【SWELL】記事の余白を一括で設定する方法!初心者でも簡単

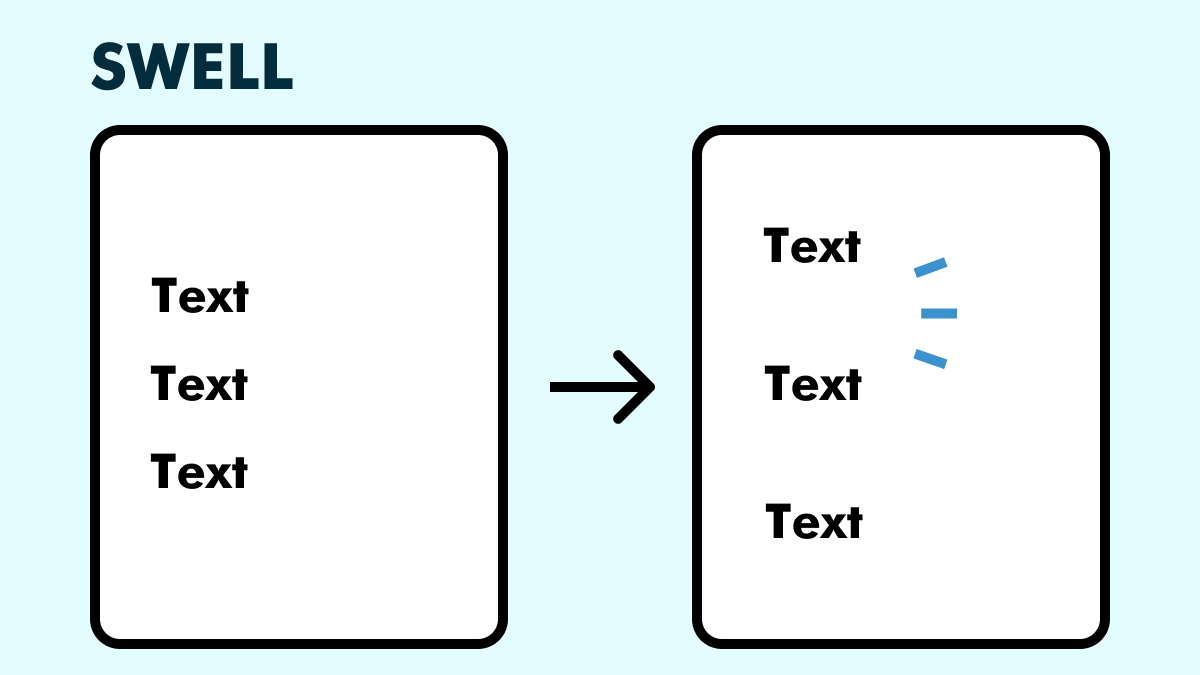
もう少し全体的に余白が欲しい!
簡単に設定できる方法はないかな?
このような悩みを解決します。
毎回スペーサーを入れたり、ブロック下の余白量をぽちぽちするのって面倒ですよね。
記事全体規模で考えるとかなりの量になってしまい、労力もかかってしまいます。
今回は追加CSSに超簡単なコードをコピペするだけで、記事全体の余白の調整ができるようになりますよ。
コードの知識がない初心者でも出来るので、是非参考にしてみてくださいね。
記事の余白を一括で設定する方法


記事全体の余白を設定する方法は、追加CSSに「簡単なコード」を追加するだけです。
追加するコードはこちら。
コピーしてね!
/* 投稿記事の余白 */
.post_content > * {
margin-bottom: 4em;
}上記のコードを、追加CSSに貼り付けると反映されます。
追加CSSはWordPressの管理画面から「外観」→「カスタマイズ」をクリック。
一番下辺りに項目があります。


