デイトラってどうなの?未経験者がWEBデザインコースを学んでみた

デイトラが気になります!
SNSで話題のオンラインプログラミングスクール「デイトラ
今回はそんな人に向けて、デザイン未経験である私がデイトラのWEBデザインコース完走までの体験談を語っていきたいと思います。
- デイトラWEBデザインコースの学習内容
- デイトラで得られたこと
- WEBデザインコース完走のその後
気になるコスパや、どんな感じで進められていくのか、またどのように成長することができたのかを出来るだけ赤裸々に綴っていきますので、是非参考にしてみてください。



実際の制作物も公開します!
2019年11月からWordPressで複数サイトを運営中。WEB制作のフリーランスとしてもがくもデザイン力の無さに絶望。完全独学は遠回りだと気づき、オンラインプログラミングスクールに通うことを決めた私はめきめきと成長中…
デイトラとは
SNSから生まれたオンラインプログラミングスクール「デイトラ
「未経験でも・迷わず・楽しく学べるオンラインスクール」というのがコンセプトです。
とにかく、しっかりWEBスキルを学ぶというところに特化しています。
では、そんなデイトラについて簡単に紹介していきますね。
デイトラは高い?安い?
デイトラでまず気になるのが料金。
コースによって価格が異なり、プログラミングだけではなく動画編集やWEBマーケティングなども学べるようになっています。
デイトラ料金表
| コース | 価格(税込) |
|---|---|
| Web制作コース | 129,800円 |
| Webアプリ開発コース | 99,800円 |
| Webデザインコース | 99,800円 |
| ShopifyEC構築コース | 79,800円 |
| 動画編集コース | 79,800円 |
| Pythonコース | 89,800円 |
| Webマーケティングコース | 109,800円 |
| ドローンコース | 99,800円 |
| ECクリエイティブコース | 99,800円 |
プログラミングスクールの相場は15万〜30万円程が多い中、どのコースも10万円程度ととにかく安いです。
デイトラの特徴
それぞれのコースで共通した内容は以下の通り。
- 1年間のメンターサポート(質問し放題)
- 90日分のカリキュラム
- カリキュラムの閲覧期限なし
- 追加コンテンツの追加料金なし
あとはどのように案件を獲得していけば良いかの営業方法もカリキュラムに含まれています。



フリーランスを目指すならここが結構強いかも
デイトラのWEBデザインコースを選んだ理由
私はもともとWEB制作の仕事がしたくてコーディングの練習をしていました。
幸運にも始めてすぐにホームページ制作の案件を獲得できたのですが、全てに関してズブの素人。
初めてWebデザインというものに触れ、恥ずかしながらとても見れたもんじゃないビジュアルができました…


もう本当に恥ずかしいです。
こんな過ちを繰り返さないよう、戒めとして公開します。
早くどうにかしなきゃと思い、WEB制作コースではなくWEBデザインコースを選びました。
WEBデザインコースは実際こんな感じ
デイトラでは1日に平日2時間、休日4時間を想定して以下のようにカリキュラムが組まれています。
- 初級(30日)
- 中級(30日)
- 上級(30日)
- UIデザイン(追加コンテンツ)
上級までの合計90日間で完走。
また、それぞれに課題があり好きなタイミングで合計3回のレビュー(添削)をしてもらうことができます。
レビュー可能な課題
| WEBデザインコース | 主な課題 |
|---|---|
| 初級 | バナー、LPサイト |
| 中級 | コーポレートサイト |
| 上級 | ECサイト |
レビューは同じ課題でも再度レビューしていただくことは可能ですが、「3回」と回数が決まっているため別々の課題に充てる方がいいと思います。
このレビュー内容が本当に素晴らしく、「なぜこの余白にしたのか」「この場合はこうした方が効果的」などなど、事細かにアドバイスしていただけます。
プロからのフィードバックは本当に説得力があり、すべてのコメントに感動しながら納得していました。



フィードバックこそスクールの本質だと思う。
学習の流れを以下にまとめてみたので、ご覧ください。
WEBデザインコース
初級
初級では「デザインとは何か?」から学びます。
私は「良いデザインはおしゃれでかっこいいもの」と思っていたのですがそれはアートであり、デザインとは「問題解決」であるとのこと。
- デザインの4原則の理解
- Figma(デザインツール)の使い方
- デザインの学習方法(トレースなど)
- バナー制作
- LP制作
2週間ほど基礎を学びながら、主にトレースなどで余白や文字の大きさなどの感覚を掴みました。
Figmaの使い方に慣れた頃、実践ともいえるバナー制作に取り掛かります。
以下の6枚が制作物。


