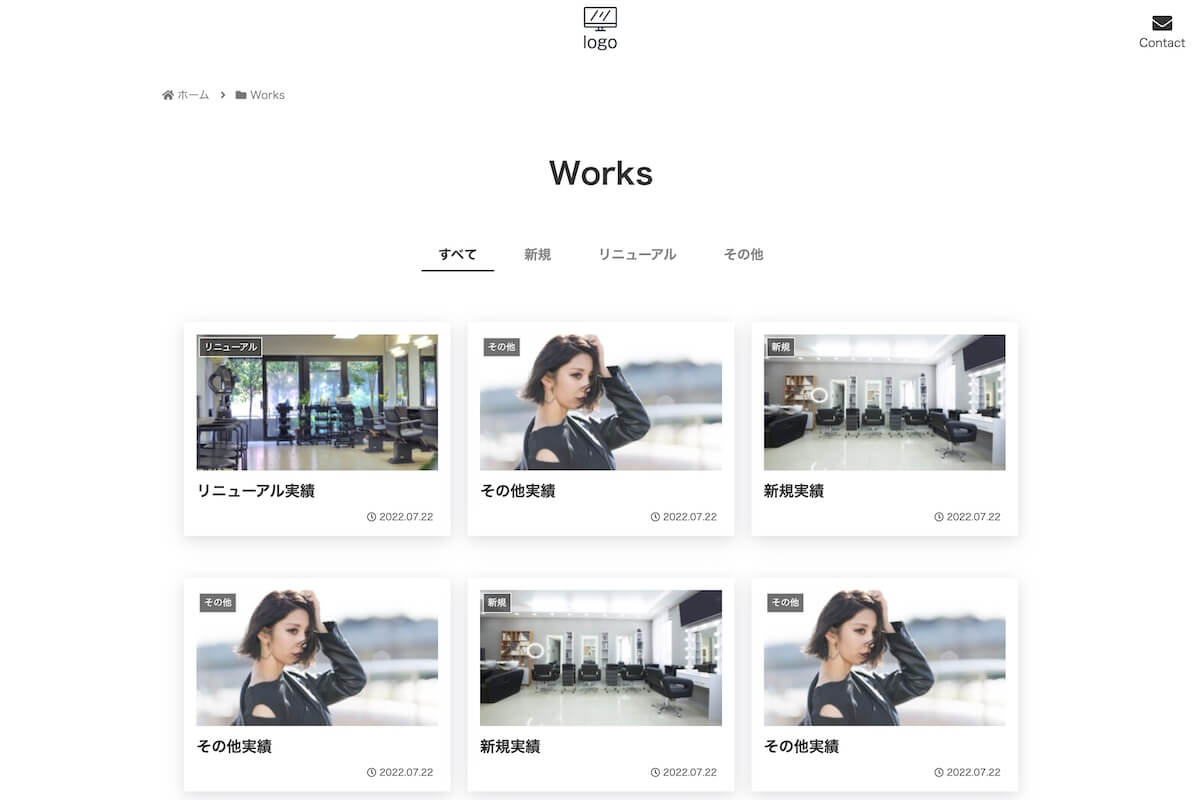
完成形がこちら
※CSSで独自のカードタイプにしています。
カスタム投稿タイプのアーカイブページで、パンくずリストが表示されています。

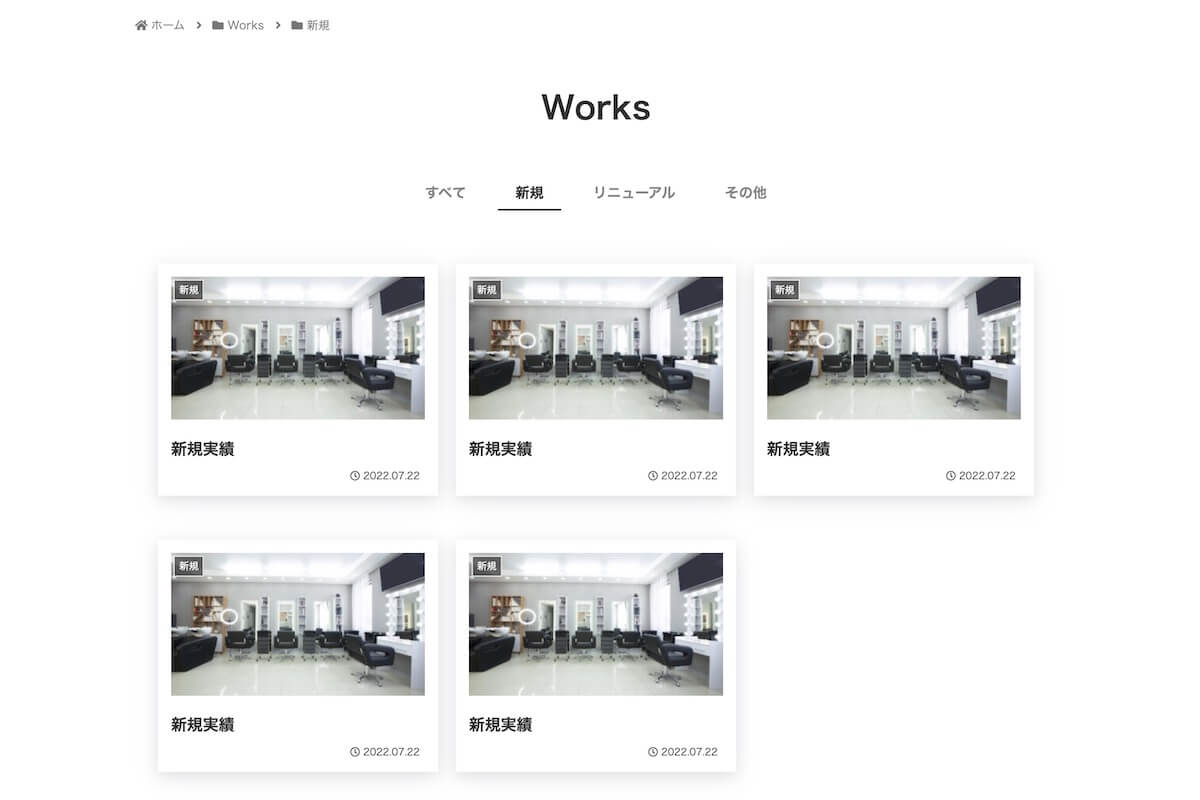
タクソノミーアーカイブページでは、「カスタム投稿タイプの階層」を追加。
- デフォルト:ホーム > タクソノミー
- カスタム後:ホーム > カスタム投稿タイプ > タクソノミー

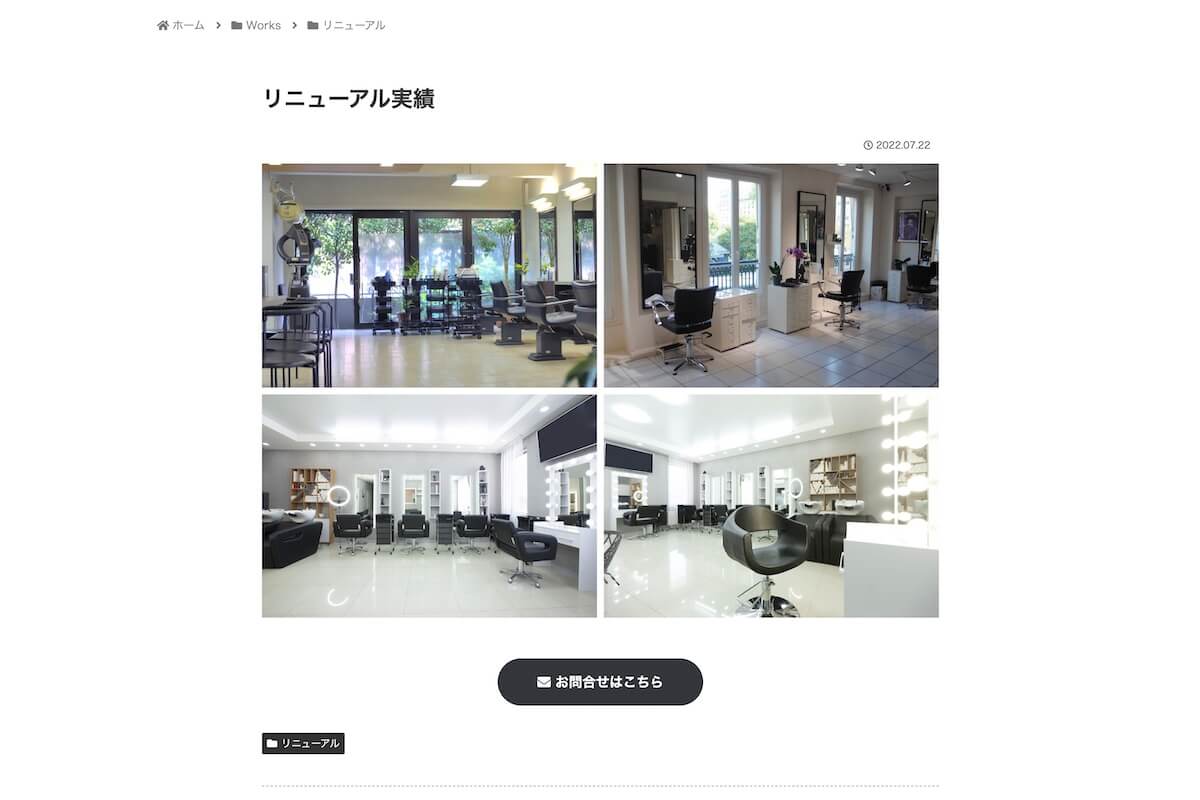
同じく、投稿ページのパンくずリストも問題ありません。

設定環境
Cocoonバージョン: 2.8.6(2025/6/14時点最新)
カスタム投稿タイプは、Custom Post Type UIを使って以下のように作成。
| ラベル | スラッグ | |
|---|---|---|
| カスタム投稿タイプ | 制作実績 | works |
| カスタムタクソノミー | 制作ジャンル | genre |
投稿タイプの追加と編集で「アーカイブあり」がFalseになっているとアーカイブページは表示されないのでTrueにしておきます。
細かい使い方は省略。
「Archives」を任意のタイトルに変更
カスタム投稿タイプを作成すると、アーカイブページのタイトルは「Archives」になっており、タクソノミーアーカイブページでは「ターム名」が表示されています。
任意のタイトル名に変更するためには、get_archive_chapter_title()に対し書き換えを行います。
functions.phpに以下のコードを記述。
// カスタム投稿タイプのアーカイブタイトルを変更
function custom_archive_title( $title ){
if ( is_post_type_archive() || is_tax()) {
// スラッグを出力(ラベルを出力する場合->label)
$title = (get_post_type_object(get_post_type())->name);
}
return $title;
}
add_filter( 'get_archive_chapter_title', 'custom_archive_title', 10 );必要に応じて、labelに変更したり、条件分岐してください。
出力した文字列はすべて小文字になるため、CSSで調整します。
/* アーカイブページタイトルの頭文字を大文字に変更 */
.archive-title {
text-transform: capitalize;
}パンくずリストのカスタマイズ
本題。
- アーカイブページにも「パンくずリスト」を表示
- タクソノミー & 投稿ページで「カスタム投稿タイプの階層」を追加
子テーマにテンプレートファイルを複製
パンくずリストのテンプレートは tmp/breadcrumbs.php にあります。
子テーマ内にtmpフォルダを作成し、親テーマのbreadcrumbs.phpを複製します。
複製したbreadcrumbs.phpを編集
最初の条件分岐にis_post_type_archive()を追加して、アーカイブページにも反映させます。