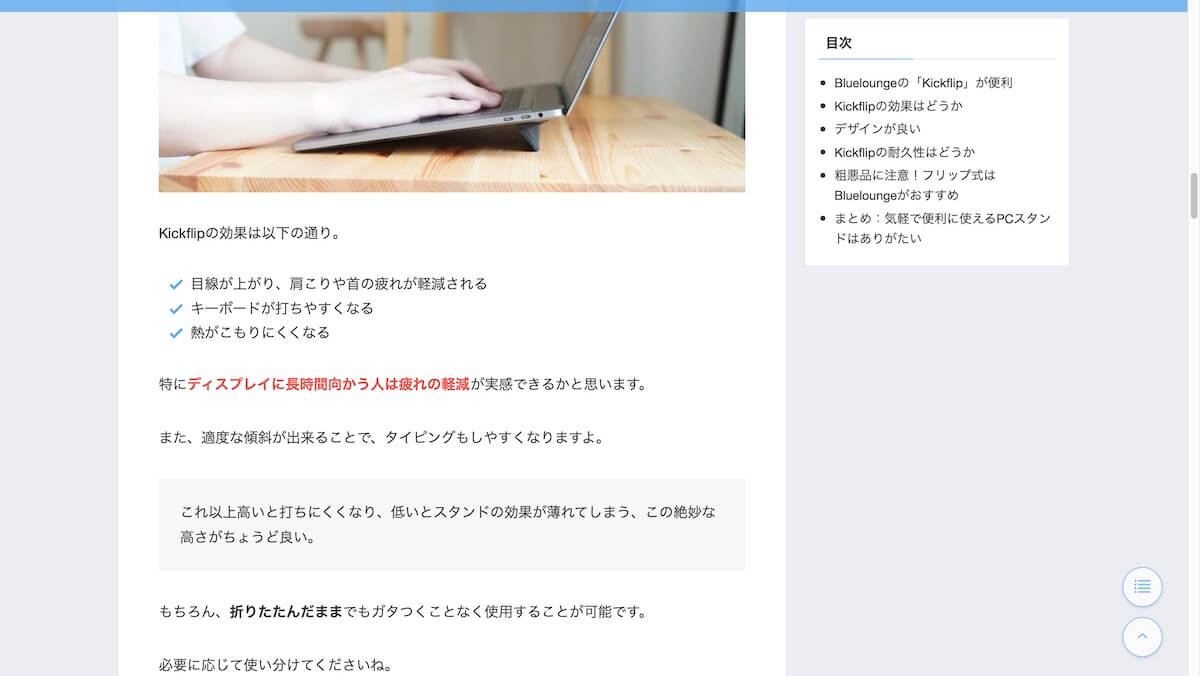
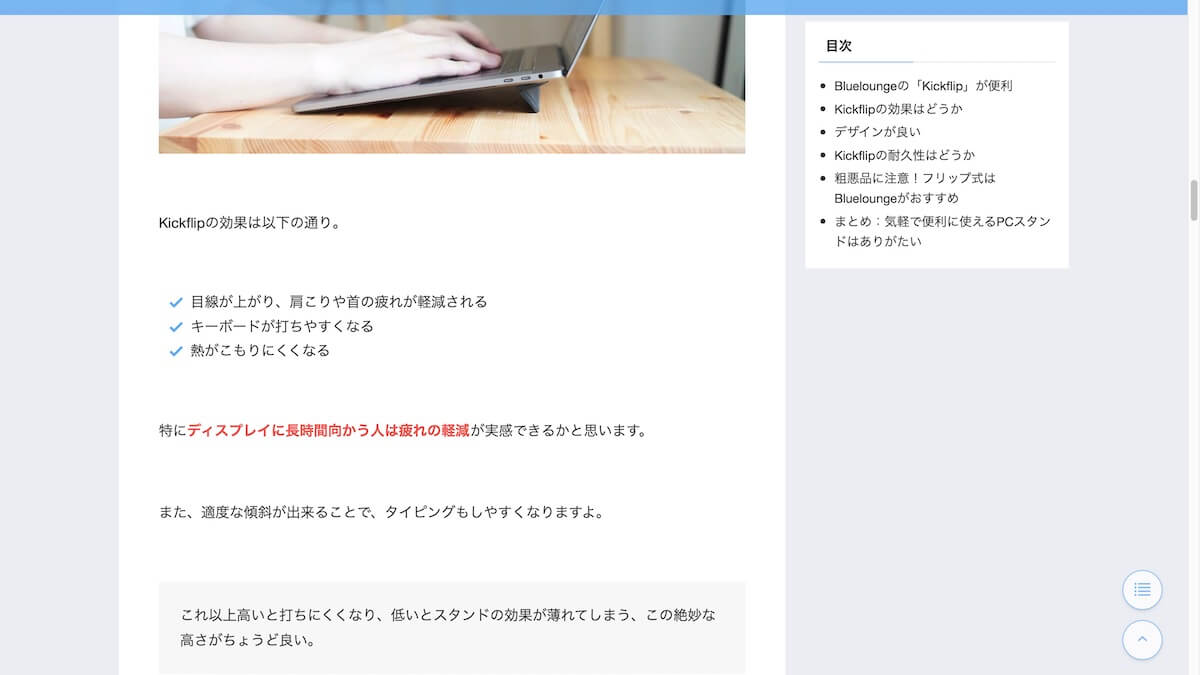
コピペができたら実際に投稿画面を見てみましょう。
余白量が増えているはず。


余白量を変更したい場合は、「4em」から好きな数値に変更してくださいね。
自分好みの余白が見つかったら「公開」をクリックして完了です。
コードに関して少し解説
/* 投稿記事の余白 */
.post_content > * {
margin-bottom: 4em;
}.post_content(投稿記事のコンテンツ)>(直下の)*(要素全体){margin-bottom:(下の余白に)4em;(4em指定する)
}
という意味になります。
.から始まる文字列はクラス名といい、開発者が自由に命名できます。
SWELLでは投稿記事のコンテンツをpost_contentと命名されています。
HTML&CSSは少しだけでも覚えたら、カスタマイズの幅が広がって面白いですよ!
ぜひ挑戦してみてくださいね。
個別に余白を設定する方法