我ながら過去のことを考えると、すでにかなり上達したのではないかと思います。
このバナーを作成したとき、デイトラ運営をされている船越さんに褒めていただきモチベーションも上がりました。(右下です)
#デザイン デイトラでイケている人たちを紹介‼️一杯いましたが一旦一部の人を😭
— 船越@デイトラ運営 (@ryota_funakoshi) February 8, 2021
皆さん成長速度がピカイチ🌟あと1ヶ月もすれば案件全然取れそうです👍@icedog_410
@kitope2020@aya_takamaru @hisashiblog pic.twitter.com/7Z9x510Ekl
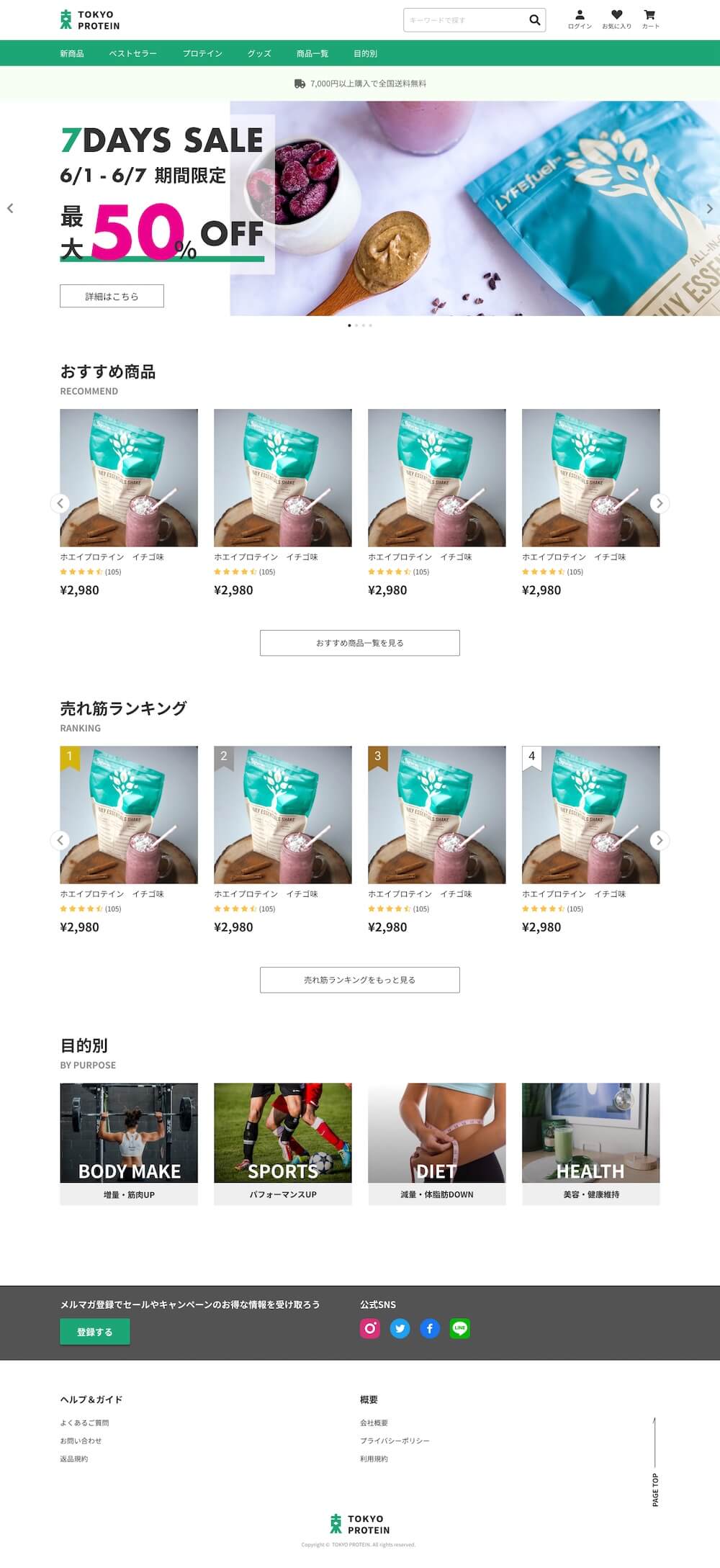
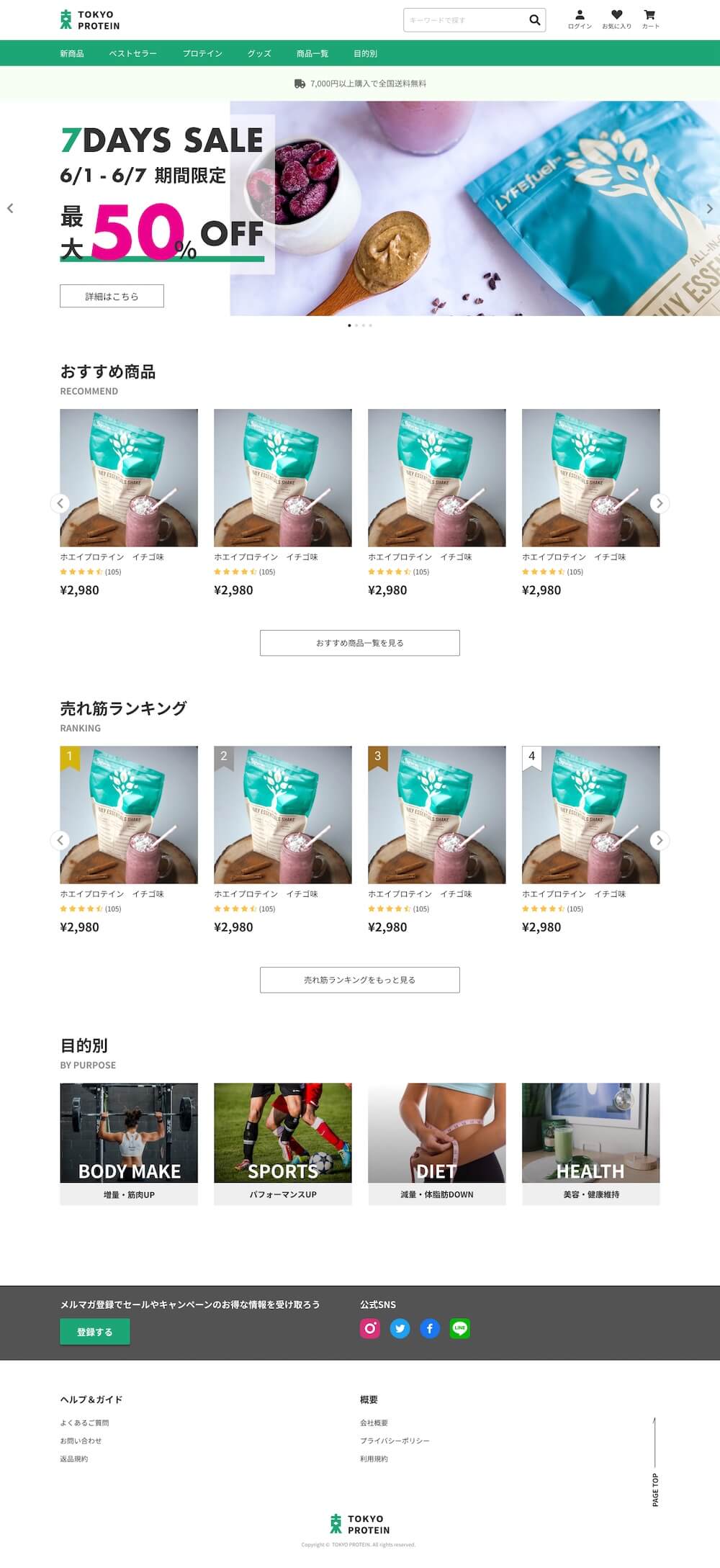
そして、LPデザイン(PC版・SP版)の制作に取り掛かります。
バナーと違いキャンパスが広いため、作り上げるのに数週間も悩みながら作りました。
スクロールしてね


