【2022年最新】Googleアナリティクスの設定方法を解説【GA4・UA対応】

Googleアナリティクスの新バージョンであるGA4と従来のUAを連携させる方法を記載しました。
この記事では、Googleアナリティクスでで出来ることと設定方法について解説しています。
Googleアナリティクスは、無料で使えるアクセス解析ツール。
ブログのアクセス数やユーザーの動き、属性などブログ運営には欠かせない情報を取得することができます。
データを貯めるためにも、早い段階で設置しておきましょう。
この記事の内容
- Googleアナリティクスで分かること
- 新バージョンと従来のバージョンの設定方法
- Googleアナリティクスの主な使い方
記事通りに進めれば簡単に設定することができますので、ぜひ読み進めてみてください。
Googleアナリティクスが新バージョンGA4になった

従来使用してきたGoogleアナリティクス「ユニバーサルアナリティクス(UA)」から、新バージョン「グーグルアナリティクス4プロパティ(GA4)」に進化しました。
- 従来のバージョン:UA
- 新バージョン:GA4
しかし、GA4は2020年10月に提供されたばかりで運用ノウハウの情報が少ないため、世間がGA4に完全移行するのはまだ少し先の話になりそうです。
また、GA4は従来のUAとは全く別物と言えるほど仕様が異なり“使いづらい”という評判も多くありますので、しばらくはGA4とUAを併用することをおすすめします。
今回は、GA4とUA両方の導入方法、超簡単に連携する方法を解説しています。
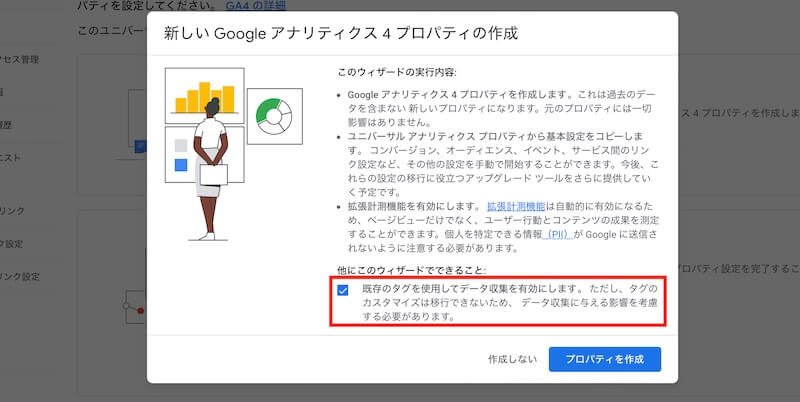
すでにUAを使用していてGA4を追加したい場合は「設定」→「GA4設定アシスタント」から簡単に作成することが出来ますよ。
その際「既存のタグを使用してデータ収集を有効にします。」にチェックを入れておけば、そのままUAと併用してGA4を活用することができます。

Googleアナリティクスで分かることを簡単に

Googleアナリティクスで何が分かるの?
Googleアナリティクスでは、ブログに訪れた人数、どれくらいの時間記事をみているかなどユーザーの動きを知ることが出来ます。
Googleアナリティクスで分かること
- 1日、1週間、1ヶ月、1年間でブログにどれだけ人が来たか
- どの記事がどのくらい読まれたか
- どの地域から読まれているか
- ページの滞在時間
- 直帰率(1ページだけ読んで帰ってしまったユーザーの割合)
詳しい内容はあとで解説します。



まずは設置していきましょう。
Googleアナリティクスの設定方法


これから説明する手順で、15分程度あれば終わります。
Googleアナリティクスの設定手順
- Googleアカウントを作成
- Googleアナリティクスのアカウント作成
- GA4とUAを連携させる
- トラッキングIDをブログに設置
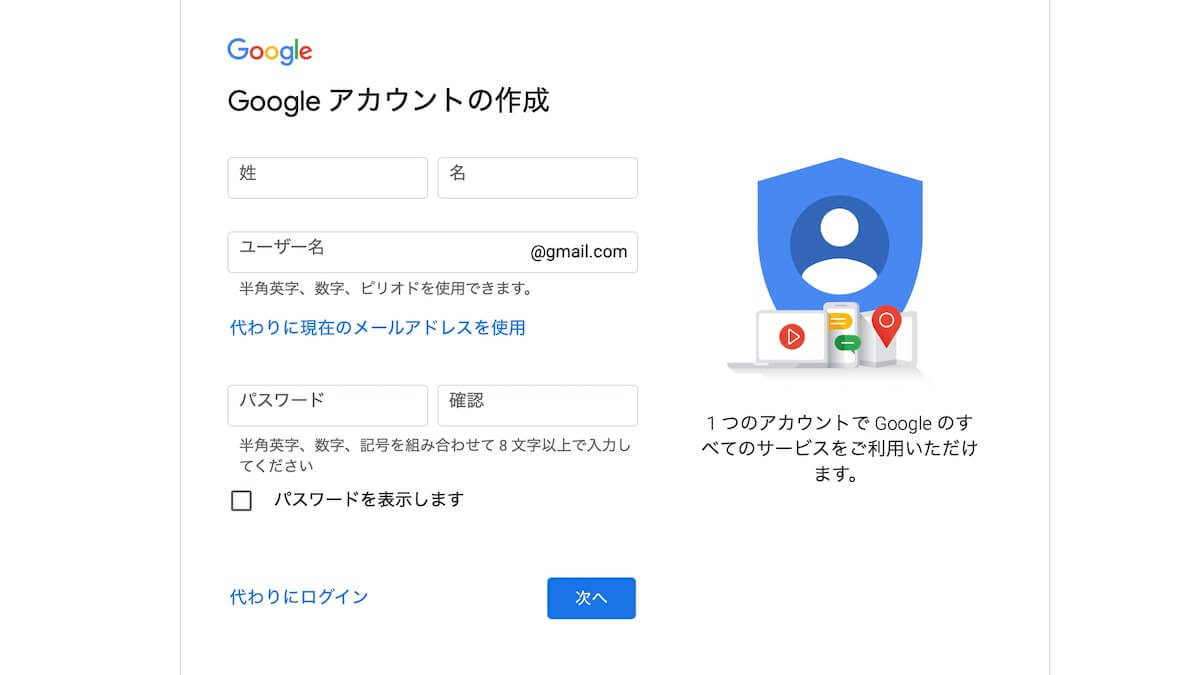
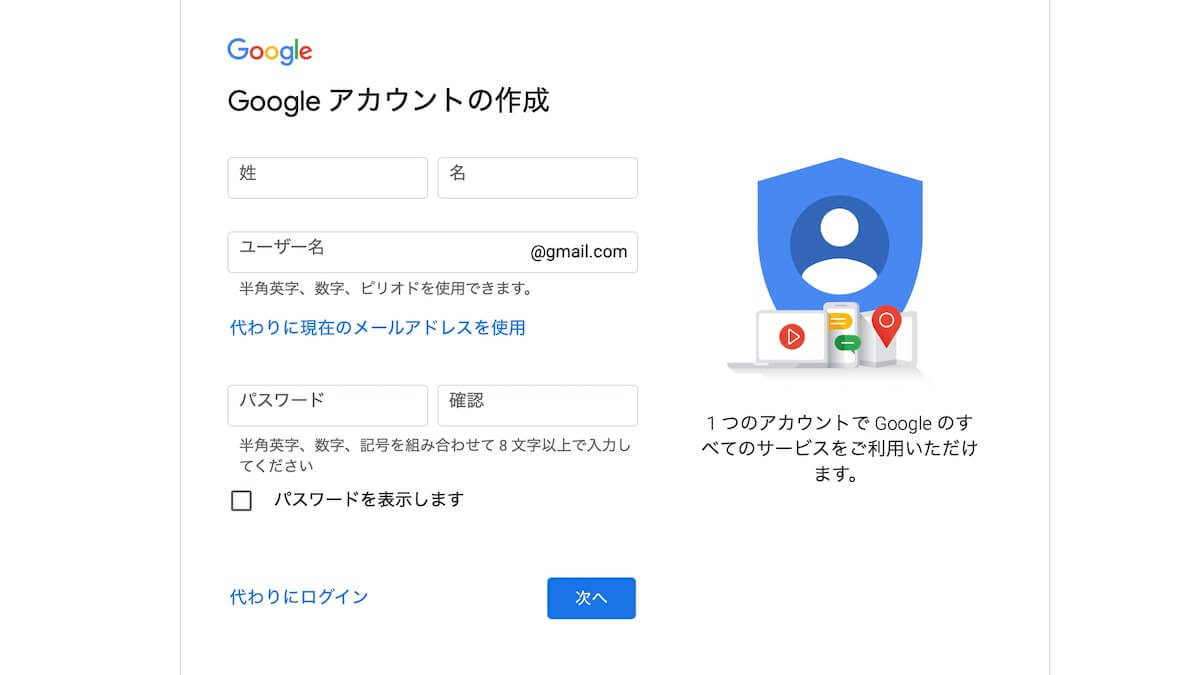
①Googleアカウントを作成
まずはGoogleアカウントを作成します。
すでにGoogleアカウント(Gmailアドレス)を作成済みの人はスキップしてください。


必要事項を流れに沿って入力していくだけで、簡単にGoogleアカウントが作成できます。
取得出来たら次に進みましょう。
②Googleアナリティクスのアカウント作成
次にGoogleアナリティクスのアカウント作成ページへアクセスし、必要事項を入力していきます。



ログイン画面が出たらGoogleアカウントでログインしてくださいね!


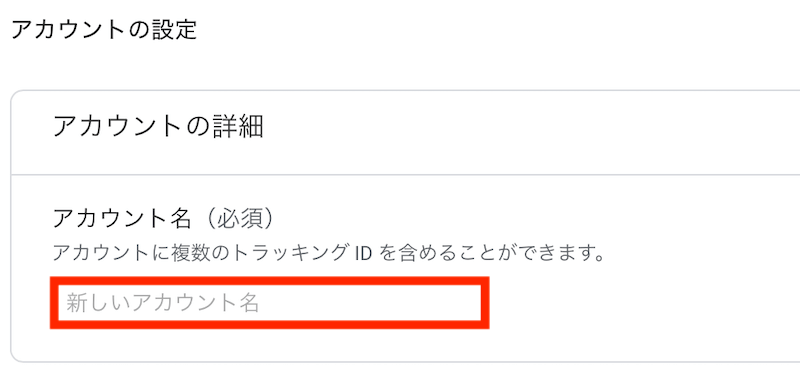
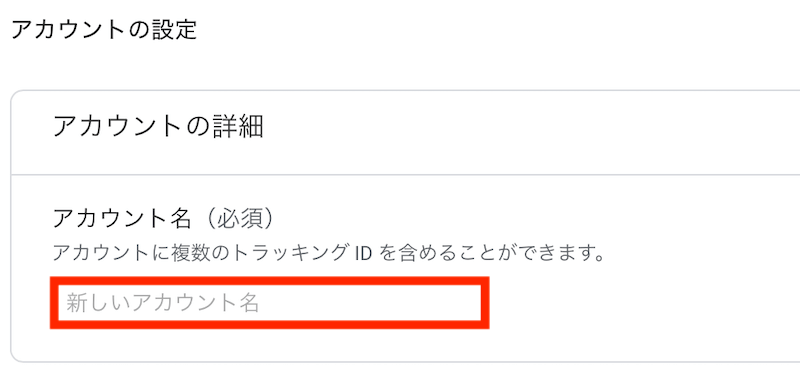
自分の名前などアカウントを特定できる名前を入力します。(あとで変更可能)


