文字の折り返し指定はoverflow-wrap: anywhereだけで良さそう

これまでは、英文やURLを折り返すためにoverflow-wrapやword-breakを組み合わせて調整する必要がありました。
しかし、特定の条件下で文字が途切れたり、はみ出したりすることもあり、設定が複雑になりがちです。
現在では、overflow-wrap: anywhereが主要ブラウザでサポートされており、このプロパティだけで簡単に折り返しを指定できるようになりました。
従来の組み合わせ
overflow-wrap: break-wordは自動で折り返しされますが、幅指定のないFlexboxなどでは、テキストがはみ出してしまいます。
body {
overflow-wrap: break-word;
}Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.
Flexboxそのため、word-break: break-allと併用する必要がありました。
body {
overflow-wrap: break-word;
word-break: break-all;
}Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.
Flexboxしかし今度は、英文の単語が中途半端な箇所で折り返されてしまい、読みにくくなってしまいました。
word-break: break-wordを指定すれば単語ごとに折り返し指定することはできますが、こちらは非推奨となっているため実質使えません。
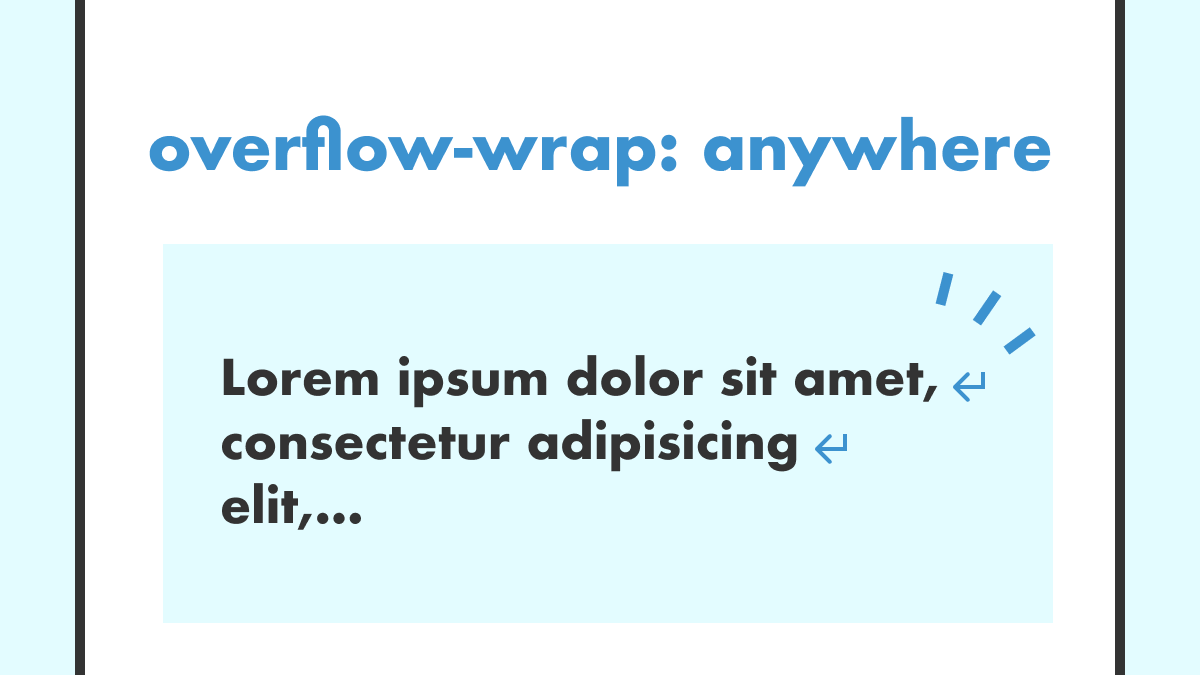
overflow-wrap: anywhereを指定
overflow-wrap: anywhereは単語ごとに区切って折り返しすることができ、Flexboxでも問題なく折り返しがされます。
body {
overflow-wrap: anywhere;
}Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.
Flexboxoverflow-wrap: anywhereは、Safari 15.4 (Released 2022-03-14)から使えるようになり、現在全てのブラウザでサポートされています。
特段理由がなければ、折り返しの指定はこれだけで良さそうです。

カスタマイズに困ったらお気軽にご相談を!
- 「ちょっとしたCSSの調整だけお願いしたい」
- 「不具合を直してほしい」
料金は3,000円〜、お支払いは銀行振込・Amazonギフトカードなど柔軟に対応してます🤔
お気軽にコメントどうぞ