Chromeでページトップにスムーススクロールした時起こる不具合

iOSのGoogle Chromeでページトップへスクロールをすると、コンテンツや固定ヘッダーがずれるという不具合を発見したので共有します。
目次
aタグでトップにスクロールすると起こる現象
バグと思われる現象は2種類あります。
- コンテンツの上に隙間が空く
- 固定ヘッダーが上にずれる
このような現象は、結構有名なサイトでも頻繁に見られます。
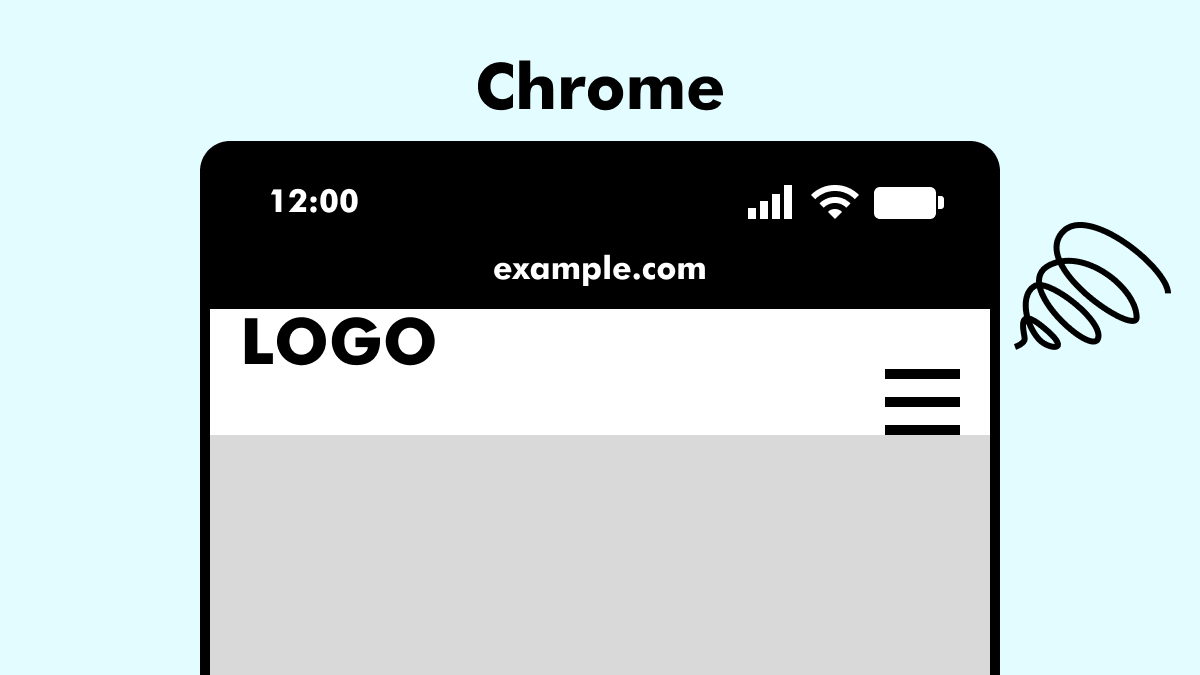
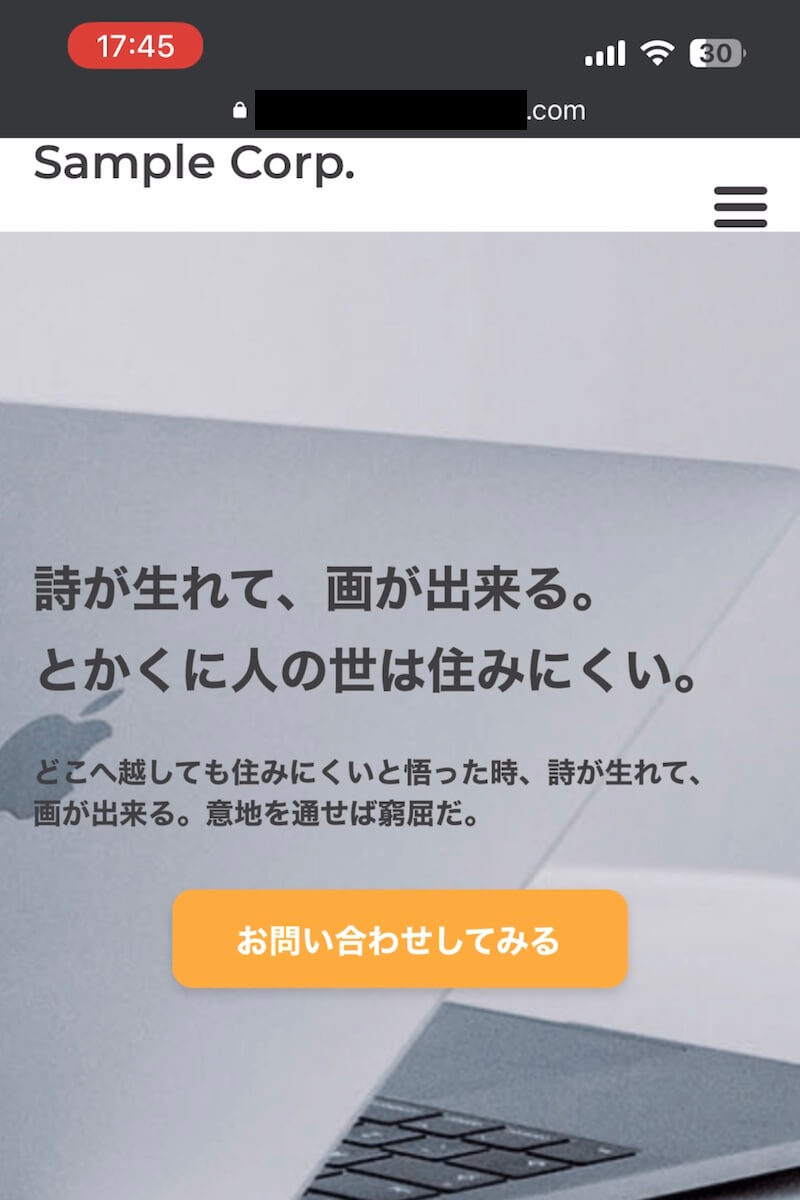
症状1:コンテンツの上に隙間が空く