あいまいなところや分からない所はSlackでいつでも質問できるため、手が詰まってしまうということはありませんでした。
出来たらメンターさまにレビュー依頼をして、修正していく流れとなります。
WEBデザインコース
中級
中級の学習方法は、実践向けの内容となっています。
内容は以下の通り。
- コーポレートサイト制作
- サイト別デザインの理解
- 営業方法
中級では、案件として多いコーポレートサイト(企業向けサイト)のデザイン制作がメインとなります。
ボリュームがかなり多いためほどんどがトレース、参考デザインの検索、デザインの修正の繰り返しでした。
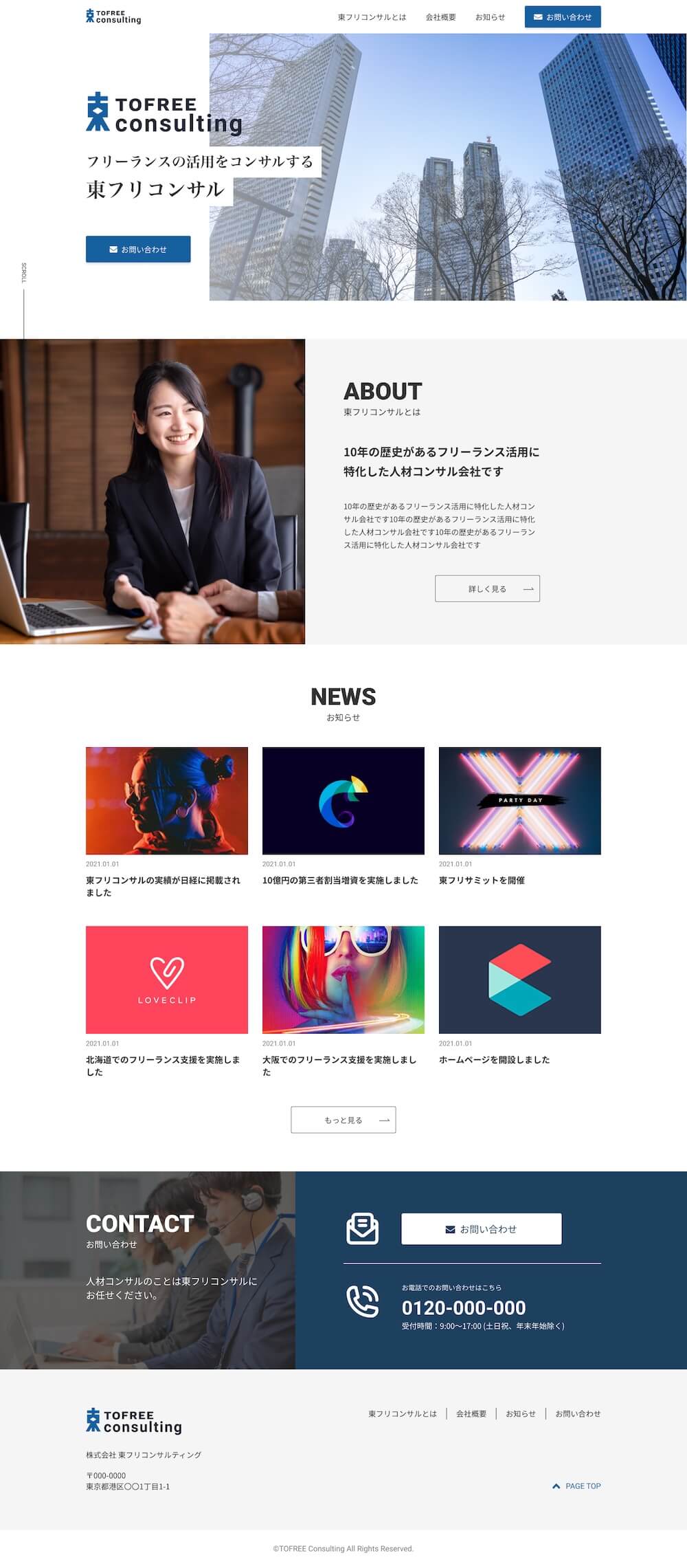
