アップ済みの画像をリネームしてくれるPhoenix Media Renameの問題点

SEO対策として、画像のファイル名(タイトル)をリネームしてくれるプラグイン「Phoenix Media Rename」を使っていて問題点を発見しました。
それは、リネーム前の画像はサーバー側に残ったままだということ。
今回はその問題点を共有しておこうと思います。
Phoenix Media Renameの問題点
WordPressにアップロードした後の画像ファイル名は、デフォルトの機能では変更出来ません。
プラグイン「Phoenix Media Rename」を使えばリネーム出来るのですが、リネーム前の自動生成画像は残ったままになります。
リネームしてみる
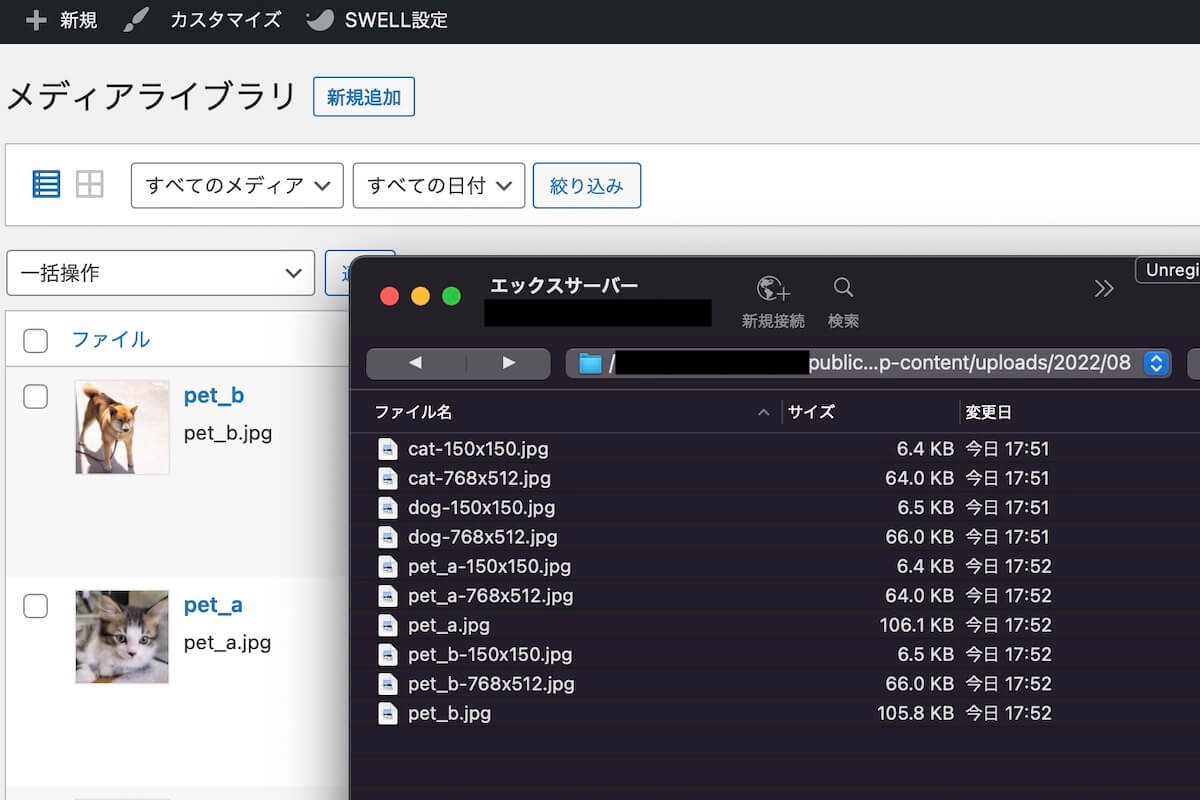
最初に「犬」と「猫」の画像をアップロードし、ファイル名を「pet_連番」にリネームしました。
- cat.jpg(猫) → pet_a.jpg
- dog.jpg (犬)→ pet_b.jpg

すると、サーバーにはリネーム前の画像がいくつか残されました。
