【SWELL】見出しにサブタイトルを入れる方法!目次もすっきり

見出しが長くなってしまって目次も見づらい。
何か良い方法ないかな?
このように悩んでいる方は必見。
当記事では、サブタイトルを使って見出しをすっきりさせる方法について解説していきます。
- 見出しが長くなりがち
- 見出しをおしゃれに見せたい
- 目次をすっきりさせたい
SWELLの基本機能だけで対処することが出来るので、余計なプラグインをいれる必要もありません。
今回紹介する方法では、サブタイトル部分は目次には反映されませんので見出しは長く、目次は短くしたい場合にも有効です。
是非参考にしてみてくださいね。
見出しにサブタイトルを入れるとはどのようなもの?


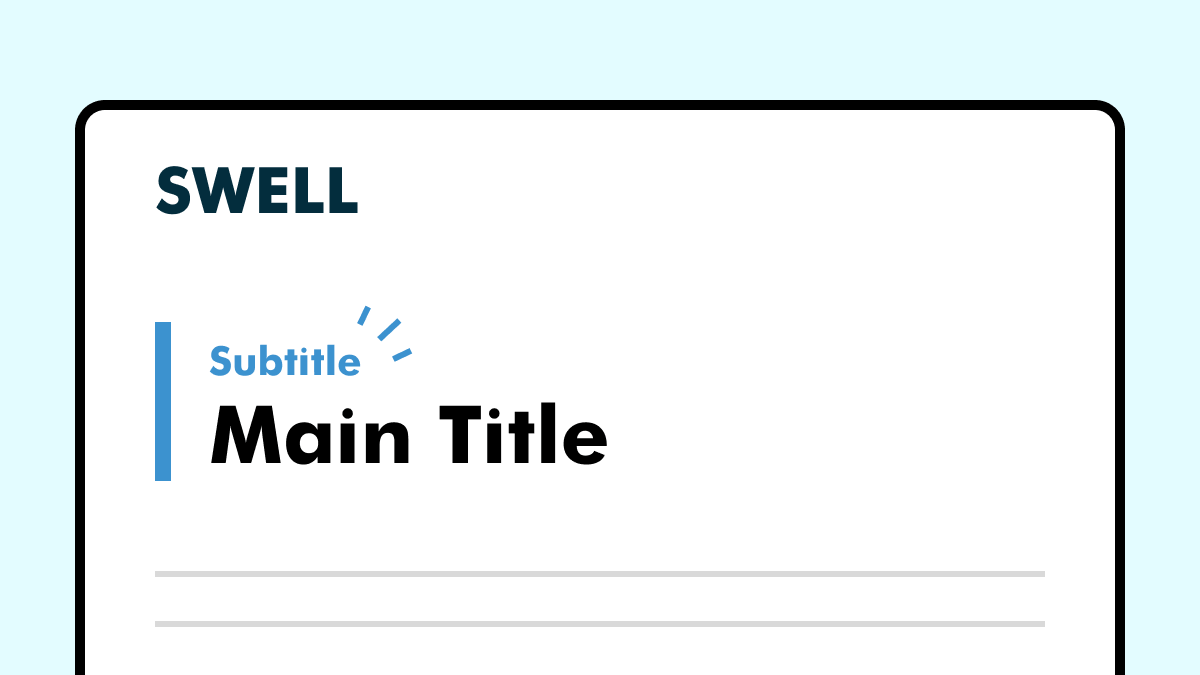