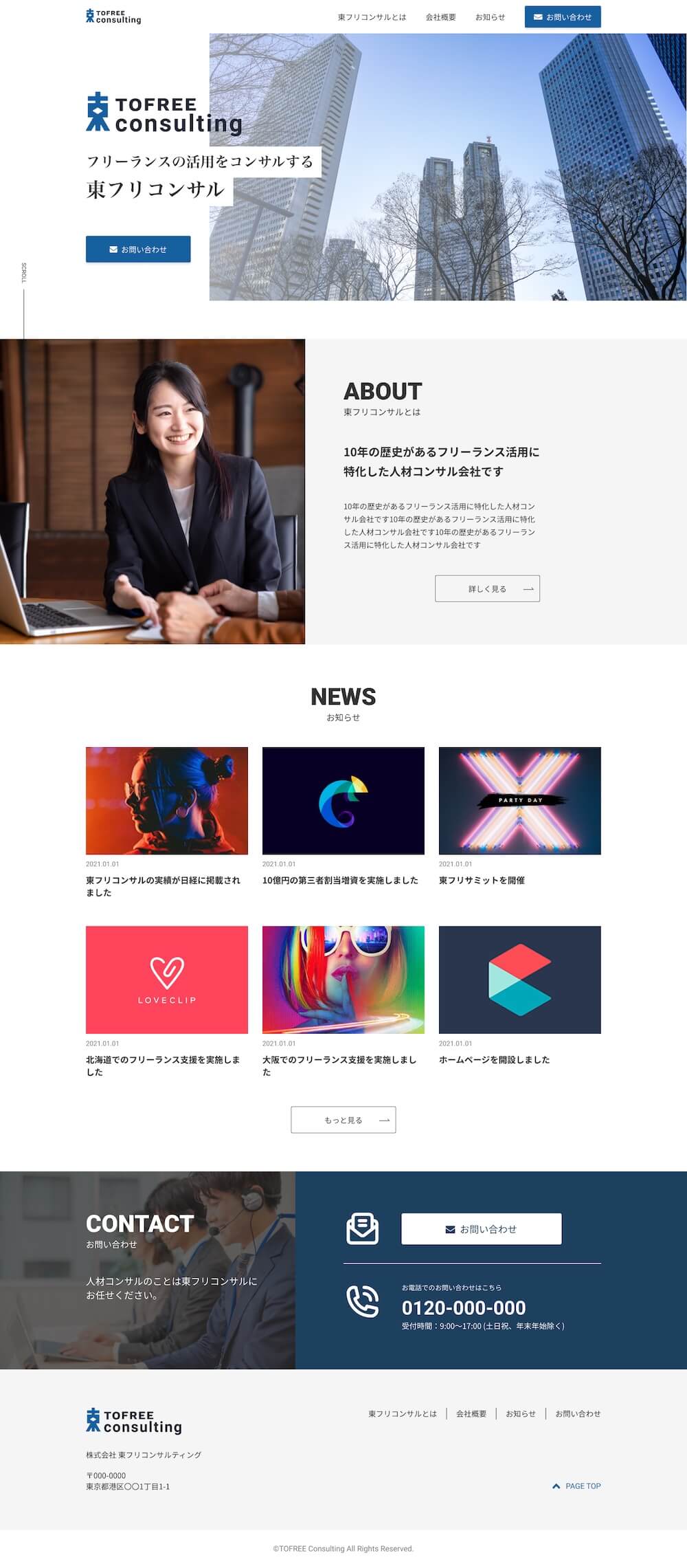
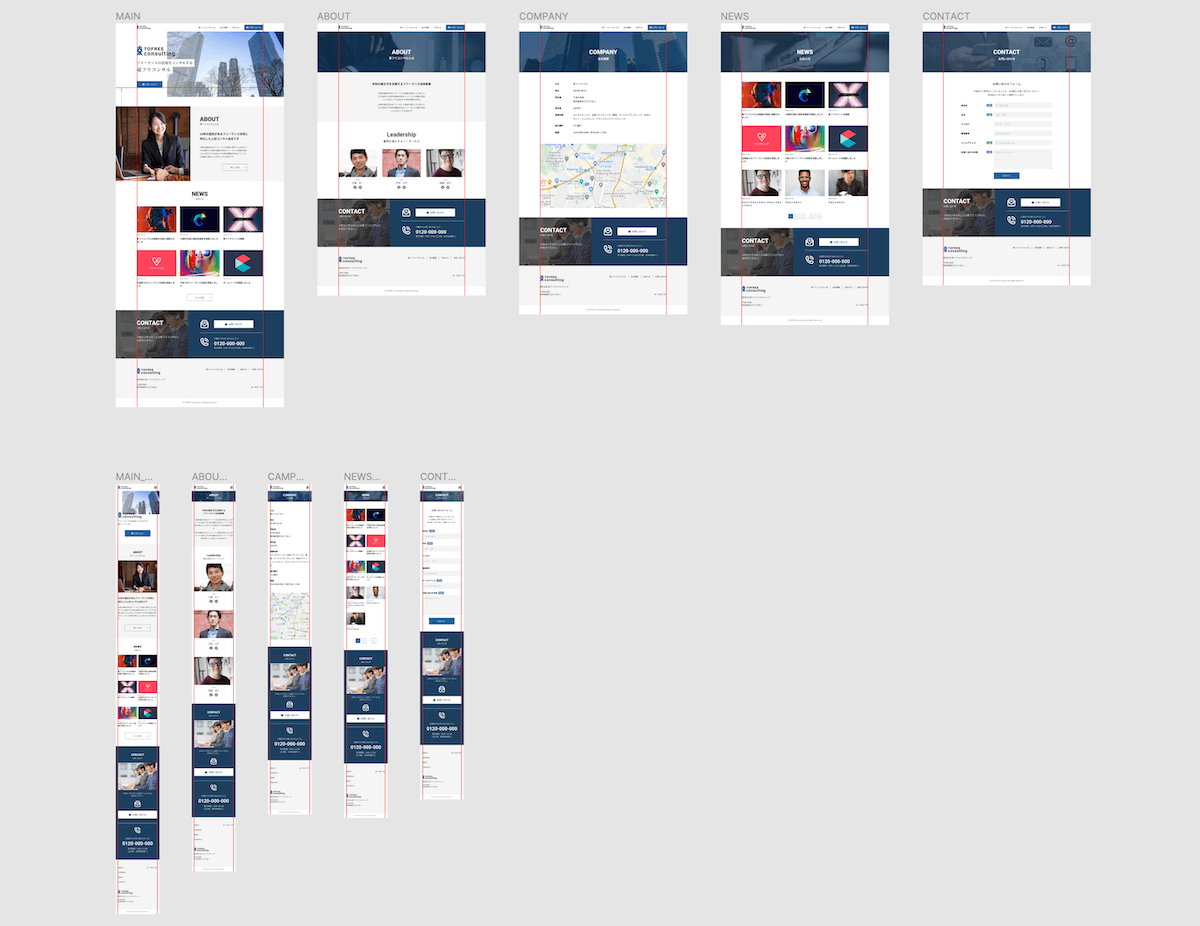
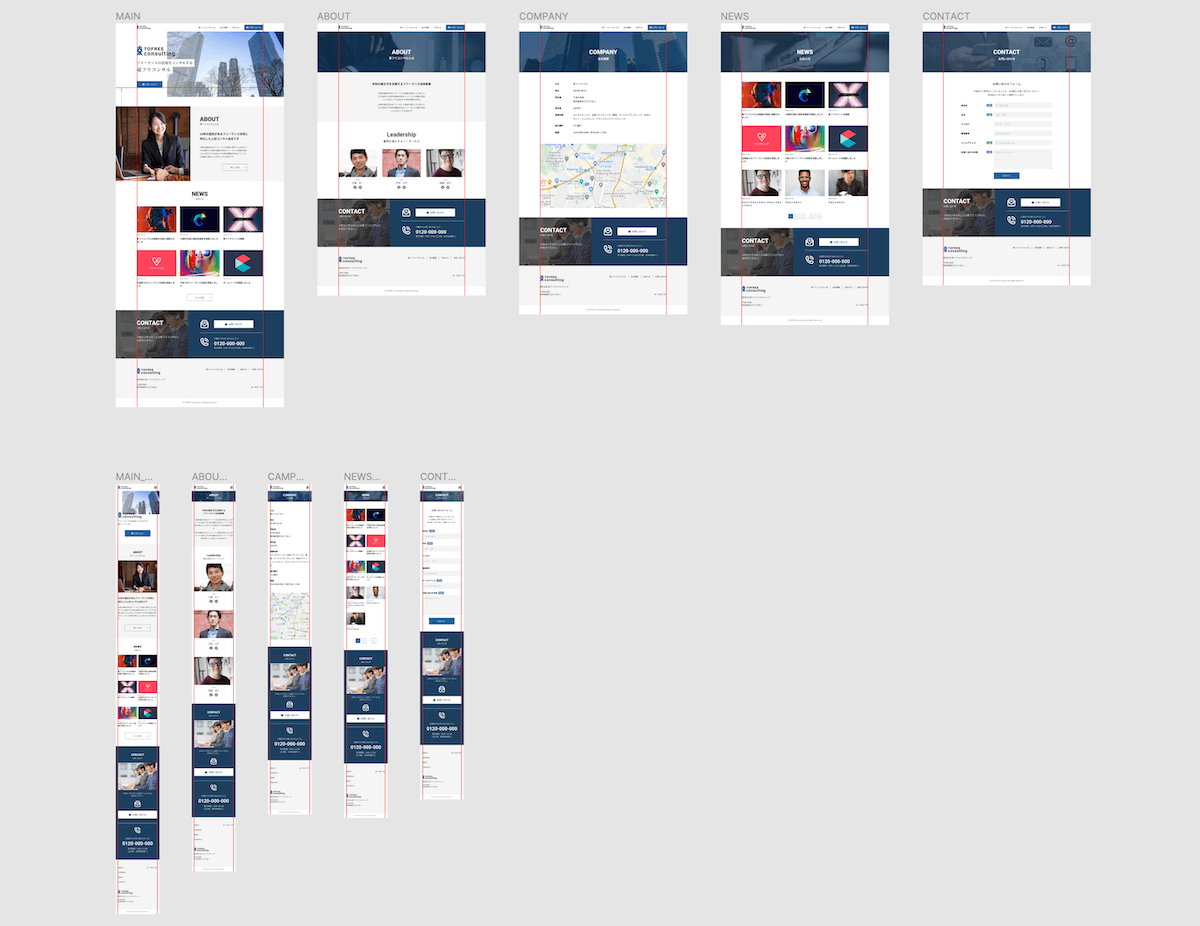
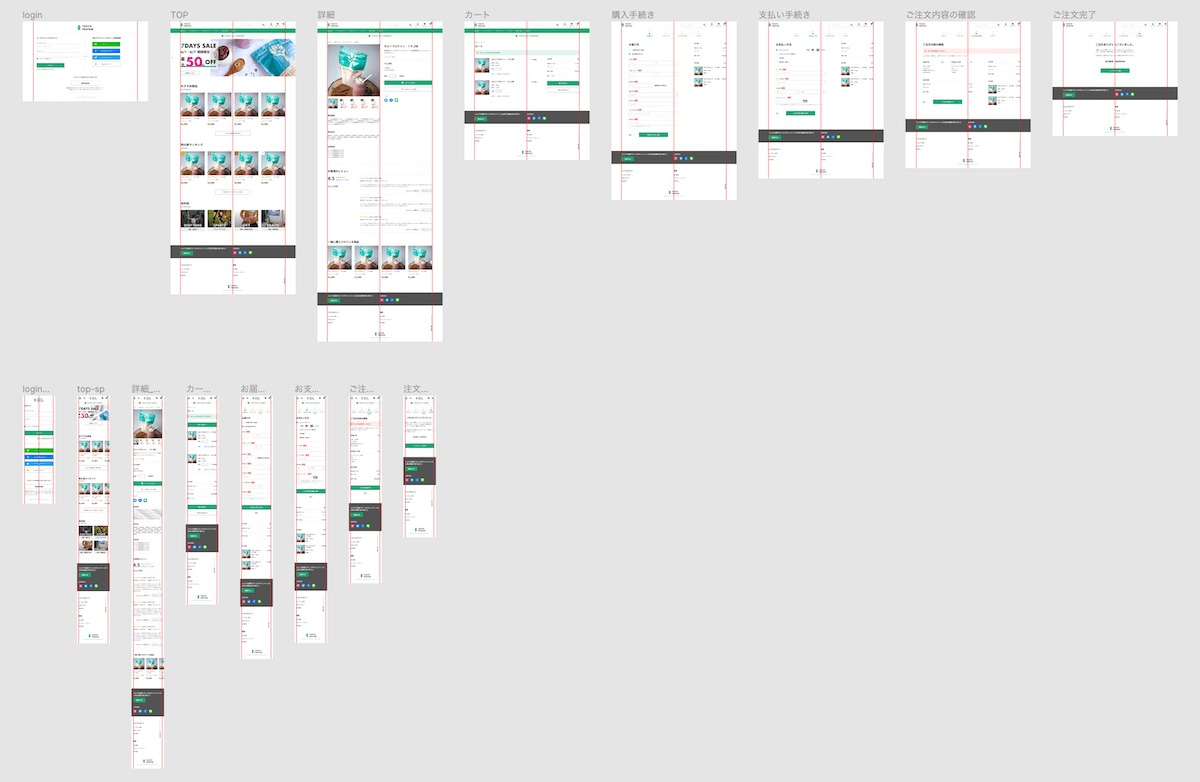
以下が制作物。
スクロールしてね