残されたのは「自動生成された画像」です。
私の場合、自動生成される中サイズ、大サイズの画像は作らないように設定しているので、本来はもっと多く残るはずです。
「設定」→「メディア」から自動生成させたくない画像サイズの幅と高さの上限を0にするば、その画像サイズでは自動生成されなくなります。
何が問題なのか
- サーバーに不要なファイルがいつまでも残る(重くなる原因)
- 過去につけたファイル名を付けると画像が入れ替わる
1はサーバーが許容していればまだ問題ありません。
2はファイル名を過去につけたファイル名にリネームすると、過去の画像が表示される場合があります。
問題を再現
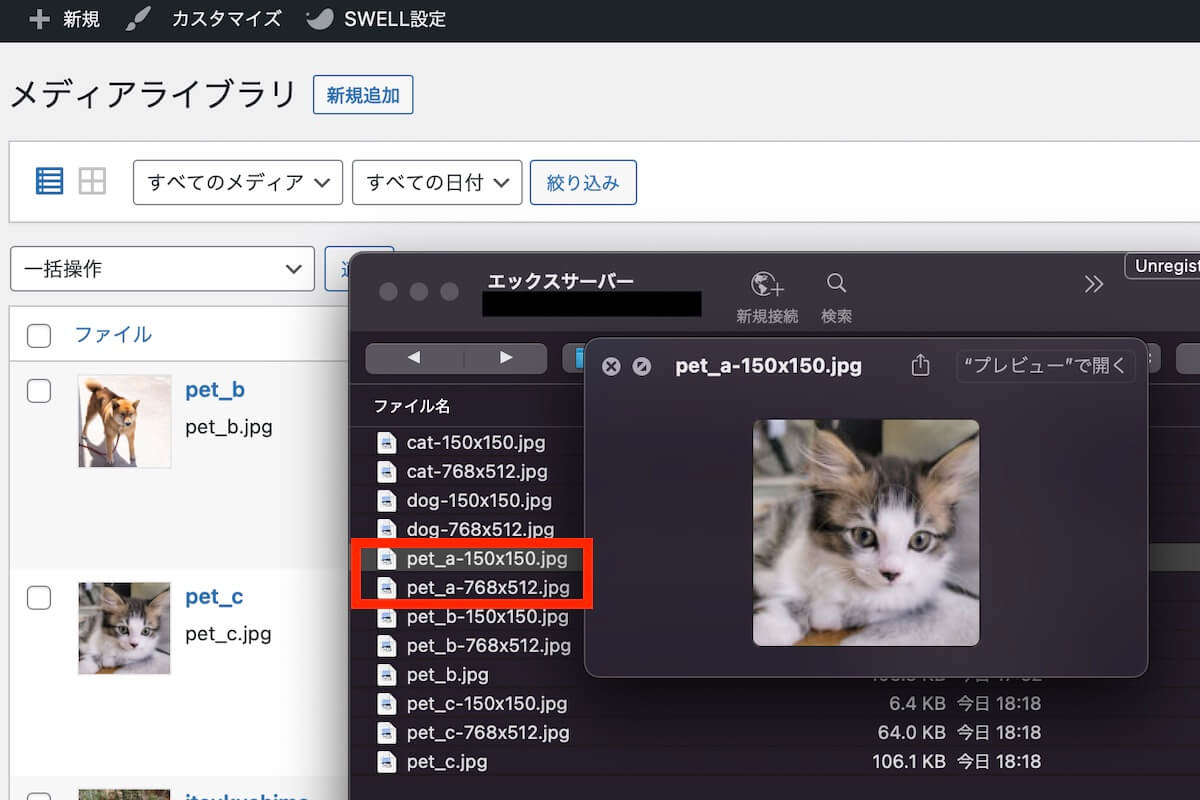
例えば、猫の画像pet_aを再度リネームし、pet_cにするとします。

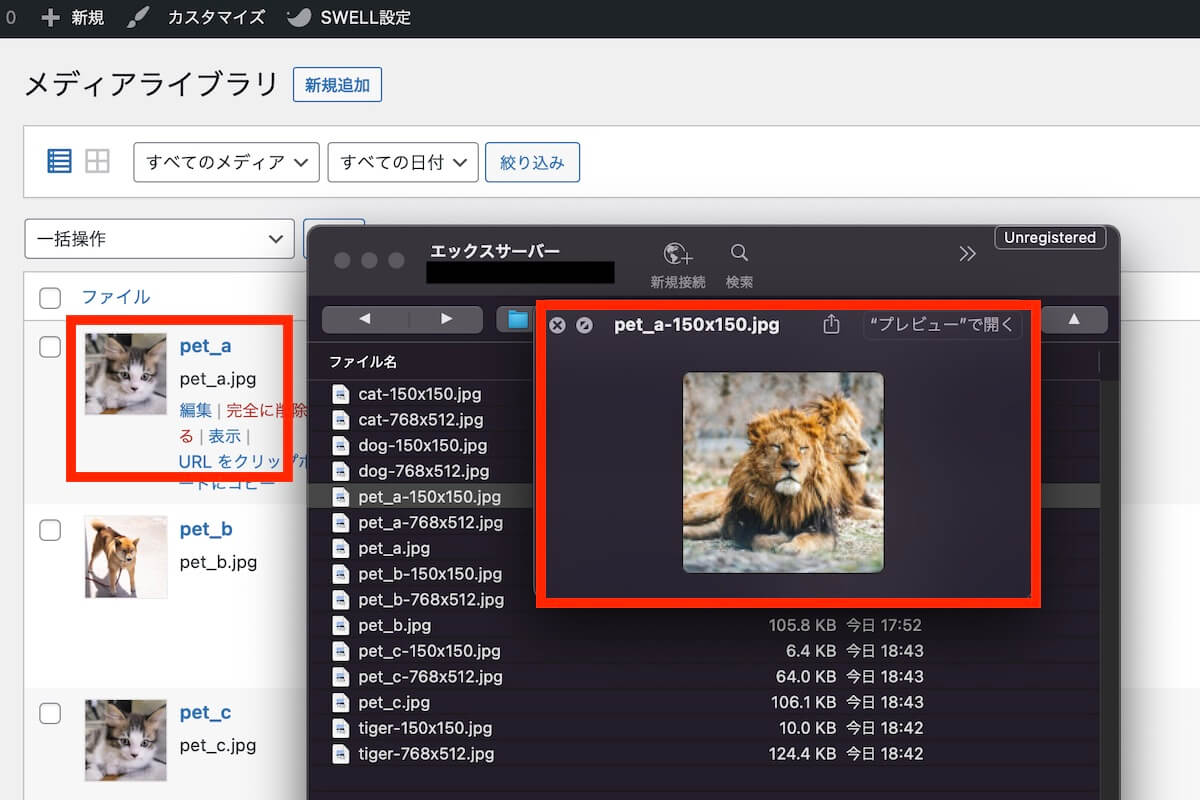
するとサーバー側には、変更したはずの「pet_a-150×150」、「pet_a-768×512」が残されました。
リネームするたびに不要な画像が追加されていくのが確認出来ます。