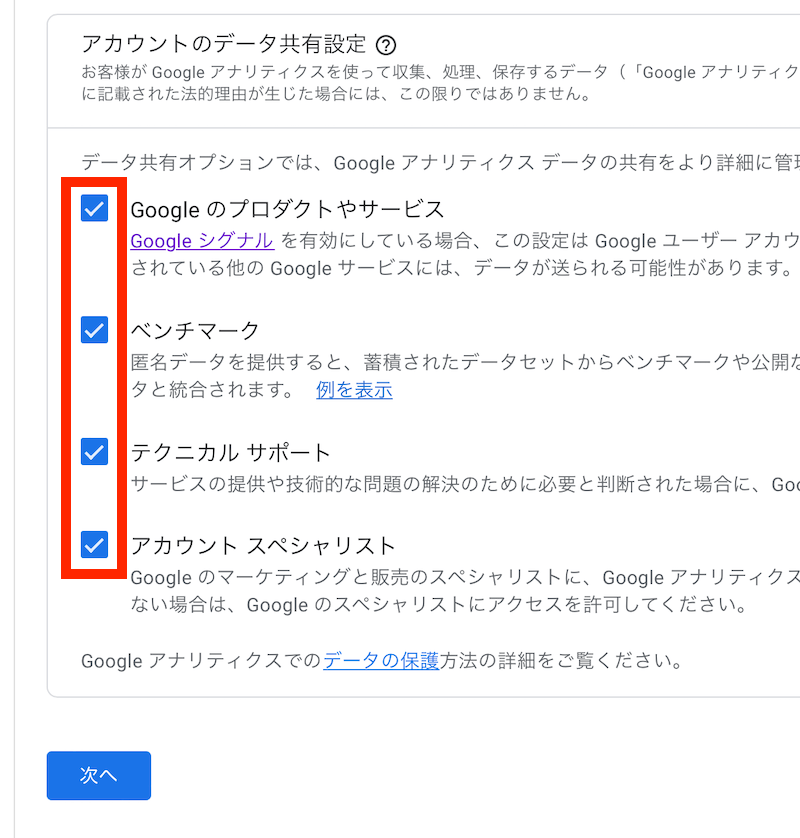
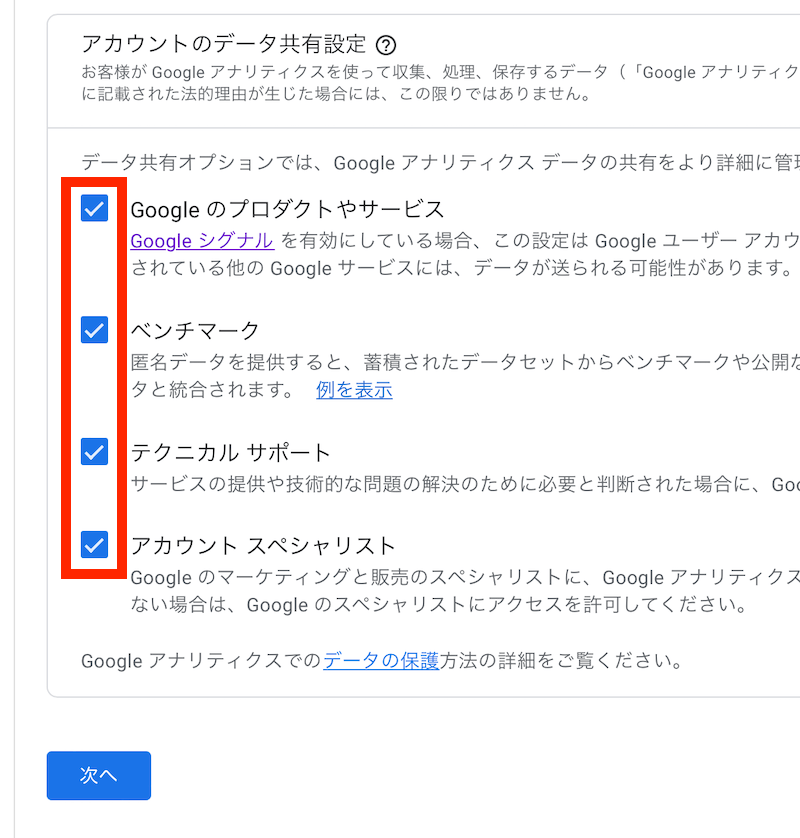
特に外す理由がなければ、全てにチェックを入れて「次へ」をクリックします。


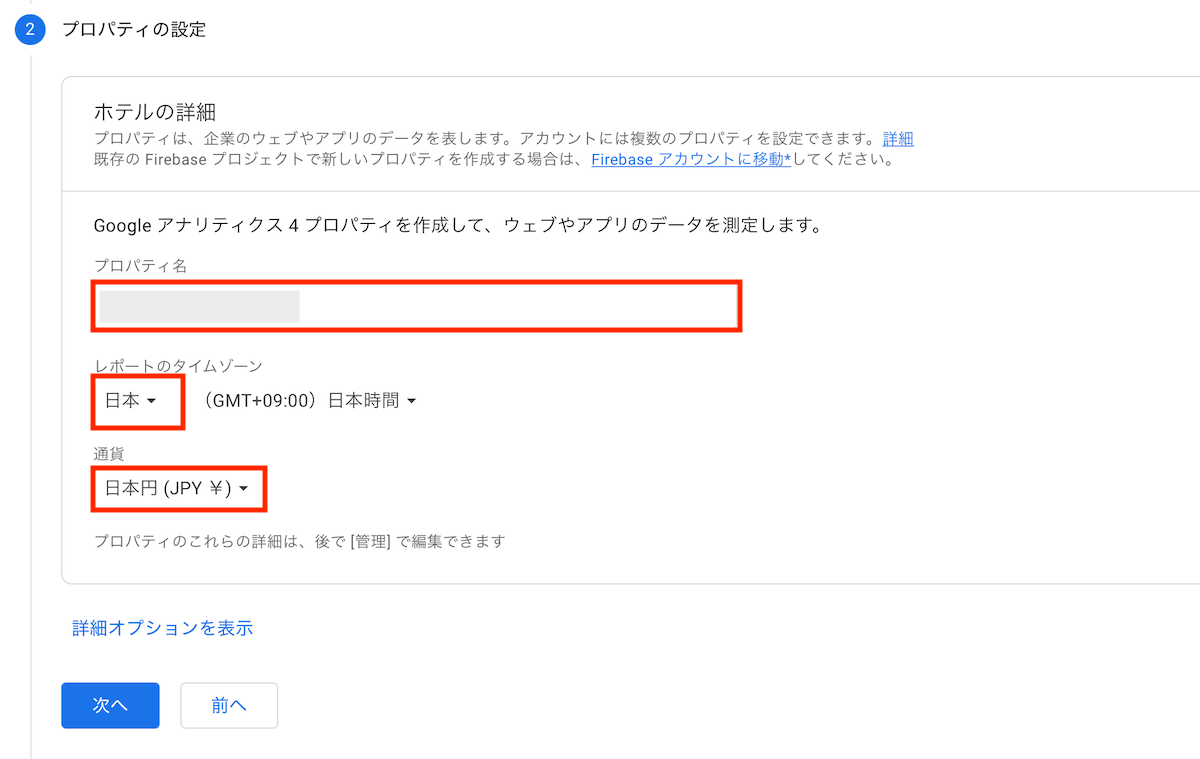
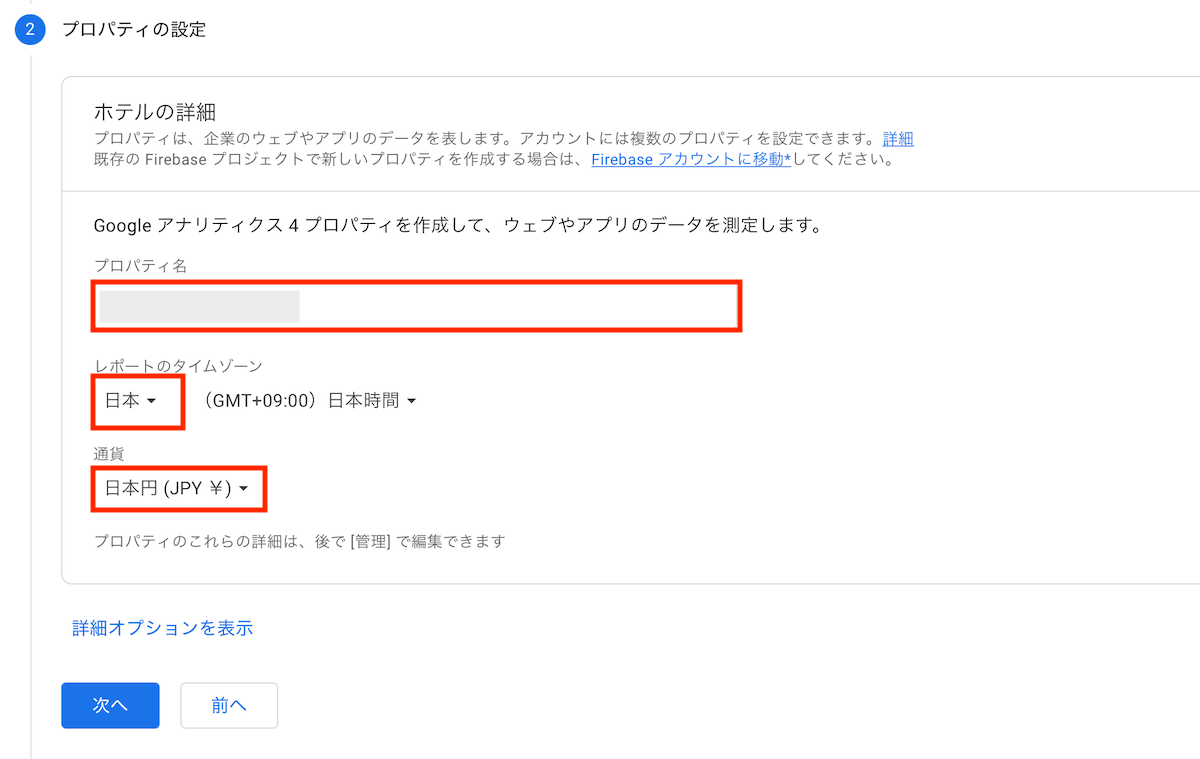
プロパティ名は、ブログ名やドメイン名などがおすすめです。(あとで変更可能)
レポートのタイムゾーンは「日本」、通貨は「日本円(JPY ¥)」にします。