// パンくずリストの表示条件をチェック
if (is_single_breadcrumbs_visible() && (is_single() || is_tax() || is_category() || is_post_type_archive())) {この状態でアーカイブページを見ると、エラーが出ますが、パンくずリストは表示されます。
次に$count = 1;の下にコードを追加して、エラーを防ぎつつ、カスタム投稿タイプの階層を追加します。
$count = 1;
//カスタム投稿タイプの階層を追加
if (is_tax() || is_single() && !is_singular('post') || is_post_type_archive()) {
$post_type = get_post_type();
$post_type_obj = get_post_type_object($post_type);
$post_type_label = $post_type_obj->label;
// $post_type_label = $post_type_obj->name;
// $post_type_label = "任意のカスタム投稿タイプ名";
if ($post_type_obj) {
$count++;
$echo .= '<div class="breadcrumb-item" itemscope itemtype="https://schema.org/ListItem" itemprop="itemListElement"><span class="sp"><span class="fa fa-angle-right" aria-hidden="true"></span></span><span class="fa fa-folder fa-fw" aria-hidden="true"></span><a href="' . esc_url(get_post_type_archive_link($post_type)) . '" itemprop="item"><span itemprop="name" class="breadcrumb-caption">' . esc_html($post_type_label) . '</span></a><meta itemprop="position" content="' . $count . '" /></div>';
}
if (is_post_type_archive()) {
$cat = null;
echo $echo;
}
}以上で完了です。
解説
「ホーム」が出力されているコードの下に、「カスタム投稿タイプの階層」が出力されるように条件分岐し書き加えた形です。
また、$post_type_labelの値を変更することで、容易に任意の名前を出力することが可能です。
エラーの原因
アーカイブページに「Warning: Undefined property: WP_Post_Type::$parent in…」のようなエラーが出るのは、投稿タイプにカテゴリ情報がないためです。
$cat=nullを定義して、次の条件分岐にアクセスしないようなアプローチにしエラーを回避しています。
