【SWELL】スマホでクリックして拡大する画像の大きさを調整する方法

WordPressのテーマSWELLでは、画像をクリックして拡大表示する機能が備わっています。
スマホだとデフォルトでは画面幅からはみ出して拡大されますが、画面幅に合わせて拡大できる調整方法を解説します。
また応用で、PCでも画像サイズ関係なく画面幅いっぱいまで拡大することも可能です。
CSSをコピペするだけで実装できるので、ぜひお試しください。
画像拡大機能の基本設定は、「SWELL設定」>「機能停止」>「SWELLの機能」の「投稿画像をクリックで拡大表示する機能」を停止するのチェックボックスで切り替えられます。
目次
デフォルトの拡大
使用する画像はこちら。

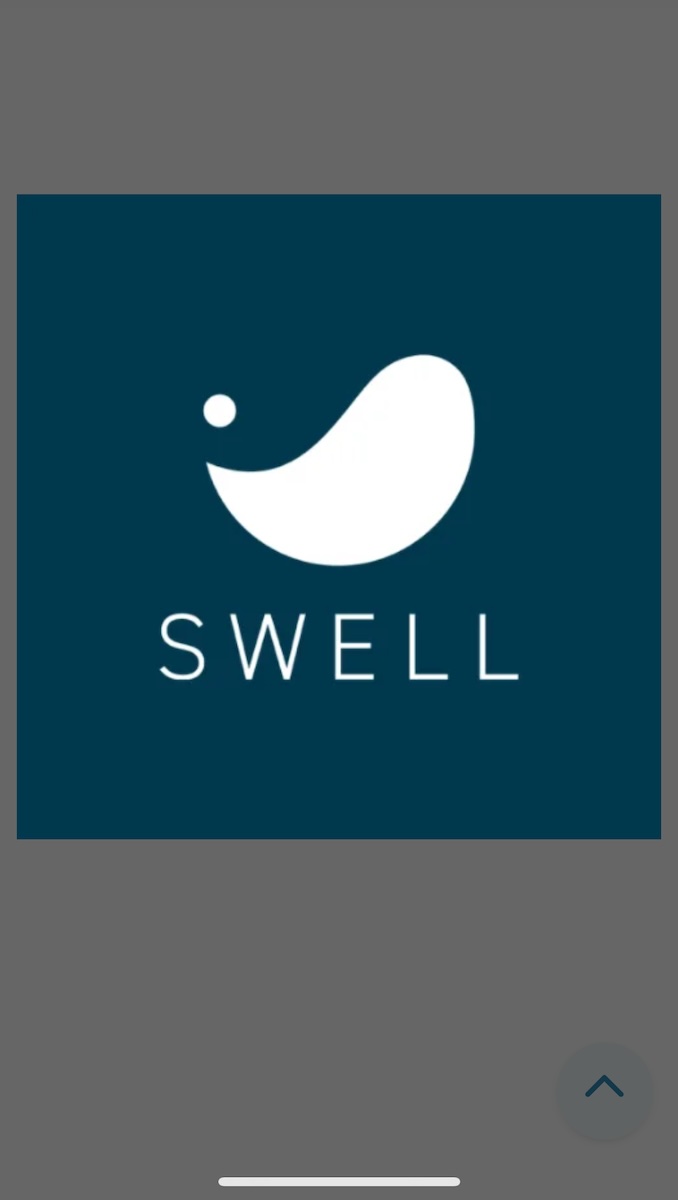
デフォルトでは、画面幅に対して最大1.5倍の大きさで拡大されます。

画面幅(余白あり)まで拡大

以下のコードを「カスタマイズ」>「追加CSS」にコピペすることで適用されます。
/* クリックして拡大(スマホ画面幅余白あり) */
@media (max-width:460px) {
.lum-lightbox-inner img {
width: 100%;
object-fit: contain;
}
}コードを囲っている@media (max-width:460px) {}を削除すると、PCにも適用できます。
画面幅いっぱいまで拡大

以下のコードを「カスタマイズ」>「追加CSS」にコピペすることで適用されます。
/* クリックして拡大(スマホ画面幅いっぱい) */
@media (max-width:460px) {
.lum-lightbox-inner {
inset: 0!important;
}
.lum-lightbox-inner img {
width: 100%;
object-fit: contain;
}
}コードを囲っている@media (max-width:460px) {}を削除すると、PCにも適用できます。
アップロードしたサイズよりは大きくならない
スマホの場合、アップロードした画像が100pxであれば100px以上は拡大されません。
無理やり大きくすることは可能ですが、ぼやけて表示されてしまうので最低でも400px程度以上の画像のアップロードをおすすめします。
ぼやけてもいいから拡大したい!
以下も追加でコピペしてください。
/* 画像サイズを超えて拡大するための記述 */
.lum-lightbox-position-helper {
display: contents;
}まとめ:お好みに合わせて
どのように拡大するかは個人個人違うと思うので、お好みに合わせて調整してください。
以上、クリックして拡大する画像の大きさを調整する方法の解説でした。
あわせて読みたい


SWELLで記事スライダーを自由に設置する方法
記事一覧をスライダーにできたらいいなって思ったことありませんか? 今回は固定ページや投稿ページなど、好きな箇所に好きなスライダーを実装する方法をお伝えします。…
カスタマイズに困ったらお気軽にご相談を!
- 「ちょっとしたCSSの調整だけお願いしたい」
- 「不具合を直してほしい」
料金は3,000円〜、お支払いは銀行振込・Amazonギフトカードなど柔軟に対応してます🤔
お気軽にコメントどうぞ