EWWW Image OptimizerのWebP変換ってどうなの?他のプラグインと比較検証してみた

WordPressのプラグイン「EWWW Image Optimizer」は、WebP形式に変換できることで有名ですが、本当に軽量化できているか検証したことはありますか?
多くの人は「WebPが表示されているから軽くなっているはず」と思い込んでいるでしょう。
しかし、今回の検証では「非常に重いまま」という結果も見られました。
WebP変換に特化したプラグイン「Converter for Media」とも比較しましたので、ぜひ読み進めて設定を見直してみてください。
検証方法
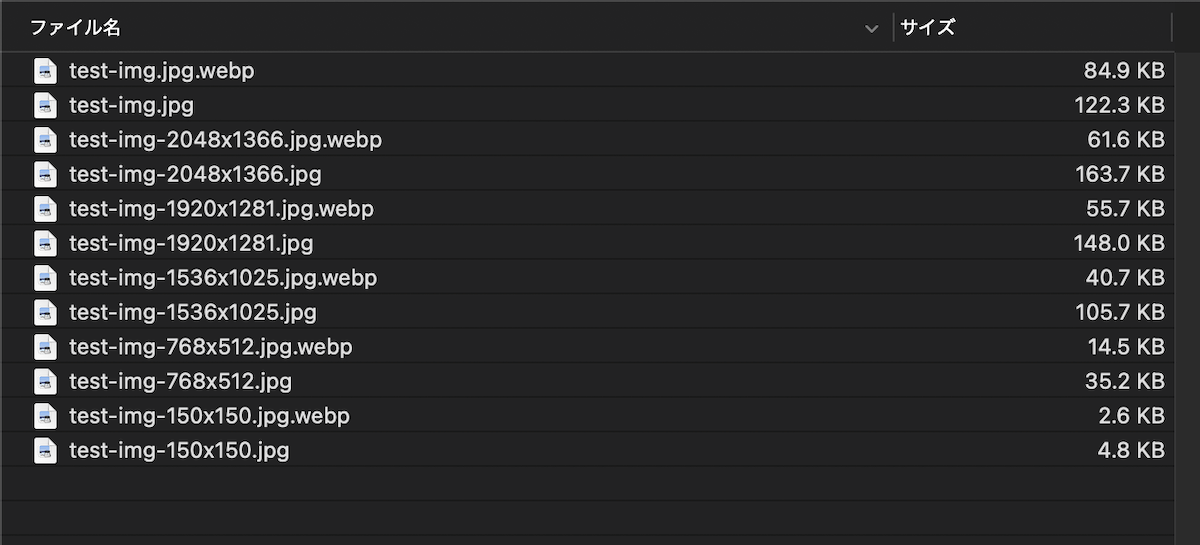
圧縮させたJPEGとPNGの画像(2400×1600)を用意し、EWWW Image Optimizerで自動生成画像も含めて圧縮。
その後「EWWW Image Optimizer」と「Converter for Media」でWebP変換し、比較検証しています。
WebP画像は、EWWW Image Optimizerの場合同じフォルダ内に保存されますが、Converter for Mediaでは「uploads-webpc」という新規フォルダに保存されます。
プラグインの設定
EWWW Image Optimizerの最適化レベル設定は「ピクセルパーフェクト」。
WebP変換の品質設定は、以下の通り。
- EWWW Image Optimizer:「デフォルト(標準値75)」
- Converter for Media:「最適化(5段階の真ん中)」
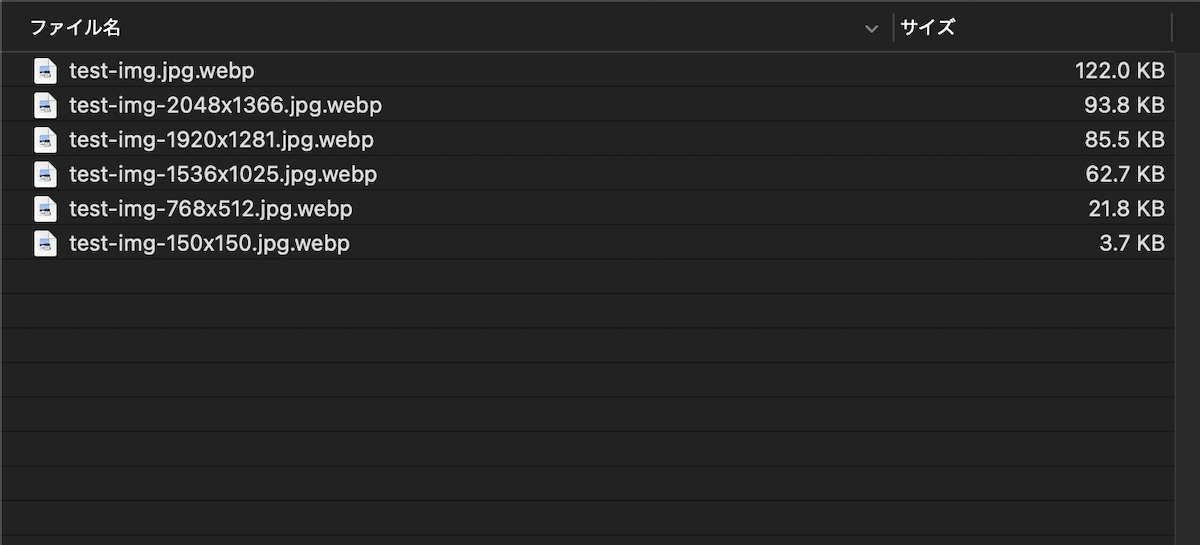