if (is_post_type_archive()) {
$cat = null;
}
if ( $cat && !is_wp_error( $cat ) ) {
// パンくずルート表示
}おまけのカスタム
あると便利!
タームナビの作成
ページタイトルの下に、ターム別に表示させるためのナビゲーションを作成します。
例:以下のようなリンクです。
これがあるとワンクリックでターム別に表示することができて便利…!
このパーツをアクションフックで、カスタム投稿タイプの記事一覧ページに表示させるという具合になります。
functions.phpに以下のコードを記述します。
// カスタム投稿のジャンルナビ追加
function genre_nav() {
?><!-- カスタム投稿のアーカイブページ -->
<?php if (is_post_type_archive('works')) : ?>
<div class="genre-nav">
<div class="genre-nav-link">
<a class="is-active" href="<?php echo esc_url( get_post_type_archive_link( 'works' ) ); ?>">すべて</a>
</div>
<?php
$genre_terms = get_terms( 'genre', array( 'hide_empty' => false, 'orderby'=> 'id', 'parent' => 0) );
foreach ( $genre_terms as $genre_term ) :
?>
<div class="genre-nav-link">
<a href="<?php echo esc_url( get_term_link( $genre_term, 'genre' ) ); ?>"><?php echo esc_html( $genre_term->name ); ?></a>
</div>
<?php
endforeach;
?>
</div>
<?php endif; ?>
<!-- カスタムタクソノミーのアーカイブページ -->
<?php if (is_tax('genre')) : ?>
<div class="genre-nav">
<div class="genre-nav-link">
<a href="<?php echo esc_url( get_post_type_archive_link( 'works' ) ); ?>">すべて</a>
</div>
<?php
$cat = get_queried_object();
$cat_name = $cat -> name;
$genre_terms = get_terms( 'genre', array( 'hide_empty' => false, 'orderby'=> 'id', 'parent' => 0) );
foreach ( $genre_terms as $genre_term ) :
?>
<div class="genre-nav-link">