ではさっそく、どのようなものかを紹介していこうと思います。
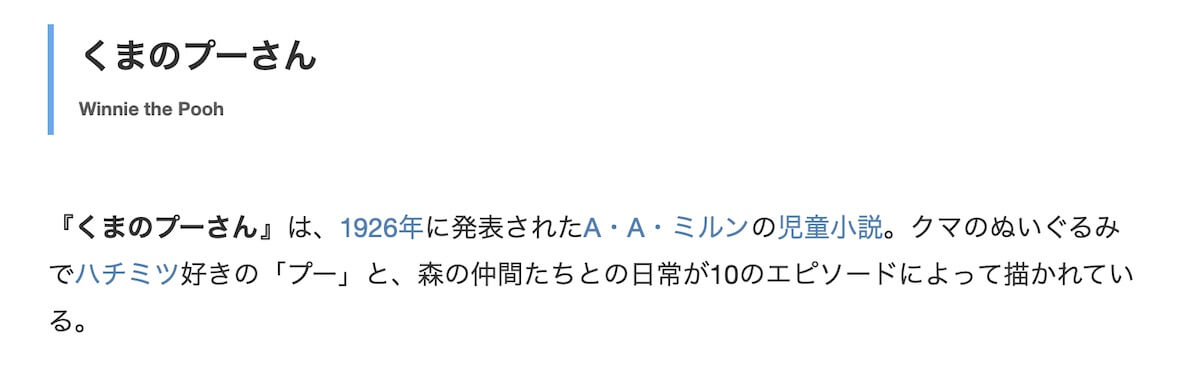
それぞれ見出しH3に適応させています。
サブタイトルを入れる方法その1:
見出しの上に入れてみる
この方法は「メリットその1」「メリットその2」など、連続する場合に使いやすいのではないでしょうか。
個人的にもっとも多用しています。
見出しの下に入れてみる
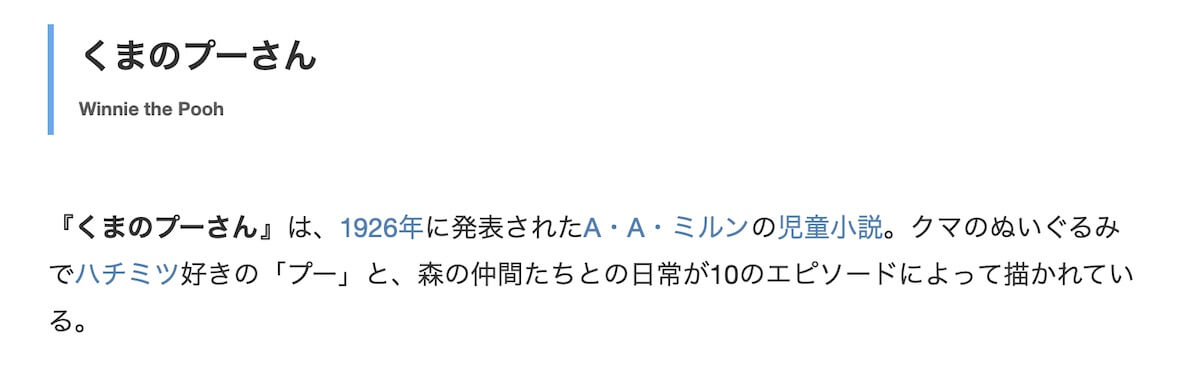
その2:サブタイトルの追加方法について
こちらは見出しに「注釈要素」として入れたい場合に有効かと思います。
英訳を入れるというような使い方も便利ですね。


