【CSS】リストを横並び・縦並びで複数列に並べる方法

今回はリストを横並び、および縦並びに複数列に並べる方法を解説します。
HTMLの構造
基本的なHTMLの構造は以下のようになっています。
<ol class="list">
<li>リンゴ</li>
<li>バナナ</li>
<li>オレンジ</li>
<li>いちご</li>
<li>ぶどう</li>
<li>キウイ</li>
</ol>gridで横並び2列
See the Pen list-column_grid by hisa (@hisaaashi) on CodePen.
.list {
display: inline-grid;
column-gap: 2em;
grid-template-columns: repeat(2, auto);
}gridではなくinline-gridを使うことで、リストが内容に応じた幅になり親要素いっぱいに広がるのを防げます。
列数の指定はgrid-template-columnsで行い、autoを2回繰り返すという指定にしてます。
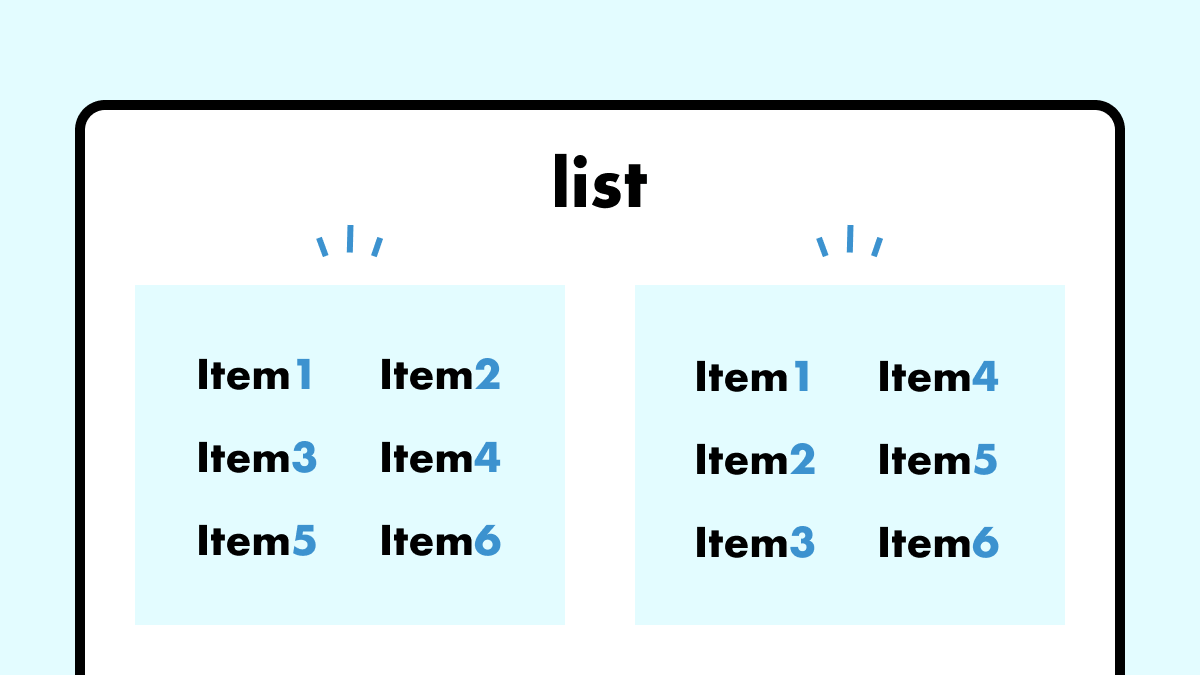
- 2列の例:
repeat(2, auto) - 3列の例:
repeat(3, auto)
gridで縦並び2列
See the Pen list-column_grid by hisa (@hisaaashi) on CodePen.
縦並びはgrid-auto-flow: columnで可能です。
/* 縦並び2列 */
.list {
display: inline-grid;
column-gap: 2em;
grid-auto-flow: column;
grid-template-rows: repeat(3, auto);
}ただし、列数は直接指定はできないため、リストの数に応じて行数(grid-template-rows)を調整しなければいけません。
子要素の数が6個で2列にする場合、半分の3を指定。
子要素の数が7〜8個で2列にする場合、半分の4を指定。
という具合です。
リストの数が不明確な場合は、n個以上の時のスタイルをいくつか追加しておくことで「ある程度」までは自動調整可能です。
/* 7個以上の時 */
.list:has(> li:nth-child(7)) {
grid-template-rows: repeat(4, auto);
}
/* 9個以上の時 */
.list:has(> li:nth-child(9)) {
grid-template-rows: repeat(5, auto);
}
/* 11個以上の時 */
...リストの増減が激しいケースには向いていませんが、現実的なところまで記述しておけば応急的に対処することは可能だと思います。
気になる方は、CodePen上で編集してご確認ください。
column-countで縦並び2列
See the Pen list-column_column-count by hisa (@hisaaashi) on CodePen.
.list {
column-count: 2;
width: fit-content;
column-gap: 2em;
}列数の指定はcolumn-countの値で行います。
一見良さそうですが、項目の幅は文字数の多いものに合わせて広がってしまいます。
文字数にばらつきがある場合は使いにくいかもしれません。
Flexboxではダメなのか
display:flexは横並びさせるメジャーな方法ですが、幅や高さに依存しているので列数や行数を指定することはできません。
もしかしたら何かしらの組み合わせで、自由に折り返しが可能かもしれませんが、それならGrid Layoutを使ったほうが直感的です。
リストをdivで囲って左右に分ける場合には、Flexboxは使いやすいと思います。
まとめ:まだ完璧な実装方法はない
今回色々とご紹介しましたが、完全な縦並び2列に関しては最適解がまだありませんでした。
ただ、リストの数が増減のしない場所であれば気軽に実装できるので、フッターや固定メニューなどで使ってみてはいかがでしょうか。
左右に分けるためにわざわざdiv囲まずに、HTMLが簡素化され理想的な構造になったのは大きなメリットです。
もし、もっと最適な実装方法があれば追記します。

カスタマイズに困ったらお気軽にご相談を!
- 「ちょっとしたCSSの調整だけお願いしたい」
- 「不具合を直してほしい」
料金は3,000円〜、お支払いは銀行振込・Amazonギフトカードなど柔軟に対応してます🤔
お気軽にコメントどうぞ