「Phoenix Media Rename」は自動生成された画像ファイルはリネームされず、新しいファイル名で作り直しているということになります。
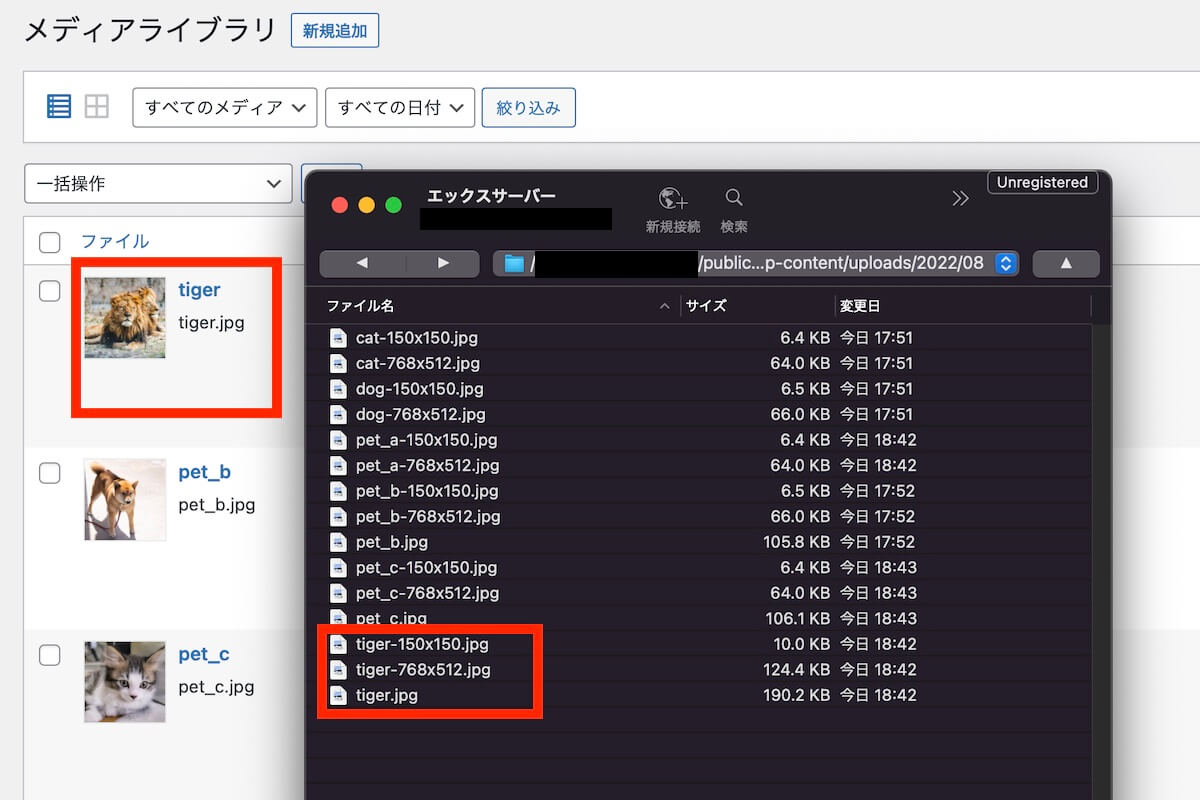
ここで新しい画像「tiger.jpg(虎)」を追加します。

当然サーバーには、元画像に加え自動生成された画像も保存されました。
虎の画像を過去に付けたことのあるファイル名、「pet_a」にリネームしてみます。

サーバー側は虎に上書きされましたが、WordPressのサムネ画像が猫になってしまいました。
キャッシュが問題
不要なファイルが残っていると、同一名で画像を差し替えた場合などに最新画像がうまく反映されないことがよくあります。
これはブラウザやWordPress、サーバーに残されているキャッシュが問題かと思います。
過去の画像ファイルがキャッシュクリアされない限り、WordPressでは過去の画像が表示され続けます。
小まめにキャッシュクリアしながら整理しないと、どの画像が反映しているのか分かりません。
そしてリネームするたびに大量の自動生成画像が増えていくのも厄介です。