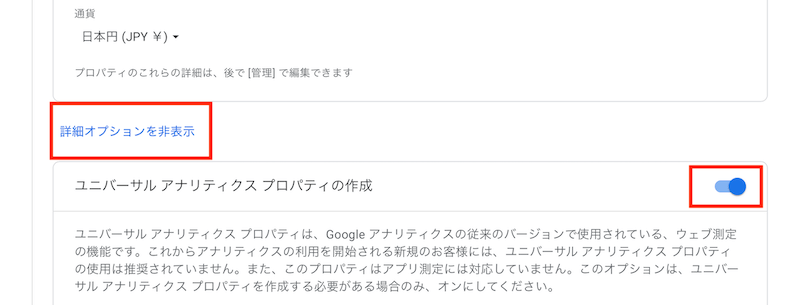
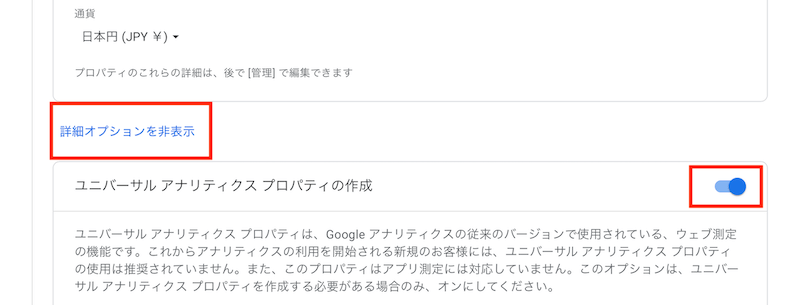
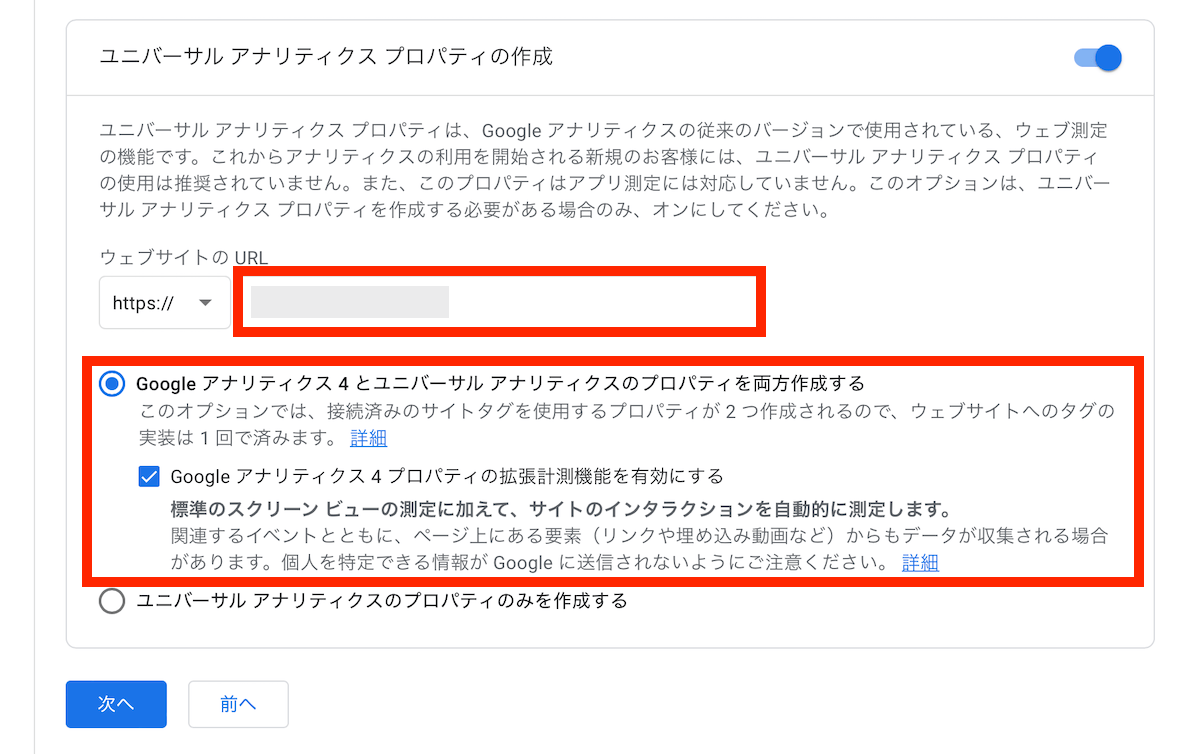
「詳細オプションを表示」をクリックし、「ユニバーサルアナリティクスプロパティの作成」にチェックを入れます。


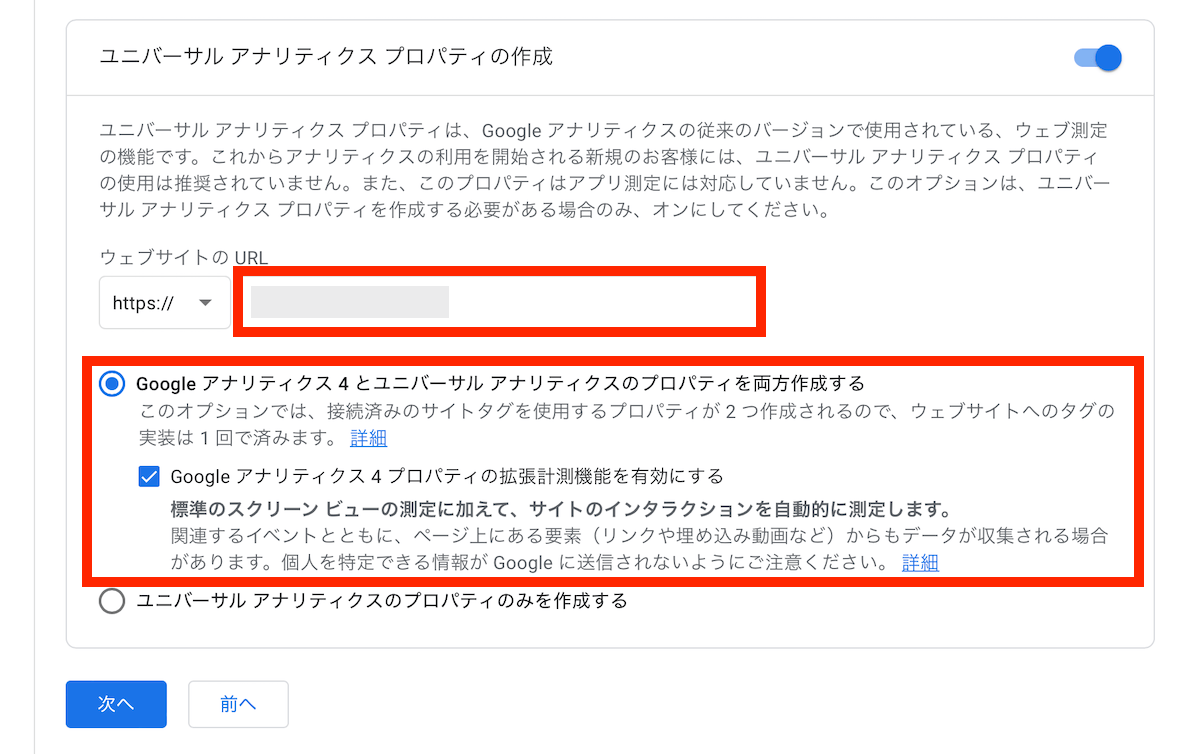
登録するサイトのURLを入力し、「Google アナリティクス 4 とユニバーサル アナリティクスのプロパティを両方作成する」と「Google アナリティクス 4 プロパティの拡張計測機能を有効にする」にチェックが入っていることを確認して、「次へ」をクリックします。


