WordPressで使える便利な基本機能!意外と知らない?

知っているようで意外と知らない、WordPressに備わった便利な基本機能をご紹介したいと思います。
この機能を知るだけで以下のメリットがあります。
- 記事を書くスピードが上がる
- 不具合を少なくできる
- 視覚的に分かりやすく編集できる
記事の構造を確認する

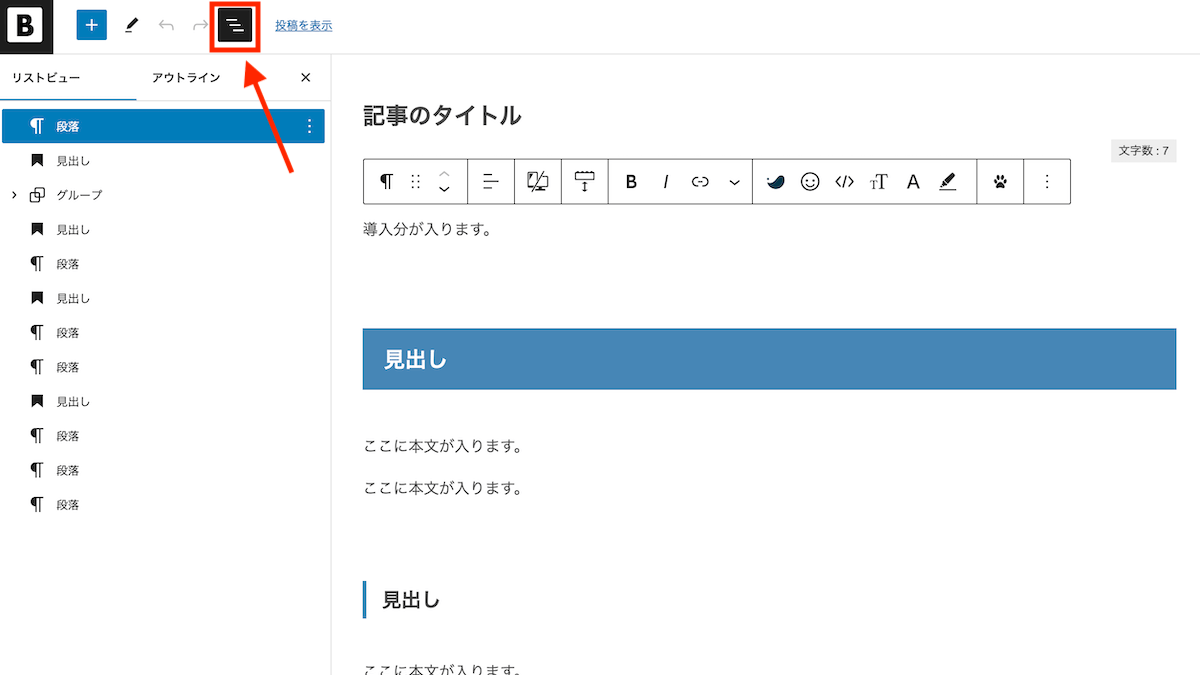
記事編集の左上にある3本線のアイコンボタンをクリックすると、「ドキュメント概観」のサイドバーが開かれます。
サイドバー内にある、以下の2種類のタブについて解説します。
- リストビュー
- アウトライン
リストビュー

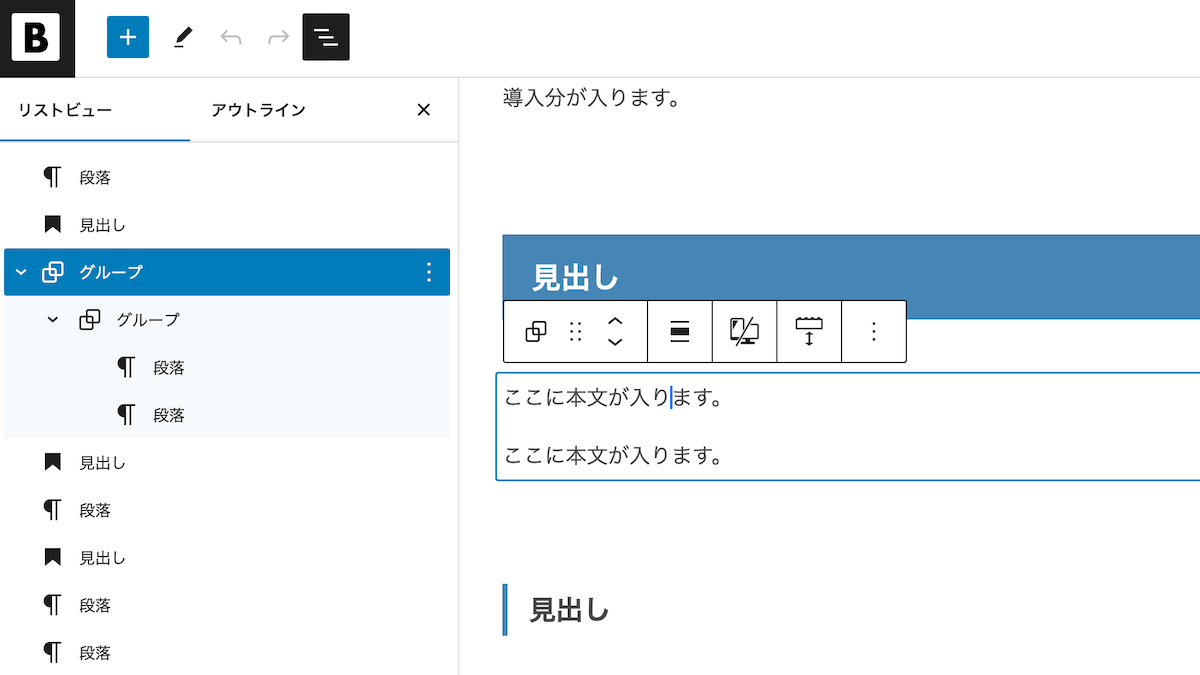