JPEGからWebP変換で比較


表にまとめると以下のような感じ。
| 元画像 (JPEG) | EWWW Image Optimizer | Converter for Media |
|---|---|---|
| オリジナル (2400px) | 84.9 KB | 122.0 KB |
| 自動生成 (2048px) | 61.6 KB | 93.8 KB |
| 自動生成 (1920px) | 55.7 KB | 85.5 KB |
| 自動生成 (1536px) | 40.7 KB | 62.7 KB |
| 自動生成 (768px) | 14.5 KB | 21.8 KB |
| 自動生成 (150px) | 2.6 KB | 3.7 KB |
WebP変換前の自動生成画像は圧縮率は低いものの、WebP変換すると無事軽量になりました。
比較結果は、EWWW Image Optimizerの方が軽量です。
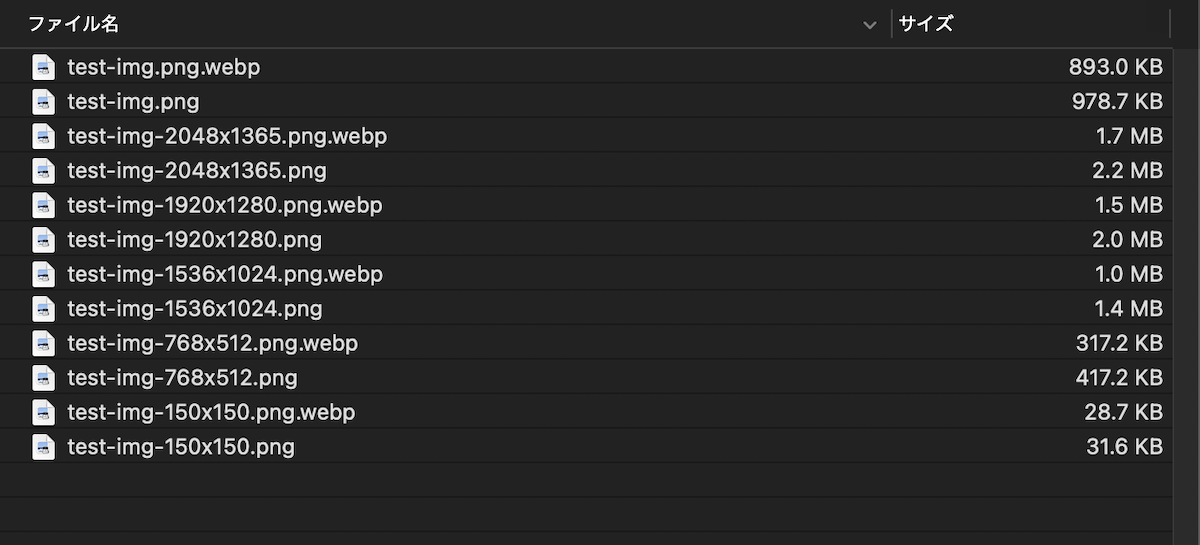
PNGからWebP変換で比較


表にまとめると以下のような感じ。
| 元画像 (PNG) | EWWW Image Optimizer | Converter for Media |
|---|---|---|
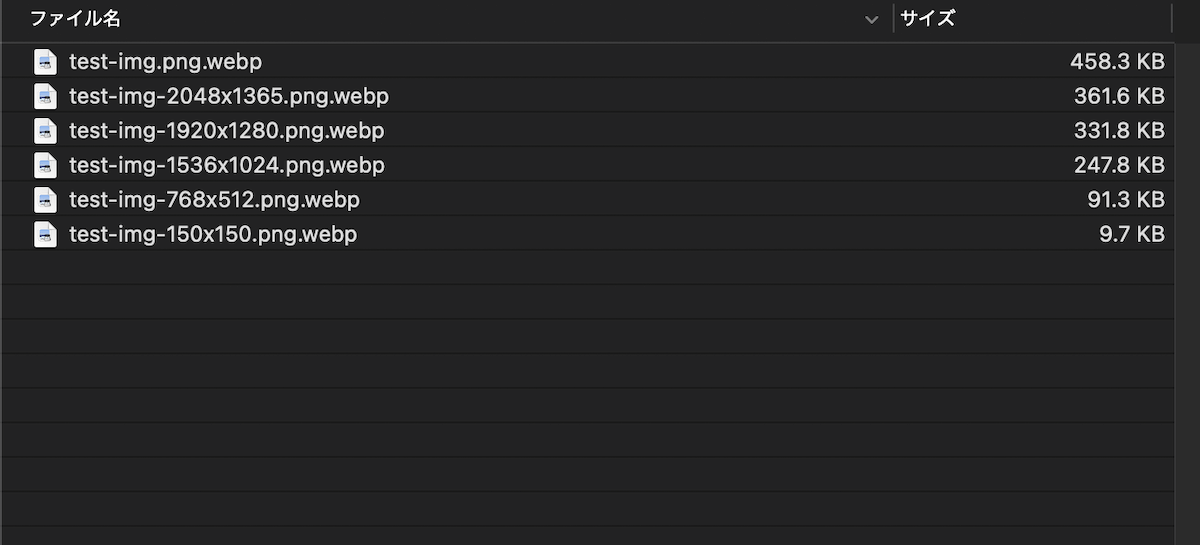
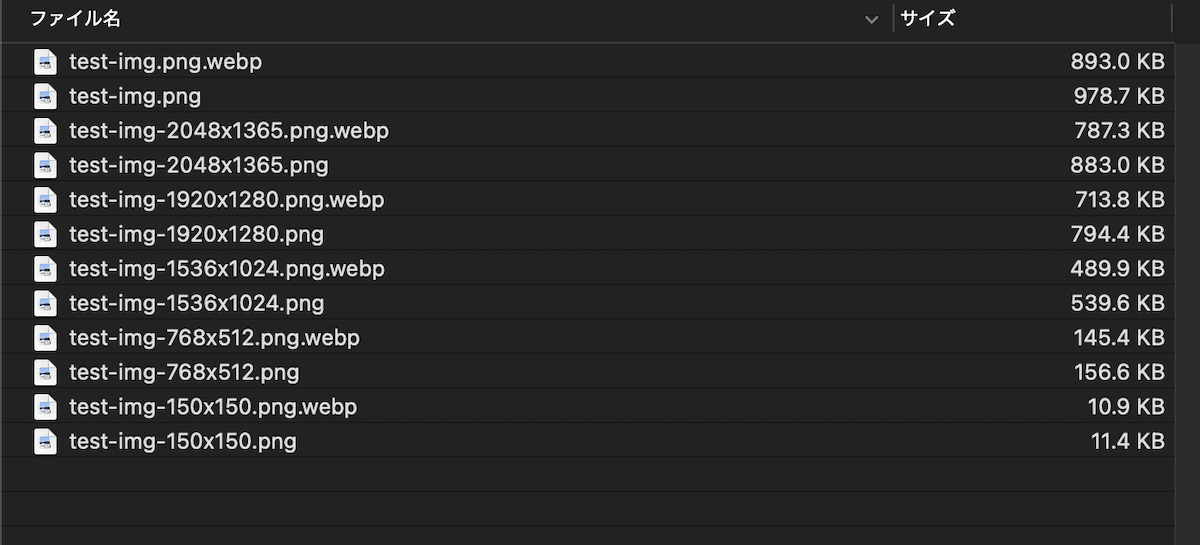
| オリジナル (2400px) | 893.0 KB | 458.3 KB |
| 自動生成 (2048px) | 1.7 MB | 361.6 KB |
| 自動生成 (1920px) | 1.5 MB | 331.8 KB |
