Googleカレンダーの埋め込みと共有する方法

カレンダーを埋め込む実装があったので、Googleカレンダーを使う時のメモ的な備忘録です。
Googleカレンダーを作成
- Googleカレンダーを開く
- 左側の「他のカレンダー」の+アイコンを押して「新しいカレンダーを作成」をクリック
- 任意の名前(例:定休日)と説明を入力
- 「カレンダーを作成」をクリック
共有設定をする
作成したカレンダーの「予定のアクセス権限」の「一般公開して誰でも利用できるようにする」にチェックを入れます。
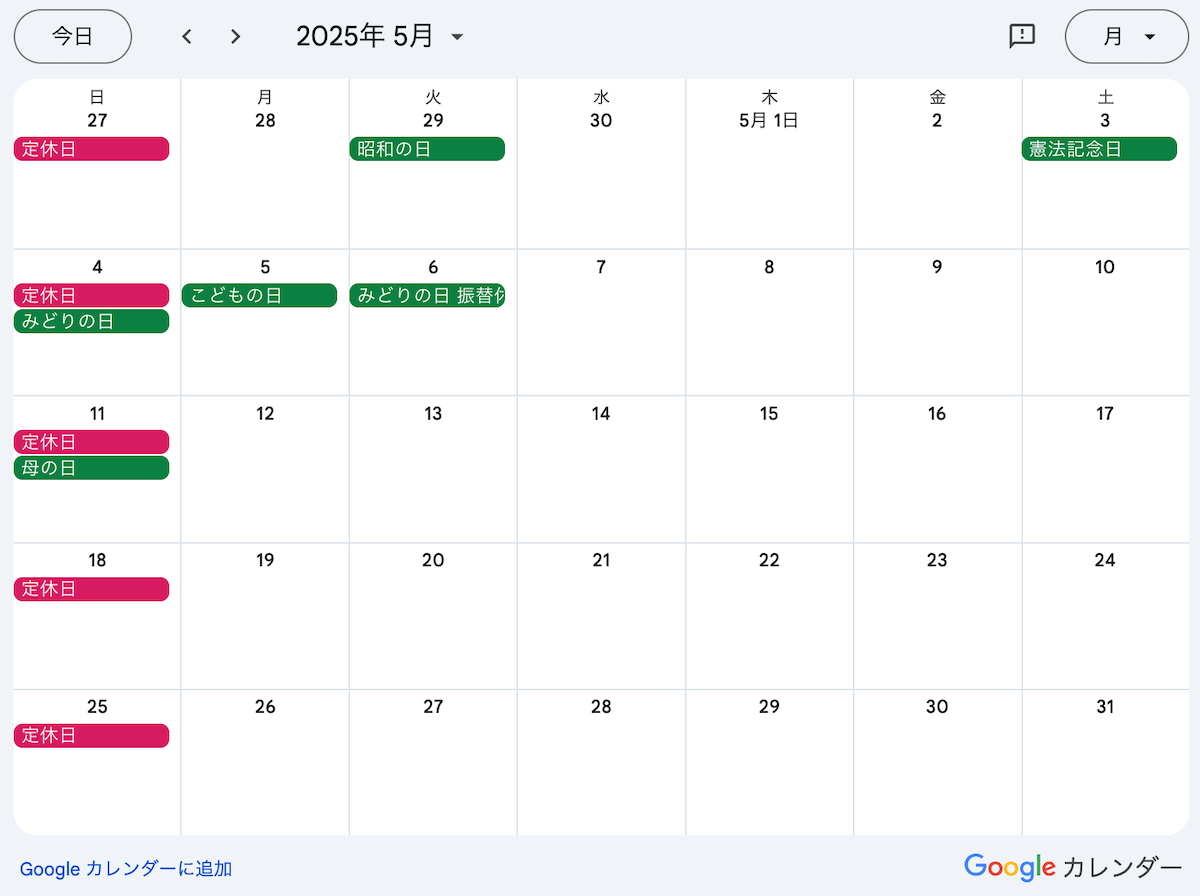
チェックを入れてGoogleカレンダーを埋め込んだ場合、以下のように予定が反映されます。