最初に「リストビュー」が表示され、全ブロックの階層を確認することができます。
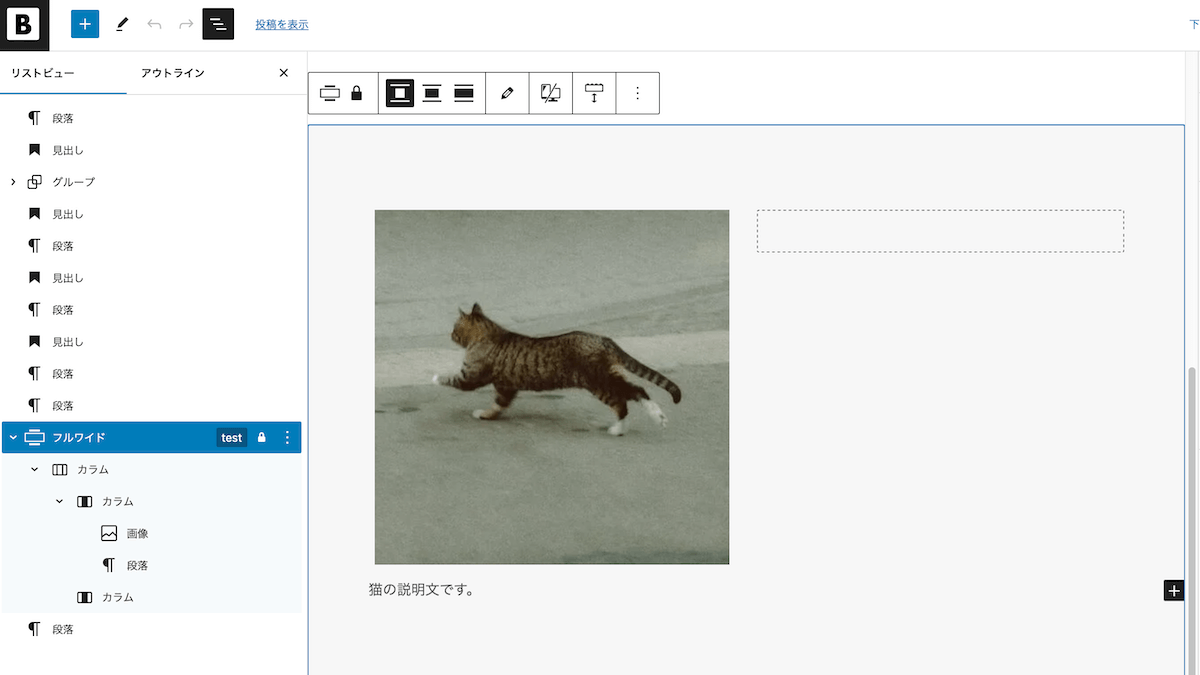
ドラッグ&ドロップでブロックを移動させることが可能で、追加されたIDやロック状態などがあれば、ブロック名の横にステータスとして表示されます。
初心者がよくあるミスとして、グループ化が2回されてあったり、カラムブロックの中にカラムブロックが2重で組まれていたり、不要なブロックが設置されていることがあります。

「なんかレイアウトがうまくいかない」と思ったらここを確認してみると良いかもしれません。
アウトライン

上のタブを「アウトライン」に切り替えると、記事全体の骨組みを見ることができます。
クリックすれば飛ぶことができたり、見出しレベルの構造が正しくなければ「(見出しレベルに間違いがあります)」と警告してくれます。