方法その3:見出しに並べてみる
「方法その3:」という部分ですが、こちらはぱっと見ではサブタイトルには見えません。
目次のみすっきりさせたい場合に有効です。
「方法その3:」の文字色とサイズを、タイトルに合わせています。
見出しにサブタイトルを入れる方法


では本題、見出しにサブタイトルを入れる方法を紹介します。


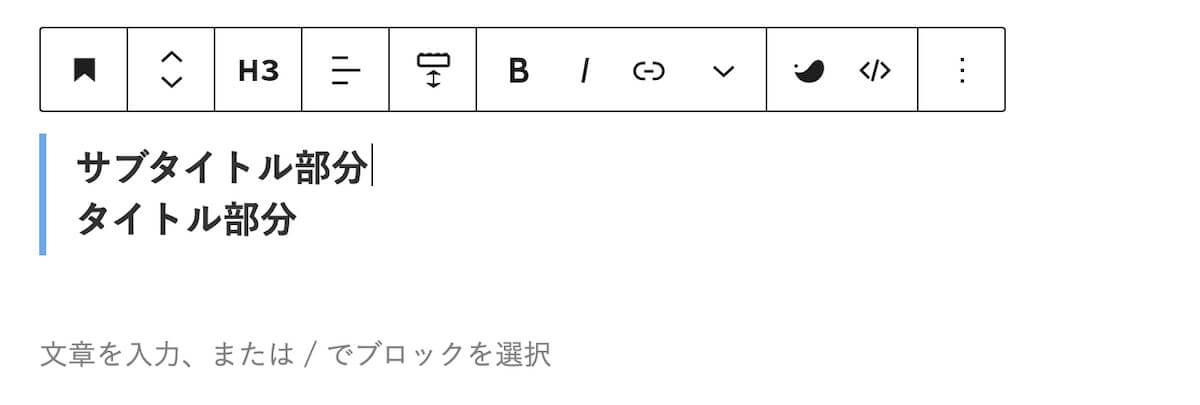
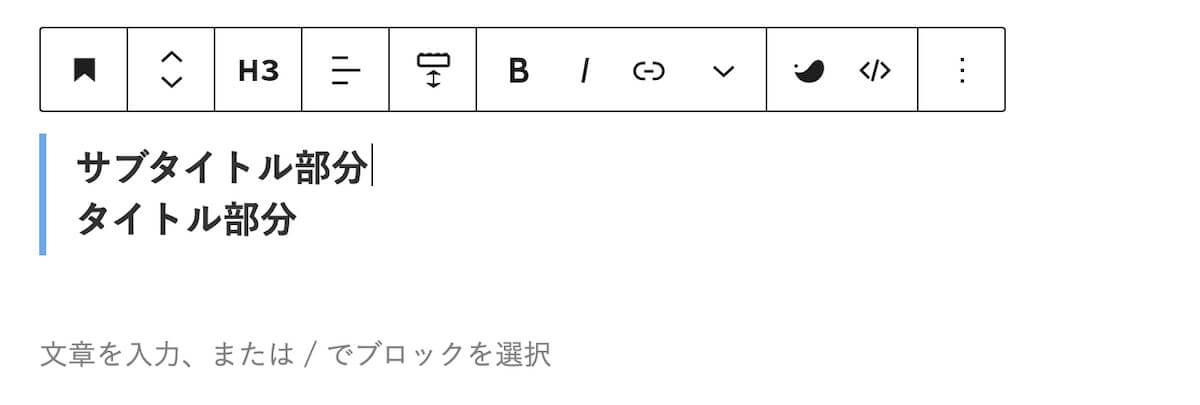
見出しに、タイトルとサブタイトルに分けたい箇所を「Shift」+「Enter」で改行します。