画像ファイル名変更はMedia File Renamerがおすすめ

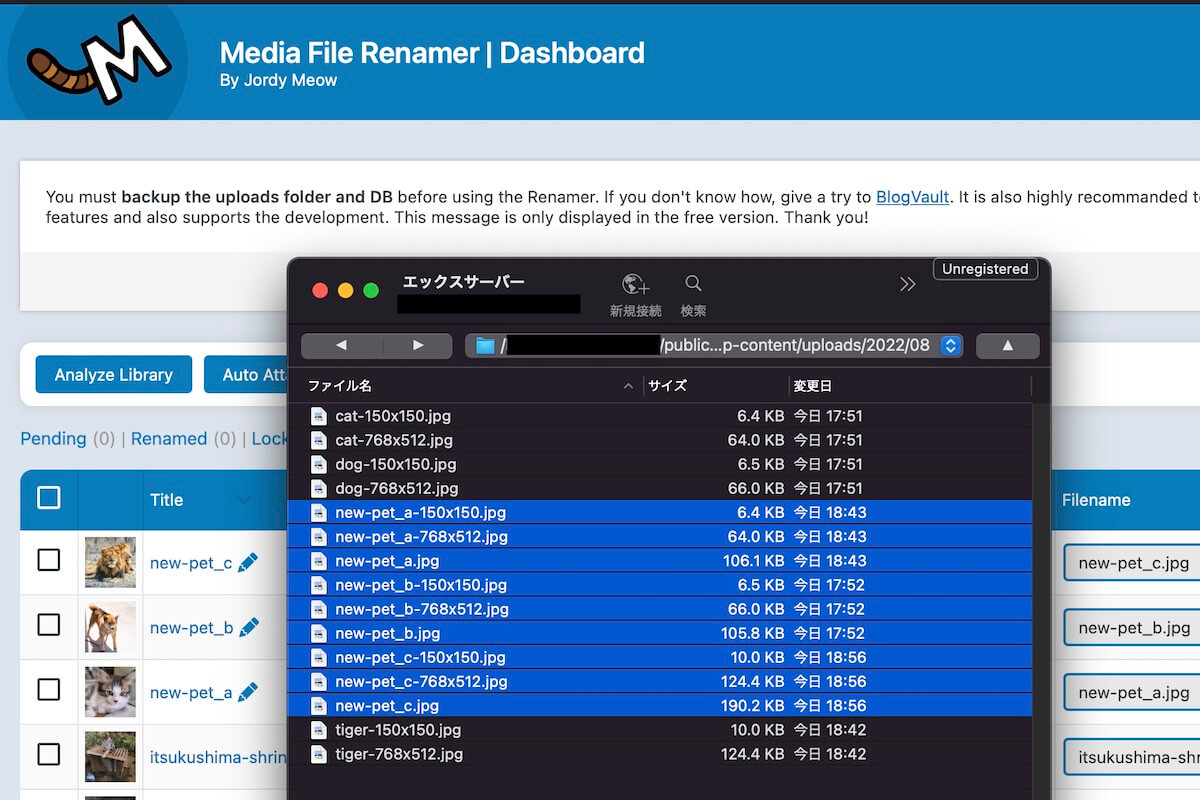
プラグイン「Media File Renamer」なら、自動生成された画像ファイル名まで更新してくれるのでおすすめです。
3つ全ての画像を「new-pet_連番」に変更しましたが、過去の「pet_連番」は残されていません。
使い方も少しググれば簡単に出てきます。
サーバーに残った不要な画像の対処法
サーバーに残っている不要な画像ファイルは、FTPソフトなどから削除する必要があります。
画像の保存場所
「ドメイン名/public_html/wp-content/uploads/年/月」
誤って必要な画像ファイルを削除してしまわないようにだけ注意しましょう。
 HISA
HISAFTPはCyberduckが直感的で好みです
おすすめのファイル名の管理方法
画像が溜まってくるとどこに何があるか分からなくなるので、「パーマリンク_連番」がおすすめです。
ファイル名の例
英字の連番
- new-pet_a
- new-pet_b
- new-pet_c
数字の連番
- new-pet_01
- new-pet_02
- new-pet_03
私は文字列は「-(ハイフン)」、連番は「_(アンダースコア)」としてアルファベット管理しています。
連番は数字でも構いませんが、リライトなどで画像の変更、削除があった場合、間に数字が空いているとモヤモヤしてしまうのでa,b,c…と付けることにしました。
そして、専用のアイキャッチがある場合は「パーマリンク_ic」としました。
このようにすることで「パーマリンク名」、「_ic」などで容易に画像検索することが出来ます。
画像管理まとめ
画像のファイル名はSEOにも大きく影響されます。
日本語が文字化けしたままだったり、関連のない名前にしていると検索上位に食い込むことはなかなか難しいと感じます。
そんな時は「Media File Rename」で管理してみてはいかがでしょうか。


カスタマイズに困ったらお気軽にご相談を!
- 「ちょっとしたCSSの調整だけお願いしたい」
- 「不具合を直してほしい」
料金は3,000円〜、お支払いは銀行振込・Amazonギフトカードなど柔軟に対応してます🤔
お気軽にコメントどうぞ