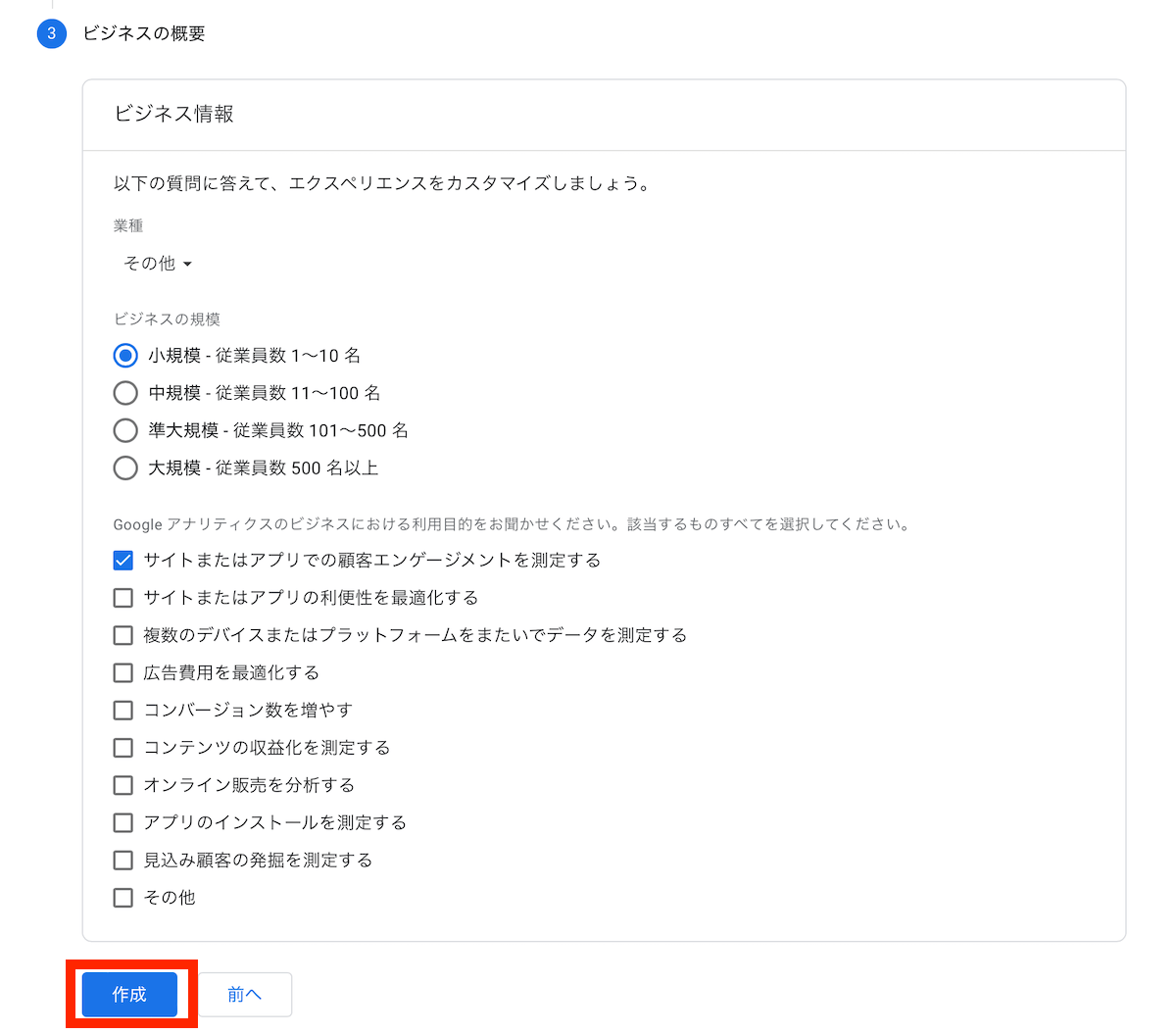
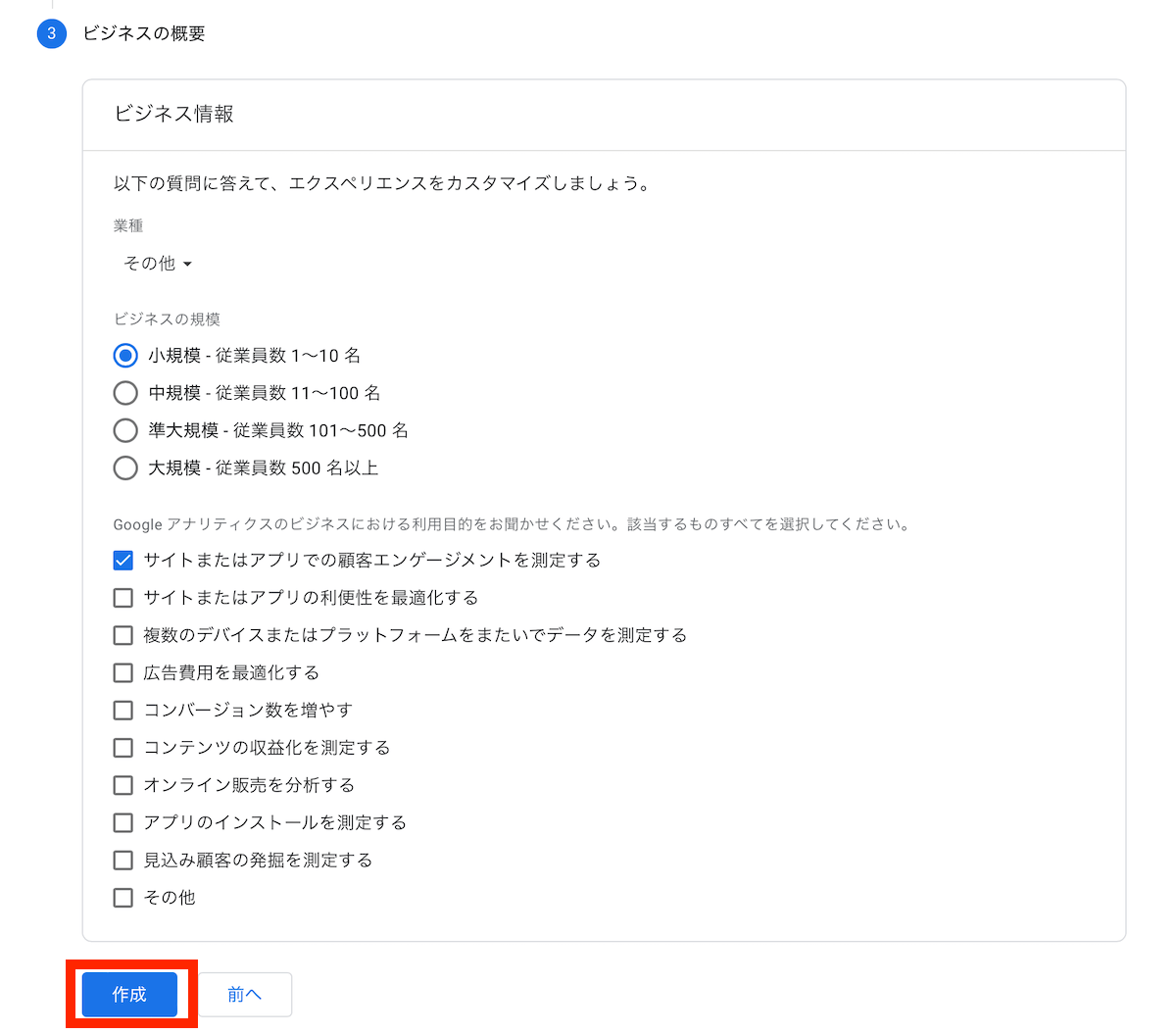
「業種」「ビジネスの規模」「利用目的」などにチェックし、「作成」をクリックします。


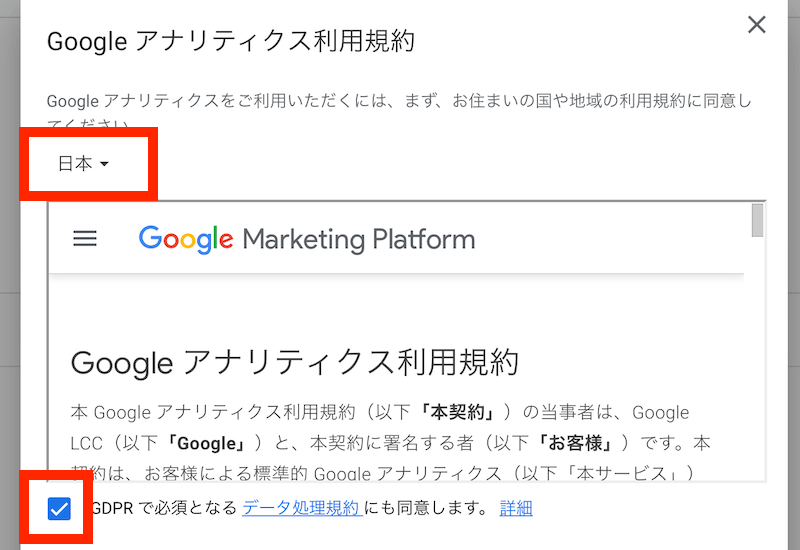
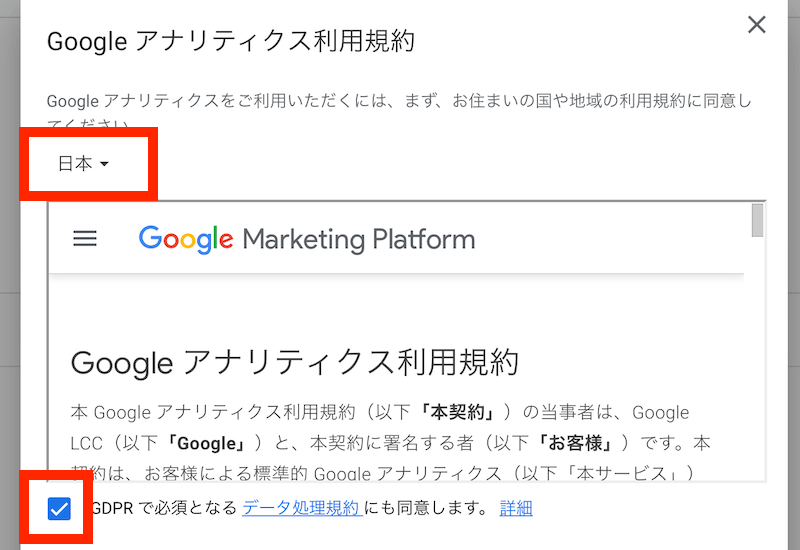
利用規約を「日本」に設定し、内容を確認の上「GDPRで必須となるデータ処理規約にも同意します。」にチェックを入れます。


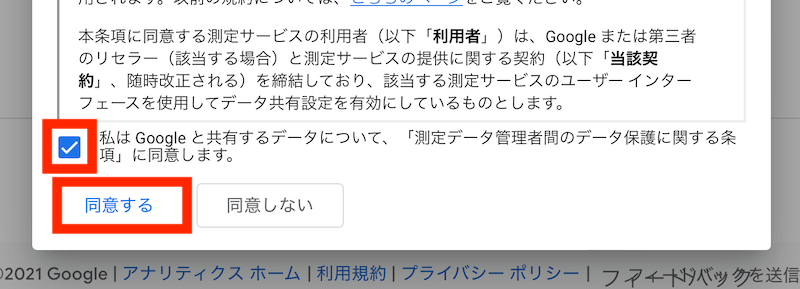
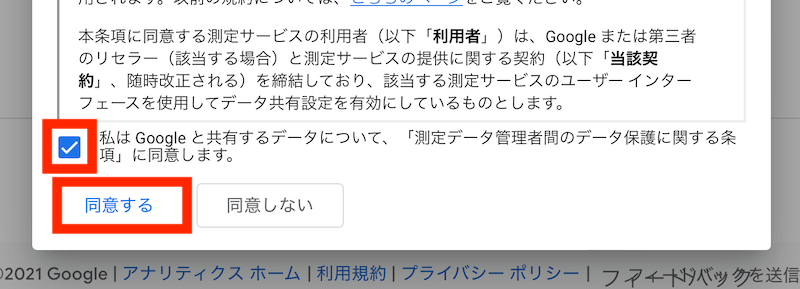
「測定データ管理者間のデータ保護に関する条項に同意します。」にチェックを入れ、「同意する」をクリックします。
以上で、GA4とUAのプロパティの作成が完了しました。
次は2つのIDを連携させる作業に移ります。
メール配信のポップアップが出た場合は、オフのまま保存して先に進んでOKです。
③GA4とUAを連携させる
前提としてGA4とUAのIDは、それぞれ以下の様になっています。
- GA4:計測ID(G-XXXXX)
- UA:トラッキングID(UA-XXXXX)
GA4は(G-)から始まるID、UAは(UA-)から始まるIDとだけ覚えておけばOKです。
GA4とUAは別モノ扱いなので、本来2つのIDをサイト側に設置しないといけません。
ですが、「タグの接続」を利用することによって一つのIDにまとめることが出来ます。


