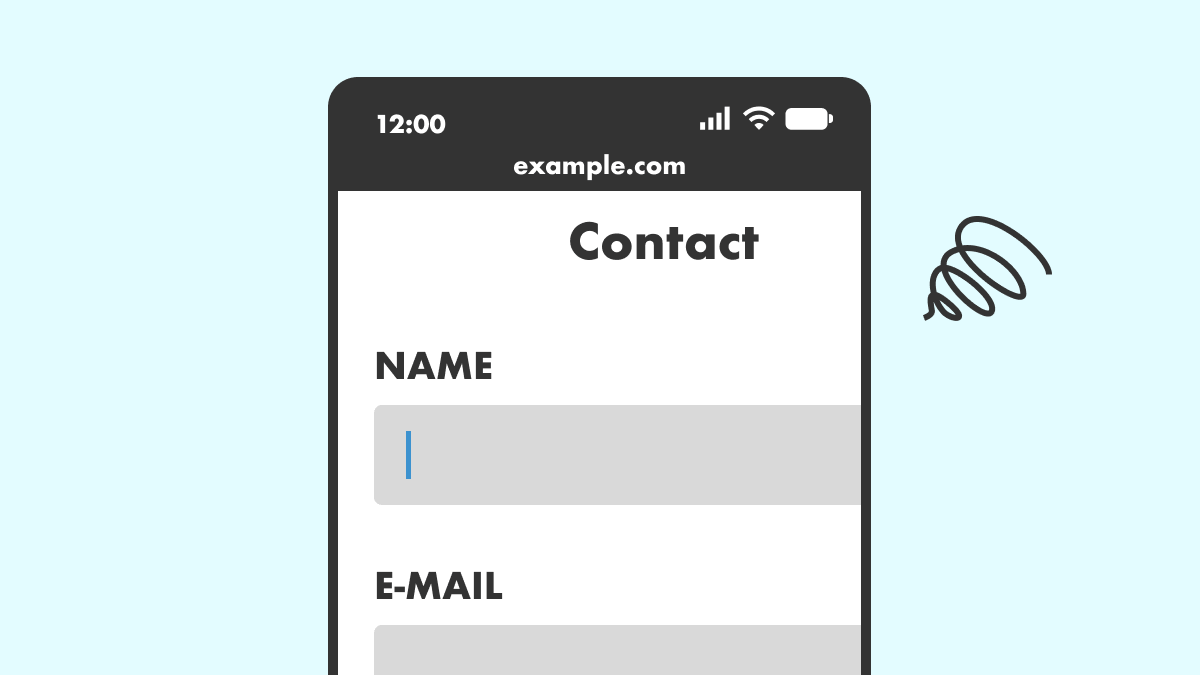
iOSでフォーム入力時に画面の自動拡大を防ぐ方法

iOS端末では、フォーム内のフォントサイズが16px未満だと、入力時に画面が自動的に拡大する仕様になっています。
今回は自動拡大を防ぐための解決方法を記しておきます。
目次
解決方法①:font-sizeを16px以上に指定する
単純にfont-sizeを16px以上に指定すれば自動拡大されることはありません。
input, textarea, select {
font-size: 16px;
}解決方法②:viewportにmaximum-scaleを指定
metaタグのviewportにmaximum-scale=1.0を指定することで、自動拡大を防ぐことができます。
<meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0">ただし、3より小さい値を指定することはアクセリビリティ違反にはなります。
ページで許可される拡大率を制御します。 3 より小さい値を設定するとアクセシビリティに違反します。最小値は
MDN Web Docs0.1です。最大値は10です。既定値は10です。負の値は無視されます。
どちらが良いか
自動拡大を防ぐには、font-sizeを16px以上に指定する方法が最適解です。
上記以外の方法で、16px未満にできたとしても、そもそも小さな文字で入力させることがアクセシビリティ違反なはずです。
無視してでもfont-sizeを小さくしたい場合は、viewportにmaximum-scale=1.0を指定すれば実現は可能です。
あわせて読みたい


懐かしのmarqueeタグをCSSで完全再現!文字の自動スクロール
私のホームページへようこそ! あなたは1000人目のお客様です☆彡キリ番ならBBSにコメント残してくださいね!踏み逃げ厳禁! ──と、2000年代初頭インターネット黎明期に…
カスタマイズに困ったらお気軽にご相談を!
- 「ちょっとしたCSSの調整だけお願いしたい」
- 「不具合を直してほしい」
料金は3,000円〜、お支払いは銀行振込・Amazonギフトカードなど柔軟に対応してます🤔
お気軽にコメントどうぞ