【WordPress】初心者向けにプラグインの作り方を解説

この記事では、初心者向けにWordPressプラグインの作り方を解説していきます。
プラグインの開発はフックや構造の理解を深める良い機会であり、さまざまな便利な機能を実現できます。
プラグインの基本的な構成や簡単な例も紹介するので、ぜひ参考にしてみてください。
なお、安全かつ確実にプラグインをテストするために「テスト環境」での使用をおすすめします。
プラグインの作成
今回は例として「My Custom Plugin」という名前のプラグインを作成します。
その①
プラグイン用のフォルダを作る
「My Custom Plugin」という名前に合わせてmy-custom-pluginというフォルダを作成します。
その②
phpファイルを作る
作成したフォルダの中にmy-custom-plugin.phpというphpファイルを作成します。
ファイル名は自由ですが、実際にはプラグインの名前と合わせている例が多い印象でした。
その③
phpファイルにヘッダーコメントを書く
WordPressにプラグインを認識させるためには、メインのPHPファイルに「Plugin Name」を記載したヘッダーコメントを書き込んであげる必要があります。
my-custom-plugin.phpに、以下のコードを記述。
<?php
/**
* Plugin Name: My Custom Plugin
* Description: 独自のブロック・機能を追加するプラグインです。
* Version: 1.0
* Author: H
* Author URI: https://example.com
* License: GPL2
*/「Plugin Name」の他にも色々と記述しておりますが、今回どのように反映されるかを確認するために説明やバージョン番号などを書いておきました。
実際に運用する場合やWordPressの公式ディレクトリに申請する場合は、もっといろいろと書き込んであげる必要があります。
<?php
/**
* Plugin Name: プラグインの名前【必須】
* Plugin URI: プラグインに関するウェブページのURL
* Description: プラグインの説明(140文字未満)
* Version: プラグインのバージョン番号
* Author: 作者の名前
* Author URI: 作者のウェブサイトやプロフィールページのURL
* License: ライセンス(例: GPL2)
* License URI: ライセンスのURL
* Text Domain: 翻訳ファイルのテキストドメイン(必要な場合)
* Domain Path: 翻訳ファイルの保存パス(必要な場合)
*/その④
最低限のセキュリティ対策
セキュリティ対策として、以下のコードをヘッダーコメントのすぐ下に記述しておきます。
if ( ! defined( 'ABSPATH' ) ) exit;WordPressの中でこの行が使われることで、直接ファイルへのアクセスをブロックしたり、意図しないエラーを回避したりすることができます。
その⑤
WordPressに認識されれば完成
最小構成のプラグインが出来たので、WordPressに認識されるか確認してみましょう。
WordPressにプラグインを読み込ませるには、サーバーの/wp-content/pluginsにアップロードする必要があります。
方法は以下の2通り、どちらかお好きな方で。
- FTPクライアントを使用して直接アップロード
my-custom-pluginフォルダをzipファイルにして管理画面からアップロード
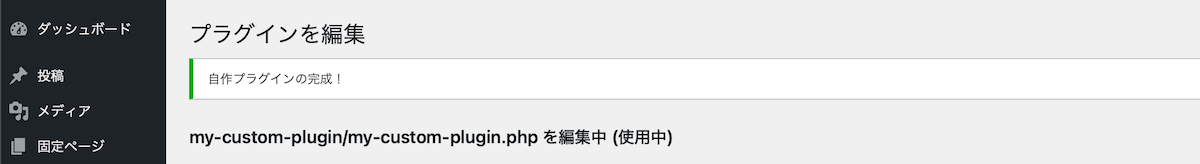
無事に読み込まれていれば、プラグイン一覧に表示されます。

ちゃんとヘッダーコメントの内容も反映されていますね!
もちろん中身は何も書いていないので、有効化しても何も起こりません。
が、自作プラグインの完成です。
処理を書いてみる
あとは好きなコードを書いていって「使えるプラグイン」にしていきます。
例として以下のように処理を加えてみました。
<?php
/**
* Plugin Name: My Custom Plugin
* Description: 独自のブロック・機能を追加するプラグインです。
* Version: 1.0
* Author: H
* Author URI: https://example.com
* License: GPL2
*/
if ( ! defined( 'ABSPATH' ) ) exit;
// 管理画面にアラートを表示する
add_action( 'admin_notices', function () {
echo '<div class="notice notice-success is-dismissible">';
echo '<p>自作プラグインの完成!</p>';
echo '</div>';
});
保存して更新すれば、管理画面上部にアラートが表示されるはずですがどうでしょうか。

…楽しくなってきました。
CSSやJSを読み込んでみる
プラグインからCSSやJavaScriptを読み込むことで、柔軟性が一気に高まります。
各ファイルを作成
my-custom-plugin.phpと同じ階層に、以下の構成でファイルを作成します。
css/style.cssjs/main.js
phpファイルに読み込み処理を記述
functions.phpに記述するのと同じ感覚で、プラグインのディレクトリURLを指定してあげるとCSSやJavaScriptを読み込むことができます。
my-custom-plugin.phpに以下を記述。
/**
* プラグインのディレクトリURLとパスを定義
*/
define( 'MY_CUSTOM_PLUGIN_URL', plugin_dir_url( __FILE__ ) );
define( 'MY_CUSTOM_PLUGIN_PATH', plugin_dir_path( __FILE__ ) );
/**
* フロント用の CSS JS 読み込み
*/
function custom_plugin_enqueue_scripts() {
// CSS
wp_enqueue_style(
'my-custom-plugin-style',
MY_CUSTOM_PLUGIN_URL . 'css/style.css',
[],
filemtime( MY_CUSTOM_PLUGIN_PATH . 'css/style.css' )
);
// JS
wp_enqueue_script(
'my-custom-plugin-script',
MY_CUSTOM_PLUGIN_URL . 'js/main.js',
[],
filemtime( MY_CUSTOM_PLUGIN_PATH . 'js/main.js' ),
true
);
}
add_action( 'wp_enqueue_scripts', 'custom_plugin_enqueue_scripts' );プラグインのパスやURLの指定方法がよく分からないという方は、以下の記事を参考にしてください。

CSSとJSに記述して読み込み確認
style.cssに以下を記述して、フロントの背景色が変わっていればCSSの読み込み成功です。
/* 背景色 */
body {
background-color: #f7f7f7!important;
}main.jsに以下を記述して、フロントでアラートが表示されていればJavaScriptの読み込み成功です。
// アラート表示
document.addEventListener("DOMContentLoaded", function () {
alert("只今アラートのテスト中です。");
});まとめ:プラグイン開発は楽しい
実際にやってみると意外と簡単で、つい色んな機能を足したくなってきます。
トライアンドエラーでプラグイン開発を楽しみましょう。

カスタマイズに困ったらお気軽にご相談を!
- 「ちょっとしたCSSの調整だけお願いしたい」
- 「不具合を直してほしい」
料金は3,000円〜、お支払いは銀行振込・Amazonギフトカードなど柔軟に対応してます🤔
お気軽にコメントどうぞ