コーポレートサイト(全体)


ここもなかなか思った通りに行かなくて、心が折れそうなりました。
本当に心が折れそうな時は数日休んで、別のことをしながらリフレッシュ。
なんだかんだいろんな参考サイトを見ながら、完成するまで1ヶ月以上かかったと思います。
コーポレートサイトの制作が終われば、男性向け・女性向けサイトについての理解、営業の仕組みなど10日間分学びます。
WEBデザインコース
上級
上級では、より高単価案件を狙うサイト制作や営業に関してのマインドにフォーカスしています。
学習内容はこちら。
- ECサイト制作
- 初級LPの改善
- Wixでのポートフォリオ制作
- 営業の極意
- 7日間で仕事を受けるためのマインド【追加コンテンツ】
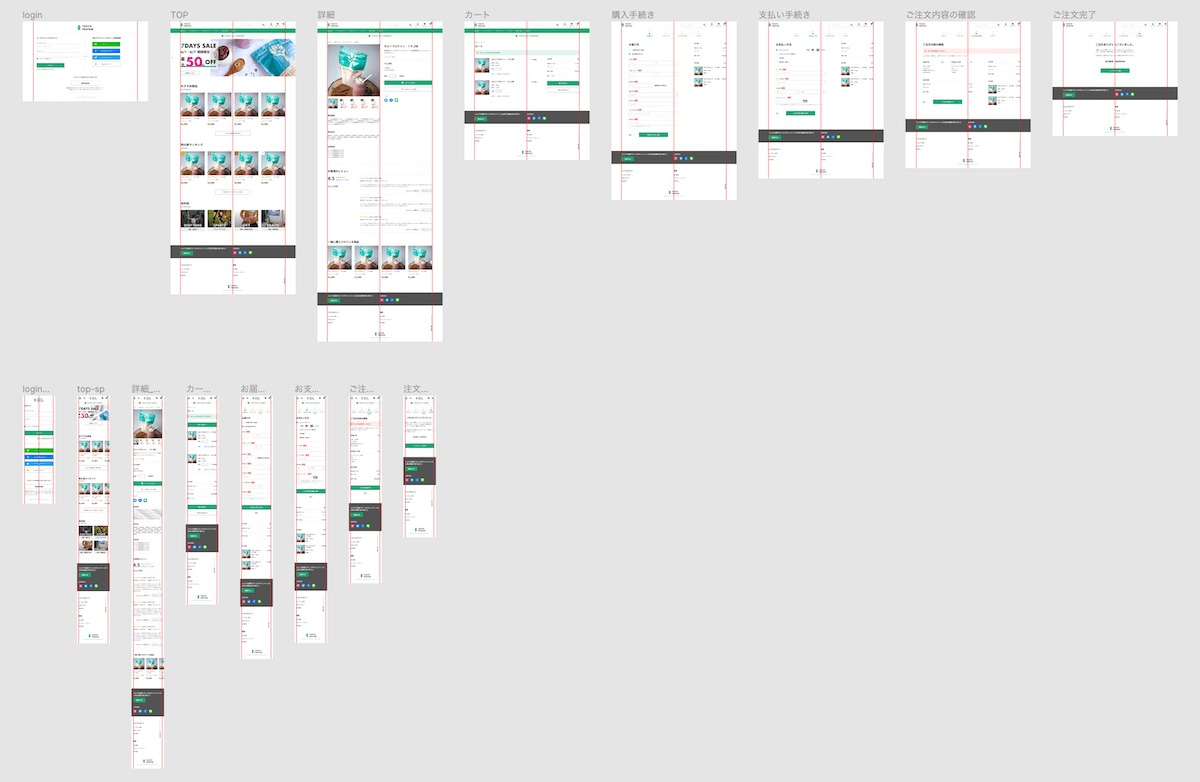
ECサイトは需要が高く、チャンスの多い領域のため設計としてはかなりボリュームが大きいです。
スクロールしてね