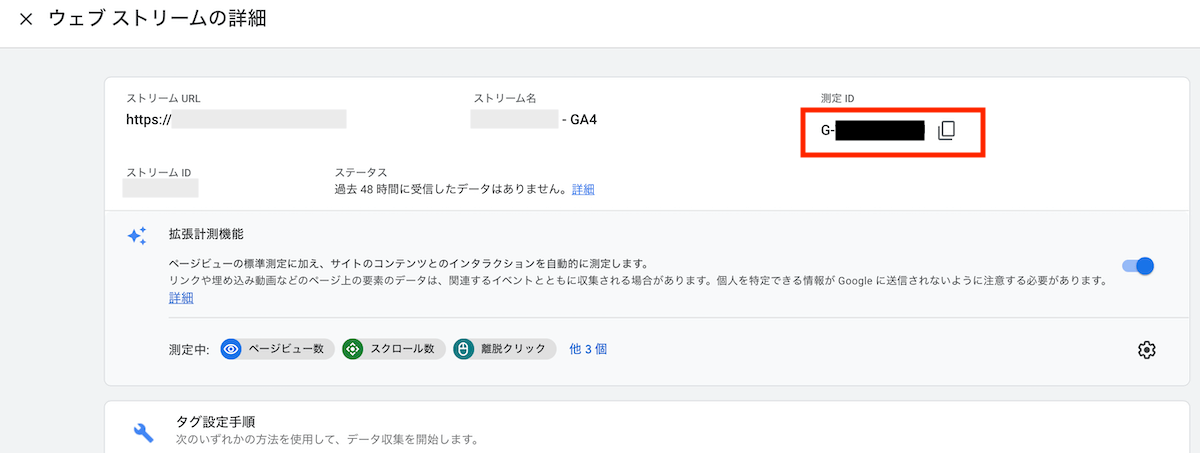
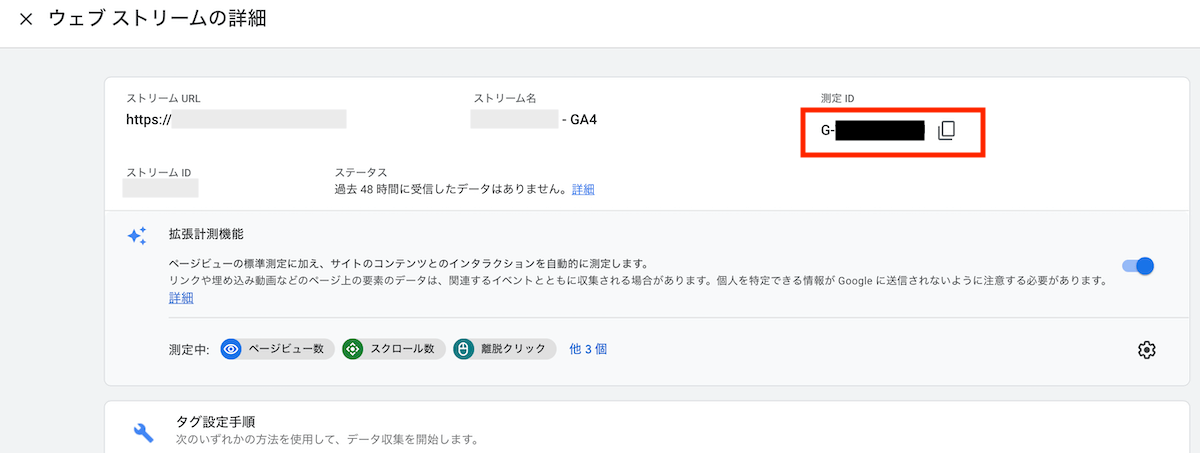
プロパティ作成後は、GA4の管理画面「ウェブストリームの詳細」に切り替わっていると思うので、まずは右上の(G-)から始まるID「計測ID」をコピーしましょう。
計測IDは、GA4の「管理(歯車のアイコン)」→「データストリーム」→「プロパティ名」からいつでも確認可能です。
コピーが出来たら「ウェブストリームの詳細」を閉じます。


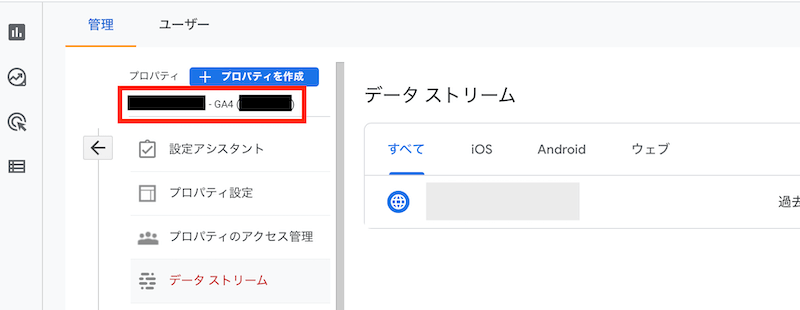
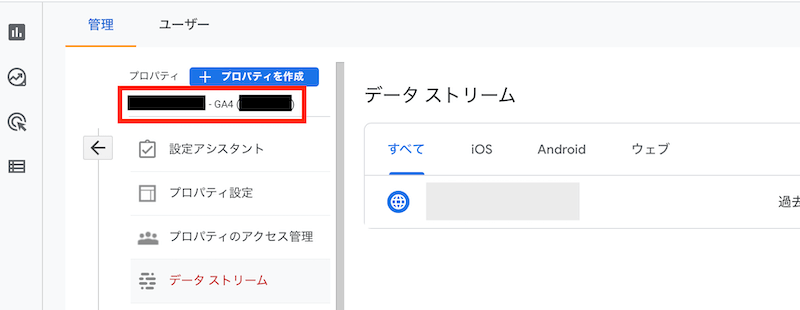
プロパティの下にある「プロパティ名 – GA4(数字)」をクリックします。
クリック後
- プロパティ名(UA-XXXXX)
- プロパティ名 – GA4(XXXXX)
(UA-)がついている方がUAのプロパティになりますので、そちらをクリックしてGA4からUAのプロパティに移りましょう。


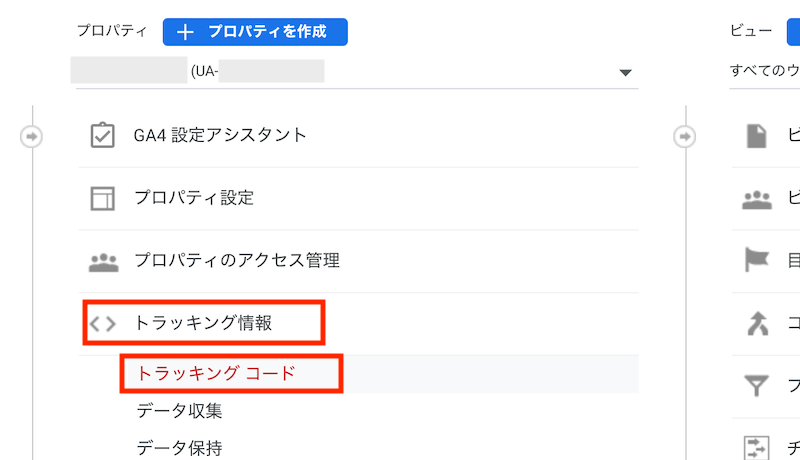
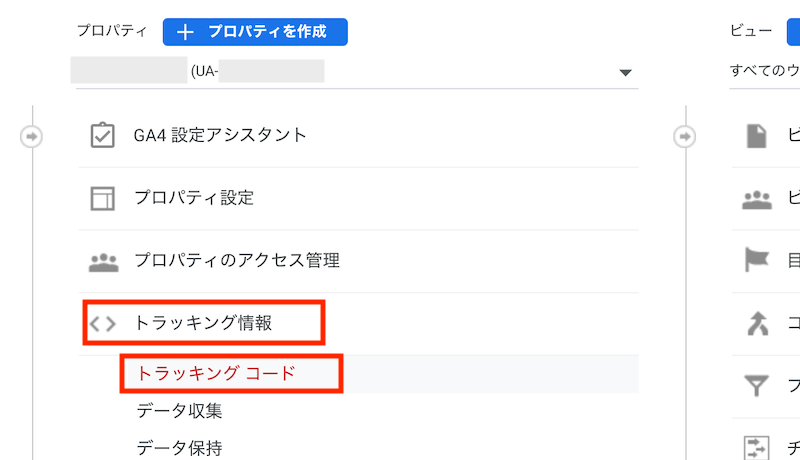
画面が切り替わったら「トラッキング情報」→「トラッキングコード」をクリックします。


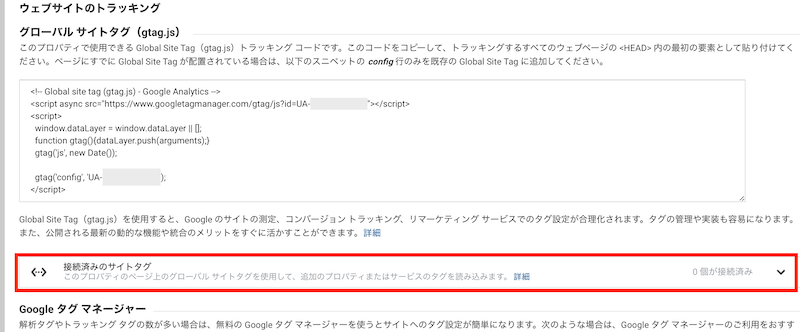
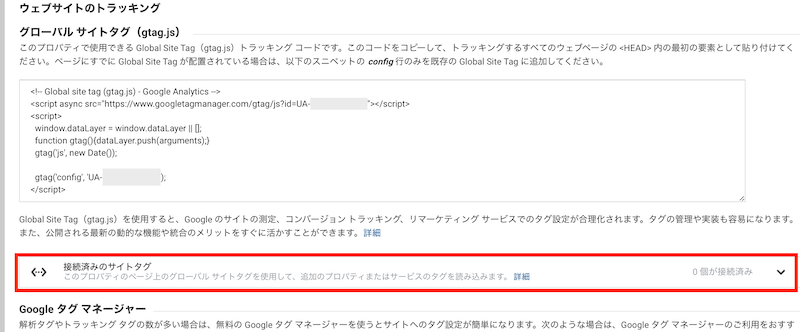
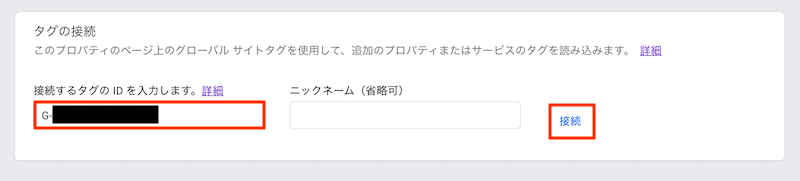
グローバルサイトタグの下、「接続済みのサイトタグ」をクリックします。


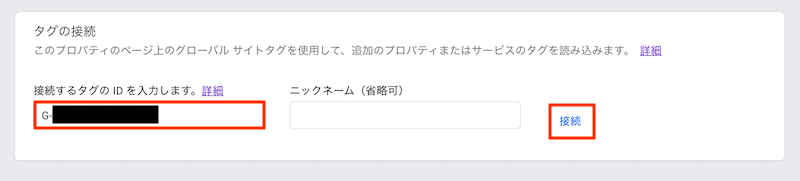
ここに計測ID(G-XXXXX)を貼り付けます。
貼り付けたら「接続」をクリックします。