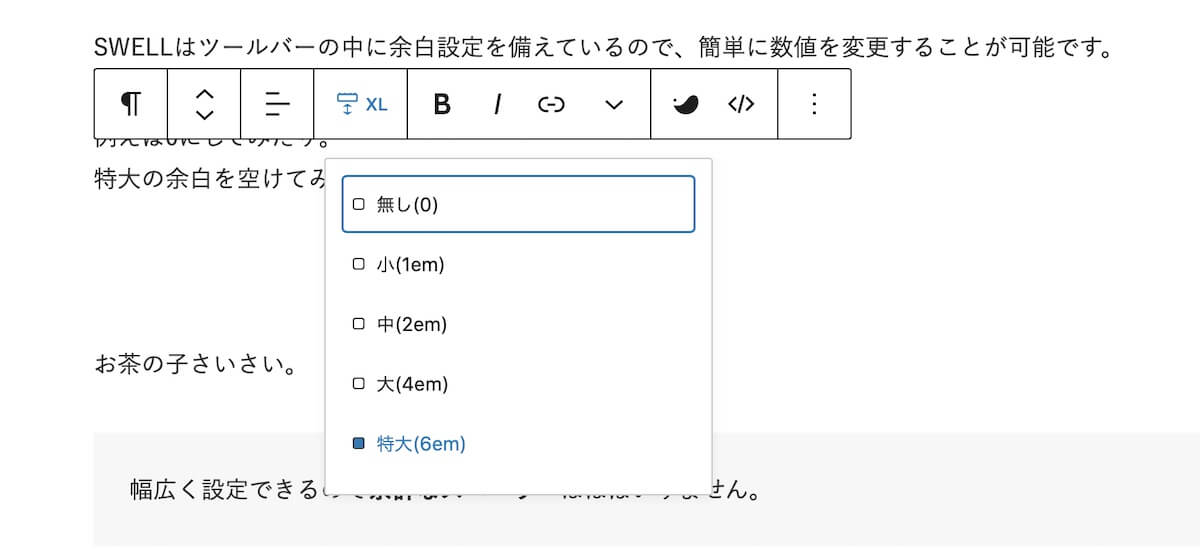
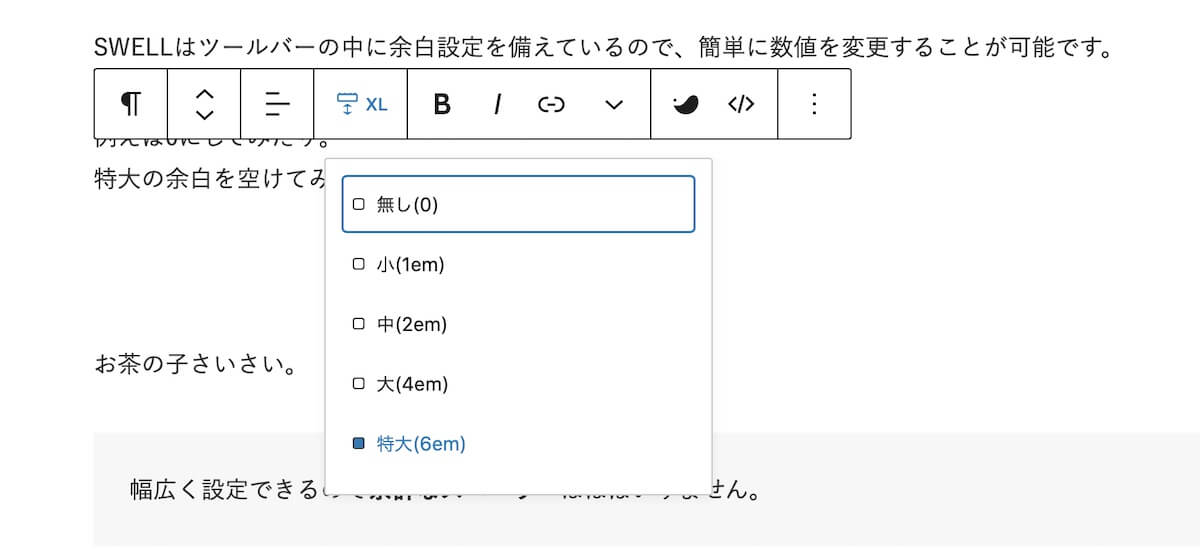
SWELLはツールバーの中に余白設定を備えているので、簡単に上書きすることが可能です。
幅広く設定できるので、スペーサーブロックはほとんど必要ありません。
1箇所だけ余白を調整したい場合でも2クリックで設定可能なので大変便利ですね…!
ブロック間の余白設定まとめ


以上、ブロック間の余白設定の方法について解説してきました。
余白の設定するだけで雰囲気が大きく変わるので、是非「最適な大きさ」を探してみてください。
以上、余白の設定方法でした。




カスタマイズに困ったらお気軽にご相談を!
- 「ちょっとしたCSSの調整だけお願いしたい」
- 「不具合を直してほしい」
料金は3,000円〜、お支払いは銀行振込・Amazonギフトカードなど柔軟に対応してます🤔

お気軽にコメントどうぞ