スクロールすると、アドレスバーとヘッダーとの間に隙間が空いてしまいます。
こちらは以下のようなコードで発生します。
// #から始まるURLがクリックされた時
jQuery('a[href^="#"]').click(function() {
let header = jQuery("header").innerHeight();
let speed = 300;
let href = jQuery(this).attr("href");
let target = jQuery(href == "#" ? "html" : href);
let position = jQuery(target).offset().top - header;
jQuery("html, body").animate({
scrollTop: position
}, speed );
return false;
});スムーススクロールで検索すればよく出てくるコードです。
追記:2024.10.20
どのバージョンからかは分かりませんが、iOSのSafariでも同じ症状が確認できました。
症状2:固定ヘッダーが上にずれる

こちらはスクロールの勢い(?)で、固定ヘッダーがグッと上にめり込みます。
この症状は、以下のようなコードを使用したときに発生します。
// #page-topをクリックした際の設定
$('#page-top').click(function () {
$('body,html').animate({
scrollTop: 0//ページトップまでスクロール
}, 500);//ページトップスクロールの速さ。数字が大きいほど遅くなる
});参考までに同じ症状で記事にしている方がいたのでリンクしておきます。
試したこと
- 固定ヘッダーをposition:fixedからstickyにする
- idの位置をbody、mainなどに変更する
色々と試してみましたが改善しないため、別の手段を取ることにしました。
解決した方法
原因は不明のままですが、どうやらページの一番上まで到達するとfixedが揺れ動くようです。
ですので、ページトップから1px下を指定してあげるとfixedが動くことはありませんでした。
まとめ
色々と試行錯誤したことで、スムーススクロールについて深く知ることができました。
今回の原因を探るために結構長い期間を要したのでもう検証することはないでしょうが、もし何か発見しましたら記事にします。
おすすめWEBスクール
WEB制作やWEBデザインを学びたいなら、SNSでも話題の「デイトラ」がおすすめ!
どのコースも10万円前後と業界最安値で、副業や転職に向けて十分なスキルを身につけることができます。
\ クリックしてジャンプ! /


お気軽にコメントどうぞ