【yStandard】「投稿ヘッダー無し」でパンくずリストを出力する方法

WordPressの無料テーマ「yStandard」で、投稿ヘッダー無しテンプレートの場合でもヘッダー位置にパンくずリストを出力する方法を解説します。
目次
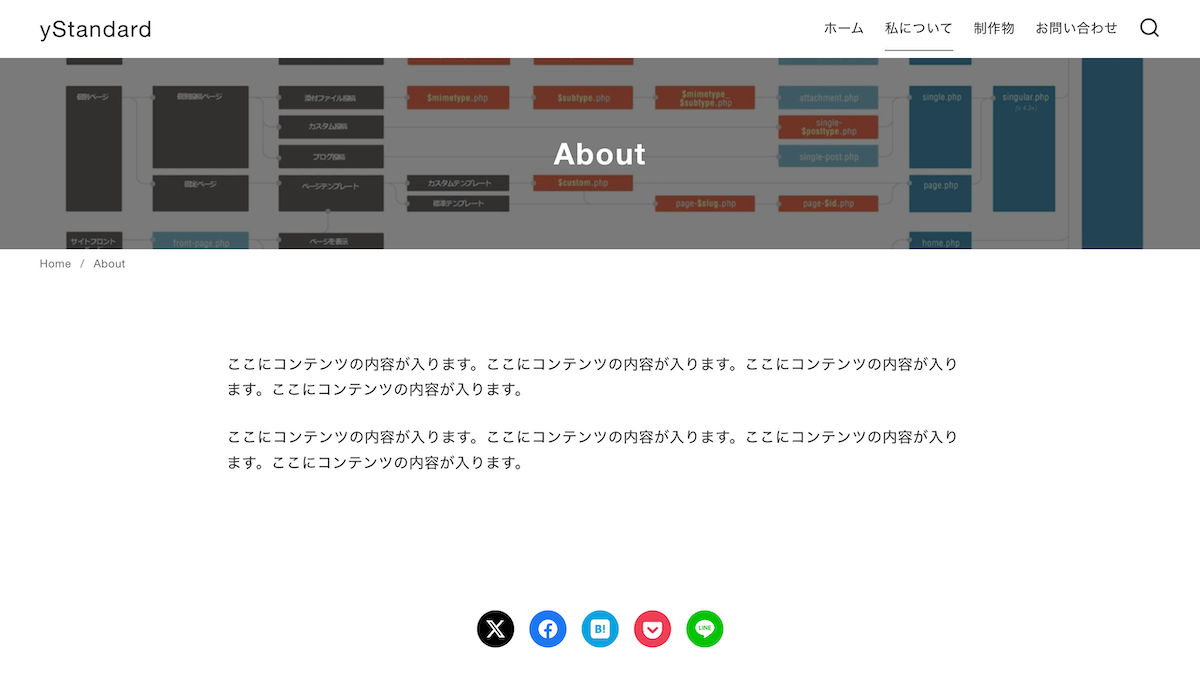
完成イメージ

ヘッダーの下に見出しセクション、その下にパンくずリスト、その下にコンテンツ、という順序で配置されるようにデザインしていきます。
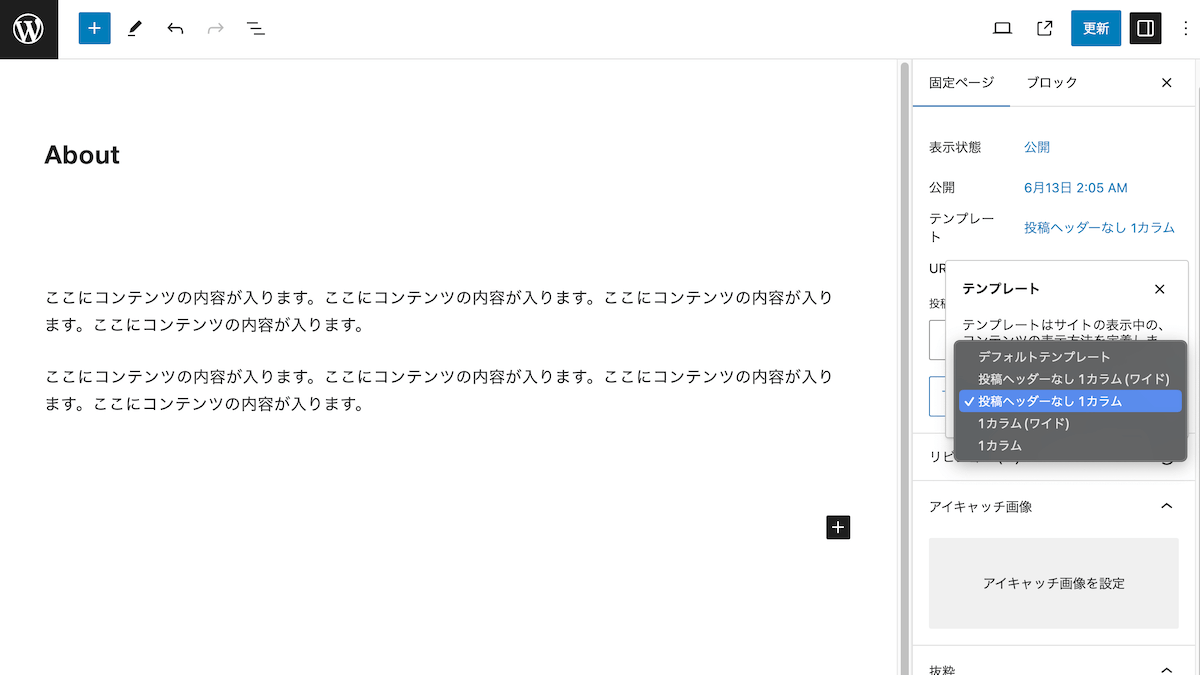
投稿ヘッダー無しのテンプレートを選ぶ
投稿ヘッダー無しのテンプレートは、エディターのサイドバーにある「テンプレート」から選択できます。