<a class="<?php if( $cat_name == esc_html( $genre_term->name ) ) { echo "is-active";
} ?>" href="<?php echo esc_url( get_term_link( $genre_term, 'genre' ) ); ?>"><?php echo esc_html( $genre_term->name ); ?></a>
</div>
<?php
endforeach;
?>
</div>
<?php endif; ?><?php
}
add_action( 'get_template_part_tmp/list-index', 'genre_nav' );
add_action( 'get_template_part_tmp/list-tab-index', 'genre_nav' );
add_action( 'get_template_part_tmp/list-category', 'genre_nav' );
add_action( 'get_template_part_tmp/list-category-columns', 'genre_nav' );1つ目(上)のHTMLコードはカスタム投稿のアーカイブページに表示するコードで、作成した全てのタームを自動で出力するようにしています。
2つ目(下)のHTMLコードはカスタムタクソノミーのアーカイブページに表示するコードで、同じく作成した全てのタームを出力し、現在のページと一致している場合にis-activeを付与するというものです。
これらのコードをgenre_nav()関数に入れ、フックで記事一覧の上に出力させています。
function genre_nav() {
// 出力する内容
}
// 記事一覧の上に出力するフック
add_action( 'get_template_part_tmp/list-index', 'genre_nav' );
add_action( 'get_template_part_tmp/list-tab-index', 'genre_nav' );
add_action( 'get_template_part_tmp/list-category', 'genre_nav' );
add_action( 'get_template_part_tmp/list-category-columns', 'genre_nav' );cssのカスタマイズ例
/* ジャンルナビ */
.genre-nav {
display: flex;
gap: 16px;
margin-top: 40px;
margin-bottom: 60px;
justify-content: center;
white-space: nowrap;
overflow-x: auto;
-webkit-overflow-scrolling: touch;
}
@media screen and (max-width: 1023px) {
.genre-nav {
margin-top: 20px;
margin-bottom: 30px;
}
}
/* スクロールで左にはみ出さないように左寄せ */
@media screen and (max-width: 480px) {
.genre-nav {