ECサイト(全体)


こちらも他のサイトを参考にしながら細かい修正の繰り返しだったため、1ヶ月以上かかりました。
ログイン画面、購入画面、記入画面などなど、よくある要素が盛りだくさん。
このECサイトが完成したころには、大体のサイトデザインができるほどスキルアップ出来ていると思います。
次に、初級で作成したLPの改善。
初めに作ったころは完璧だと思ってても、数ヶ月後に改めて見ると改善点だらけ。不思議。



それだけデザイン力がついたんだと思います。
そして、ポートフォリオの作成になります。
ポートフォリオとは自分の実績をアピールするためのサイトのようなもの。
私はWordPressで作成できるため、カリキュラムにあるWixでの作成はしませんでした。
WordPressがよく分からない人は、カリキュラム通り進めてみましょう。
ポートフォリオには
- 自己紹介
- 制作物・実績(課題で作ったものでもOK)
- お問い合わせフォーム
を掲載して、営業先に「私はこのようなデザインが出来ます」と提案できるようにしておきます。
あとは、実務に向けたカリキュラムを学んで案件を獲得していく流れで上級は終了。
最後に、完走フォームに必要事項を入力することで「修了証」をいただくことが出来ます。
WEBデザインコース
UIデザイン【追加コンテンツ】
2021年に新たに追加されたコンテンツ「UIデザイン」。
主にアプリのデザインや情報設計などの学習となります。
- UIデザインツールの学習
- コンポーネント(構成要素)の学習
- プロトタイプの作成
- 心構え
ユーザーが使いやすいような設計方法を学べるため、WEBサイトにも応用できる内容となっています。