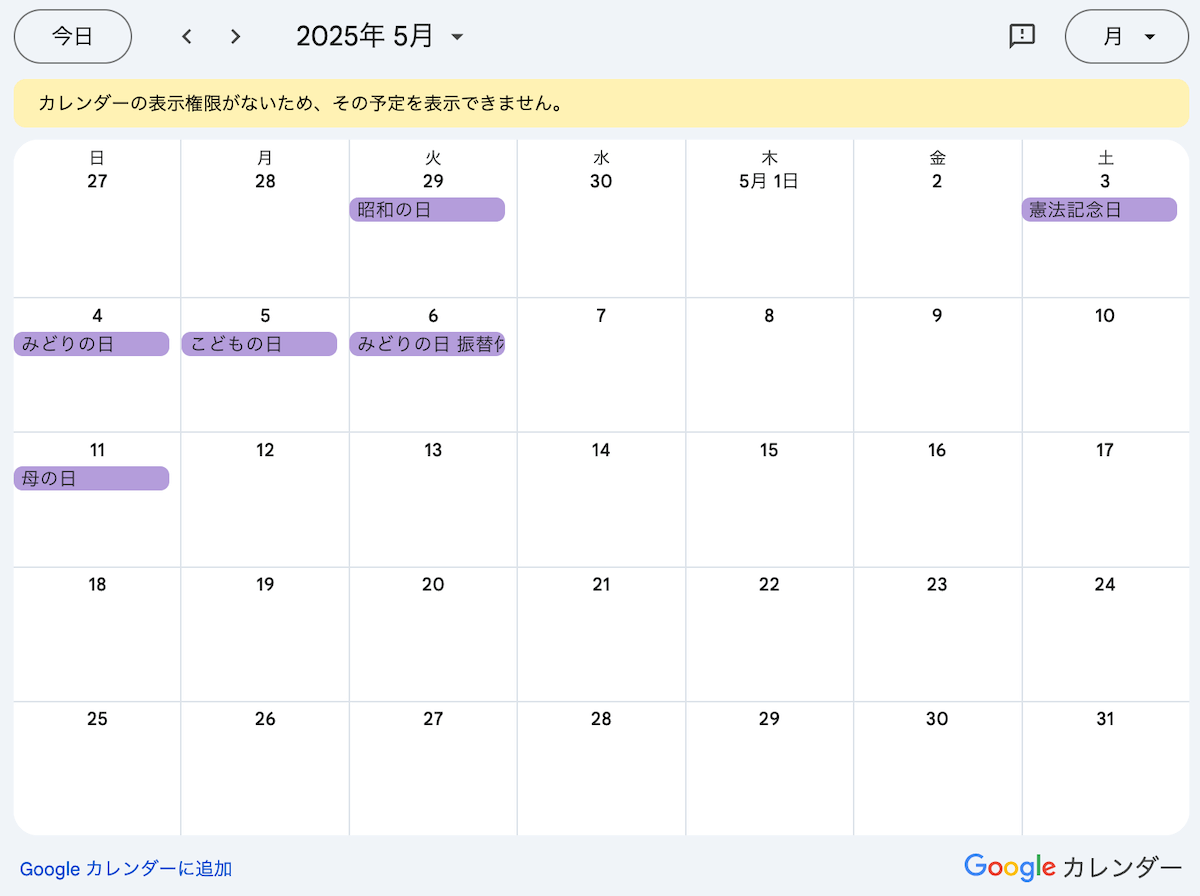
チェックが入っていないと共有ができず、「カレンダーの表示権限がないため、その予定を表示できません。」と警告が表示されます。