| 自動生成 (1536px) | 1.0 MB | 247.8 KB |
| 自動生成 (768px) | 317.2 KB | 91.3 KB |
| 自動生成 (150px) | 28.7 KB | 9.7 KB |
なんとEWWW Image Optimizerでは、WebP変換しても小さい画像の方が重くなってしまいました。
これはそもそも自動生成された画像の圧縮率が低いため、WebP変換でもそこまで圧縮されないということでしょうか。
しかし、Converter for Mediaでは順当に軽量化されています。
PNG最適化レベルを変更して再度比較
EWWW Image OptimizerのPNG最適化レベルを「ピクセルパーフェクト」から「プレミアム」に変更して検証してみます。
以前は、無料プランでは使えなかったはずの「プレミアム」が選択できるようになっていました。
こちらは圧縮率が高いので期待です。


表にまとめると以下のような感じ。
| 元画像 (PNG) | EWWW Image Optimizer | Converter for Media |
|---|---|---|
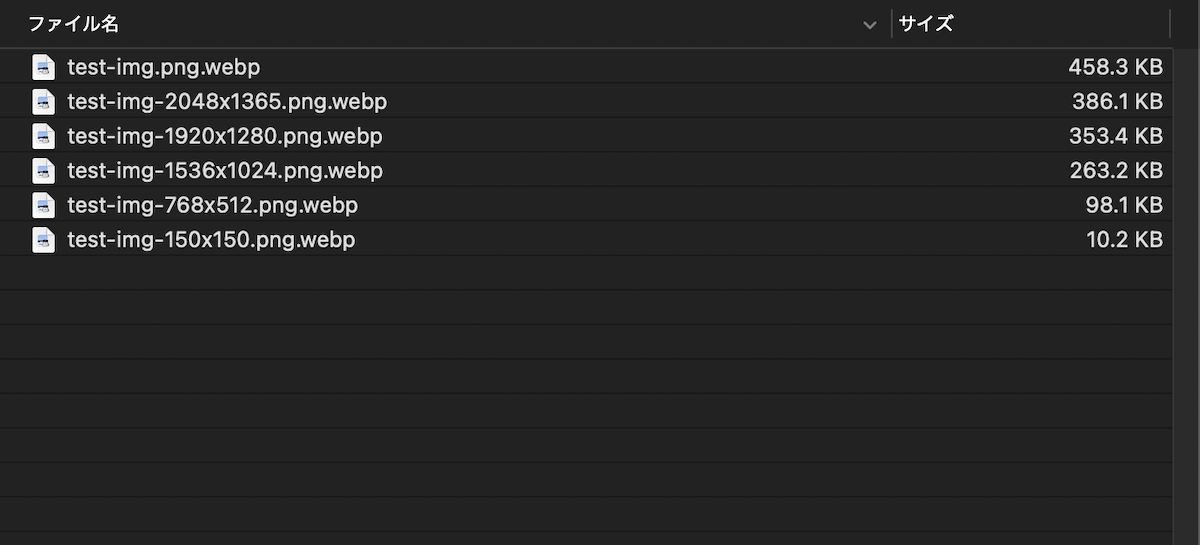
| オリジナル (2400px) | 893.0 KB | 458.3 KB |
| 自動生成 (2048px) | 787.3 KB | 386.1 KB |
| 自動生成 (1920px) | 713.8 KB | 353.4 KB |
| 自動生成 (1536px) | 489.9 KB | 263.2 KB |
| 自動生成 (768px) | 145.4 KB | 98.1 KB |
| 自動生成 (150px) | 10.9 KB | 10.2 KB |