完走しても追加コンテンツが不定期的に追加されるのですごいボリューム。
初心者がデイトラを学んで得られたこと
デザインに関して全くの無知だった私が、デイトラを通して得られたことは
- デザインは問題を解決するものであり、かっこよさを優先するものではないということ。
- オリジナリティよりも、ユーザーが迷わないように見慣れた設計にすること。
- 良いデザインを真似して、引き出しを多く作ること。
主に、これらが私に大きな変化をもたらしてくれました。
順に説明していきますね。
デザインは問題を解決するためのもの
一番大事なことです。
街中やWEBサイトを見ていて、このような経験はしたことないですか?
なんとなくおしゃれだけど、意味は分からない。
自己満足の作品はただのアートであり芸術です。分かる人にしか分かりません。
デザイナーとは、「ストレスなく特定の行動を促せるように動線を設計するもの」だと解釈しました。
もちろんかっこよくおしゃれなものは魅力的ですが、
- お問い合わせを増やす
- 商品を購入をしてもらう
- 新規会員を増やす
などなど、目的にあった設計をすることがデザインする上でもっとも重要な事なことだと理解しました。
オリジナリティよりも見慣れた設計を
オリジナリティを求めるがあまりユーザーが迷ってしまうような独特なデザイン(初心者にありがち)では、そこから離脱してしまいます。
前述したように、ストレスなく迷わない設計が必要です。
例えばWEBサイトでは「戻るボタン」は左側、「進むボタン」は右側というのが定着しています。
よくあるボタン配置
これをもし真逆に設計してしまうと、誤った操作が多くなってしまいユーザーはストレスを感じてしまうでしょう。
一瞬迷う…
色であったり、形であったり、要素の位置関係であったりセオリーな設計が必要なのです。
良いデザインを真似する
WEBデザインを学習する上でもっとも早かった上達方法は「良いデザインを真似すること」でした。
真似とはつまり、模写(トレース)すること。
世の中に溢れ出ているバナーや広告、WEBデザインはすでに高クオリティで完成されたものばかり。
- 余白の大きさ
- 文字の大きさ
- 色合い
- あしらい
これらを「なぜこのようになっているのか」を細かく考えながらトレースすることで、少しづつ“プロの感覚”が身についてきます。
私自身、有名企業のLP、ECサイトをたくさんトレースして、なんとか満足できるくらいのクオリティにまで課題を完成させることができました。
一度感覚を掴んでしまえば、「ここはこの余白で作ろう」「このあしらいが適しているな」というのが分かってきます。
俗に言う「あるあるデザイン」のようなもの。
この感覚をたくさん蓄えておくことで、すぐに使える引き出しとなるようです。
デイトラがおすすめできる人
デイトラは「個人で稼ぐこと」に特化しているため、スキルを身につけてフリーランスとして活動したい人には最適な選択肢だと言えます。
- コスパ良い
- サポート長い
- フィードバックが素晴らしい
- 仕事が取れるように営業まで学べる
他のスクールと見比べてみても「やっぱりデイトラでよかった」と思えました。
特にWEBデザインの場合、デザイン会社に勤めていない限りデイトラのようなスクールは必須級です。
独学だと手が止まったり、正しいデザインが分からないまま進めてしまうことも多いため。
デザインに正解はないからこそ、プロからのフィードバックの重要性を感じました。
調べても分からないことは質問して解決、すぐにスキルを身につけて仕事をたくさん受けられる形がもっとも効率的だと思います。



独学だと間違いなく挫折していたし。
デイトラがおすすめできない人
逆にデイトラがおすすめできない人は、独学で成功したい人です。
つまづいても高いモチベーションを保ち続けられる人であれば、特におすすめはしません。
ただ、独学だと1年かかって身についたスキルや感覚が、デイトラだと3ヶ月で身につくとすればとても時間を損した気持ちになりませんか?
スクールだと最短でのロードマップが用意されています。
少しでも迷っているなら間違いなくデイトラをおすすめします。
まとめ:WEBデザインコースを学ぼう
WEBデザインは汎用性が高く、仕事としても需要はかなり高めです。
(クラウドソーシングを見てても案件が多い)
ですので、もしWEB制作とWEBデザインとで迷った場合は、Webデザインコース
ノーコード(プログラミングの知識不要)でWEBサイトが作れるサービスも豊富なため。
とはいえ、本当はそのままWEBデザインを極めた方が良いと思うのですが、やりたかったWeb制作コースも受けることにしました。
デイトラのサポートがとても良かったことと、WEB制作も独学でやると事故が起きそうなのでしっかりと学んで不安材料を取り除きます。



トラブルの話をよく聞くので。
もし、フリーランスを目指しているのであれば、それこそ“やってはいけないこと”を学ぶべきですよね。
デイトラではその辺りも強化しているので、今後どう進めて良いか悩んでいる人も安心して申し込んでみてください。
以上、デイトラのWEBデザインコースレビューでした。





お気軽にコメントどうぞ