justify-content: start;
}
}
.genre-nav::-webkit-scrollbar {
display: none;
}
.genre-nav-link a {
color: #888;
font-weight: bold;
padding: 4px 20px;
text-decoration: none;
display: inline-block;
border-bottom: 2px solid transparent;
transition: border .3s, color .3s;
}
@media screen and (max-width: 480px) {
.genre-nav-link {
width: 100%;
}
.genre-nav-link a {
font-size: 14px;
margin-right: 0;
margin-bottom: 8px;
padding-left: 0;
padding-right: 0;
width: 100%;
text-align: center;
}
}
.genre-nav-link a:hover,
.genre-nav-link .is-active {
border-bottom: 2px solid;
color: #333;
}タグアーカイブで投稿とカスタム投稿を混ぜる
カスタム投稿タイプにも通常投稿にも東京という同じコアのタグをつけた場合、東京タグ一覧ページには通常の投稿しか表示されません。
functions.phpに以下のコードで、カスタム投稿タイプも混ぜて表示することが可能です。
// タグアーカイブをカスタム投稿タイプとまとめて表示
function my_main_query( $query ) {
if ( is_admin() || ! $query->is_main_query() )
return;
if ( $query->is_category() || $query->is_tag() ) {
$query->set( 'post_type', array( 'post', 'works' ) );
return;
}
}
add_action( 'pre_get_posts', 'my_main_query' );array( 'post', 'post_type1' )のpost_type1にはカスタム投稿タイプのスラッグを入力します。
この方法は以下の記事で知りました。
(ありがとうございます)
パンくずリストのカスタマイズまとめ
カスタム投稿タイプのパンくずリストに正式対応したことで、余計な処理が不要になったのは、とても嬉しいですね。
ただ、今回のように大きめの構造変更が行われると、表示崩れや意図しないレイアウトになってしまうため、アップデート前にはバックアップを取るなどの処置をおすすめします。
もし不備や気になる点があれば、ぜひコメントでお知らせください。

おすすめWEBスクール
WEB制作やWEBデザインを学びたいなら、SNSでも話題の「デイトラ」がおすすめ!
どのコースも10万円前後と業界最安値で、副業や転職に向けて十分なスキルを身につけることができます。
\ クリックしてジャンプ! /


お気軽にコメントどうぞ