EWWW Image Optimizerは、Converter for Mediaよりも1.5〜2倍ほど重いという結果になりましたが、自動生成画像も圧縮され適切なサイズになりました。
Converter for Mediaは「ピクセルパーフェクト」の時に比べてなぜか微増。
この場合、劣化具合が非常に少ないのであれば、2倍の重い方を使う価値はあります。
しかし、両者を比べてもわずかな差しかなく、ピクセルレベルで拡大してようやく違いがわかる程度でした。
EWWW Image Optimizerはディテールが残っているように見えるが、ブロックノイズのようにも見える。
Converter for Mediaは滑らかに見えるが、ディテールが消えているように見える。
品質、軽量化の恩恵を考慮するとConverter for Mediaの方が使いやすいと思います。
結局どちらが優秀なの?
WebP変換の結果をまとめると以下のような感じになります。
| プラグイン | JPEG | PNG | PNG(プレミアム) |
|---|---|---|---|
| EWWW Image Optimizer | 優秀 | 重い | 普通 |
| Converter for Media | やや優秀 | 優秀 | 優秀 |
総合的にみるとJPEG、PNGどちらも圧縮率が高いConverter for Mediaに軍牌が上がります。
Converter for Mediaだけあれば良い?
では、Converter for Mediaのみで十分かというと、そうではありません。
軽量化できるのはWebP画像のみで、変換前の画像は未圧縮のまま残ります。