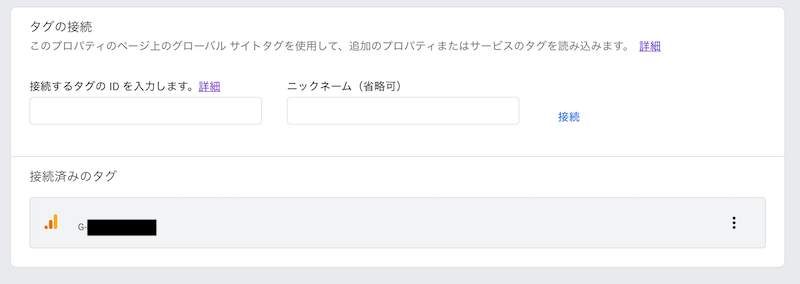
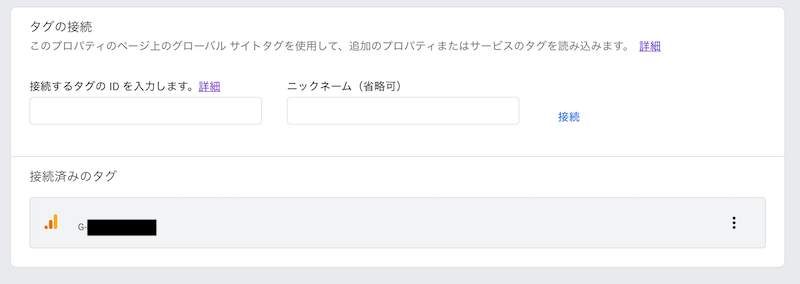
無事完了すると「接続済みのタグ」にGA4の計測IDが表示されます。
以上で連携は完了です。
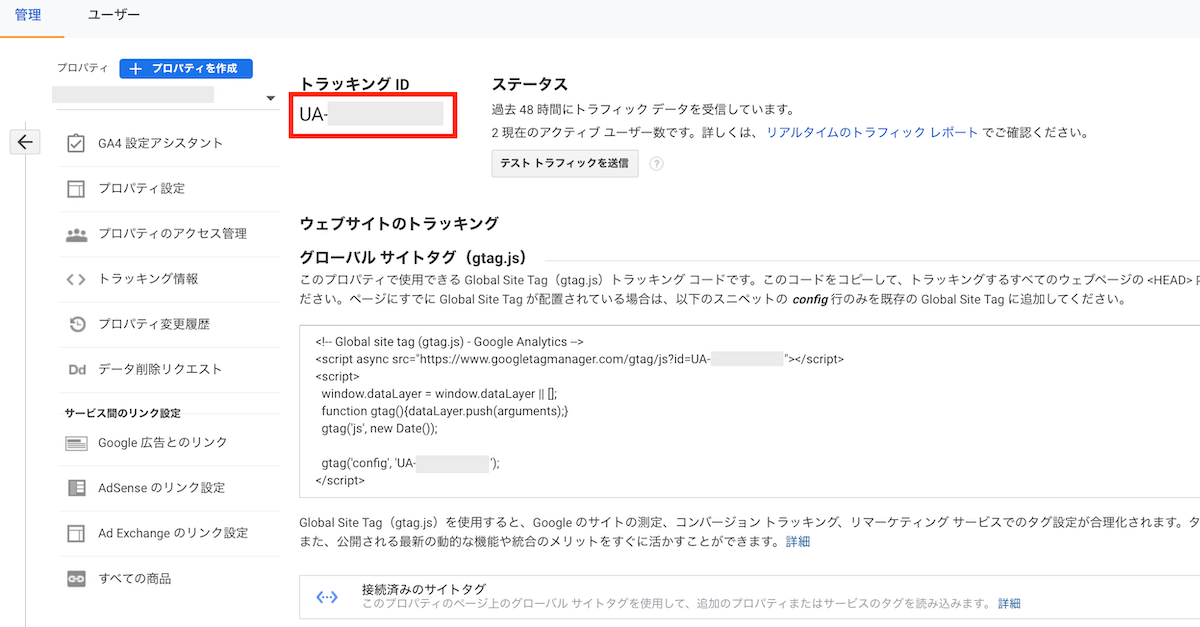
④トラッキングIDをブログに設置
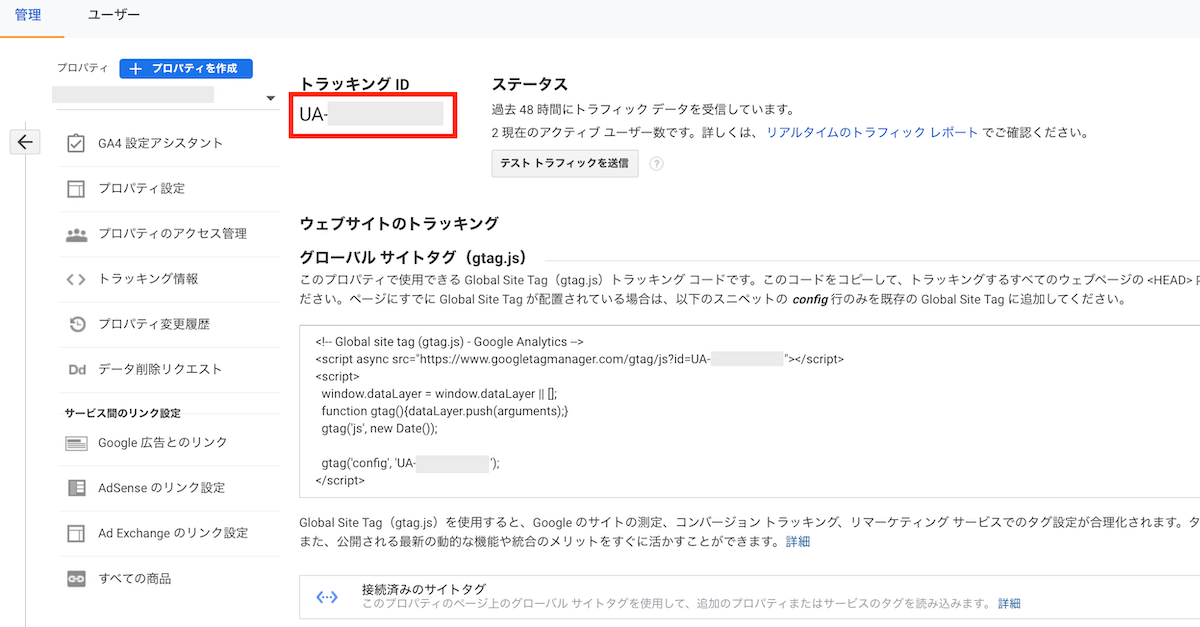
連携が完了したら、(UA-)から始まるID「トラッキングID」をブログに貼り付ける作業に移ります。
「接続済みのタグ」を閉じてトラッキングコード画面に戻り、上にトラッキングIDが表示されているのを確認します。


このトラッキングIDをコピーし、ブログに設置したら完了です。
今回は以下の2パターン紹介します。
- 有料テーマ「SWELL」
- 無料テーマ「Cocoon」
トラッキングIDを貼り付けられるテーマであれば、やり方はほどんど一緒です。
①有料テーマ「SWELL」の場合
当ブログでも使用している有料テーマ「SWELL」での設置方法です。
※プラグイン「SEO SIMPLE PACK」必須
SWELLでの手順
- WordPressの管理画面にログイン
- 「SEO PACK」をクリック
- 「Googleアナリティクス」タブをクリック
- 「トラッキング ID」にトラッキングID(
UA-XXXXX-Y)を貼り付け - 「設定を保存する」をクリック
以上で、設置は完了です。
②無料テーマ「Cocoon」での場合
無料テーマ「Cocoon」での設置方法です。
Cocoonでの手順
- WordPressの管理画面にログイン
- 「Cocoon 設定」をクリック
- 「アクセス解析・認証」をクリック
- 「Google Analytics設定」の「Google AnalyticsトラッキングID」にID(
UA-XXXXX-Y)を貼り付け - 「変更をまとめて保存」をクリック
以上で、設置は完了です。
Cocoonの場合、「アクセス解析設定」の「サイト管理者も含めてアクセス解析する」にあるチェックを外しておくことで、あなた自身のアクセスを除外することが出来ます。
正確なアクセス数を把握するために、次の設定確認が出来たらチェックを外しておくことをおすすめします。
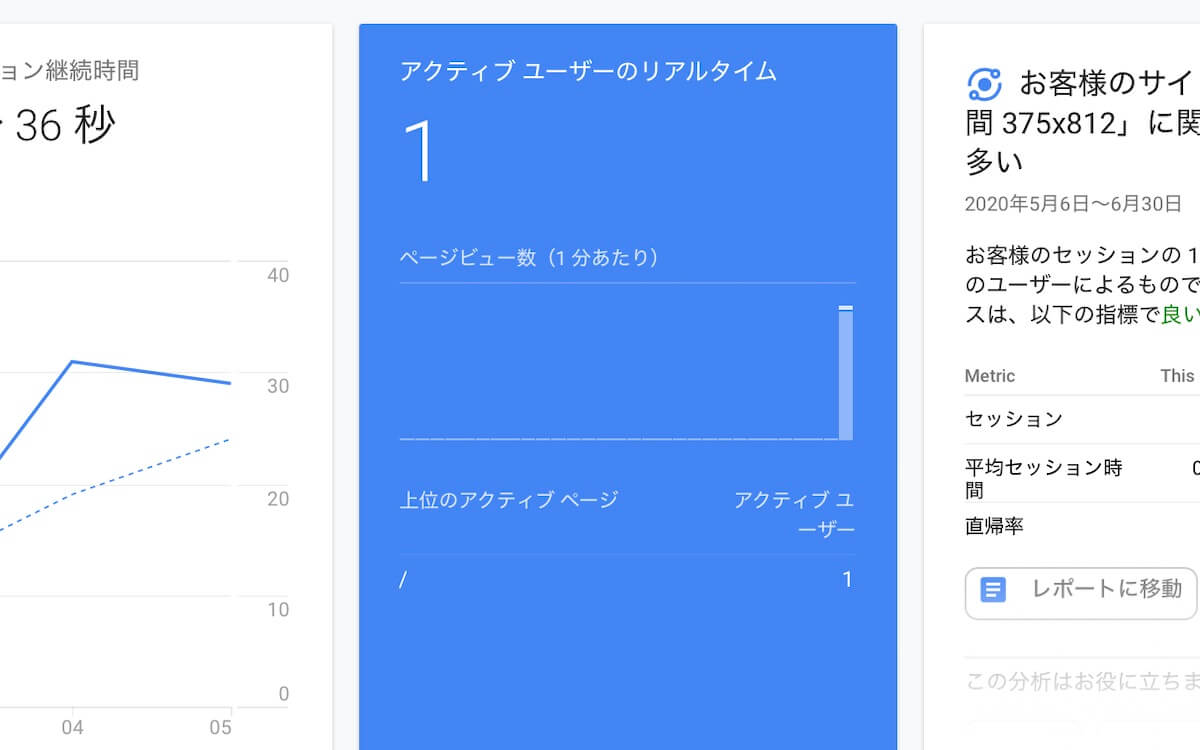
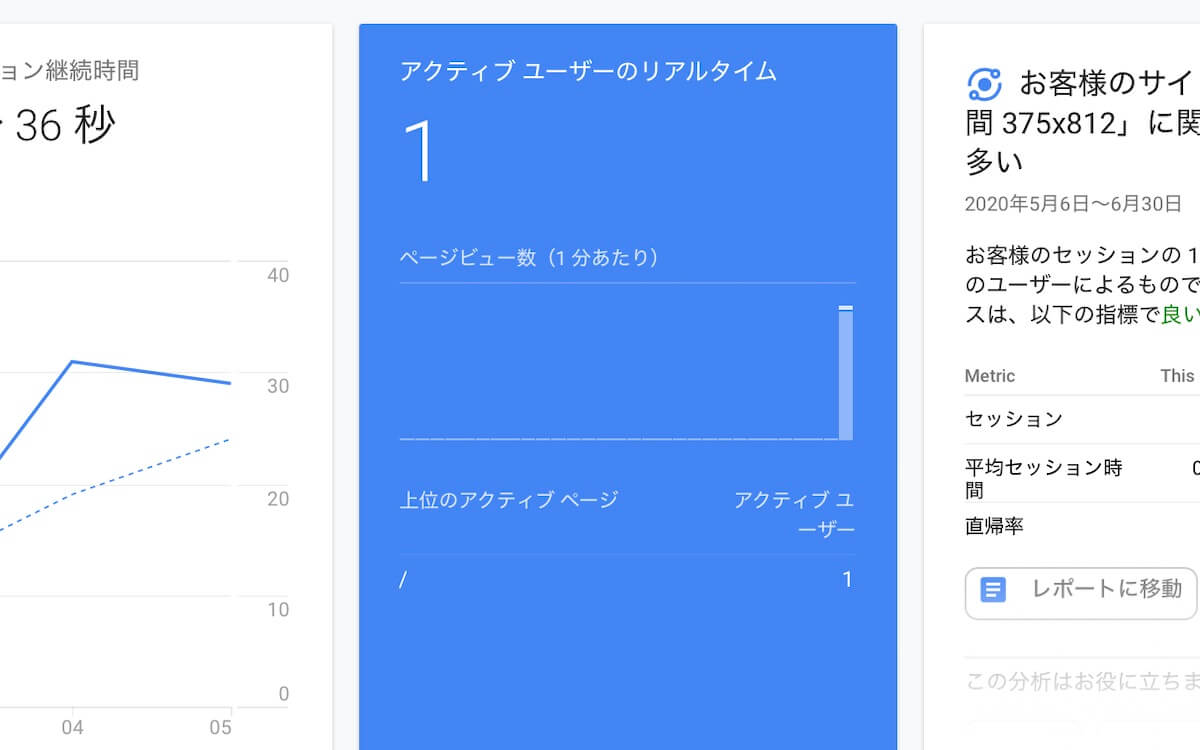
Googleアナリティクスが設定できているか確認する