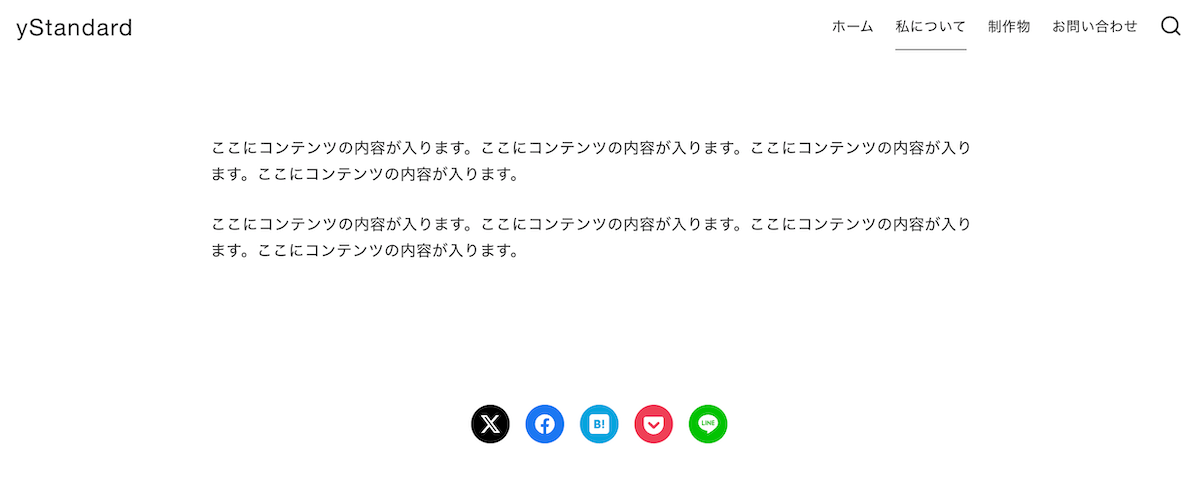
プレビューすると、エディターで作成したコンテンツのみ出力されるようになります。

functions.phpにコードを記述
パンくずリストを上部に出力
以下のコードをfunctions.phpに記述することで、投稿ヘッダー無しの場合でも上部にパンくずリストを出力することができます。
// 投稿ヘッダーなしのテンプレートでパンくずリストを出力
add_filter( 'ys_pre_is_show_breadcrumbs', function( $pre ) {
if ( \ystandard\Template::is_no_title_template() ) {
return true;
}
return $pre;
});見出しセクションを出力
投稿ヘッダー無しだとページの見出し(H1タグ)がありません。
あらかじめ[ys]パーツで見出しセクションを作成しておき、ショートコードをヘッダー下にフックで出力させます。
// ヘッダー下に見出しセクションを出力
add_action( 'ys_after_site_header', function() {
if ( is_page( 'about' ) ) {
echo do_shortcode( '[ys_parts parts_id="175"]' );
}
});見出しセクションのページタイトルを動的に変更させたい場合は、以下のコードも追加。
// 現在のページのタイトルをショートコードで表示 [page_title]
function display_page_title_shortcode() {
$title = get_the_title();
return esc_html($title);
}
add_shortcode('page_title', 'display_page_title_shortcode');H1ブロックに[page_title]をそのまま記述すれば、ページタイトルを動的に出力させることができます。
パンくずリストがフッターの場合はコード不要
パンくずリストの表示位置がフッターの場合は、テーマの設定で表示可能です。
設定方法は、カスタマイズの「[ys]デザイン」>「パンくずリスト」>「パンくずリストの表示位置」をフッターに設定し、「投稿ヘッダー無しテンプレート用設定」でチェックを入れると完了です。
まとめ:カスタマイズしやすい
yStandardはカスタマイズを前提としたテーマなので、テンプレートファイルが分かりやすく、フックも多いのが特徴です。
Web制作にもぴったりのテーマだと思いました。
あわせて読みたい


WordPressテーマ「yStandard」カスタマイズ備忘録
WordPressの無料テーマ「ySatandard」を編集するときのメモ書きを残しておきます。 ドロワーメニューボタン横に電話ボタン追加 // ヘッダーに電話ボタン追加 function h…
カスタマイズに困ったらお気軽にご相談を!
- 「ちょっとしたCSSの調整だけお願いしたい」
- 「不具合を直してほしい」
料金は3,000円〜、お支払いは銀行振込・Amazonギフトカードなど柔軟に対応してます🤔
お気軽にコメントどうぞ