SWELLで広告をランダム表示する方法

アドセンス広告のようにアフィリエイトバナーをランダムに表示する方法を、SWELLのブロックのみで実装します。
少し特殊な使い方ですが、シンプルで簡単に実装できるので初心者の方も是非挑戦してみて下さい。
実装例
以下の例では、「広告1」〜「広告8」までランダム表示されるように設定しました。
リロードすると変わります。
広告7
実装方法
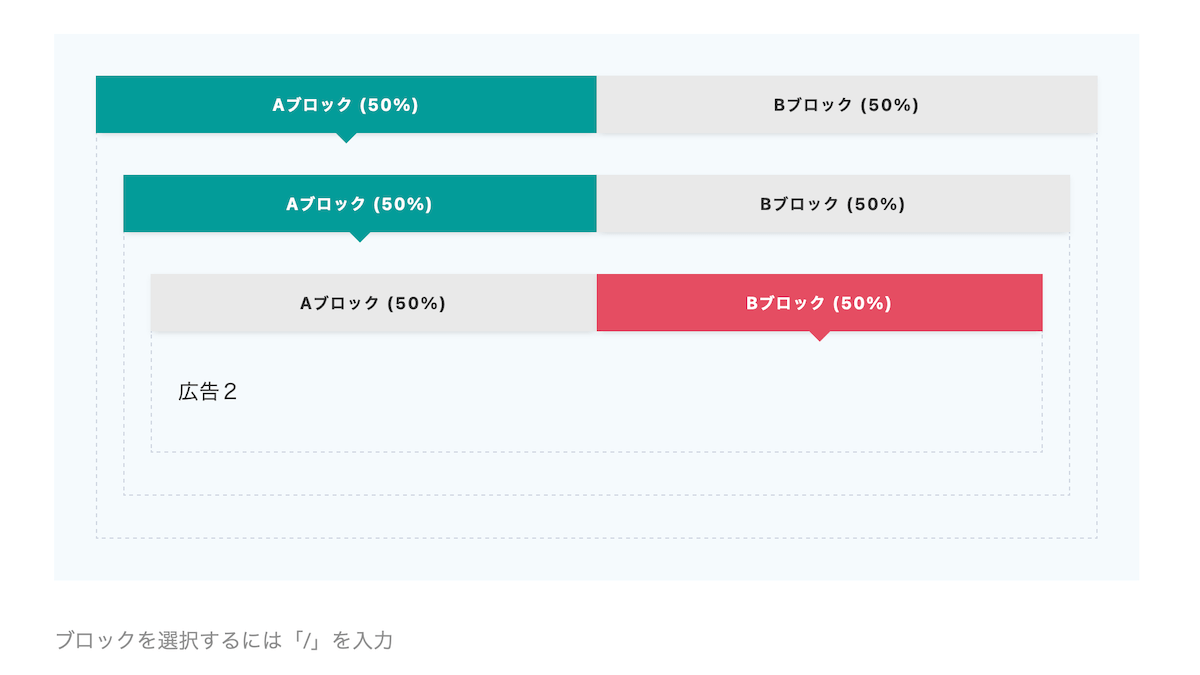
実装はSWELLの固有ブロック「ABテスト」を利用し、「ABテスト」>「ABテスト」>「ABテスト」>「広告」という形で入れ子にすることで、ランダム表示させることができます。

広告の数によって入れ子の数を変更すればOK。
- 2つ入れ子:2×2=4個の広告
- 3つ入れ子:2×2×2=8個の広告
- 4つ入れ子:2×2×2×2=16個の広告
という具合です。
ABブロックは、表示比率を変更することもできるので、特定の広告を多く表示させたい場合にも便利ですね。
主な使い方
SWELLにはブログパーツという便利な機能があるので、ランダム表示させる広告をパーツにしておき、サイドバーや目次上など自由に設置させることができます。
ブログパーツで「ABテスト」を入れ子にして、ランダム表示させるためのパーツを作成しておきます。
作成したブログパーツのショートコードを任意の位置にコピペします。
サイドバーであれば、「ウィジェット」>「共通サイドバー」>「カスタムHTML」に貼り付け。
目次上であれば「SWELL設定」>「広告コード」>「目次広告」に貼り付け。
サイドバーで利用する場合は、「SWELL設定」>「高速化」>「サイドバーをキャッシュする」のチェックを外して下さい。
キャッシュが有効だと、コンテンツ内容が一時保管されるためランダム表示されなくなります。
まとめ:SWELLめっちゃ便利
今回の実装方法は、本来の使い方ではありませんが、応用を効かせることで柔軟な使い方ができると思いました。
まだ何か面白い使い方を思いついたら記事にします。

おすすめWEBスクール
WEB制作やWEBデザインを学びたいなら、SNSでも話題の「デイトラ」がおすすめ!
どのコースも10万円前後と業界最安値で、副業や転職に向けて十分なスキルを身につけることができます。
\ クリックしてジャンプ! /


お気軽にコメントどうぞ