設置が完了したら、Googleアナリティクスが無事反映されているか確認しましょう。
まず自分のブログへアクセスします。
次にGoogleアナリティクスのトップページへアクセスします。


リアルタイムに1以上表示されていればOKです。
次はUAからGA4にプロパティを切り替えて、連携がされているかも確認しましょう。
プロパティの切り替えは、Googleアナリティクスロゴ横のプルダウンから切り替えが出来ます。


GA4のリアルタイムも1以上になっていれば完璧です。
Googleシグナルを設定してアップグレードする


Googleアナリティクスで、より精度の高い解析ができるように「Googleシグナル」を設定しておきます。
クロスデバイストラッキングにも対応しており、同一人物がスマホやPCなど異なる端末を使っていても「同一アクセス」として計測してくれます。
より正確なユーザー数が計測できるということですね。
逆にこの設定を行なっていないとユーザーの性別や年齢などうまく計測できないということなので、特に理由が無ければ有効化しておくことをおすすめします。
ここではGA4、UAともに設定しておきます。
UAでシグナル設定をする
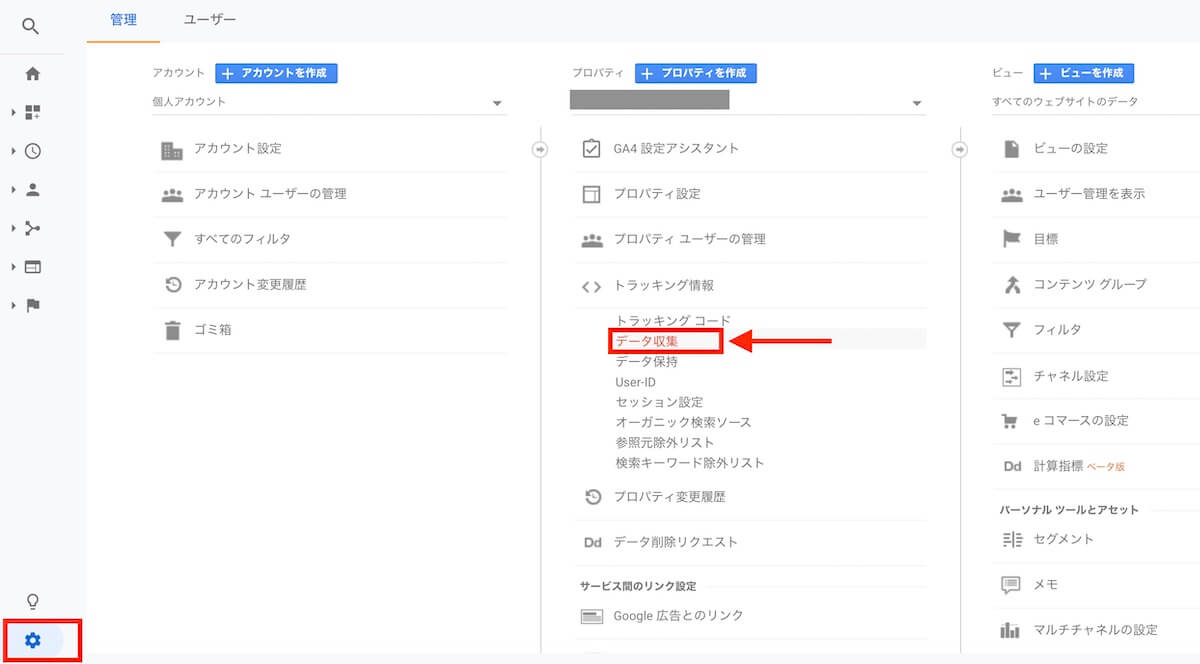
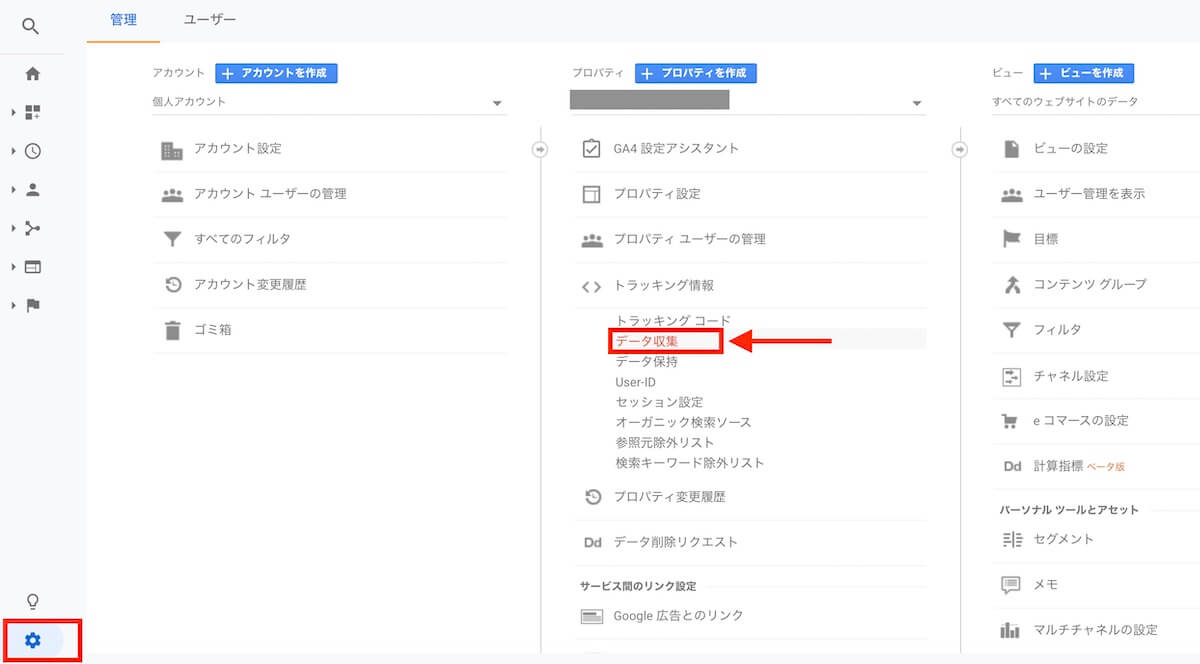
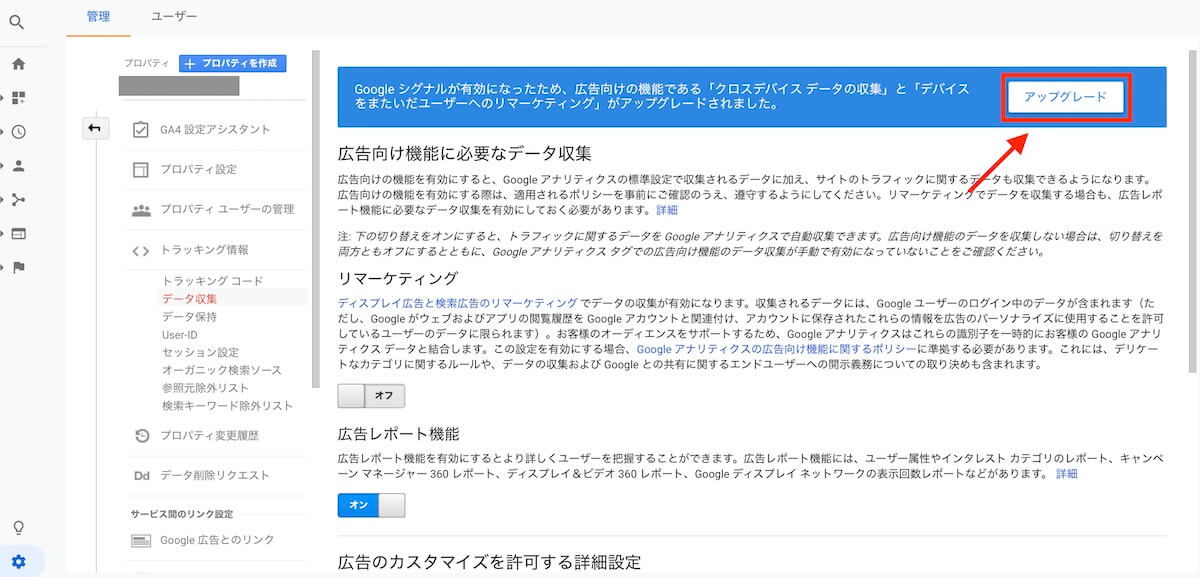
まず、UAのプロパティから「設定」→「プロパティ」→「トラッキング情報」→「データ収集」とクリックします。