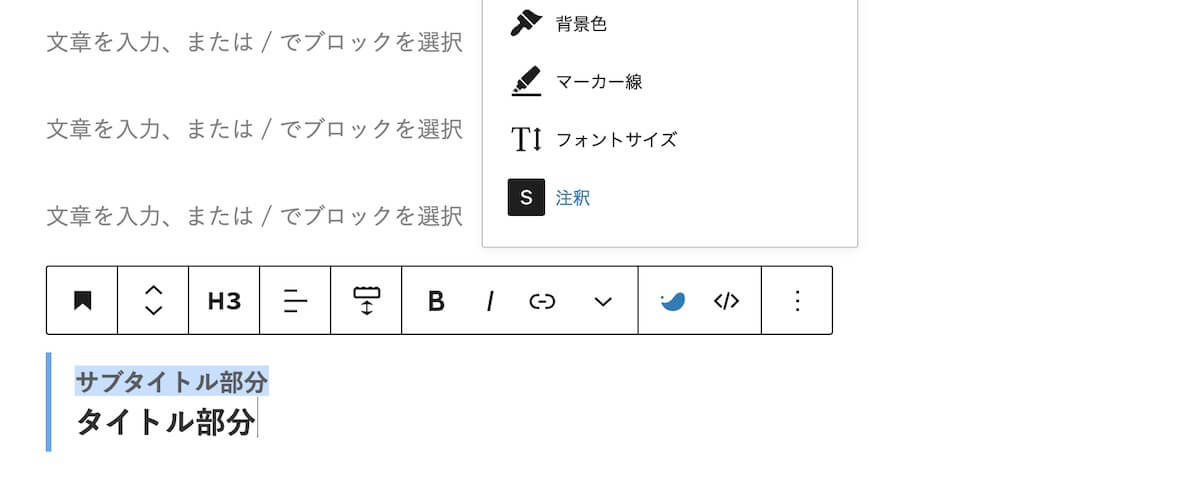
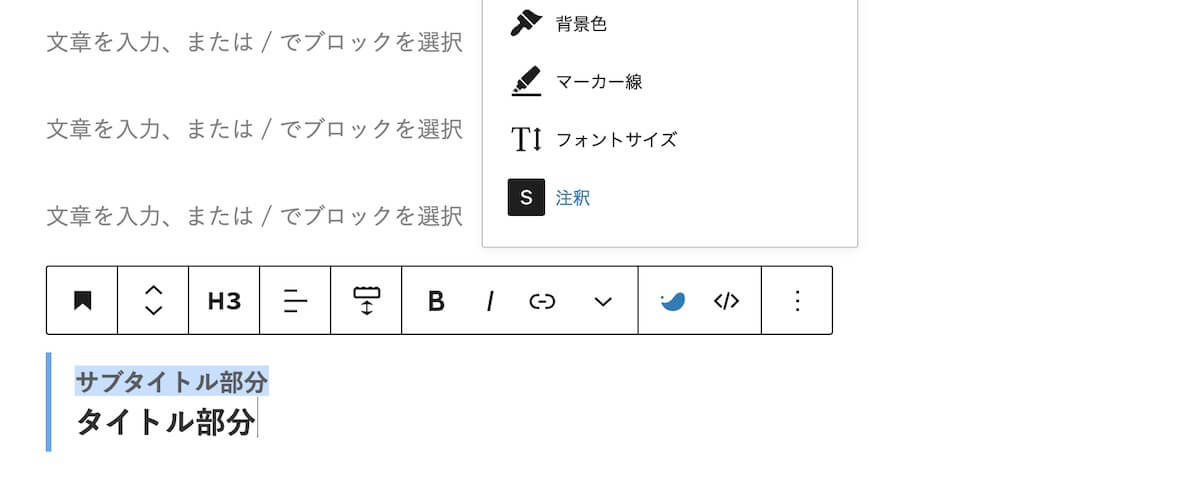
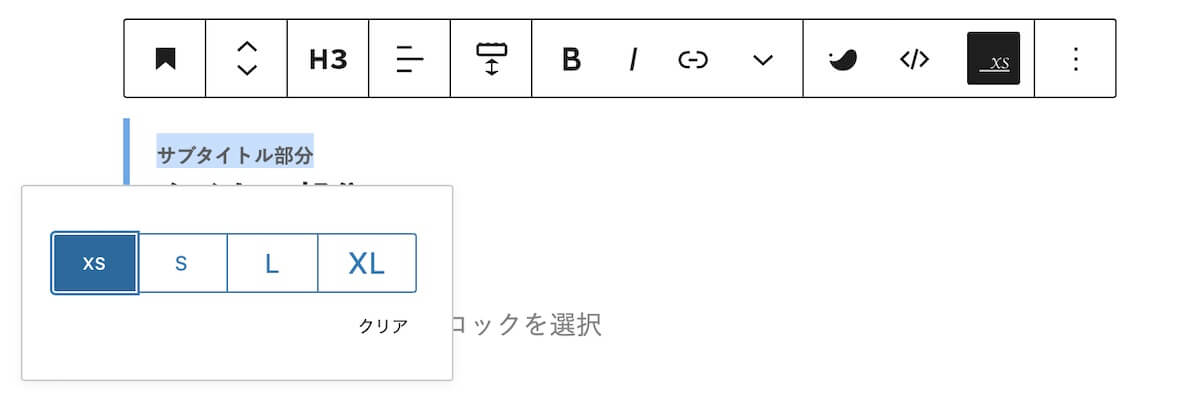
サブタイトル部分を選択し、ツールバーから「注釈」をクリックします。