例えば、元の画像が1MBや2MBと非常に重い場合、それらはそのまま残り、WebP未対応ブラウザではその重い画像が表示されることになります。
表示速度低下のリスクを避けるために、自動生成された画像はEWWW Image Optimizerで圧縮した方が望ましいでしょう。
画像の圧縮は「EWWW Image Optimizer」に任せて、WebP変換は「Converter for Media」に任せる。
どちらのプラグインも、アップロード時に自動で処理を行うので、手間をかけずに運用することができます。
ただし、PNG最適化レベルは「プレミアム」に設定しておかないと、PNGは重いままなので注意が必要です。
EWWW Image Optimizerだけでも良いのでは?
もちろん、EWWW Image Optimizerだけで運用するのも一つの選択肢です。
プラグインの数が少ない方が管理が楽ですし、不具合のリスクも減らせます。
PNGからWebP変換した画像はConverter for Mediaに比べて1.5倍〜2倍ほど重いという点を許容できれば、問題はありません。
まとめ:プラグインは検証した上で使うべし
ネットの情報だけで「間違い無いだろう」と決めつけるのではなく、実際にどうなっているのかを検証した上で使うべきだと改めて思いました。
特にプラグインのような仕様がコロコロ変わるものに関しては、一昔前の情報は当てになりません。
1年に1回程度でもプラグインの設定や必要性に関して、見直してみることをおすすめします。

カスタマイズに困ったらお気軽にご相談を!
- 「ちょっとしたCSSの調整だけお願いしたい」
- 「不具合を直してほしい」
料金は3,000円〜、お支払いは銀行振込・Amazonギフトカードなど柔軟に対応してます🤔
お気軽にコメントどうぞ