正しく共有設定ができているかどうかは、埋め込んだ後にログアウトして確認するか、シークレットウインドウなどで確認してみると良いでしょう。
カレンダーを埋め込む
「カレンダーの統合」までスクロールし、「カスタマイズ」ボタンをクリックします。
※カスタムが不要な場合は、そのまま「埋め込みコード」をコピペしてもOK。
タイムゾーンや枠線など、必要ないものがあればチェックを外し、「表示するカレンダー」から共有するカレンダーを選んでチェックマークを入れます。
上に「埋め込みコード」があるので、コピペしたら完成です。
予定の内容を変更する
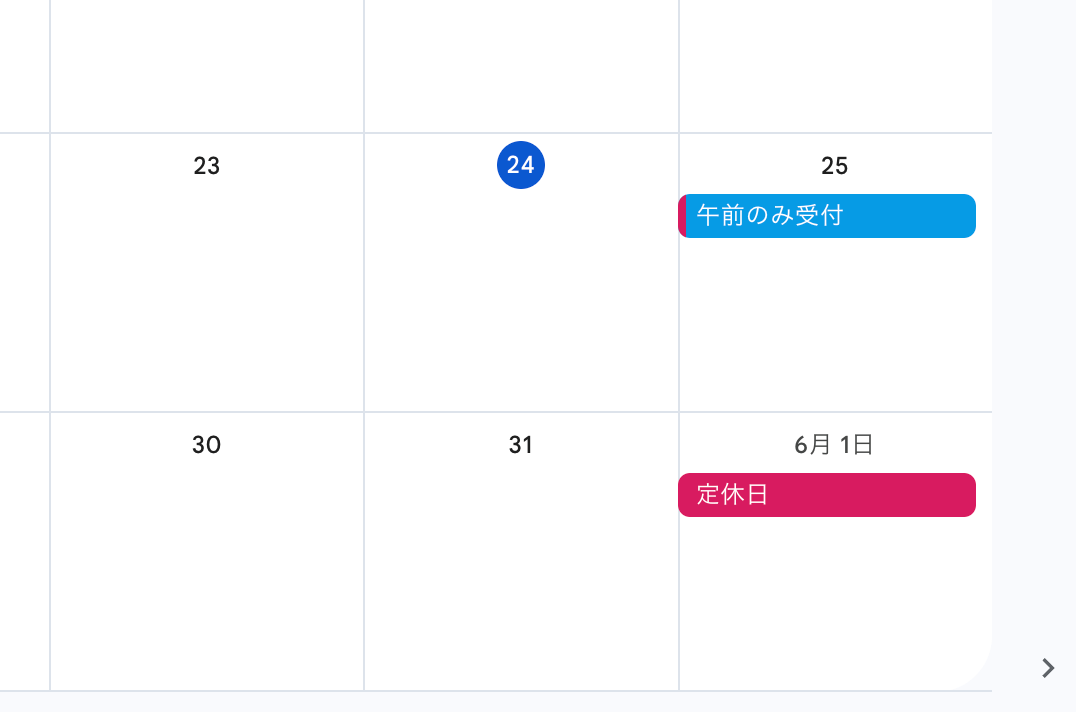
任意の予定をクリックして編集をすることで、その予定のみ色や詳細を変えたりすることもできます。
ただし、元々の色が左端に表示されるので、気になる方は別カレンダーとして作成する必要があります。

基本的に1カテゴリー1カレンダーという形で作成した方が管理もしやすいかと思います。
カレンダーの作成例
- 定休日
- 午前のみ受付
- 店長不在
カレンダーを別のユーザーと共有する
任意のカレンダーを選び、「共有する相手」から「ユーザーやグループを追加」でカレンダーを共有できます。
必要に応じて「権限」を選択してください。
Googleカレンダーを英語にする
srcの最後に&hl=enを追加する。
<iframe src="https://calendar.google.com/calendar/embed?src=xxxxx&hl=en"></iframe>Simple Calendarもおすすめ
プラグイン「Simple Calendar」を使用すれば、Googleカレンダーを拡張したオリジナリティあるデザインのカレンダーが作成できます。
Googleカレンダーと連動しているので、初期設定さえしておけば更新作業を新たに覚える必要はありません。
ただし、Google APIキーやカレンダーIDの設定は少しつまずきやすいポイントなので、そこだけ注意すれば問題なく使えます。
まとめ:あまり使う機会はないけど便利
個人的に利用する場面は少ないのですが、一度実装しておくといい形でクライアントにも提案できるかと思います。
お試しあれ。

カスタマイズに困ったらお気軽にご相談を!
- 「ちょっとしたCSSの調整だけお願いしたい」
- 「不具合を直してほしい」
料金は3,000円〜、お支払いは銀行振込・Amazonギフトカードなど柔軟に対応してます🤔
お気軽にコメントどうぞ