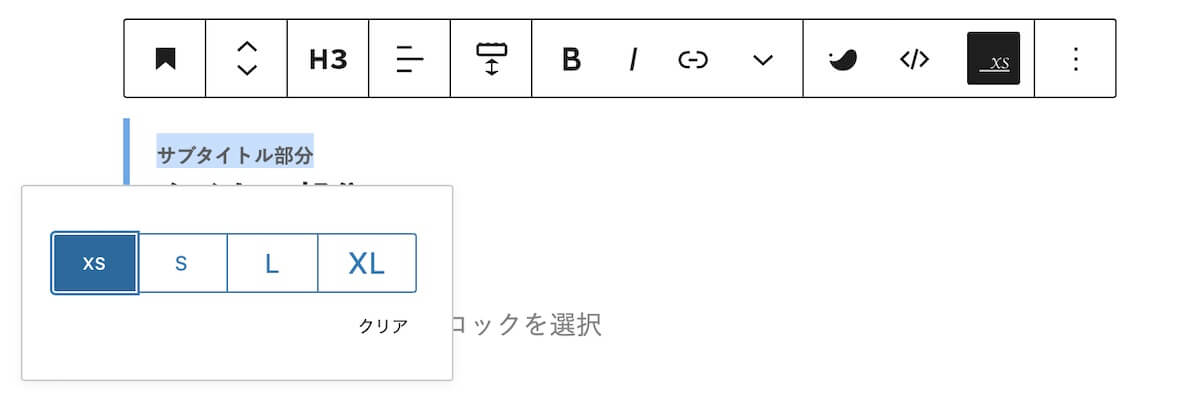
あとはツールバーから文字の大きさや色などを選択し、形を整えて完了です。
サブタイトルをタイトルと並べる場合は、改行しないで文字サイズを「L」、色をテキストと合わせて調整してください。
見出しに注釈を入れて問題はないのか?


見出しに注釈を使用しても問題ありません。
注釈にはsmallタグが使われており、このタグはテキストを小さく表示し、追加情報や補足情報を提供するのに使用されます。
このタグは見出しの中での使用は許容されているため、SEOへの悪影響は発生しません。
また、SWELL公式の「セクション用見出し」の使用方法でも、同じように見出しの中に注釈を使う方法が解説されています。
そのため、何の問題もなく使用することが出来ると言えます。
見出しにサブタイトルを入れる方法まとめ目次もすっきりさせよう!


最後に「セクション用見出し」を使用してサブタイトルを入れてみました。
このようにサブタイトルを入れるだけで、見出しをスマートにさせることが出来ます。



目次もすっきり!
少し人と違った見出しにしたい場合にも、おすすめですよ。
以上、見出しにサブタイトルを入れる方法でした。


カスタマイズに困ったらお気軽にご相談を!
- 「ちょっとしたCSSの調整だけお願いしたい」
- 「不具合を直してほしい」
料金は3,000円〜、お支払いは銀行振込・Amazonギフトカードなど柔軟に対応してます🤔
お気軽にコメントどうぞ