h1の下にh3、h2の下にh4などのように、見出しレベルを飛ばすのはNG。
編集し終わった後に確認して、問題なければ投稿という癖をつけることをおすすめします。
パンくずリストからブロックを選択

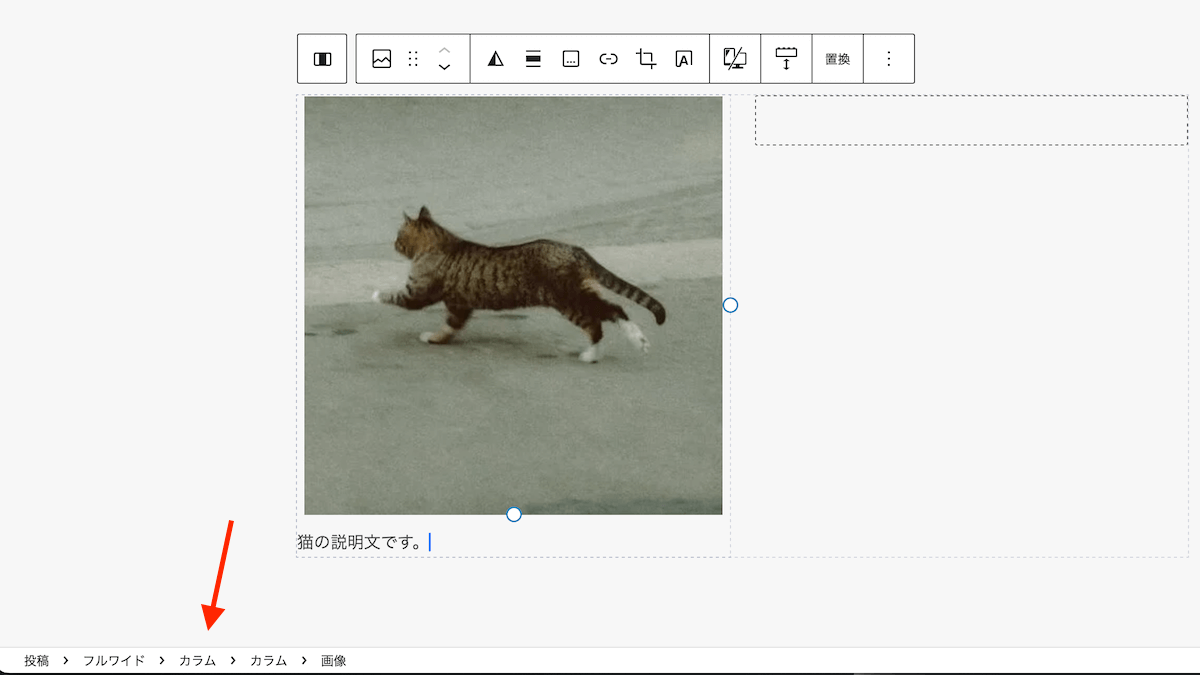
編集中にも最下部にパンくずリストが表示されています。
このパンくずのブロックをクリックすることで、そのブロックを選択できるので「親のブロックが中々選択できない」という時にも便利です。
不要なブロックを非表示にする

使わないブロックがたくさんあって選ぶときに時間がかかる、という時に役立つのがブロックの非表示機能。
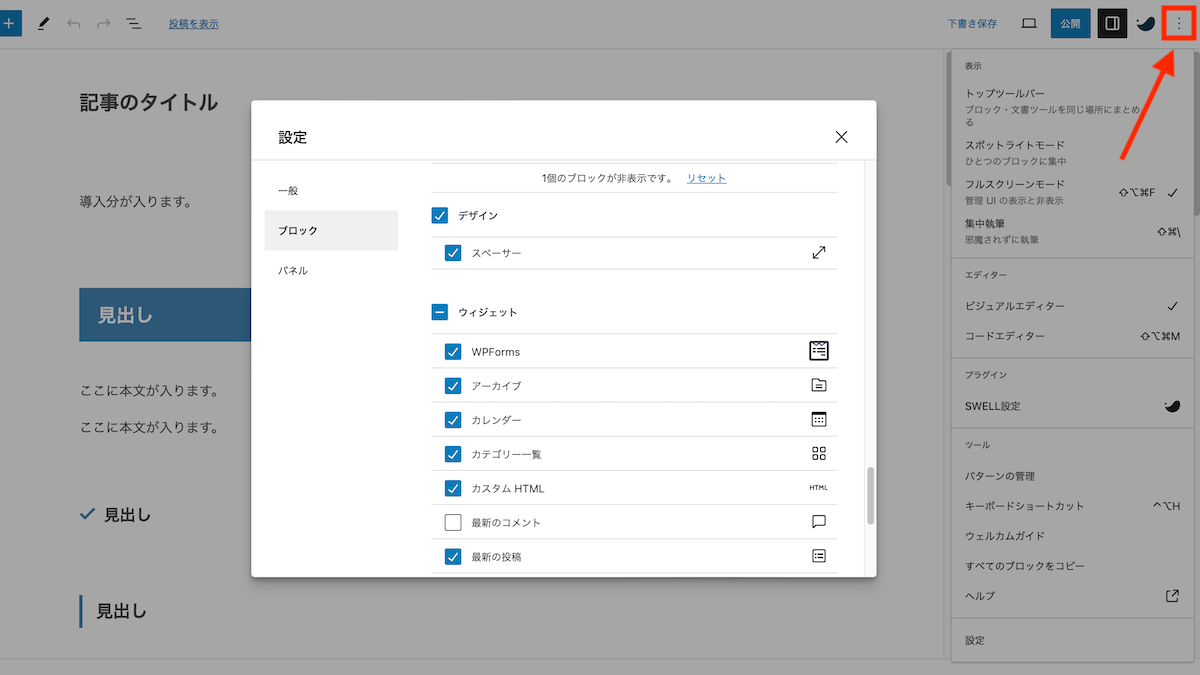
右上の縦3点のボタン(オプション)をクリックして、下の「設定」をクリックします。