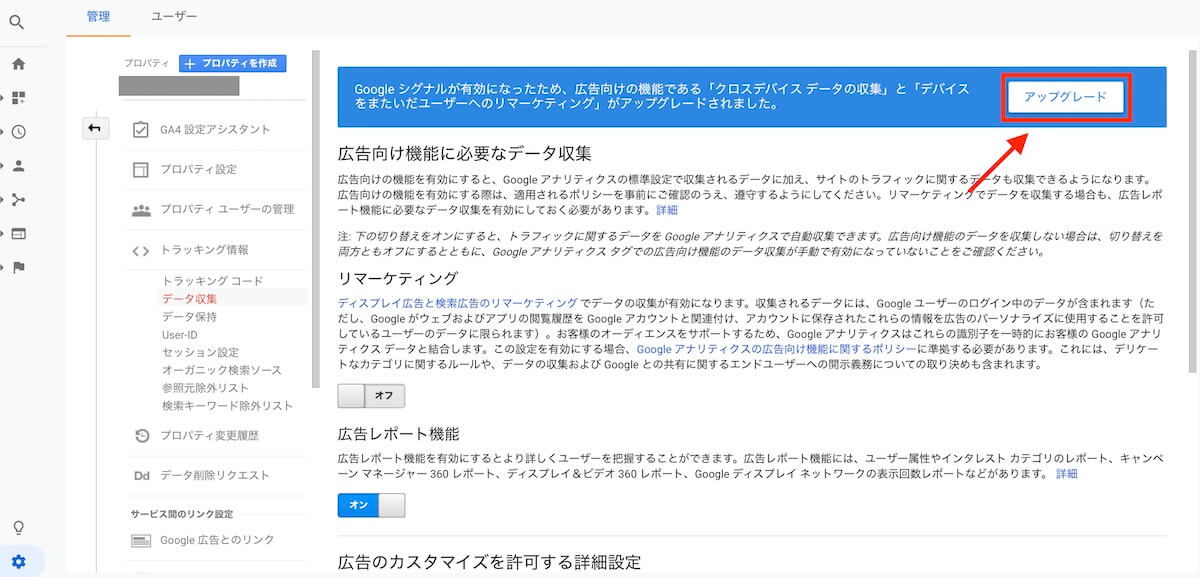
次に、右上の「アップグレード」をクリックしましょう。


画面が切り替わります。


続けて「続行」→「有効にする」とクリックしていきます。


最後に、Goolgeシグナルで使用するデータ収集が「オン」になっていることを確認し、「保存」をクリックして完了です。
ついでにデータ保持も設定


「トラッキング情報」→「データ保持」から「ユーザーデータとイベントデータの保持」を「26ヶ月」から「自動的に期限切れにならない」に変更して保存します。
この設定をしておくことで、消えることなく無期限でデータを溜めておくことが出来るので、理由がなければ変更しておくことをおすすめします。
GA4でシグナル設定する
GA4でもシグナル設定をしておきます。
自動で最初からONになっている場合はそのままで結構です。
設定方法は、GA4のプロパティから「設定」→「データ設定」→「データ収集」をクリックします。
あとはUAと同じように有効化して「保存」をしてください。
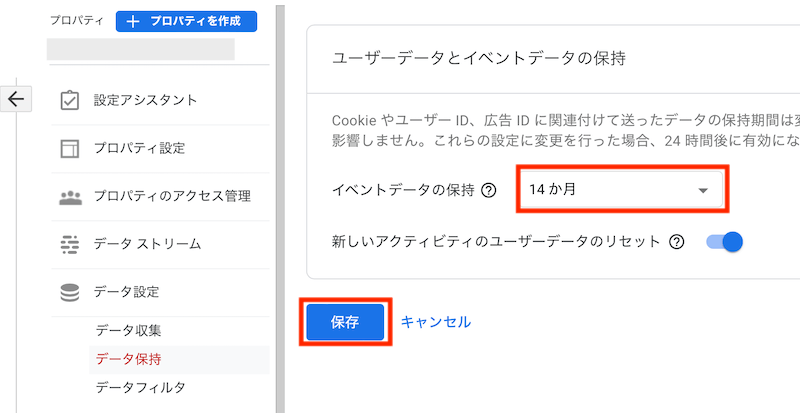
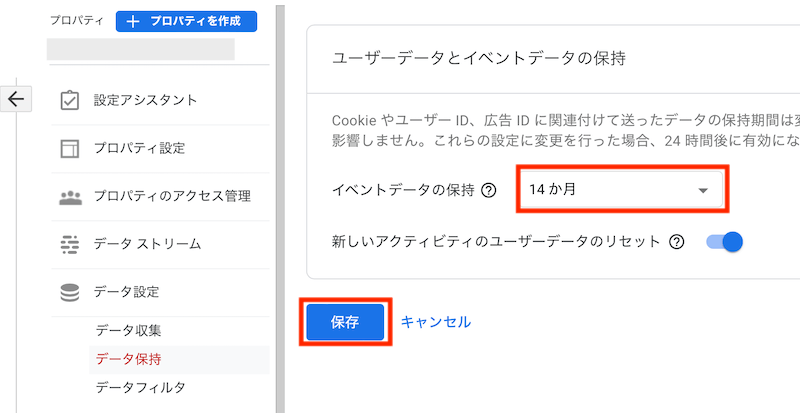
ついでにデータ保持も設定


こちらもUA同様「データ設定」→「データ保持」からイベントデータの保持を「2ヶ月」から「14ヶ月」に変更しておきましょう。
なぜか分かりませんが、GA4のデフォルトは2ヶ月しかデータが保持されない設定になっています。
このままだと最新の2ヶ月のデータしか見れなくなってしまうので、14ヶ月にしておく方がベターです。



謎仕様…
Googleアナリティクスの主な使い方


Googleアナリティクスはアクセス解析の精度も高く、たくさんの便利機能があります。
ここでは情報がたくさん出回っている「従来のGoogleアナリティクスUA」の使い方についてまとめました。
細かいところはキリがないので、「ここは見ておいた方がいい」というところ厳選して解説しています。
Googleアナリティクスの5つの使い方
- ホーム画面の解説
- ユーザー属性を調べる
- ユーザーの行動を調べる
- ユーザーがどこから来たのかを調べる
- どのページが一番見られているか調べる
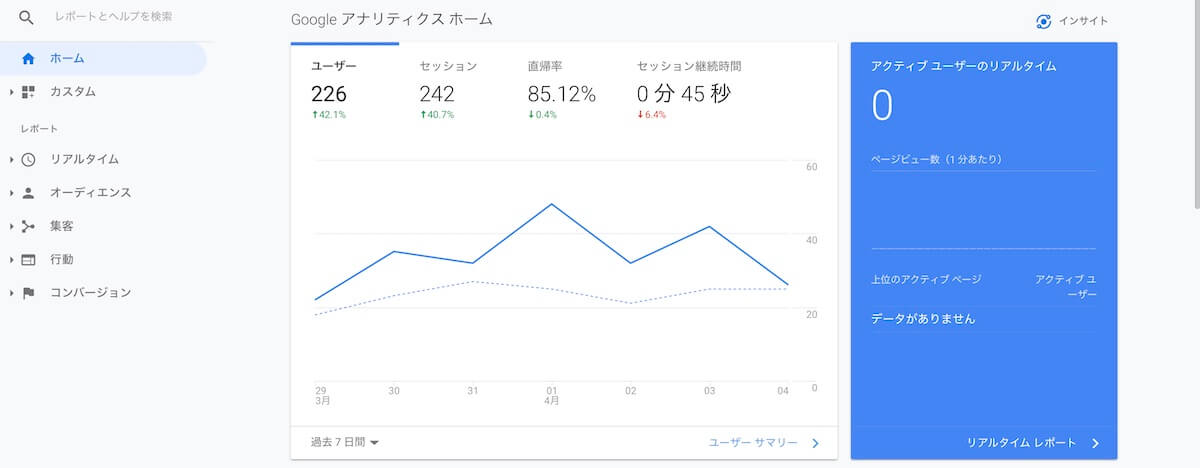
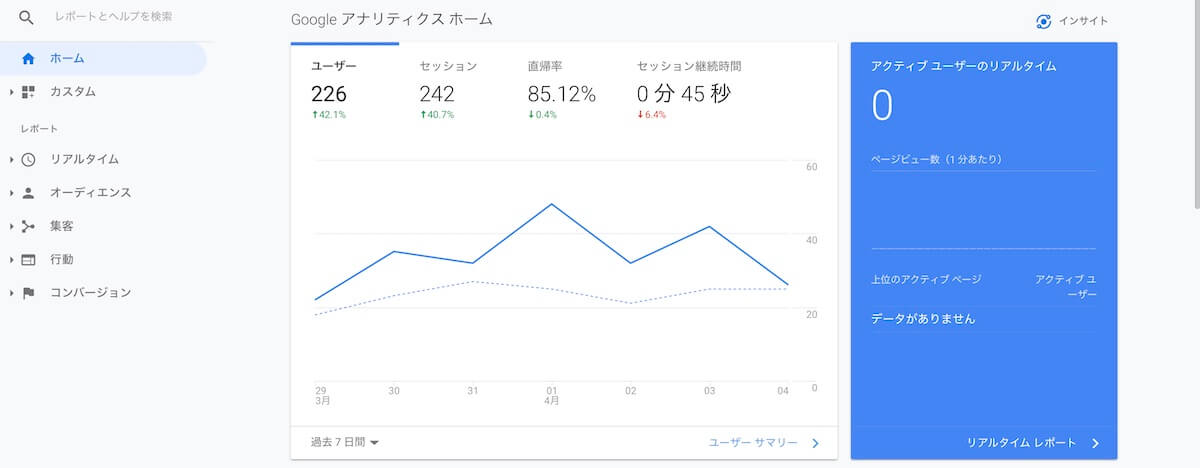
①ホーム画面の解説


Googleアナリティクスのホーム画面の解説をします。
- ユーザー:現在までにブログに訪れたユーザーの数
- セッション:訪問数(同じ人でも5回来た場合は5と表示)
- 直帰率:(1ページだけ読んで帰ってしまったユーザーの割合)
- セッション継続時間:訪問者がブログに滞在していた時間
- リアルタイム:今現在ブログに訪れているユーザーの数



グラフ下から期間を設定できます。
②ユーザーの属性を調べる
ユーザーの属性(性別や年齢など)の調べ方は、Googleアナリティクスの画面左メニューから「ユーザー」→「ユーザー属性」で見ることが出来ます。
また、「ユーザー」→「地域」でどの地域のユーザーからアクセスがあったかを調べることも出来ます。



Googleすごい
②ユーザーの行動を調べる
ユーザーの行動の調べ方は、Googleアナリティクスの画面左メニューから「行動」→「行動フロー」で見ることが出来ます。
ブログに訪れたユーザーが、どのページからどのページへ移動したかを知ることが出来ます。



すぐに離脱していたら、ユーザーがいろんなページを回ってくれるように改善していきましょう。
④ユーザーがどこから来たのかを調べる
ユーザーがどこから来たのかを調べる方法は、Googleアナリティクスの画面左メニューから「集客」→「概要」で見ることが出来ます。
| Organic Search | GoogleやYahooなどの検索エンジンからの流入 |
| Social | FacebookやTwitterなどのSNSからの流入 |
| Direct | ブックマークなど、URLに直接アクセスされた場合 |
| Referral | 他のサイトに貼られた外部リンクからの流入 |
| Other | その他、計測不可 |
流入元を知ることで、SEO対策が出来ているか、SNSからの誘導が出来ているかを判断することが出来ます。
⑤どのページが一番見られているか調べる
どのページが一番見られているか調べるには、Googleアナリティクスの画面左メニューから「行動」→「概要」で見ることが出来ます。



ページをクリックすると、ページ毎の詳細を見れますよ。
Googleアナリティクスの設定方法まとめ


以上、Googleアナリティクスの設定方法・使い方について解説してきました。
アナリティクスはある程度アクセスが集まってからでないと、データもたまりません。
20、30記事と書けてきたら、アナリティクスから分析して改善点を見つけるといった方法をおすすめします。
まずは設定だけ済ませておいて、記事をたくさん書いていくことを意識しましょう。
Googleアナリティクスの連携がまだの方は、併せて設定しておきましょう。


以下に、他の初期設定の方法をまとめていますので参考にしてください。


お気軽にコメントどうぞ