設定が表示されるので、「ブロック」を選択し、不要なブロックのチェックを外せばOKです。
が、WordPressの大型アップデートがあるとたまに復活するので、その時はまた設定する必要があります…。
ショートカットで効率化
見出しなどよく使うブロックは、マークダウンによるショートカットキーで効率化することができます。
| ショートカットキー | ブロック |
|---|---|
##␣(#2つ+半角スペース) | H2(見出し2) |
###␣(#3つ+半角スペース) | H3(見出し3) |
####␣(#4つ+半角スペース) | H4(見出し4) |
-␣(マイナス+半角スペース) | リスト |
1.␣(1.+半角スペース) | 番号付きリスト |
>␣(>+半角スペース) | 引用 |
---(ハイフン3つ+Enter) | 区切り |
投稿ページや固定ページへのリンク
[[(鉤括弧2つ)を入力することで、投稿ページや固定ページのリンクテキストが作成でき、続けて文字を入力するとページの候補を絞ることもできます。
ページ内リンク

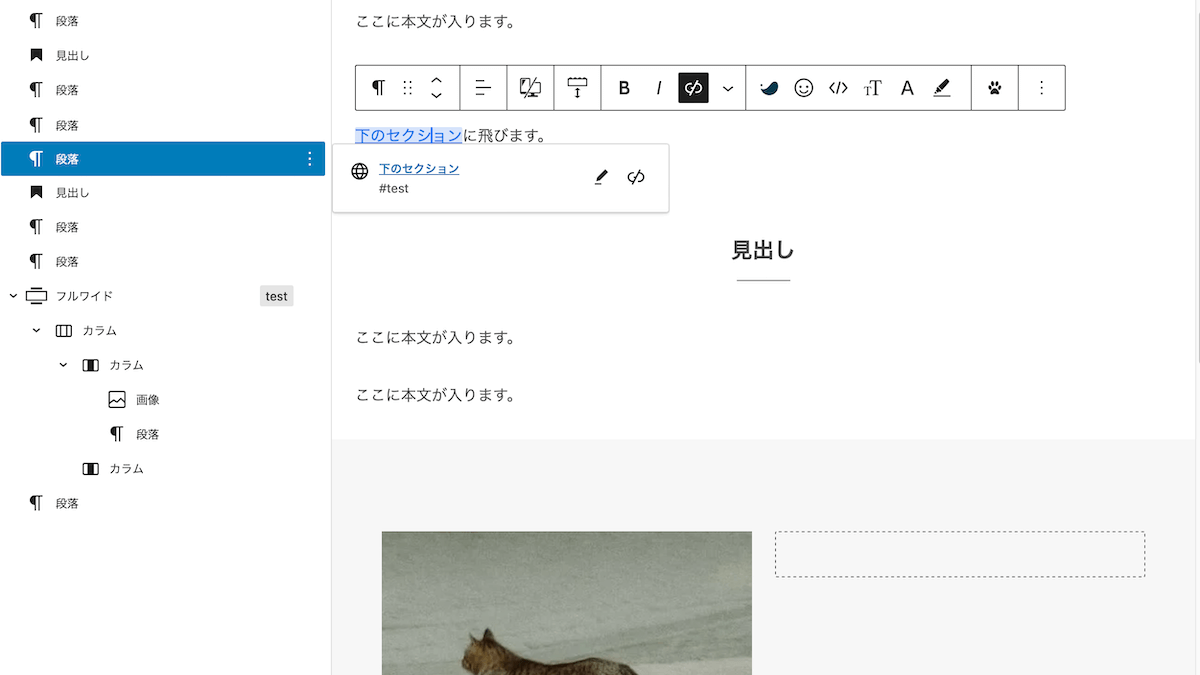
ページ内リンクは、ページ内の好きな場所にクリックでジャンプできるリンク機能です。
移動先には「id」を設定して、リンク元には「#」を付けて指定します。
移動先のidがtestだとすると、リンク元は#test。
idは、サイドバーの「高度な設定」>「HTML アンカー」に記述します。
ブロックをロックする

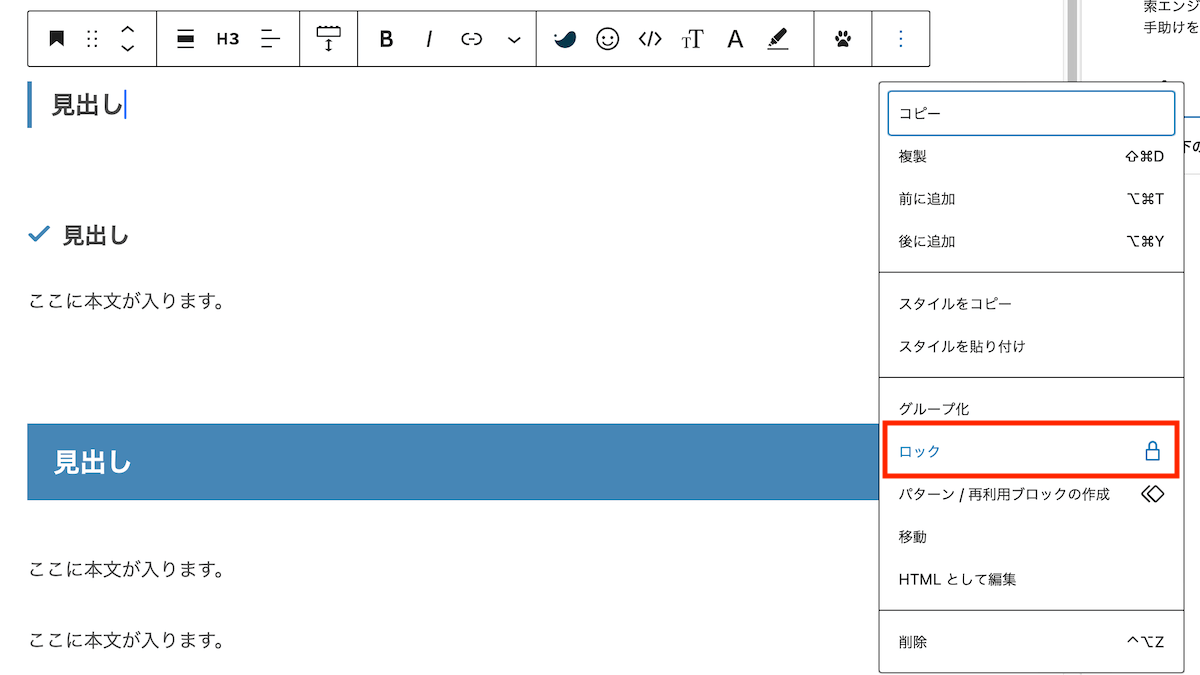
ツールバーのオプションから、ブロックを誤って消したり、移動できないようにロックすることができます。
当たり前にある機能ですが、意外と使われていなかったりするこの機能。
ホームページ制作でお客様が誤って雛形を消さないよう、画像を差し替えてもらう時や、文章を書き換えてもらう時に使っています。
まとめ:基本機能でも使いこなせば不具合を減せる
以上、全てプラグインなしで使うことのできる基本機能ばかりでしたが、きちんと使えば予期せぬ不具合も減らすことができます。
これらの使い方に慣れると非常に時短できるので、是非試してみてください。
また、便利機能の発見や追加された機能があれば追記していきます。
カスタマイズに困ったらお気軽にご相談を!
- 「ちょっとしたCSSの調整だけお願いしたい」
- 「不具合を直してほしい」
料金は3,000円〜、お支払いは銀行振込・Amazonギフトカードなど柔軟に対応してます🤔
お気軽にコメントどうぞ